こんにちは。コーダーのアキモトです!
WEBサイトを作ろう!となったときに、一体何から手をつけたらいいのでしょうか。
実は依頼、制作前に決めなければいけないことがたくさんあるんです…。
制作会社と同じゴールに向かって目的を達成できるようスムーズに進行していくためには制作開始前の準備が肝心です!
今回は仕様決めのために必要なことに焦点をおいて説明、紹介をしていきます。
はじめに

まず、制作依頼にあたって以下のことをざっくりで良いのでまとめておきましょう。
1.サイトの目的
このサイトを作るにあたっての目的(ゴール)を決めましょう。
商品を買ってもらう/お問い合わせをもらう/資料請求してもらう/キャンペーンに応募してもらう など。
2.サイトのターゲット
このサイトをどんな人に見てほしいか?を定めましょう。よくいうペルソナですね!
新規ゲームタイトルの場合:2〜30代のゲーム好きな男性/大学サイトの場合:大学受験を控えている学生とその保護者 など。
3.既存サイト(すでにある場合)
リニューアルであれば現時点での問題点や改修したい点などをまとめましょう!
4.デザインや機能の希望
ざっくりなイメージでも良いのでまとめておくと良いですね。
会社のロゴが青いので寒色系でまとめたい/シンプルでフラットなデザインがいい/お問い合わせフォームが欲しい など。
5.掲載したい内容とボリューム感
1ページなのか、100ページなのかで当たり前ですがかかる時間も費用も異なります。
詳細な内容はこれから詰めるとして、大体のボリューム感を提示できるようにしておきましょう!
リニューアルの場合は現状のサイトからどれくらい減る、増えるなどが把握できると良いですね。
6.予算と公開希望日
まずはざっくりとしたご予算と公開希望日を提示しましょう。
後述しますが、ここが全ての仕様やスケジュールを左右しますので重要なポイントになります。
7.他、共有事項
何か特記事項や、予め伝えておきたいことがあればまとめておきましょう。
ヒアリング/打ち合わせ

上記内容をもって制作会社に相談をすると見積もり作成のためにヒアリングの打ち合わせが設けられます。
ここで、より具体的に相談できるようにしましょう。実際に発注し、制作に入る際とてもスムーズになります!
概要と各希望事項
問い合わせ時にリストアップしたサイトの概要(目的・ターゲット)と希望事項などの内容を詰めていく必要があります
例で言うと、
・現在稼働中のサイトがあるが、こういう問題点があって改善したい、機能追加したい
・写真/イラストをたくさん使いたい、見せたい
・自社担当者でニュースを更新していきたい
・お問い合わせフォームが欲しい
・Twitterと連携させたい
・サーバーの契約やドメインの用意も併せてお願いしたい
・脆弱性診断の予定がある
などが挙げられます。
POINT!
参考サイト・競合サイトなどを提示できるとより希望が伝わりやすいと思います。
デザインのイメージはこんな感じで、でもフォントの体裁が嫌!/こういう写真の見せ方がしたい!/このアニメーションの感じを取り入れたい!/このお問い合わせフォームの仕様が良い
などなど。視覚的だとより具体的にイメージが掴みやすく良いですよね!
予算と公開希望日
さて、上記の概要やご希望を諸々ヒアリングする上で大切になるのが「予算」と「公開希望日」となります。
当たり前ですが、潤沢な予算があっても公開日まで1ヶ月しかなければものすごいページ数のサイトや希望の仕様盛りだくさんのサイトを制作することは不可能ですし、逆に公開日まで1年あっても予算があまりないということであればできることは限られてしまいます。
たくさんのご要望も予算と公開希望日から逆算したスケジューリングの兼ね合いで全て希望通りにできない可能性が大いにあるのです。
なので、可能な限り余裕のあるご予算と日程を持っておくと安心です。
例えば、写真1つにおいても、
①フリー素材を使う
②自社にあるものを提供する
③今回のために撮影をする
で必要な金額や日数が違いますよね。
また、加えて重要なのが叶えたい項目の優先順位(プライオリティ)です。
今回のために撮影した写真を使うことが最も優先順位が高いのであればそれを実現するための話し合いが必要ですし、写真は使いたいけどこだわりはなくフリー素材でいいですという感じであれば、そこはコストを削減してもっと優先順位の高い項目に予算を回すことができます。
何ができるのかできないのかを選定をすることも、制作の上ではとても大切になってきますので頭の中にでも優先順位をつけておくと良いですね。
とはいえ、そもそもこれってWEBサイトでできるのかな?や、細かい相場なんて分からないよ…と色々と不安を抱えている担当者さまも多いと思います。
弊社の場合はざっくりでも良いので、まずはやりたい事と予算感をセットでお伝えいただくことで提案を組み立てさせていただいてます。
希望・予算・日数の兼ね合いで現実的な落とし所を決めていくイメージですね。最終的な着地点の解像度を上げるために上述の諸々が必要だと考えていただければOKです!
目的達成のためにそれらの希望項目が果たして必要なのか、適しているのかという点も含めて迷っていることなどは遠慮なく相談しましょう。
パターン別でお見積もりを出すことも可能なはずなので、必要そうであればぜひ聞いてみてくださいね!
設計/仕様決め

発注が決まったら、上記をもとに要件定義などをまとめていきましょう。
規模や予算感によっては間引いたりもありますし、制作会社によっても様々ですが決まったことをドキュメントにまとめることでお互いに齟齬なく進行ができます!
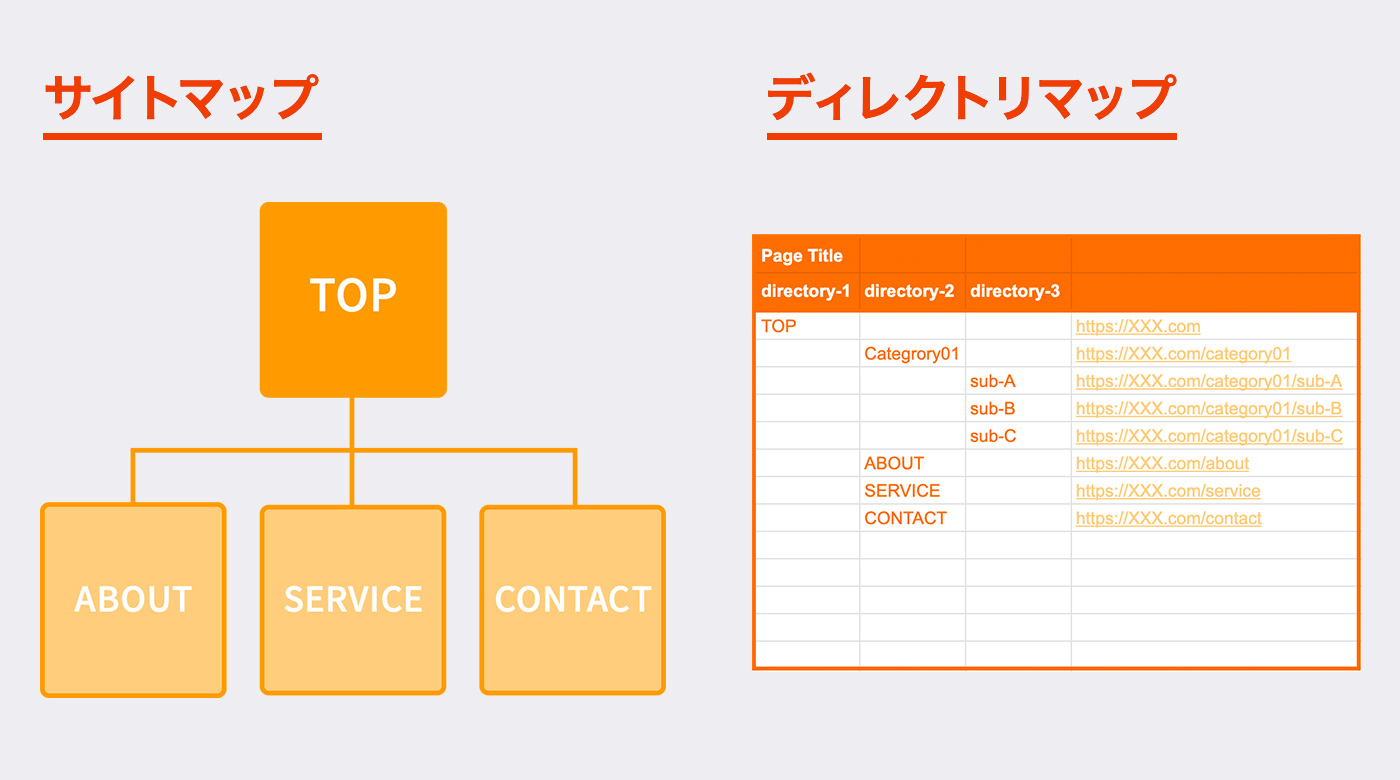
サイトマップ/ディレクトリマップ

前者はWebサイト全体を俯瞰してみることのできるツリー状の構成図(遷移図の役割もあります)、
後者はwebサイトを構成するすべてのページの情報(タイトルやURL、掲載内容)をまとめて、一覧にしたものです。
ランディングページや小規模サイトの場合は簡略化したものにする場合もありますが、重要なドキュメントです。
対応端末とブラウザ
厄介なことに各ブラウザや端末には実はそれぞれのクセがあり仕様の足並みが揃っていないのです…。
最近はその差異は段々フラットになってきていますが、どこからどこまでを対応するのかというのを決めなくてはなりません。
一般的なシェア率を鑑みて各制作会社デフォルトの対応範囲があると思うのでそれをもとに決めましょう。
注意!
既にサポートが切れているIEなどの表示を担保する場合は別途費用がかかることがほとんどです。
ブレイクポイントと各レイアウト
基本的に昨今のデフォルトは余程の例外がない限り「レスポンシブサイト」で構築すると思います。
その中でどこからがPCレイアウト〜スマホレイアウトで切り替わるのか(=ブレイクポイント)、を決めます。
また、コンテンツがウィンドウの幅に追従するリキッドレイアウトか固定のソリッドレイアウトか、などこちらも希望に沿って決めましょう。
レスポンシブ?ブレイクポイント?という方は是非以下の記事も併せてご参考ください!
注意!
タブレット用に別デザイン/レイアウトを用意する場合は別途費用がかかることがほとんどです。
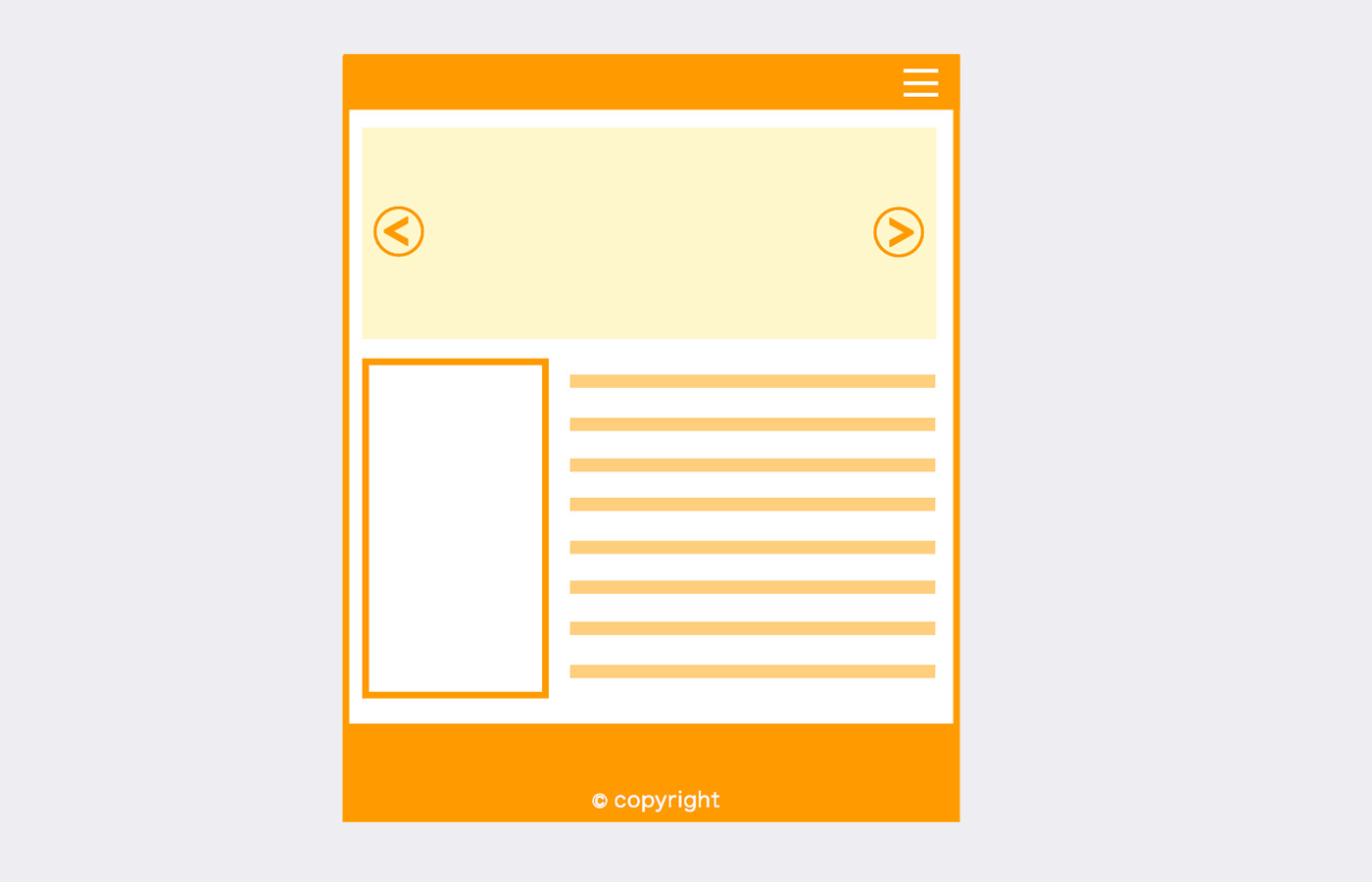
ワイヤーフレーム

掲載内容が洗い出せたら、必要なページ分の設計を作成します。
簡単にいうとサイトのレイアウトの骨/枠組みです。
実際にデザインや構築に入ってからあの項目がなかった〜などならないために必要なものになります!
必ずしもこのレイアウト=デザインではないので、実際にデザインしたら違う形で落とし込まれるものも当然あります。
サーバー/ドメインの準備
クライアントか制作会社側で用意するかにもよりますし、必ずしもこのタイミングで用意できていないとダメということもありませんが、何か問題があったときのために早めに準備しておくのが望ましいですね。
提供物の準備
サイトに掲載するテキストや画像、ロゴデータなどクライアント側から提供すべきものがあるようでしたらこの段階で準備が必要です。
デザイン前には必要なもの、開発時にあれば大丈夫なものなどものによってあるので制作会社と事前に話し合いスケジューリングしましょう。
ここまで揃えば、仕様決めはバッチリです!これでようやく実装(デザイン・開発)フェーズに入ります!
ここから先は基本手を動かすのは制作会社になるのでクライアント側は各フェーズでの確認や提供物の用意などがメインとなります。
-まとめ-

いかがだったでしょうか。
こんなに決めることあるの〜?!と思われるかもしれませんが、基本的に難しいことは一旦置いておいて必要なことの洗い出し、整理ができれば大丈夫です!
専門的なところのジャッジやまとめは制作会社にお任せしましょう(笑)
双方が認識の齟齬なく、同じゴールに向かって進行ができるように。この記事がヒントになれば幸いです。






















