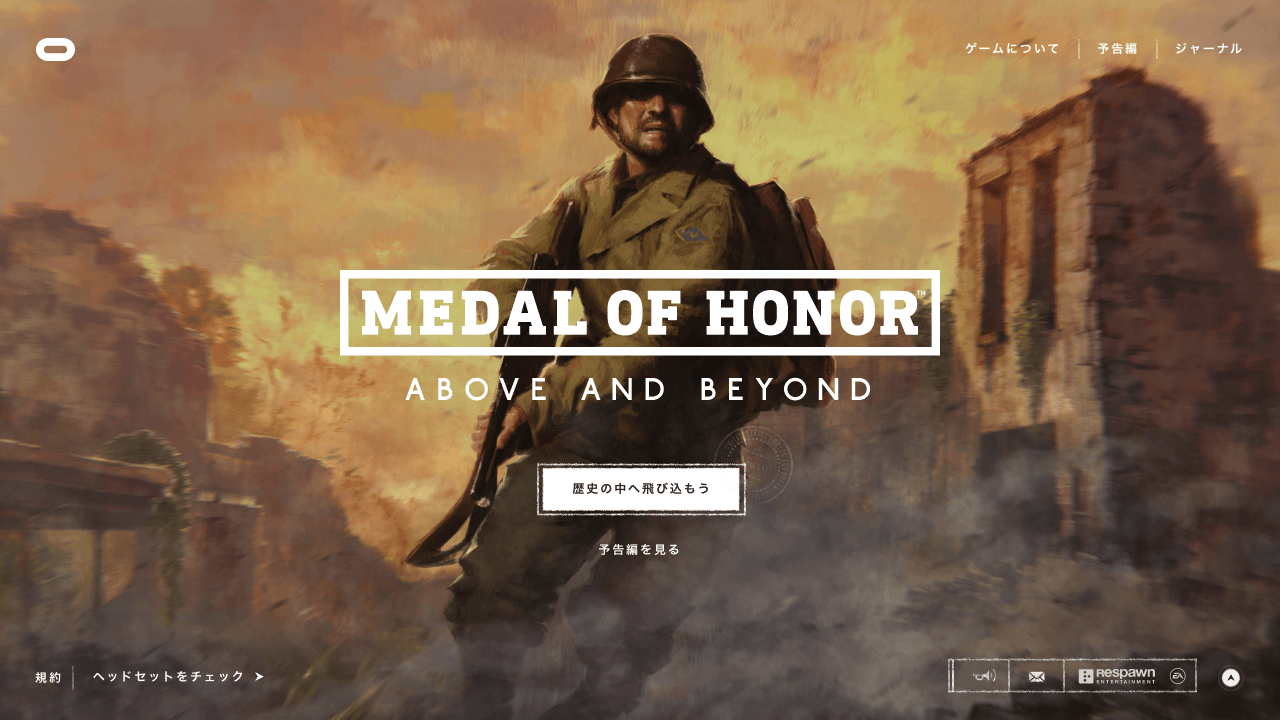
Medal of Honor: Above and Beyond
FPSタイトルの先駆け的存在であり、「元祖」とも言われ、全世界に多くのファンを要する本格ミリタリー系FPS。 その最新作となる「Medal of Honor: Above and Beyond」がVR仕様になってOculusおよびSteam VRから日本語対応にて復活しました。 過去作からの世界観を踏襲しつつも、今作の時代背景を強調する様なサイト設計・演出が非常によく考えられているサイトです。 特に注目した点が下記の三点です。 ・プラットフォームにあわせた演出 ・パン(スクロール)する事で切り替わるコンテンツ ・レスポンシブ対応
プラットフォームにあわせた演出

本作はOculusおよびSteam VRとVRデバイス対応した内容となっているため、公式サイトでもWebGLを使用してVR視点をコンテンツに取り入れてゲームの世界観を再現しています。 「VR対応ゲームなんだから公式サイトだってVRヘッドセット対応だよね」というオーダーかどうかは定かではありませんが、きちんと実装に踏み切っている所が素晴らしいです。
パン(スクロール)する事で切り替わるコンテンツ
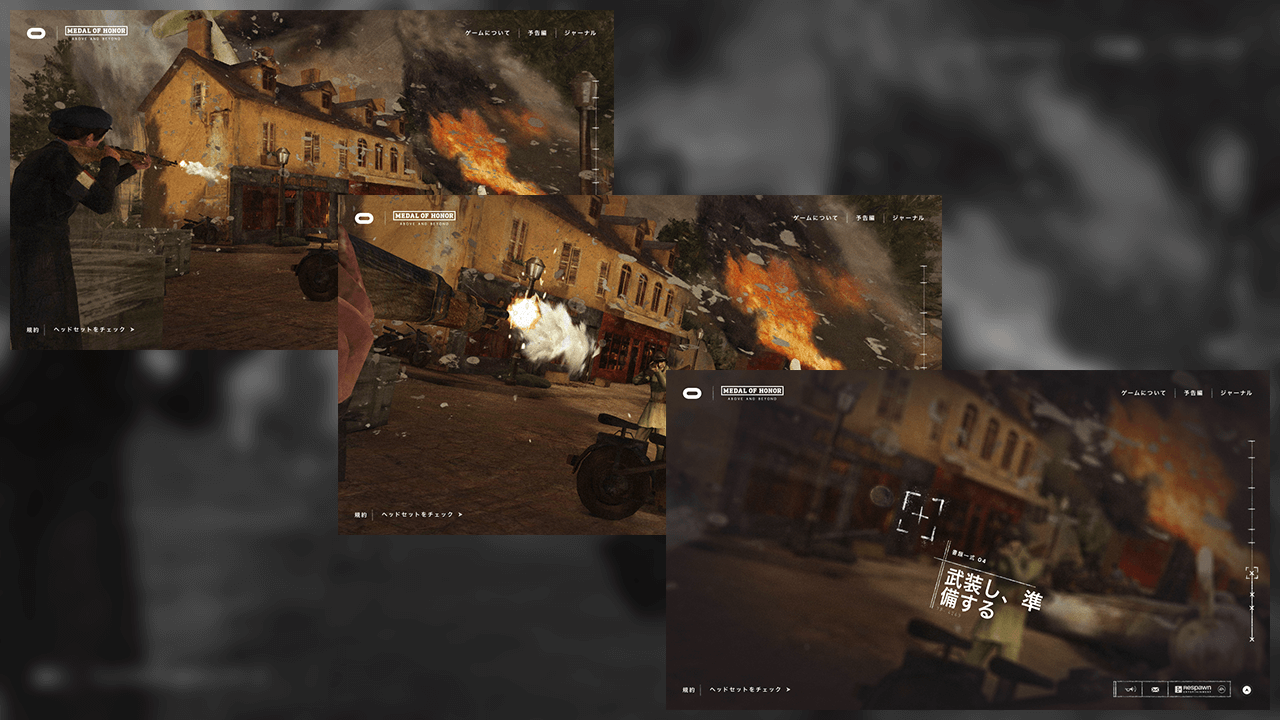
PCではスクロールSPでは上下スワイプ操作にてコンテンツが切り替わっていきます。 墜落した戦闘機、砲撃によって破壊される街並み、至近距離で発砲し合う兵士達…繰り広げられる戦場の合間を塗うように進むカメラワークによって臨場感あるサイトコンテンツを体験できます。

レスポンシブ対応
SPでは基本的にPCビューと同じレイアウトをレスポンシブにて実装しているが、スクロールの処理を「次の終了点までスムーズに移動させる工夫」を入れています。 スマフォでの閲覧時にユーザーは次のコンテンツを表示させるまでに不要な上下スクロールを繰り返す必要はなく、スッと一回触れるだけで済みます。PCのホイール操作とスマフォの上下スクロール操作をきちんと棲み分けした実装でUXが大きく変わる一例ではないでしょうか?

UI的にスクロールを検知・関数発火させている処理の工夫がとても良い
マッドラッドデッド
続いてガラッと趣も変わりまして、ノリノリな音楽でサイト全体がパーティー感溢れる「マッドラッドデッド」です。 ・プラットフォームにあわせた演出 ・パン(スクロール)する事で切り替わるコンテンツ ・レスポンシブ対応
ノリノリ音楽と合わせることでシンプルアニメーションがむしろ効果的
「このサイトでは音楽が流れますがよろしいですか?」的な問いかけは一切することなく、ページを開いた瞬間にノリノリな音楽が流れ出します。 このゲーム自体「音楽のリズムに合わせてキャラクターを操作する」と言うコンセプトなため、そんな”音楽がいるか要らないかの確認なんてまったく不要!”と言わんばかりの潔さ、まさにゲームの世界観の再現性に重きを置いています。

シンプルなアニメーションではあるが、逆にノリノリなテンポ感が出る
画面遷移がシームレスで音楽を途切れさせない処理もきっちり
コンテンツ間を移動しても音楽が途切れることはありません。 世界観を崩さないために、やはりここでもきっちりとシームレな遷移をきちんと組み込んでいます。
3.二ノ国: Cross Worlds – Netmarble
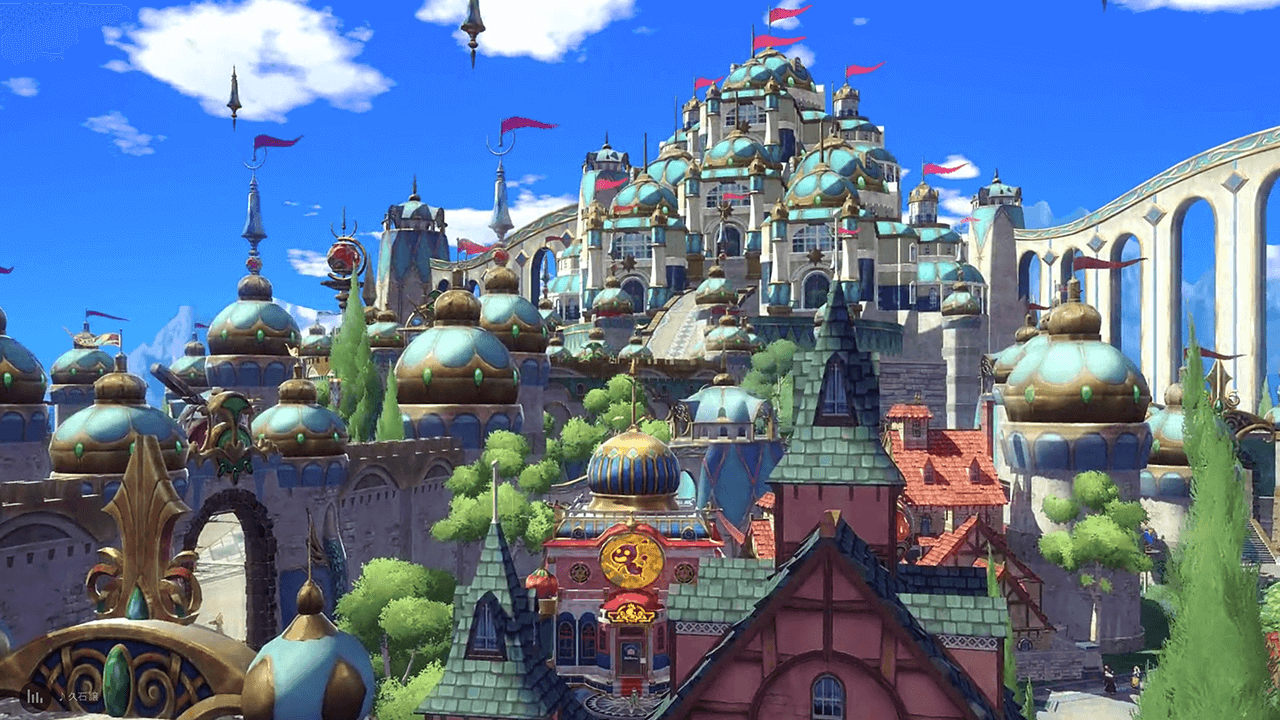
ネットマーブルさんとレベルファイブさんがタッグを組んでリリースする新作モバイルMMORPG『二ノ国:CROSS WORLDS』も非常にきれいに作られています。 今回採用されているカートゥーンレンダリングによる美しいグラフィックや、ハイクオリティなカットシーン、その世界の臨場感を表現するために公式サイト内では動画を用いた表現や演出が多用されています。
・動画・静止画を組み合わせ、作品の世界観をシームレスに体験させる
画面内にスクロールがなく、1枚の画角の中で動画・静止画で構成されていたコンテンツがシームレスに切り替わっていきます。 動画コンテンツのページでは、さらに画面内クリックで動画の前面・背面配置が入れ替わり、ここでもシームレスに動画コンテンツを切り替え、まるで1冊の絵本を見ているかの様な感覚になります。

シームレスに動画が流れる
・細かな部分でも動画素材を使用し、画面に奥行きを作る
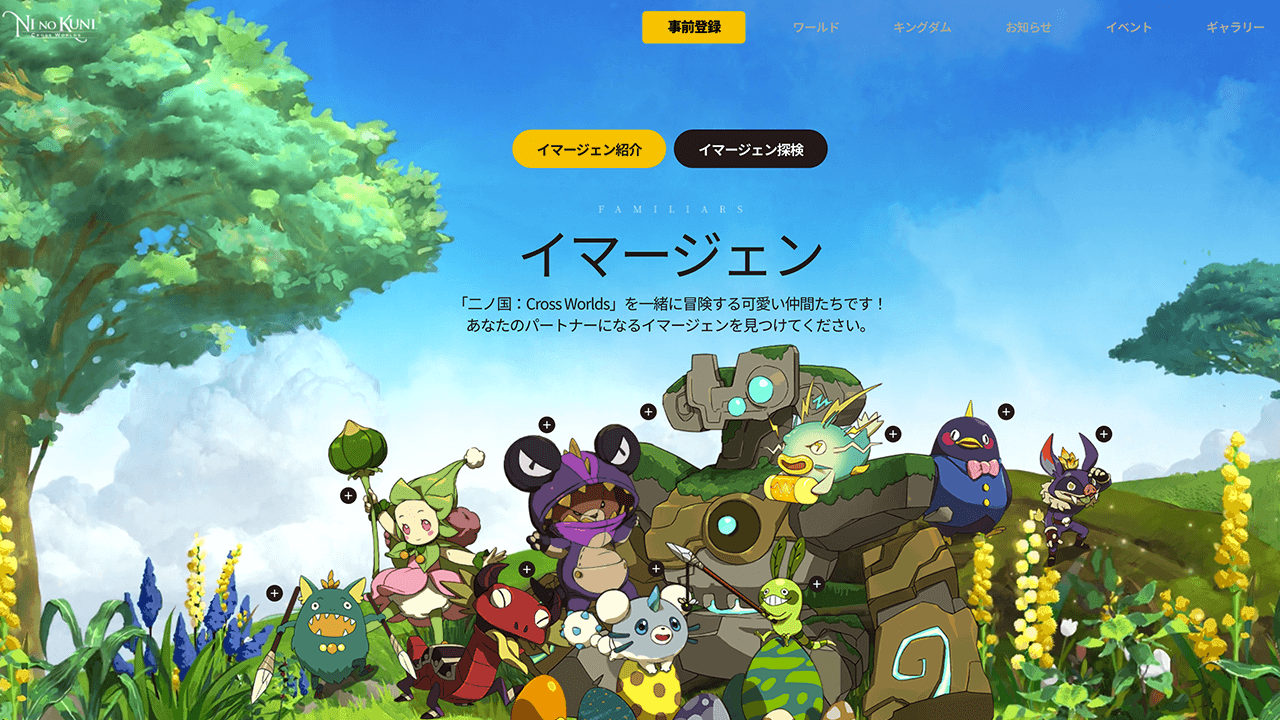
イマージェンのページでは背景に動画、その前にキャラクター静止画を配置している。 軽量かつ効果的な処理でページ内の雰囲気をグッとあげている

背景動画+静止画の組み合わせ、シンプルだけど世界観がきちんと表現されている
まとめ
いかがでしたでしょうか? 今回は3サイトを取り上げさせていただきましたが、どのサイトもゲームのもつ世界観を表現するために、色々なテクニックや工夫を施していたと思います。 エンタメ系サイトは「世界観」構築がとても重要となってきます、これらのサイトをヒントにエンタメ系サイト制作の参考となればと思いました。