みなさんこんにちは。コーダーJです!
どの業界にも「効率」や「〇〇効率化する」という言葉は日常的に耳にするでしょう。
効率化することは、どの方法でどのツールで実行すれば良いか困っている人もいると思います。
効率化ツールの中に含まれているウェブブラウザの拡張機能を使用することにより効率がよくできるかと思います。本記事ではWEB制作人間の私が実際に使ってみたChrome拡張機能とその所感をまとめましたので、どれが適しているかぜひチェックしてみてください。
1. The QR Code Extension

chromeウェブストア:The QR Code Extension
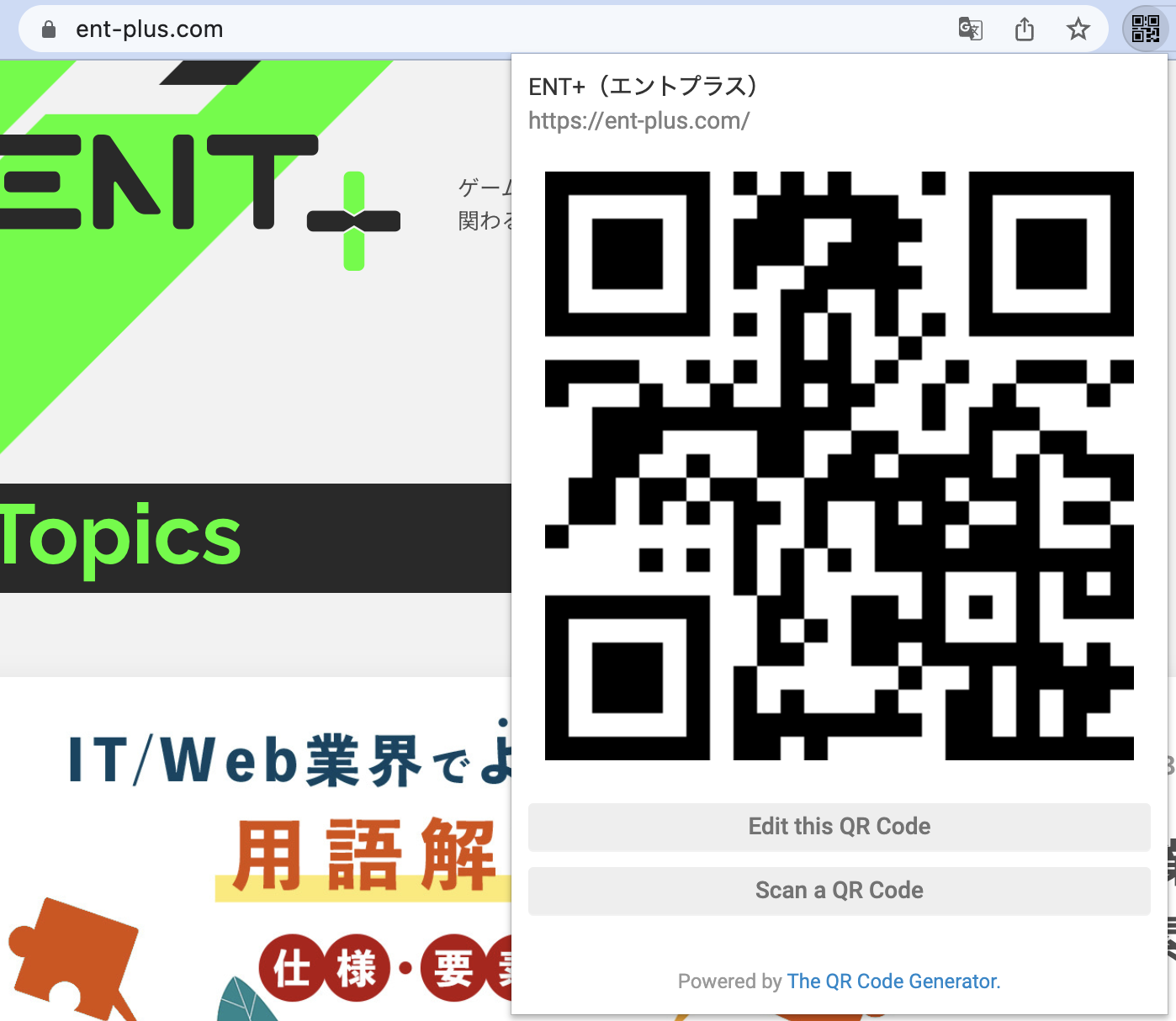
QRコードの読み取りと生成する拡張機能です。
この拡張機能を起動することにより閲覧中サイトのQRコードを生成することができます。
生成されたQRコードをスマホのQR読み取りアプリでスキャンすると手動でURLを入力しなくてそのままスマホのブラウザでサイトを閲覧します。
実務では端末実機の表示確認などの日常的に使用しているといえますね。
推奨ポイント
・1クリックでQRコード生成できる。
・無料版でも複数サイトのQRコードを生成することができる。
・スマホのQRコードリーダーアプリとセットで利用すること簡単にWEBページを閲覧可能。
2. Window Resizer

chromeウェブストア:Window Resizer
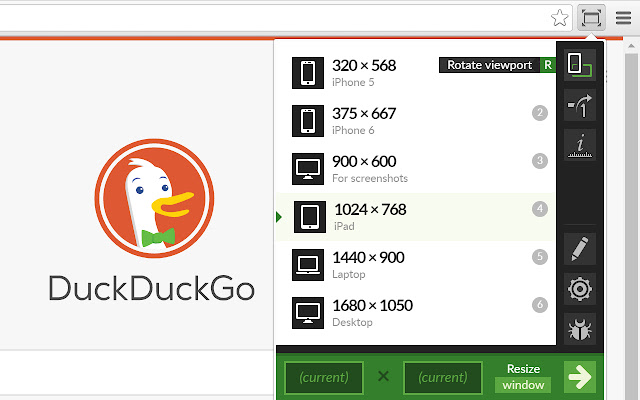
簡単にブラウザ画面サイズを変更することができる拡張機能です。
Window Resizerのプリセットからサイズを選択することによってブラウザ画面サイズが変更されるので、コーダーの私にとってはとても使い勝手良いツールです。
また、この拡張機能自体は7つのデフォルトプリセットが提供されていますので、タブレットやノートPCなどの画面サイズでWEBサイトの表示を確認する時に便利です。
デフォルトプリセットの7つ(2023年4月の時点)
・320×568(iPhone 5)
・375×667(iPhone 6)
・1024×768(iPad)
・1440×900(Laptop)
・1680×1050(Desktop)
・1920×1080(Desktop)
・2560×1440(Desktop)
推奨ポイント
・1クリックでブラウザ画面がリサイズすることができる。
・デフォルト以外オリジナルプリセットを追加することもできる。
・SP・タブレット・PCそれぞれ画面の表示確認より簡単に。
3. Page Ruler

chromeウェブストア:Page Ruler
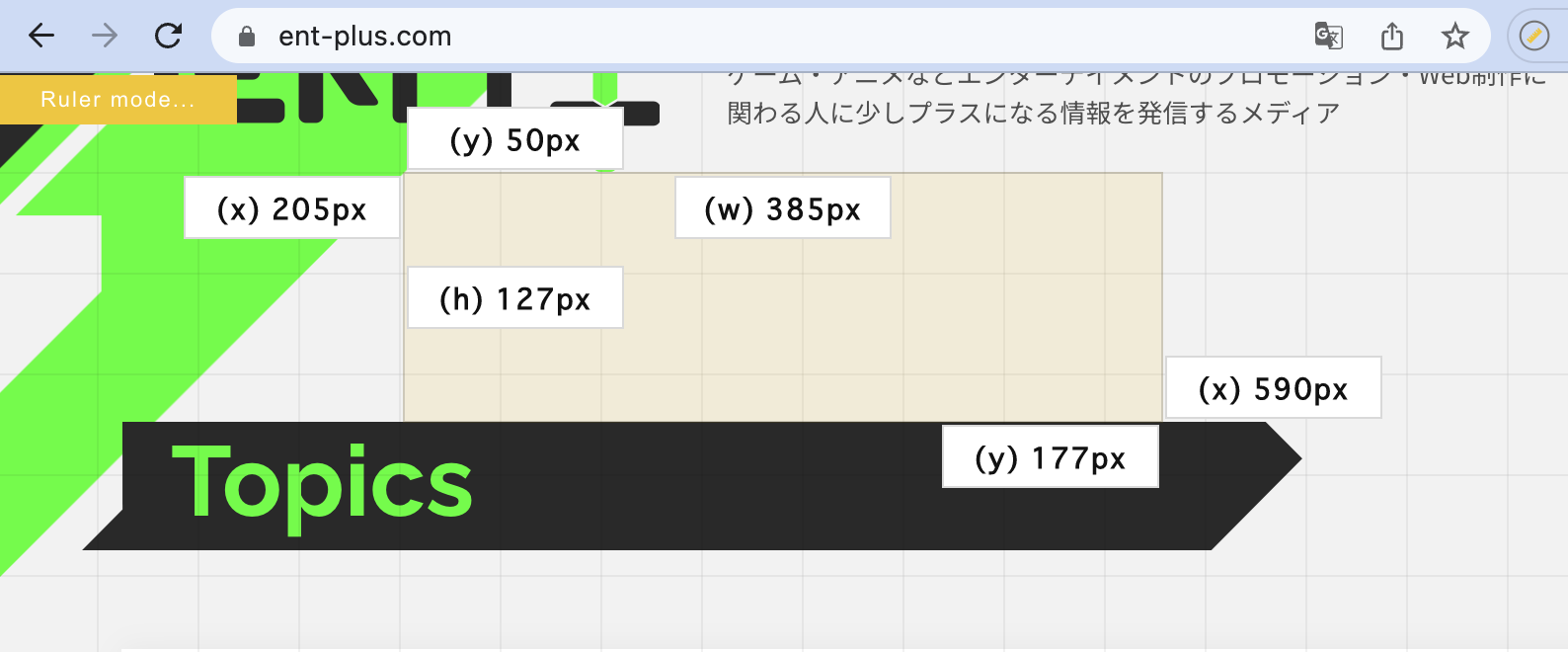
WEBページに表示されている画像や任意の位置のサイズをpx単位で測る拡張機能です。
上記のようにWEBページの任意の位置、横幅、高さを簡単に測ることができるので、コーダーだけではなくデザイナーの方々にもおすすめです。
WEB制作で細い微調整を行った時にデザインとブラウザ上の表示を目で見比べると位置ズレたり、空白が広すぎたりする場合もありますよね。
その際にはこの拡張機能で測ってそのズレなどが減ります。
推奨ポイント
・px単位で画像や空白、任意の位置のサイズを測ることができる。
・WEB制作の細かい微調整で利用すると位置などのズレが減る。
・簡単にサイズを測ることによって少なくとも微調整にかかった工数が短縮できる。
4. Linkclump

chromeウェブストア:Linkclump
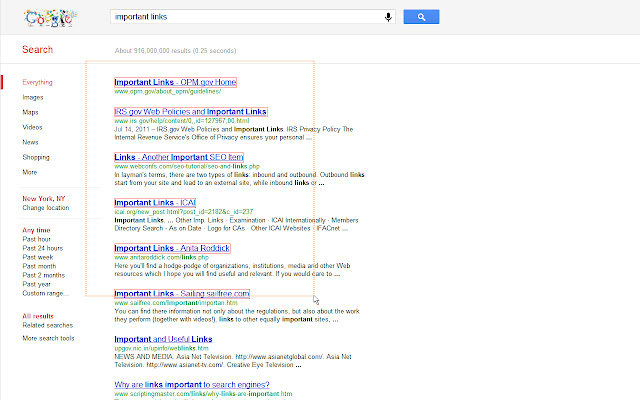
WEBページのリンクを一括で開くまたはコピーする拡張機能です。
実際に使用してみた個人的の感想ですが、サイトマップやリストなどにローカロリーで作成した時に、1ページずつリンクコピーすることがなくなり資料作成でより効率がよくなると思います。
しかも、一括でページを開けるのでいずれにしても手間がかからないですね。
推奨ポイント
・サイトマップやURLリストなどの資料作成で非常に便利。
・サイトマップやURLリストなどの作成工数が短縮できる。
・一括でWEBページを開くことができる。
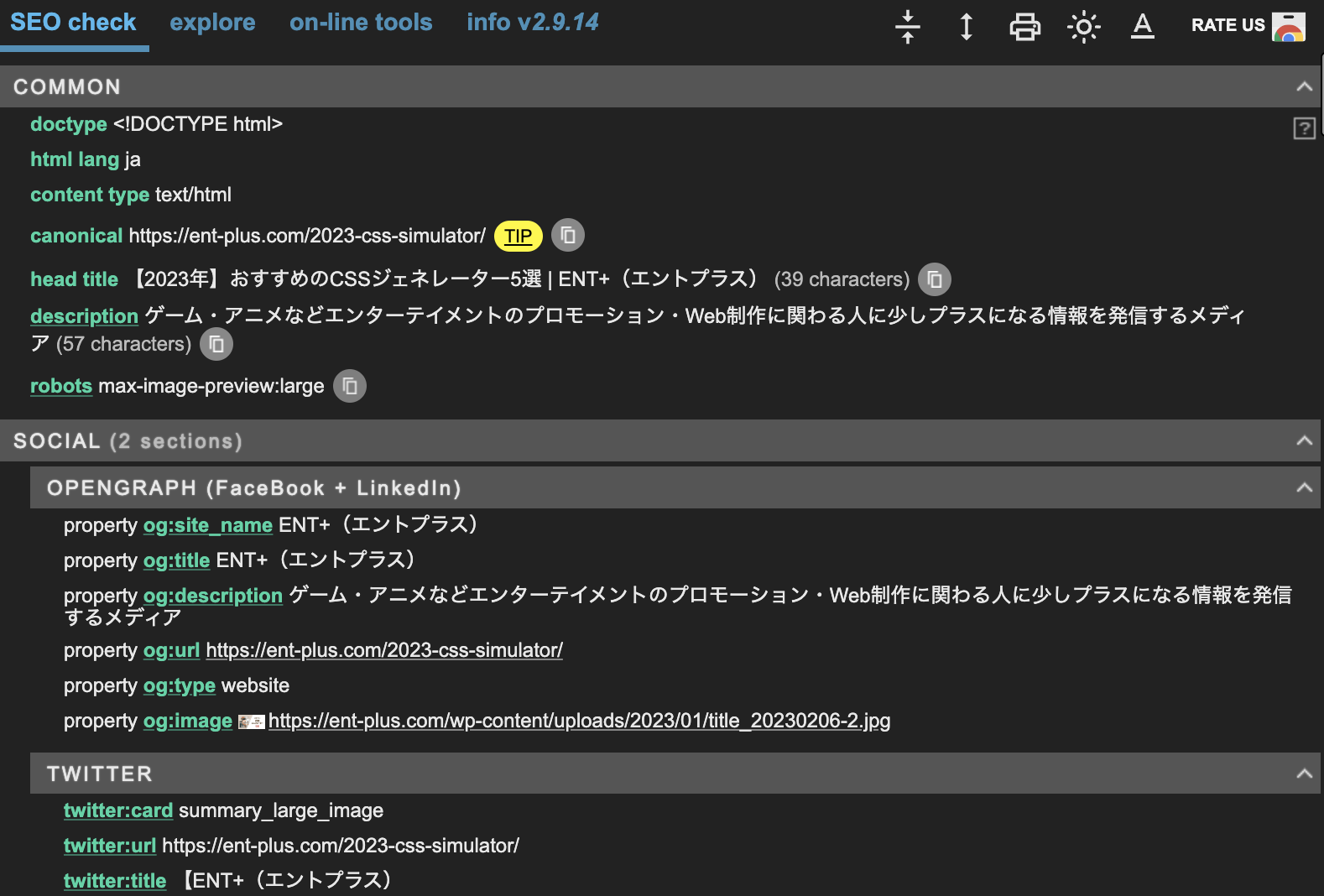
5. META SEO inspector

chromeウェブストア:META SEO inspector
閲覧中WEBページのメタデータを簡単に確認できる拡張機能です。
SEO対策ではメタタグ以外タイトル要素やアンカー要素のリンク設定、img要素の代替テキストなどがSEO checkタブで確認できます。
ブラウザ上ソースコード確認や検証ツールで確認する方法がありますが、この拡張機能を利用することによってそのページに掲載されるh1~h6タグなどがリストで表示されので、確認作業にはより行いやすくなります。
その他、exploreタブは閲覧しているページの外部または内部スクリプトのリソースも確認することができますので、LCP対策などを行う場合はこちらで参考することもありです。
推奨ポイント
・WEBページのメタ情報を簡単に確認できる。
・ページ内の情報がリストに細かく掲載されている。
・SEO対策の実施または調査の作業時間が短縮できる。
まとめ
本編ではコーディングに役立つおすすめChrome拡張機能5選をご紹介しました。
The QR Code ExtensionやLinkclumpなどは、WEB・IT業界に限らずどの業界にも便利かと思います。
ご紹介したものは私自身もChromeブラウザに適用していて手間もかからず1クリックで使い勝手良いツールで、日々実務の効率化がよくと感じられています。
それぞれメリットやデメリットがありますが、ご自身に合わせてぜひ使ってみてください〜
それでは、また次回。




















