こんにちは。コーダーのアキモトです!
どの業界にも専門用語やよく飛び交う用語があるものですが、WEB業界もご多分に漏もれず、たくさん存在しています。
初めて参加した打ち合わせで「???」となる人も少なくないかと思います。(かく言う私もそのひとり…。)
今回は、WEBサイトの仕様や要素、動作の名称について紹介します!
WEB制作会社と実際にサイトを作っていく上で欠かせない用語がたくさんあるので是非少しでも覚えていってくださいね。
仕様編

サイトの設計/仕様において重要な用語をまとめました。
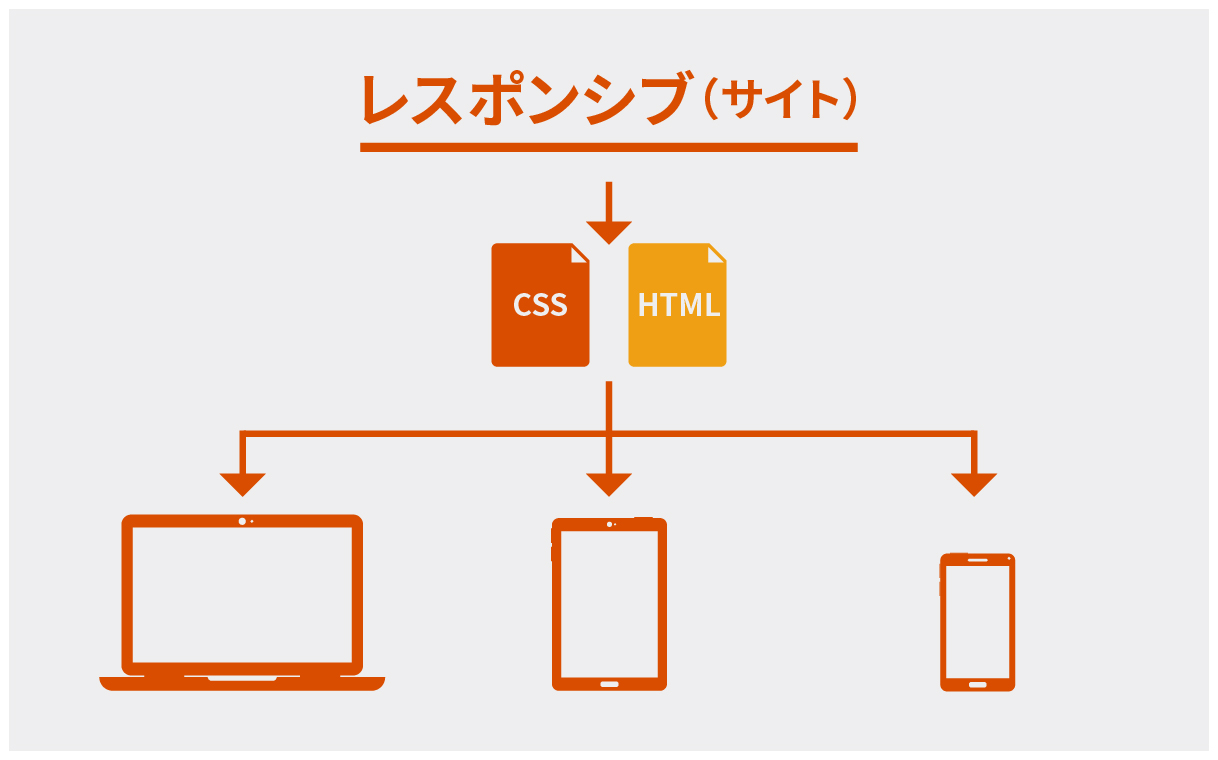
レスポンシブ(サイト)

従来はPC用/スマホ用とそれぞれソースを用意し、ユーザーがどちらからアクセスしているかを判断し表示を振り分けていましたが、レスポンシブサイトではユーザーが使用しているそれぞれの端末の幅に合わせてレイアウトを用意することができるようになりました。
1ソースでの管理が可能となり開発コスト/更新コストが削減されるなどのメリットと共に、現在ではGoogleも推奨していることもありSEOの観点からも有利となっています。
よほどの特殊ケースを除いて、今ではメインの手法となっています。
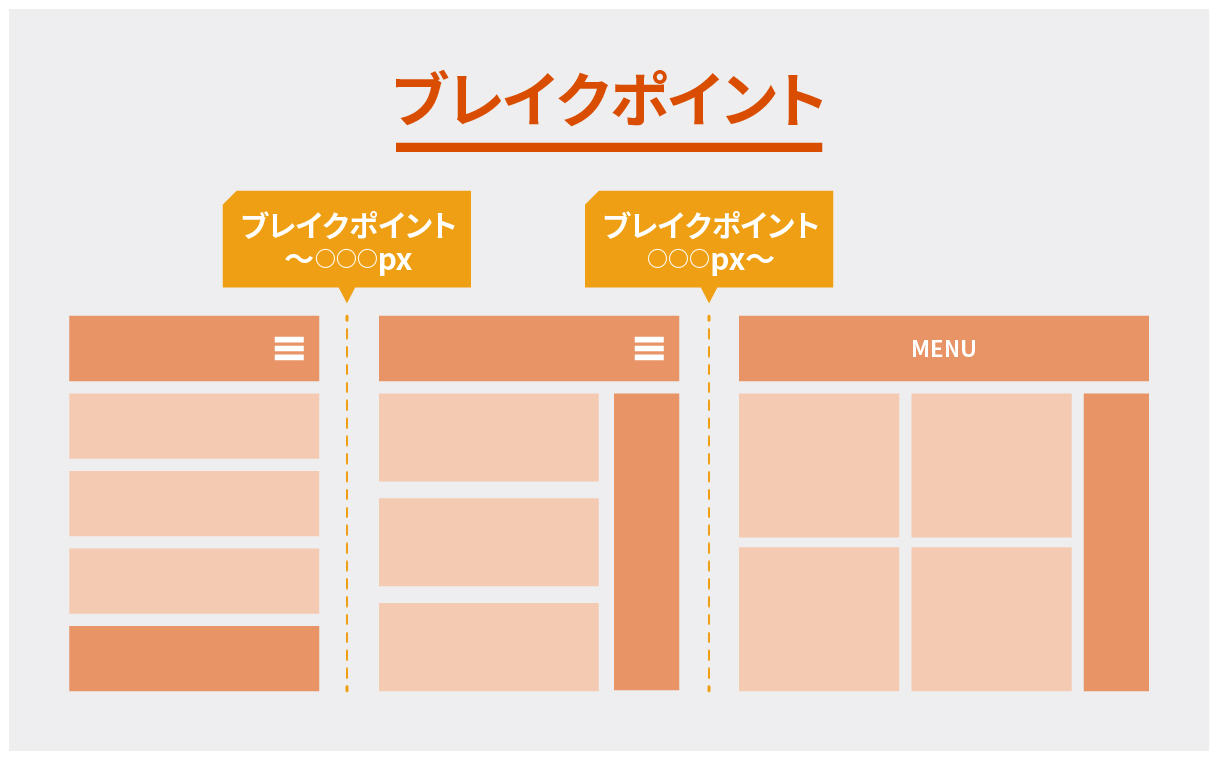
ブレイクポイント

上述のレスポンシブサイトにおいてレイアウトが切り替わるポイントとなる幅のことを指します。
例えばブレイクポイントを768pxで設定した場合、768px以下の端末(画面幅)で見ているユーザーにはスマホ及びタブレット用のスタイル、768px以上はPC用のレイアウトに切り替わるように設定することができます。
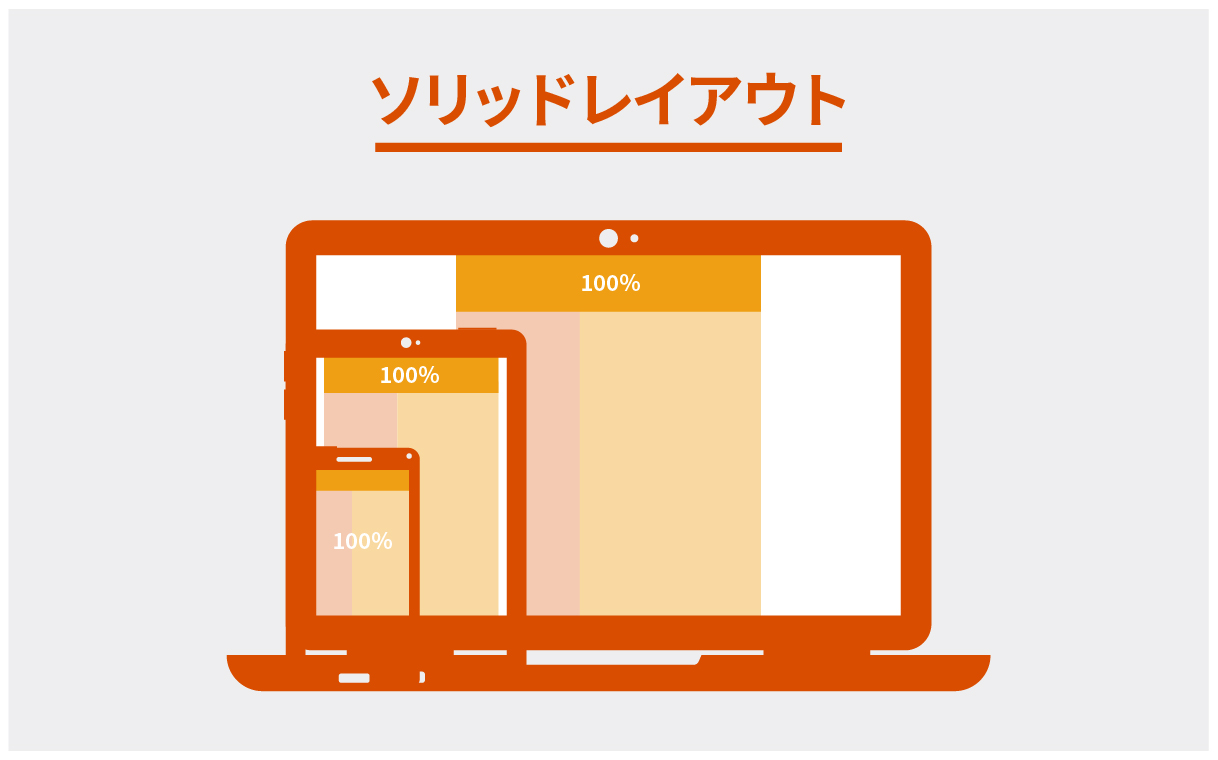
ソリッドレイアウト

固定レイアウトとも言います。
一般的にWEB上で使われる単位:ピクセル(px)で幅を決めうちで設定します。つまり、コンテンツの幅や各要素が固定で指定されるレイアウトになります。
ウィンドウの大きさを変えても、レイアウトが変化しない点が特徴です。
例えばPCレイアウトの場合、大枠のコンテンツ幅が1000pxの場合は1000px以下のウィンドウで見ると見切れるので横スクロールを出すようにして可読性を保ちます。
上述のスマホレイアウト用のブレイクポイントの幅に到達するまではPC用レイアウトでずっと見切れが発生するイメージですね。
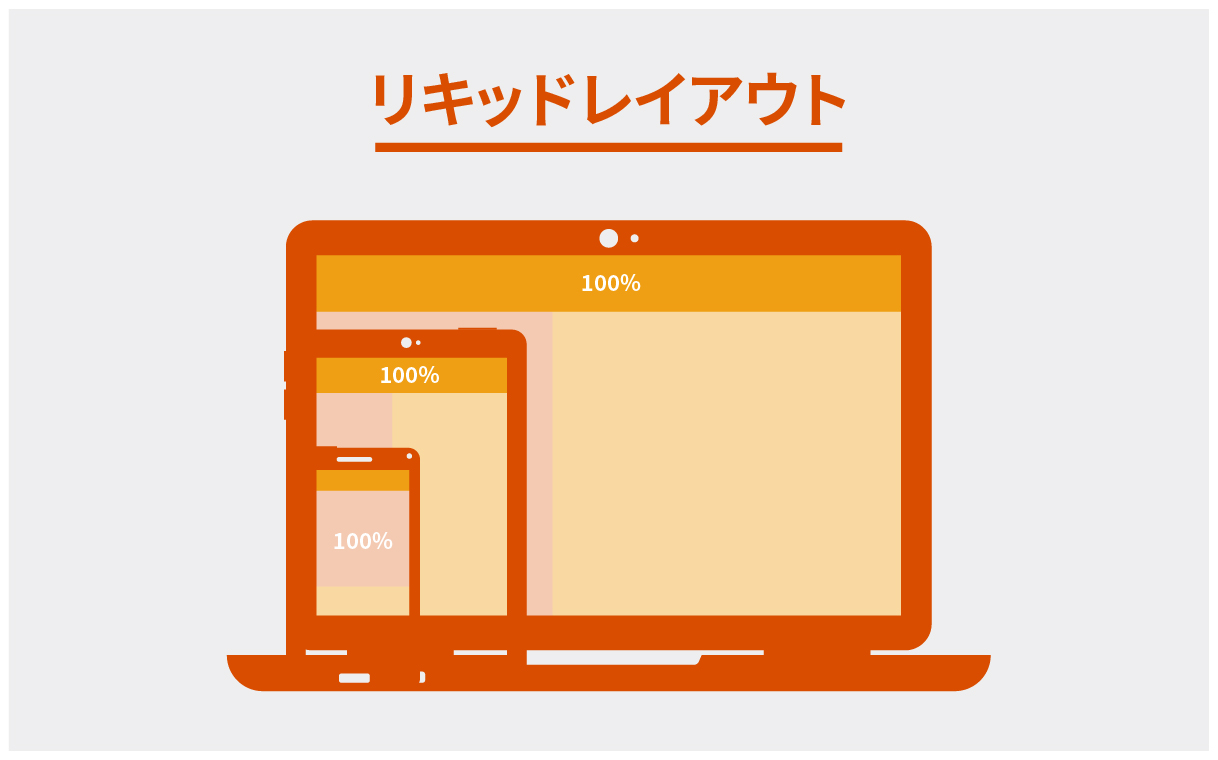
リキッドレイアウト

可変レイアウトとも言います。
リキッドレイアウトは、ブラウザのウィンドウ幅に適したレイアウトが表示されます。
スマホ用のサイト制作/スマホ用のレイアウトでは、リキッドレイアウトを採用する場合が圧倒的に多いです。
PCは閲覧可能な幅の範囲が広いため、上述のソリッドとリキッドどちらが適しているかで決定をします。
閲覧するウィンドウの幅次第では意図しない見え方になる可能性もあるため、デザインとの相性もあったりしますし、より検証が必要(=コスト増)になります。
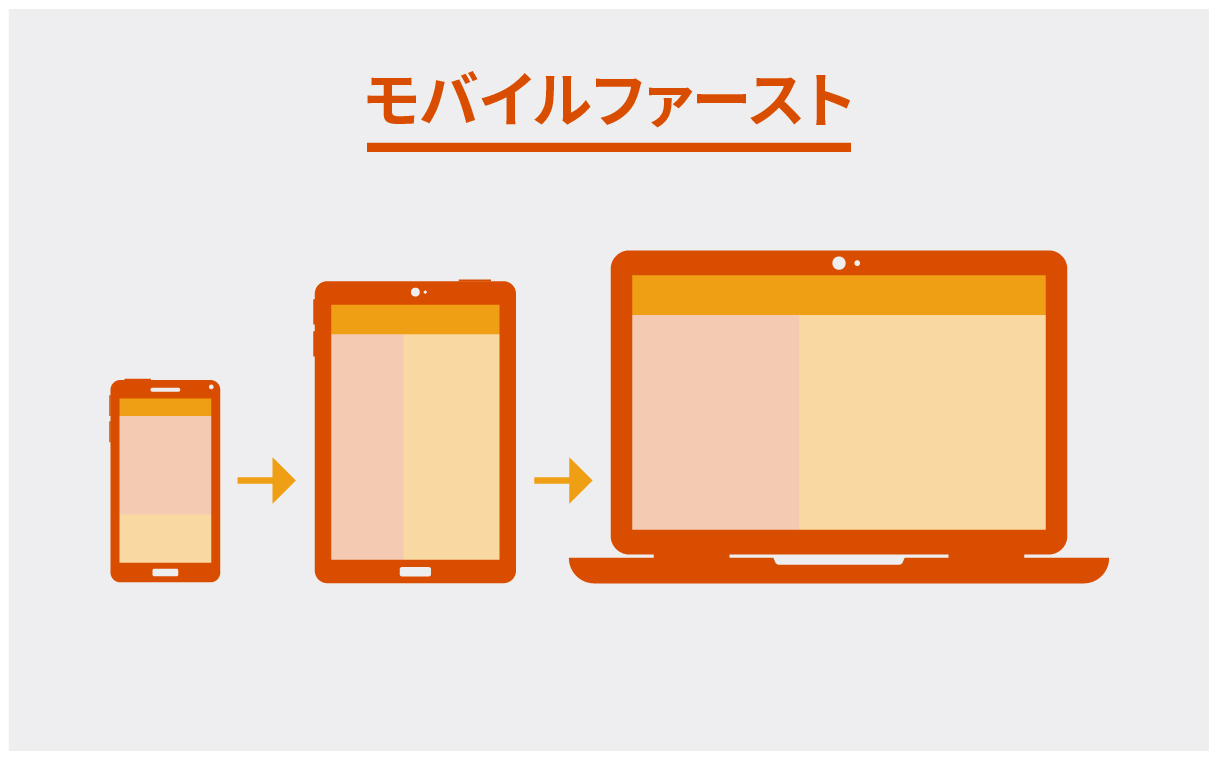
モバイルファースト

昨今のスマートフォンからのアクセス増加の流れから「モバイル端末で閲覧された際の使いやすさをより重要視する」考え方です。
PCでの表示をおざなりにするという意味ではないので注意が必要ですが、PCでもスマートフォンのレイアウトを極力そのまま流用して足りない箇所だけPCに最適化することによってコストを削減する、といったこともあります。
FV(ファーストビュー)

サイトを訪問した際に最初に目にする可読範囲のことです。
なので自ずとなるべくユーザーにメインで訴求したい内容を配置することになるでしょう。
ただ、特にスマートフォンでは端末の高さがまちまちなので上手く収まるようにデザイン、設計/コーディングをする必要があります。
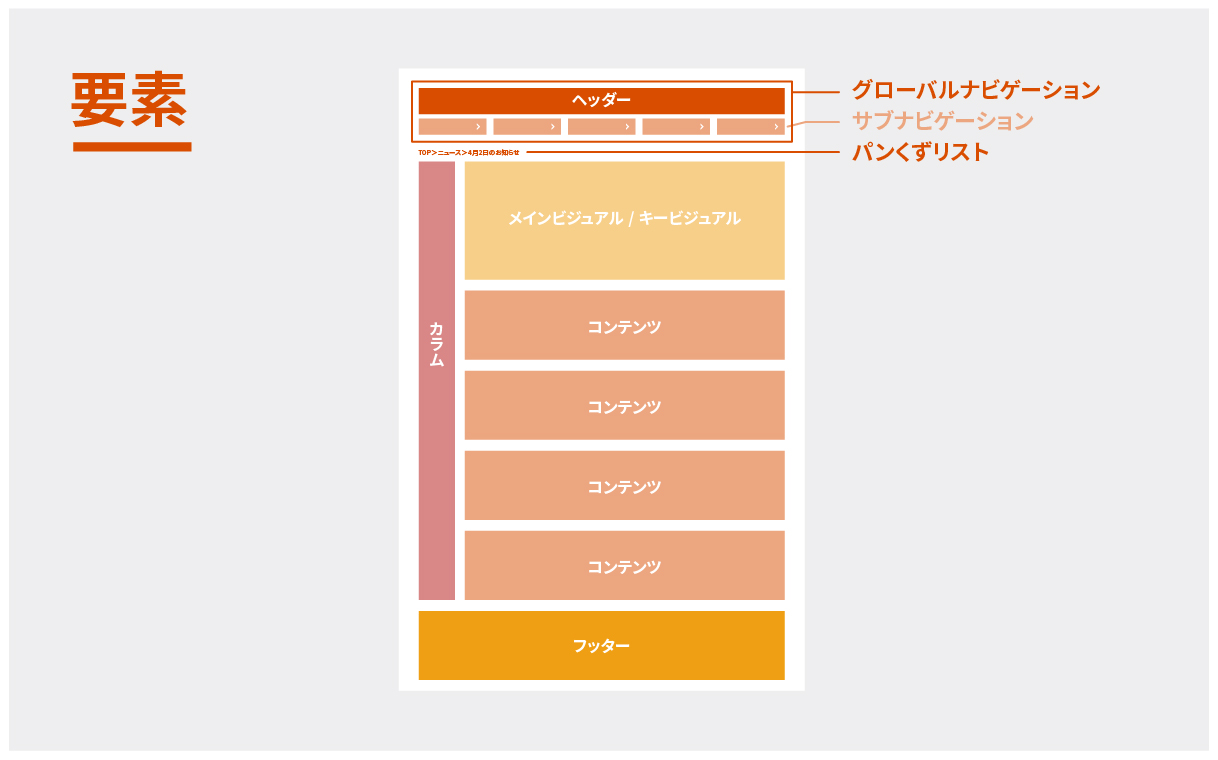
要素編

WEBサイトを構成する要素をまとめました!

コンテンツ
サイトに掲載する情報の中身全般を指します。
画像のほか、テキストや動画なども含まれます。
ヘッダー
Webページ上部のロゴやサイトタイトルなどが表示されているエリアのこと。
グローバルナビゲーションも含めて配置されるのも一般的な形式です。
フッター
Webページ下部のエリアのこと。
サイト全体共通の内容を含めるのが一般的です。
企業ですと住所等の情報を掲載したり、サイトマップやプライバシーポリシー、また著作権表示もフッターに入れるとされる要素です。
グローバルナビゲーション
そのサイト全体に共通して表示させるメニューのこと。
Gナビ、グローバルナビ、グローバルメニューなどとも呼ばれます。
ユーザーはグローバルナビゲーションを通してサイトの全容と得られる情報を把握でき、サイトを回遊することが可能です。
サブナビゲーション
サブナビとも呼ばれます。
大カテゴリ(第一階層)より下の階層の配下に複数ページがある場合に設置されるナビゲーションです。
サイト全体ではなく、サイト内の大カテゴリ/中カテゴリ内の遷移と回遊性を高める目的で使用されます。
メインビジュアル/キービジュアル
いわばサイトの「顔」。上述のファーストビューにある大きな画像領域となります。
ここで使用する画像やキャッチコピーなどでユーザーに与える印象が決まるといっても過言ではありません。1番の力の入れどころです。
カラム
「段組み」という意味です。
サイトの骨組み、骨格部分とも言えます。見やすいように段組みを整えレイアウトすることでユーザビリティの向上にもつながるので重要な要素と言えます。
パンくずリスト
主に「パンくず」と呼ばれます。
Webページの階層を表示されることで、ユーザーに現在の階層、現在位置を直感的に知らせることができます。
「TOP>ニュース>4月2日のお知らせ」のような形でヘッダーを含めないページの上部などに配置されることが多いです。
動作・手法編

WEBサイトを演出する動作・手法の紹介です。ユーザビリティ向上や遊び心など、目的や表現は多岐に渡ります。
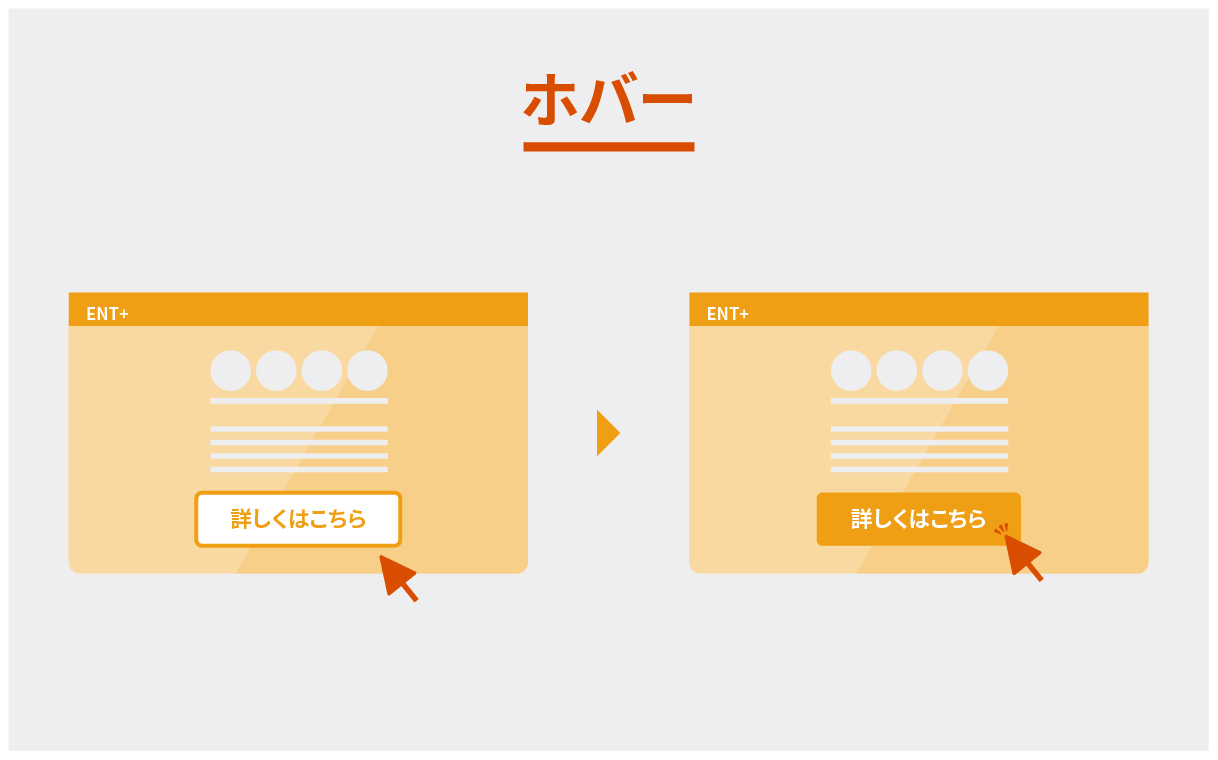
ホバー

Webサイト上のリンクにマウスのカーソルを合わせたときに、色などを変化させるような表現方法です。
マウスオーバーともいいます。変化をつけることで、ユーザーが直感的にリンクの存在に気付きやすくなります。今はアニメーションさせることでより高度な表現も可能になったので、サイトに雰囲気に合った表現をすることでワンランク上のクオリティを演出できます。
ただしスマートフォンやタブレットのようなタッチ操作のデバイスではホバーの効果を使うことができませんので留意しておきましょう。
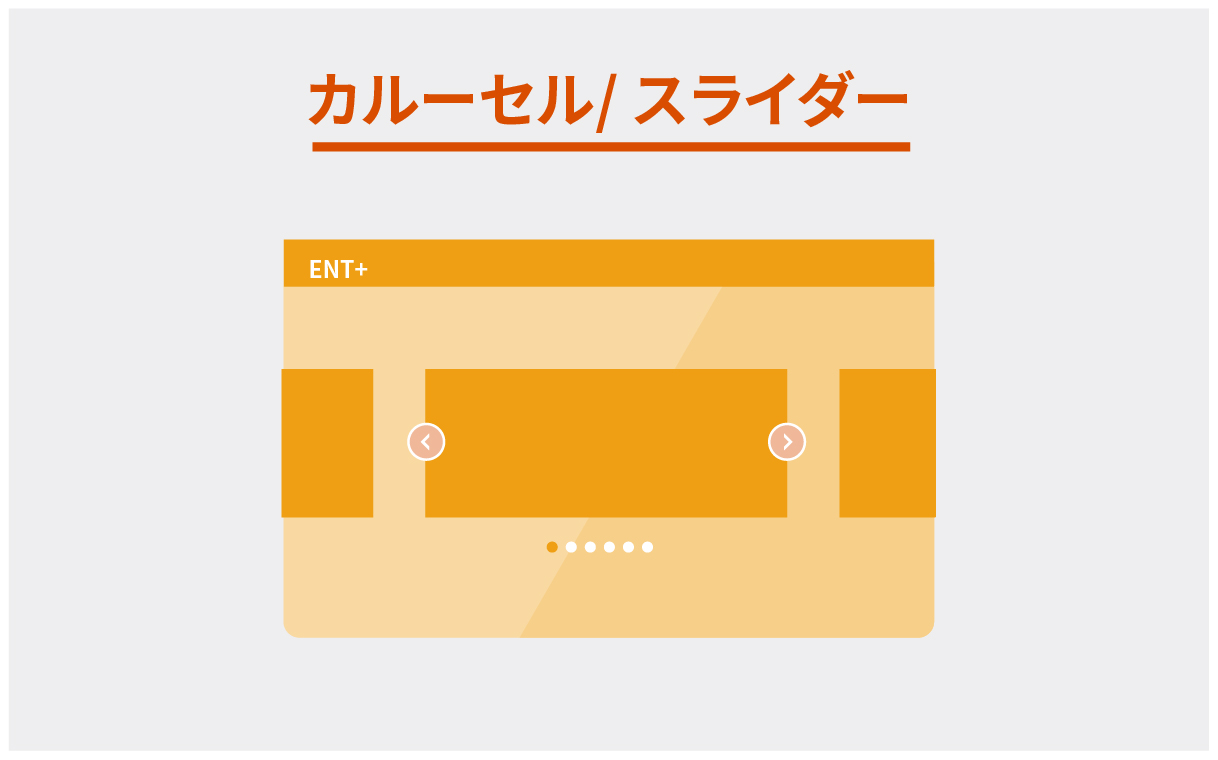
カルーセル/スライダー

複数の画像やコンテンツを順番に表示させる手法。
限られた表示領域内で画像/コンテンツを左右にスライドさせて表示させることで、多くのコンテンツをまとまりを持って表示させることが可能になります。
スマートフォンではスワイプ操作を可能にすればユーザビリティが高まりますね。
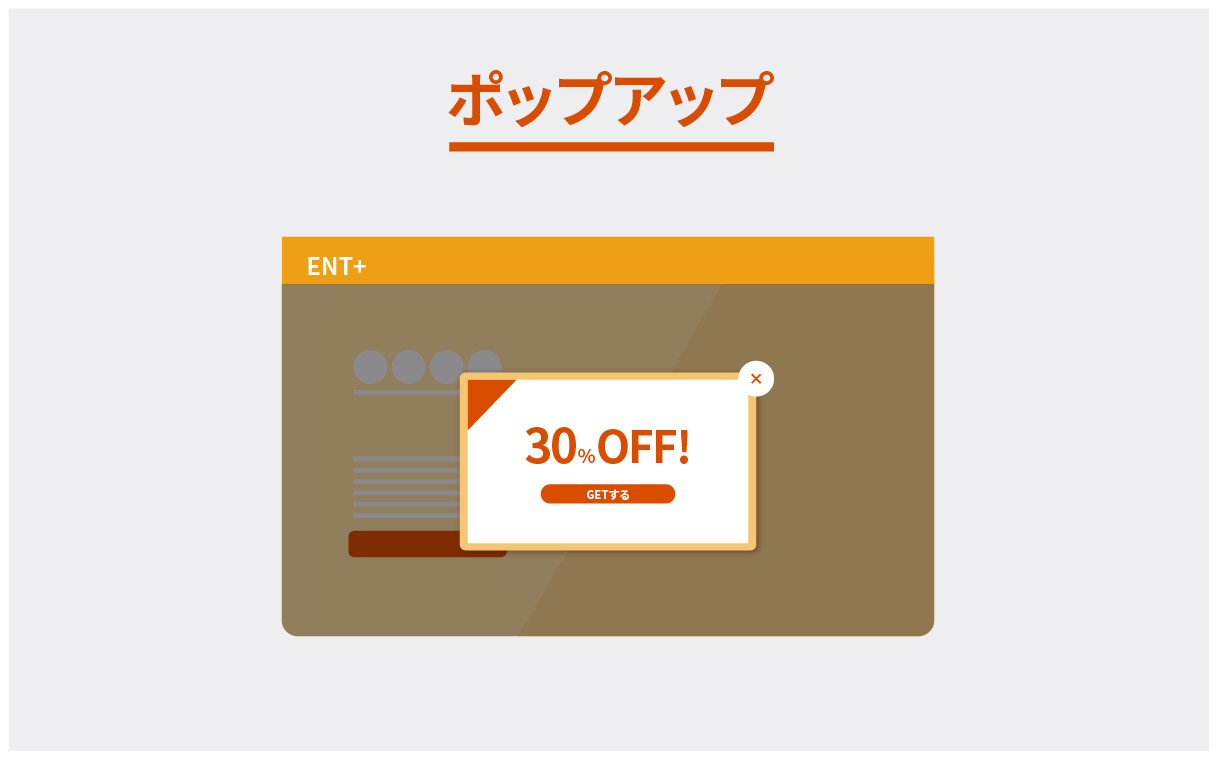
ポップアップ

開いている画面の上に別の画面が自動的に表示されることをポップアップといいます。
閲覧しているページのウィンドウに重なるように突然ポンッと現れる画面のことをポップアップウィンドウといいます。
広告の表示やページ誘導の際に使われることが多いです。
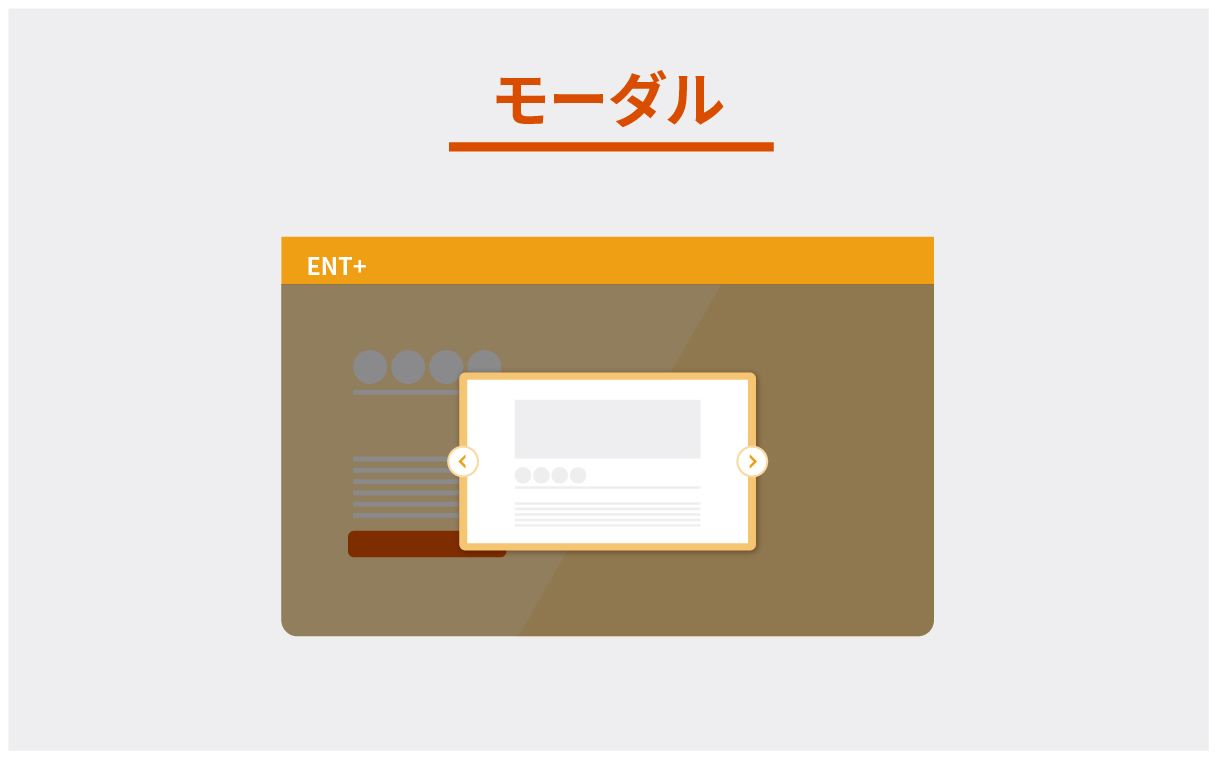
モーダル

開いているWebページの要素の上に重なるように表示される小さなウィンドウ/要素のこと。
ポップアップウィンドウの一種ではありますが、モーダルウィンドウでは何かの操作を行わなければ元のウィンドウも操作することができません。
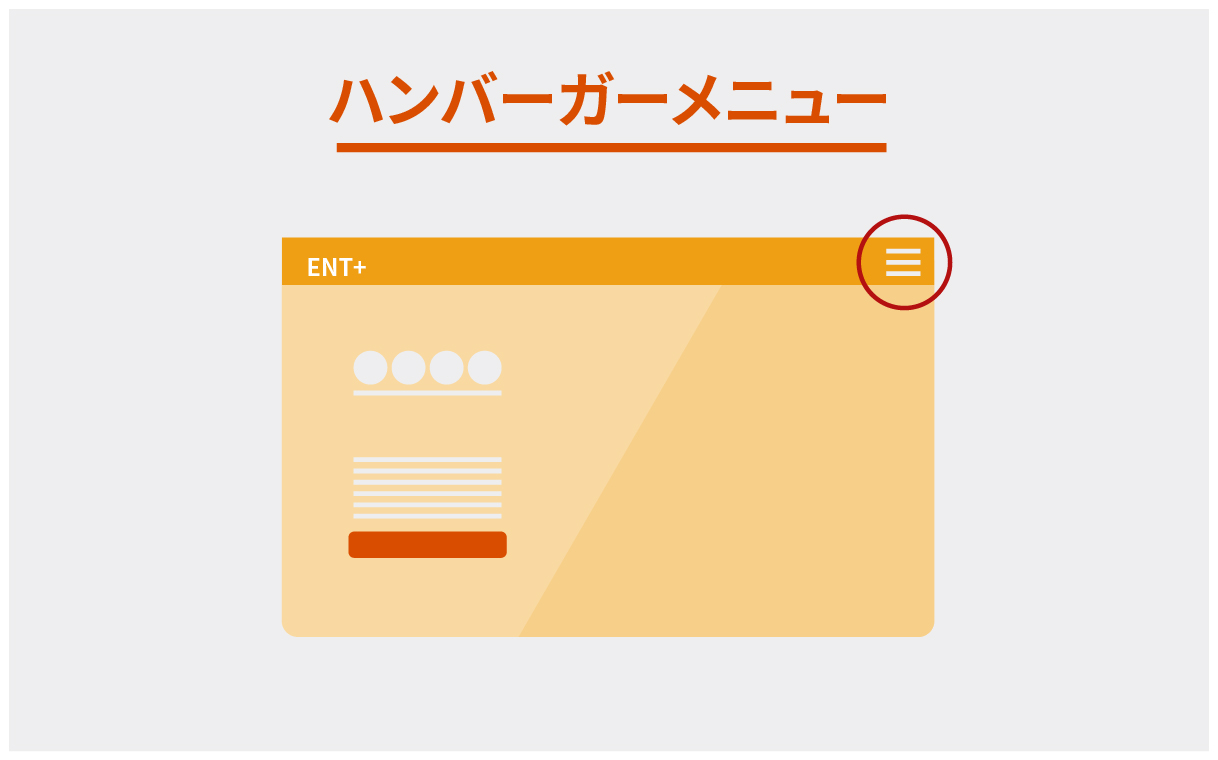
ハンバーガーメニュー

スマートフォン向けサイトでよく使われるナビゲーションメニューの手法です。
クリックするとナビゲーションメニューが展開されます。
名前の由来は、サイトの右上や左上に三本の横線のアイコンとして設置されており、それがハンバーガーのように見えることからです。
スマートフォンはどうしても表示領域が狭く限られるため、コンパクトにまとめられるメリットがあります。
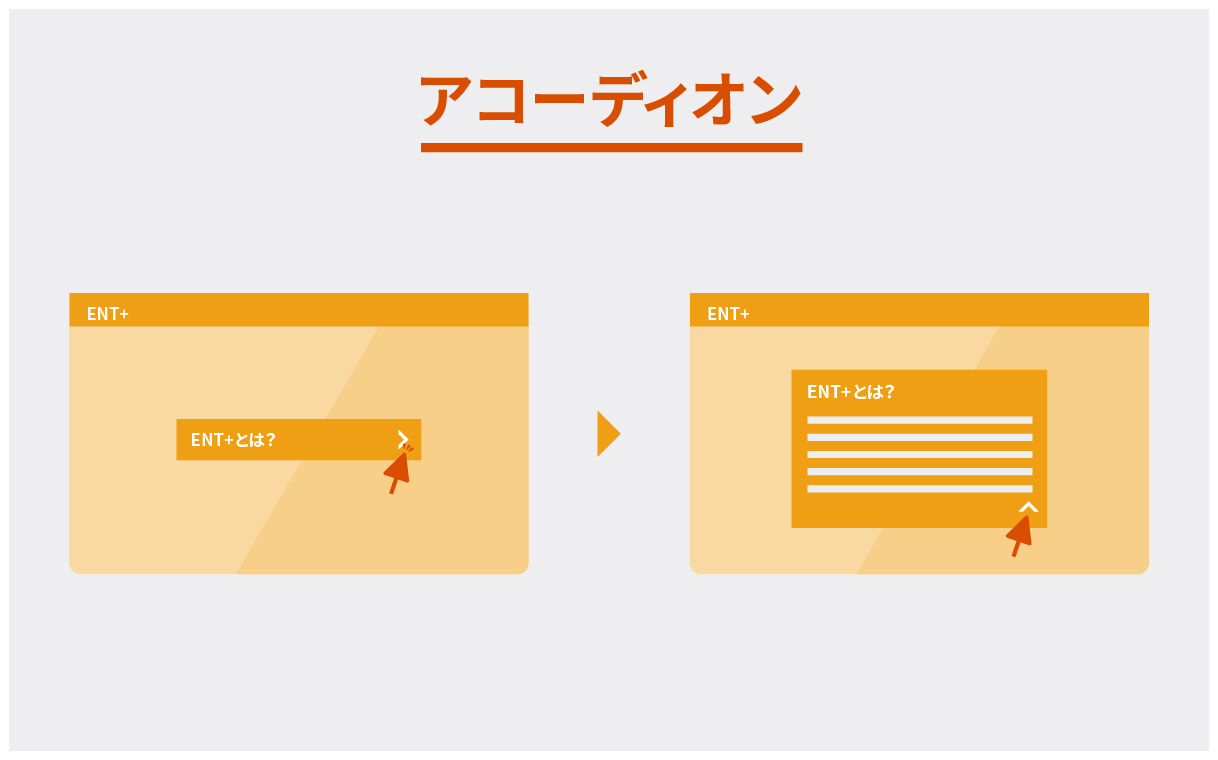
アコーディオン

表示されている箇所をクリックすることで、隠していた要素が展開されます。
WEBサイトではQ&Aなどのページで質問文をクリックすると回答文が展開されるといった形でよく使用されています。
ローディング画面
サイト訪問時にページの読み込みが完了するまでの間表示される画面のことです。
容量の多いサイトなどで、訪問時にまだ画像などの読み込みが終わっておらず真っ白!というような状態を避けるために用意されます。
サイト以外にもゲームやアプリでもお馴染みですよね。よく見るのは中央で円形がクルクルと回っているタイプでしょうか。
-まとめ-

今回はWEBサイトの仕様や構成する要素に関する用語をご紹介しました!
まだまだたくさんありますし、中には厳密にいうと違うけど同じような意味合いで使われるものも多いのでざっくり意味を掴めればまずは問題ないかと思います。
是非、気になった単語はご自身でも調べてみてくださいね!