こんにちは!コーダーのアキモトです。
みなさんは「PageSpeed Insights」をご存知でしょうか。
これはGoogleが無料で提供しているWebサイトの表示速度の測定や評価をしてくれる分析ツールです。
今回は、改修にとても役立つ「PageSpeed Insights」を利用して、比較的簡単に導入できる改善方法をご紹介します!
表示速度の重要性
さて、速度改善の前に…なぜ表示速度が重要なのかを説明いたします。
技術の進歩により、WEBサイト上で掲載できる要素や取り入れられる動作がとても多くなりました。
その分、より自由で充実したサイトが制作できるようになったわけですが、比例して重くなるのが容量や動作です。
容量や動作が重くなると当然、表示される速度が遅くなります。
そうなると読み込みの時間がかかるのでユーザーにとっては大変にストレスになるわけです(一体いつ終わるの?と思った古のゲームのローディングやセーブの時間を思い出してください)。
時間がかかるとユーザーは待ちきれずに離脱してしまう可能性があります。
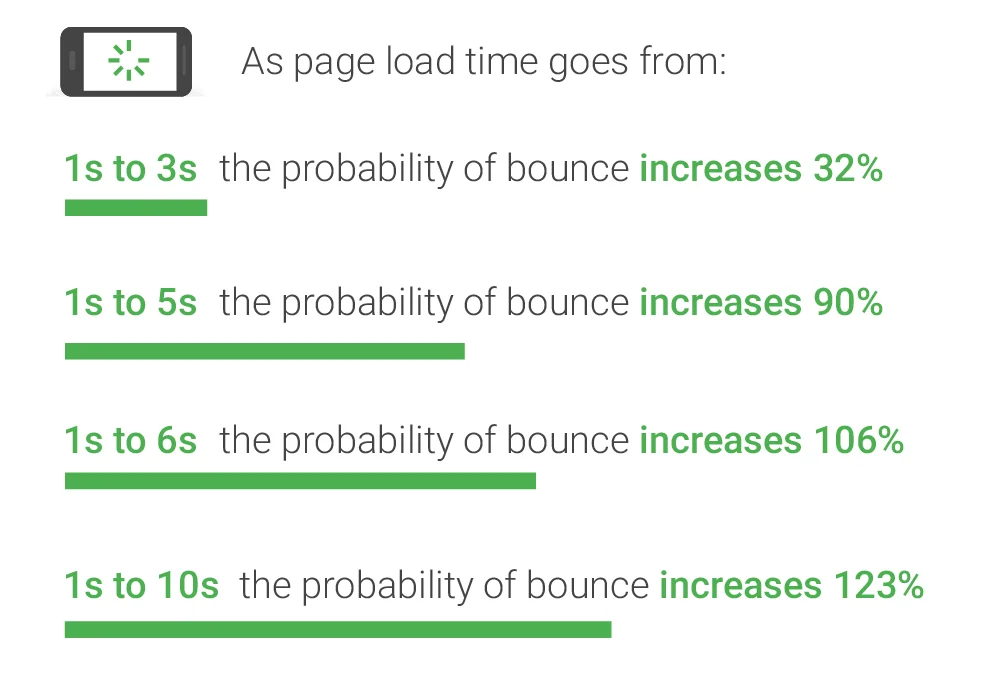
上記はGoogleが公表している調査結果で、読み込み時間が長ければ長いほどモバイルユーザーの離脱率が上昇するという報告をしています。
・1〜3秒の場合は32%
・1〜5秒の場合は90%
・1〜6秒の場合は106%
・1〜10秒の場合は123%
昨今はモバイル(スマートフォン)の普及によりPCよりユーザーが多くなりましたのでより表示速度は重要でサイト制作において注意すべき項目、と言っていいでしょう。
そんな表示速度を改善するのにうってつけなサービスが「PageSpeed Insights」なのです!それでは実際に使ってみましょう。
利用方法
利用方法はとっても簡単!

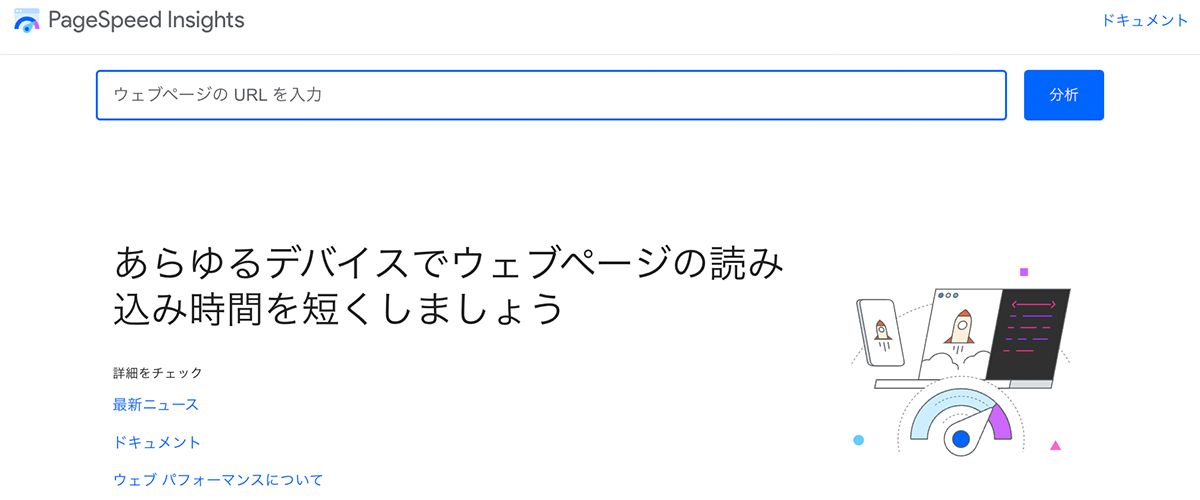
まずはPageSpeed Insightsへアクセス!
診断したいWebサイトのURLを入力してクリック!

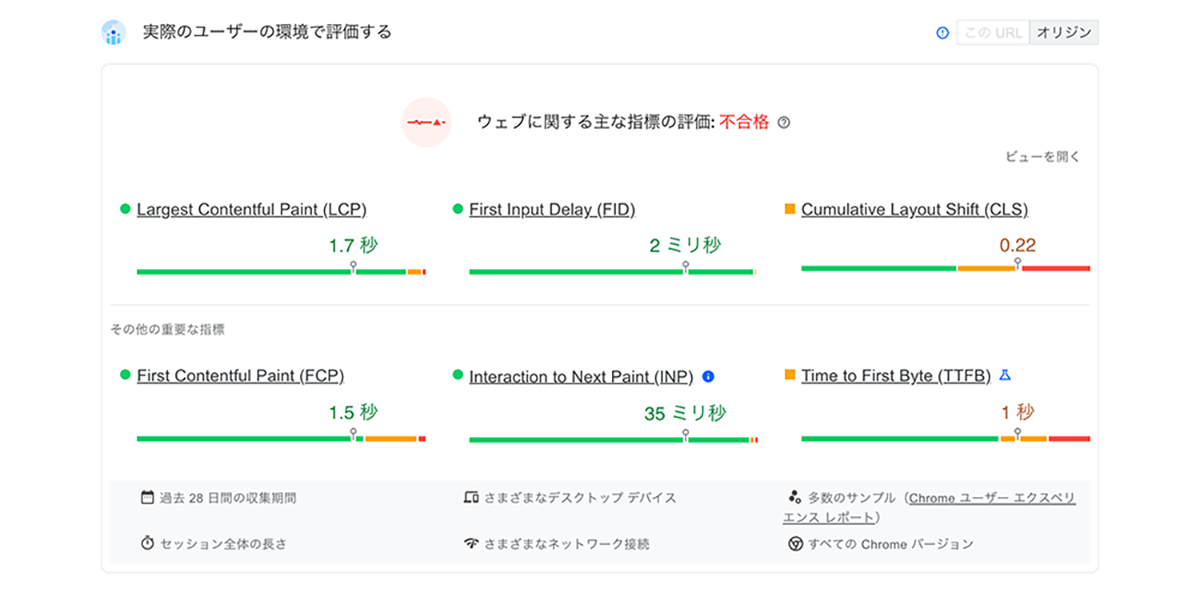
少しの診断時間をおきますと、このように各項目に分かれて結果が表示されます。
PCとモバイルの両方に対応していてそれぞれタブ切り替えで確認ができるようになっています。
利用方法はたったこれだけ!
スコア

各項目の結果(スコア)は以下の3つに分けられています。
それぞれ表示時間だったりと単位は異なりますが色分けされているので視覚的に分かりやすいですよね!
▲(赤):よくないね…改善しましょう
□(黄):まぁまぁ、改善した方が良い
◯(緑):良いでしょう!
それでは、各項目の見方、指標について説明していきます。
指標
診断結果の指標は大きく2つのフィールドに分けられています。
それぞれで重複する内容の項目もありますが、詳しく見ていきましょう!
①実際のユーザーの環境で評価する

過去30日間における実際のユーザーデータにもとづいた評価が行われます。
つまり、改修を行った後も効果を確認するには同等の時間がかかる、ということなので留意しておきましょう。
First Contentful Paint(FCP)
URLをクリックしてから、最初にWebページのコンテンツが表示されるまでの時間を表す指標です。画像・動画・フォントなどの読み込み、サーバーの応答時間やにかかる時間が影響します。
Largest Contentful Paint(LCP)
ページにアクセスしてから、最も大きいメインコンテンツが表示されるまでの時間を表す指標です。Webページの主要と見なされるコンテンツ(メインビジュアルの画像や見出しなど)について計測されるため、画面描画(レンダリング)を妨げる処理やリソースの読み込み速度が影響します。
First Input Delay(FID)
ユーザーが最初に行った操作(クリック、タップ、キーボード入力)に対して応答されるまでの待機時間を表す指標です。サイト自体に実装されているJavaScriptだけでなく、SNSリンク、広告、計測ツールなどが影響している可能性もあります。
Cumulative Layout Shift(CLS)
視覚的な安定性を表す指標です。画像の読み込みが遅れ、表示されるまで要素の高さが変わったりレイアウトが崩れたり、突然広告バナーが出現して誤って押してしまったりというユーザーが意図しないレイアウトのズレが生じた表示領域の比率とその移動距離から計算されます。
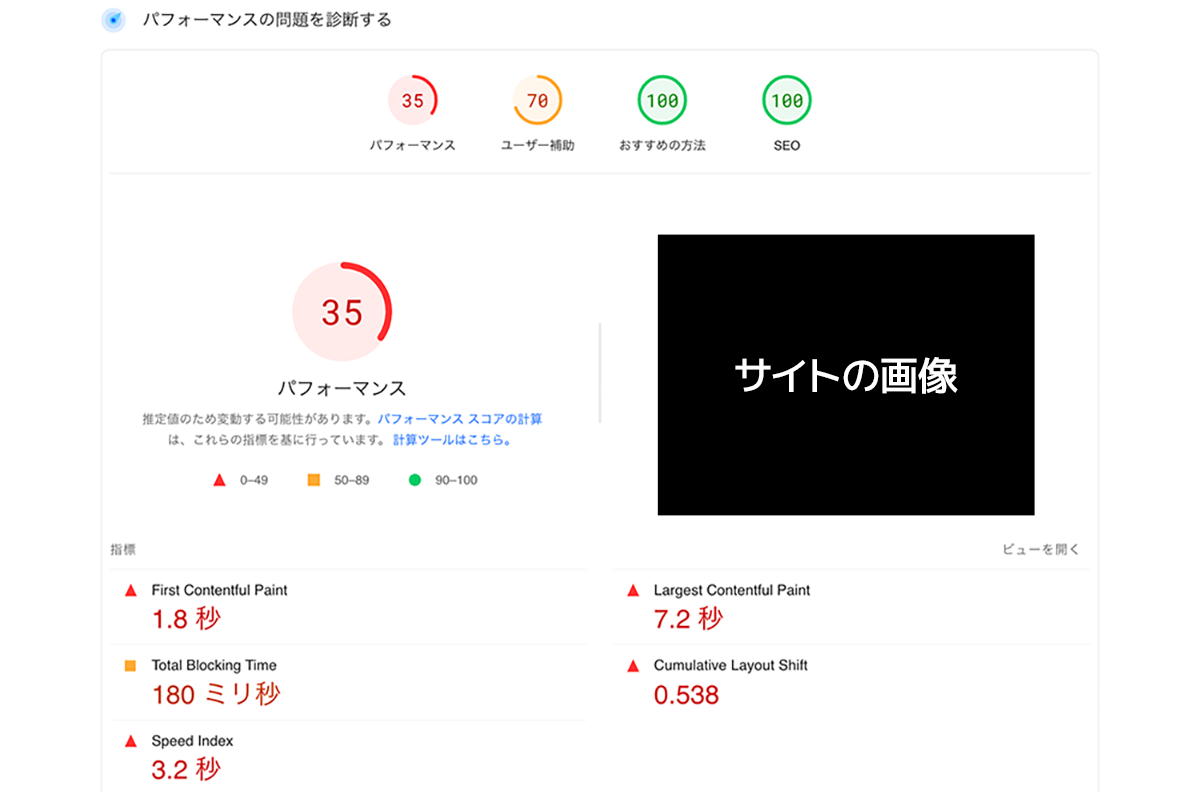
②パフォーマンスの問題を診断する

実際のユーザーの環境で評価すると違い、特定の環境下を想定してシミュレートした結果が表示されます。そのためユーザーの回線状況や端末のスペックなどの影響を受けないので、単純にサイト側の問題の特定がしやすいというメリットがあります。
First Contentful Paint(FCP)
①と同じ
Speed Index
ページのコンテンツが目に見える形で表示される速さを表す指標です。
Largest Contentful Paint(LCP)
①と同じ
Time to Interactive(TTI)
ページがインタラクティブ(ユーザーが操作できる状態)になるまでの時間を表す指標です。
TTotal Blocking Time(TBT)
ページの応答性(クリック、タップ、キーボード入力などの操作)を表す指標です。最初の描画から操作可能になるまでの間に、50ミリ秒を超える処理があると「ブロックされた」と見なされ超えた部分をブロッキング時間として加算する仕組みになっています。
対応方法
さて、それぞれ指標がわかったところで、改善のための対応方法をご紹介します。
全体的な指標の改善が見込める、かつ仕様を変更しなくても導入可能な方法となってますのでご参考ください。
ファイルの圧縮/整理
基本的なところですが、大規模サイトでリソースコードが大量にある…という場合は大変有用です。
CSSやJSなどのファイルをサーバーアップ前にminifyをする、gzip形式で圧縮して読み込ませる方法などもあります。
また、不要なソースやファイルなどが残っているようでしたら適宜削除し整理しましょう!
画像ファイルの最適化と圧縮
画像はWebページのコンテンツの中でも容量が大きい可能性がありますよね。
未圧縮なのであれば是非圧縮しましょう。また、フォーマットはGoogleが推奨するWebPないしAVIFに変換し対応しましょう。
WordPressサイトであれば「Convertter for Media」などのプラグインを導入することで簡単に変換が可能です。
弊社では開発環境でWebP変換ができるようにしています。
WebPとは
2010年にGoogle社が開発した次世代画像フォーマットのこと。
可逆圧縮と非可逆圧縮、両方の保存形式に対応しており、非可逆圧縮でもアルファチャンネルを扱うことができるため透過もOK!
高い圧縮率にも関わらず、画質の劣化はほぼなく容量のみ軽量化することが可能でJpgの弱点を克服したといっても過言ではない。
画像にwidthとheightを記載する
「widthとheightが明示的に指定されていない」という項目があります。
現在ほとんどのサイトでレスポンシブ対応をしているため縦横サイズを明示せずCSS側で制御していることが多いと思います。
その場合はデスクトップの時の基本サイズを指定しておいて変わらずCSS側で制御する、でいいようです。
横と縦の値を記述しないと読み込みと精査が終わるまで画像のサイズやスペースの確保に時間がかかってしまうために、表示のスピードが落ち結果としてSEOに良くない、という理由でスコアが落とされてしまうようです。
WEBフォントの設定
Webフォントの設定もページの表示速度において大変有用です。Webフォント読み込み中も代替テキストが表示されるよう設定しておきましょう。
Webフォントに使うCSSの@font-face{}内に“font-display:swap;”を追記するだけ!
ちなみにGoogle fontでは標準装備されています。(さすが!)
ただし、外部ファイルで読み込んでいるなどの場合は上記の方法では効かないこともあるので注意が必要です。
遅延読み込み
画像やjsアニメーションなどの読み込みを遅延させるなどの工夫をしましょう!
この対応は初期の読み込みを必要以上に長引かせない点でとっても大事です。
画像であればFV(ファーストビュー)外のimgタグにはloading=”lazy”といった属性を持たせることで簡単に対応が可能です。もちろん仕様にもよるので要検証です。
IEなどでは非対応なので、要件定義に入ってしまっている場合はjsで対応するなどしましょう。
jQueryのライブラリなどもあるので合えば低コストで導入できると思います。
サーバーのスペックの見直し
シンプルにサーバー自体のスペックが不足している場合は、いくらサイト側で頑張ってもどうにもなりません。
あまりにも改善されないなどの場合は原因として考えられますのでサーバーを見直してみてください。
注意点
少し先述しましたが、データの計測には少し日数がかかること。また、ユーザーの環境などにもよるところがありますのでスコアは多少変動するもの、と留意する必要があります。
以下、公式ページからの引用です。是非こちらもご一読ください。
PSI に表示される速度のデータは、リアルタイムで更新されるわけではありません。
レポートされる指標は過去 30 日間のユーザー エクスペリエンスを反映しており、毎週更新されます。
最適化スコアについては、PageSpeed Insights では結果が短時間のみキャッシュされるため、最適化の推奨案を実装すると数分で変更が認識されます。
-まとめ-
いかがでしたでしょうか?今回はPageSpeed Insightsの使い方と見方、比較的簡単に対応可能な方法をご紹介しました。
あくまで指標なので全ての項目で緑スコアを目指す必要はありません(というかそれは難しい…)。ですが不必要なリソースや処理があるようだったら省くことは大事ですよね。
すでにオープンしてしまっているサイトを改修する上で表面上は変化がなくとも、改善させられる対応方法があるのは運用上助かるのではないでしょうか。
また、一度ある程度の対応方法がわかると、他サイトの設計時に初めから取り入れることが可能になりますからより有益ですよね!
もっと深く分析していくといろんな情報がわかるので学びも深まります。
サクサク表示なサイトを目指して頑張りましょう〜!ではまた!