Webデザインにはトレンドがあります。
現物の馴染みを感じさせる「スキューモーフィズムデザイン」、よりシンプルさを追求した「フラットデザイン」、スキューモーフィズムとフラットデザインを上手く取り込んだ「マテリアルデザイン」と、時代に合わせて常に変化してきました。
さらには流行の色、フォントサイズやレイアウトにも、大なり小なりトレンドが存在しています。
そんなトレンドをWebデザイナーは日々追いかけているのです。
ある日エンタクルのデザイナー同士でこんな話題が出ました。
「結局のところエンタメ系WEBサイトのトレンドって何よ?」
…改めて考えるととても興味深い疑問です。
なぜならエンタメ系のサイトデザインは、シンプルでスッキリしたサイトもあれば、ゲームUIを意識した重厚に作り込まれたサイトもあり、いわゆるトレンドに合わせたデザインが必ずしも正解とは限らないからです。
今回はその辺りを少しだけ掘り下げていきたいと思います。
Webデザインのトレンド
トレンドを押さえているサイトを例に挙げてみます。
タイポグラフィを全面に押し出したサイト
タイポグラフィ
文字をデザイン要素として美しく配置するデザイン
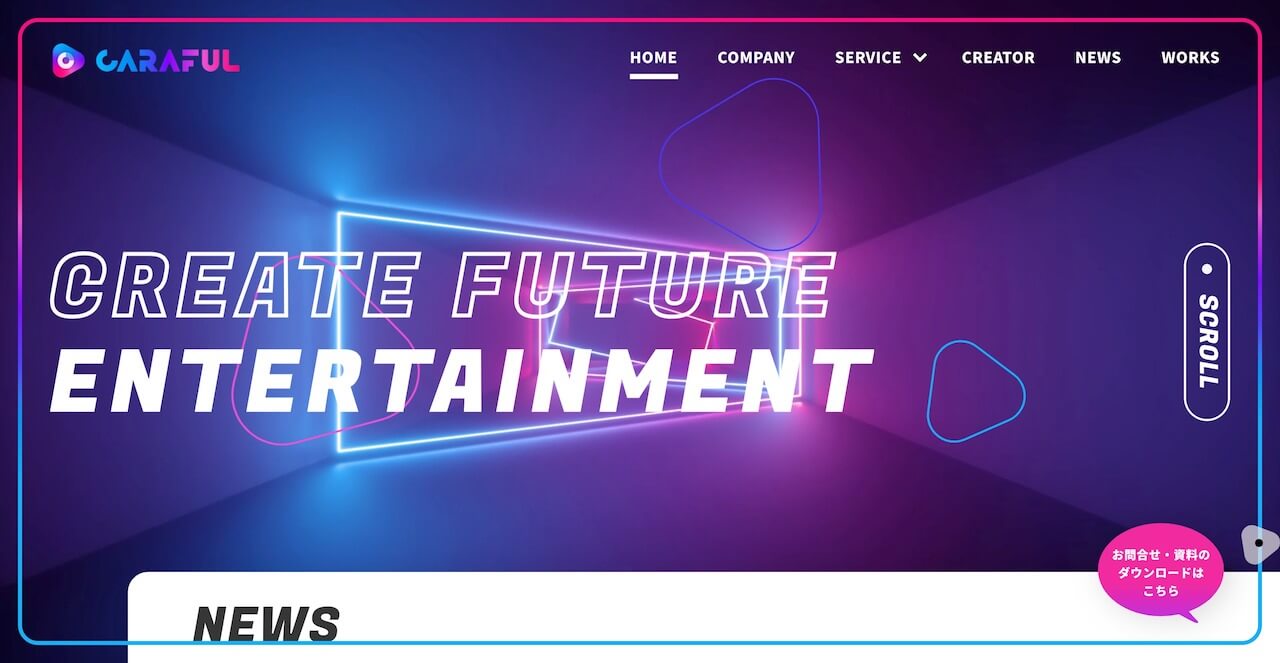
フューチャリスティックな最先端を思わせる配色のサイト
フューチャリスティック
配色やオブジェクトなどで最先端を感じさせるデザイン
今時のデザインと感じることができますよね?
その上でエンタメ系サイトでも同様のテーマを見渡してみると…
タイポグラフィを全面に押し出したサイト
フューチャリスティックな最先端を思わせる配色のサイト
なるほど!
エンタメ系のWebサイトでもトレンドを押さえたデザインのサイトは結構あるみたいですね。
いかなるトレンドにおいても「世界観」を重視
ただ、どんなにシンプルなデザインが流行っていようと、お洒落な色使いが世の中でもてはやされようとも、エンタメ系サイトにはその作品が持つ「世界観」を置き去りにすることはできないのです。
エンタメ系サイトには世界観がメチャクチャ重要です。
ロボット系であればメカっぽさ、スーパーマリオシリーズであればその世界観があります。
キッズ向けのポップなゲームなのお洒落でクールなデザインだと、なんか違う…となりますよね。
ゲーム・アニメにはそれぞれのトーン&マナーが存在しているのです。
さまざまなフォントが入り混じったデザインや煌びやかなあしらいで、すぐにペルソナと分かりますよね。
さらにはペルソナ5のキーカラー「赤」も随所に使用してあります。
筆文字フォントや和紙のようなテクスチャで「和」の世界観が出ています。
文字を縦書きにしているのもポイントですね!
やはり必ずしもWebデザインのトレンドに合わせてデザインすれば良いというわけではなさそうですよね。
結局エンタメ系のwebサイトのトレンドって何?
エンタクルデザイナーの中でもさまざまな意見が出ました。
・作品の世界観を邪魔せずしっかりと訴求できている
・情報量を減らしシンンプルかつ素材を大胆に使用している
・明確な意味を持ったインタラクションが実装されている
・トレンドを押さえつつ作品の特色をデザインに昇華させている
話題に挙がったサイト
キャラクターのイラストを大胆に使用し、UIやタイポグラフィがトレンドを感じさせます。
そしてアイドルの可愛い笑顔ではなく、涙や汗を流しながら必死に頑張る女の子のビジュアルとメッセージが想像を掻き立てますよね。
ビジュアルは固定で表示しつつ背景要素をスクロールで切り替わっていく構成となっており、シンプルながらもレイヤー感と細かく散りばめられた演出が光ります。
それぞれの動きに意味があり、少ない要素でこのゲームの世界感が表現されています。
昨今のゲーム・アニメ自体のクオリティが上がったことも影響しており、数年前はゲームのクオリティを補うためのデザインだったものが、より相乗効果をもたらすデザインへと変わってきたように感じます。
まとめ
「現行のトレンドを取り入れつつも、作品の魅力が最も伝わる表現することが普遍的なトレンド」
エンタメ系WEBサイトのトレンドを追っているうちに、「作品の魅力をちゃんとつたえる」という、普遍的且つシンプルな答えに最終的に導かれる結果となりました。
今回はデザイナー目線でしたが、エンジニア目線での意見も聞いてみたいですね!
機会があれば調査してみます!
今回のリサーチで日本国内のゲームアニメ系WEBギャラリーサイト「EWS(Entertainment-Web.Site)」を使用させてもらいました!
エンタメ系サイトがたくさん掲載されているので是非覗いてみてください!
https://entertainment-web.site/