みなさんはOGPというものをご存知でしょうか?
OGPとは「Open Graph Protocol」の略で、SNS上でWebコンテンツの内容を伝えるために定められた仕組みです。
OGPを正しく設定しておくことで、Webコンテンツがシェアされた際に、指定の画像・タイトル・説明文を表示させることができます。
SNSでのOGPを使った訴求はもはや必須なものになりますので、サイトを制作する際にはなくてはならないものになっています。
ただ、SNSと一言で言ってもそれぞれに異なる仕様があり、各所で正しくOGP画像を表示させるためにはセーフゾーンを意識してデザインする必要がありました。
が、実際いろんなサイトを見ているとこのセーフゾーンをあまり意識しない配置を施しているOGP画像も目につきます。
そもそもOGP画像のデザインに注目する機会もなかなか無かったことに筆者は気付いたのでした。
そこで!今回は総勢100を超えるサイトのOGP画像を集めて、昨今のデザインを深掘りしてみました!
OGP画像作成時の基本
まずはOGP画像作成時の前提をお話したいのですが
前述したように、SNSにはTwitter、Facebook、LINE等々…色々ありますよね。
これら全てのSNSで適切に表示させる必要があります。
かと言って、それら全てに合わせリサイズするのも大変なため、最適な画像サイズを1点用意することで自動的にトリミングして表示してくれます。
その最適なサイズというのが、アスペクト比1.91:1の、1200×630pxです。
形式はJPGまたはPNGが推奨されています。

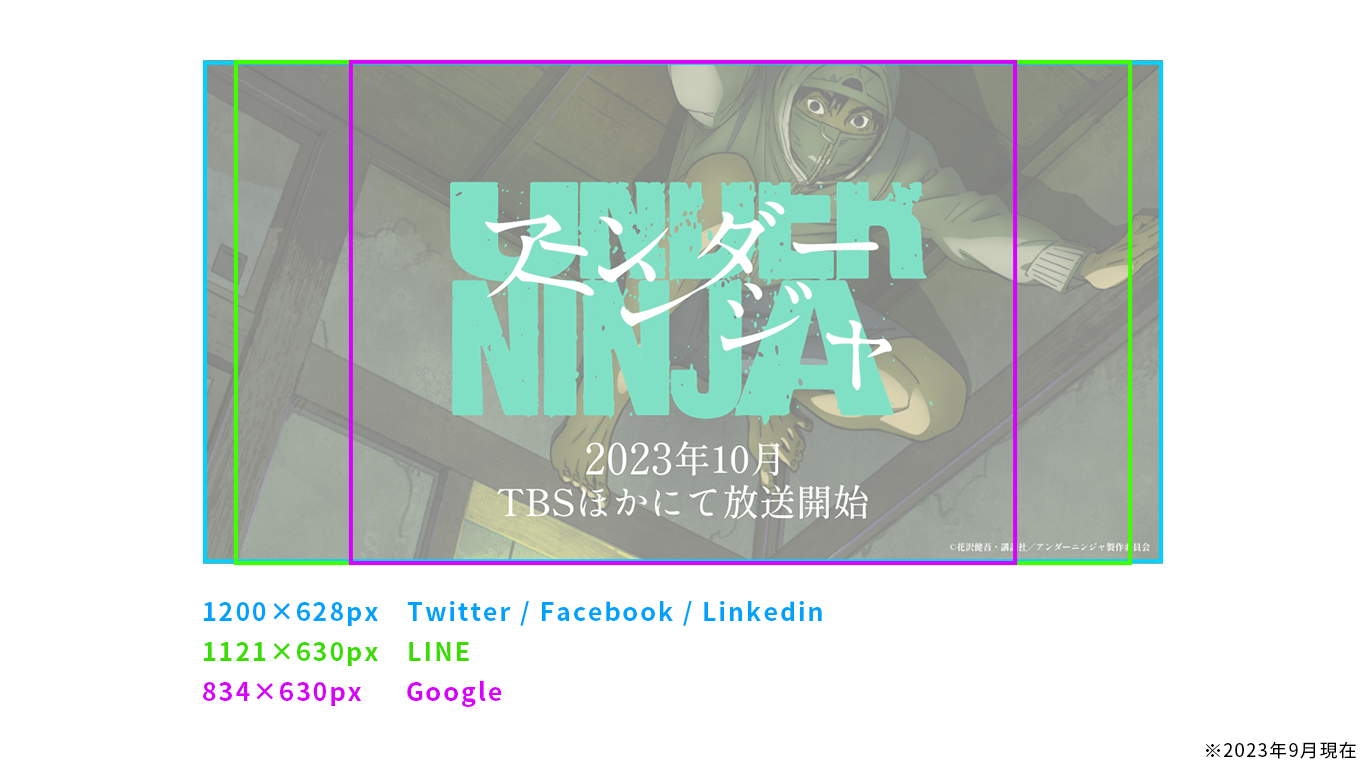
OGP画像のトリミングイメージです。
出典:TVアニメ「アンダーニンジャ」公式サイト
各SNSで実際に表示されるOGP画像には個別のアスペクト比(縦横比)が存在しているので、1200×630pxの画像をアップした場合SNSによっては、上図のように上下左右がトリミングされます。
見せたい画像や文字がある場合はなるべく中央に寄せたほうがいいというのがOGP画像作成の上で基本となります。
OGP画像を150サイトから集計
さて、ここからは実際に集めたOGP画像を見ながら昨今のOGP事情を探っていきたいと思います。
今回、本記事を執筆するにあたり総勢150のサイトを調べてみました。
今回はサイトを大きく6つにジャンル分けして集めてみました。
1.ゲームサイト
2.アニメサイト
3.コーポレートサイト
4.ブランド/サービスサイト
5.キャンペーン/特設サイト
6.ECサイト
このようなジャンルから25件ずつOGP画像を集め、調査してみました。
今回調査した項目がこちら。
サイズ
セーフゾーン
画像形式
ファイル名
掲載要素
と、このように気になった部分をまとめてみました!
集計データから見るOGP画像の分析
それでは実際に見ていきましょう!
今回集計したデータを見やすく分析してみました。
サイズ

まずはサイズなのですが、やはり基本となる1200×630pxというサイズが圧倒的多数でした。
そしてそれ以外のサイズに関して共通したサイズがない…というのもまた驚きでした。
中には正方形セーフゾーンを逆手に取り、最初から正方形で作ってしまうという、その手があったか…!という発見もありました

セーフゾーン
セーフゾーンに関しては、正方形レイアウトを「考慮している」or「考慮していない」で分けてみました。

実は考慮していないデザインも多いことがよくわかります。
セーフゾーンのルールが変更されたというわけではないのですが、あくまで最大表示のレイアウト、つまりTwitter・facebook等での見え方を優先するパターンが多いように思います。
特にゲーム、アニメなどのエンタメ系サイトにその傾向が強いようです。
また、どうしても掲載要素が多い場合、情報にプライオリティをつけて中央に寄せる要素、寄せない要素を分けているものもあります。
そのようなデザインは「考慮している」に振り分けて換算しています。
セーフゾーンを考慮した例
最大表示レイアウトを優先した例
画像形式
続いて画像形式についても割合をまとめてみました。

png,jpgが大半になることは予想通りでしたが、最近流行りの次世代画像形式Webpがそれに次いで多いという結果になりました。
特にECサイトに限定して見るとその数はおおよそ7割にも及び、ここでもジャンルごとの特徴が出る結果となりました。
ファイル名
次はOGP画像のファイル名も調査してみました。

「ogp」「og_image」というような、OGの入った命名が圧倒的多数でしたが、
中には「share」「sns」といった、用途を表す名前もちらほら見受けられました。
掲載要素
最後に掲載要素についてまとめていきます。
デザインを構成している要素の組み合わせをランキング化してみました!
1位 ロゴ×ビジュアル
一位はやはりこの組み合わせ、あまり大きく表示されることの少ないOGP画像の中で、できるだけ要素を削り余白も使いつつ最低限必要な情報でレイアウトするのに最適な組み合わせではないでしょうか。
2位 ロゴ×ビジュアル×キャッチコピー
一位と僅差で二位につけたのがキャッチコピー入りのデザイン(及び訴求文言や日程情報等も含む)
最低限OGP画像でも情報を伝えたい場合は訴求文言も入れ込むのは鉄則のようです。
また、中にはサイトのキービジュアルをそのままリサイズして使っているデザインも見受けられました。
3位 ロゴのみ/ビジュアルのみ
三位はとにかくシンプル、ロゴだけを配置したパターンやビジュアル(写真)を配置しただけのパターンも意外と多かったです。
特に如実だったのがECサイトで、ロゴのみorロゴなしで商品画像をそのままOGP画像にしているようなパターンも多く、あまりデザインを作り込まないECサイトという特性からそのような結果になっているのかと思いました。
エンタメ系OGP画像の特徴
最後に、弊社が最も気になるエンタメ系サイトのOGP画像について少しまとめてみました。
とにかく多い情報量
エンタメ系サイトと他サイトとをざっと見比べただけで分かる特徴…それが「とにかく情報量が多い!」ということでした。
コンシューマーゲームですと作品のロゴ以外にも、発売日や媒体のロゴまで入れる必要が出てきます。
アニメの場合は放送日時や放送局の情報などはほぼマストになりますし、そこにキャッチコピーやビジュアルやロゴ…となってくると、限られたOGP画像の中でかなりレイアウトを考えさせられてしまいますね。
正方形はほぼ意識しないレイアウト
先にも述べたように、情報量の多さや、拡散がTwitterがメインとなることが多いエンタメ系サイトの特徴として、Twitterでの表示サイズ(1200×628)でのレイアウトを最優先しているパターンが多く見受けられました。
ナンバリングでOGP画像もバージョン管理
もう一つの特徴として、OGP画像の名前にナンバリングを記載し管理している様子も見受けられました。
例:「opg+日付(230901)」「ogp01」「ogp02」など
ゲームですと発売前や発売後、アニメですと放映前に出せない情報など、OGP画像に載せる情報も段階に応じて色々作り替えているようですね。
まとめ
いかがでしたでしょうか。
こうしてデザインを収集・調査してみると、自分の中でも少しデザインの自由度が広がったような気がします。
特に気になっていたセーフゾーンの扱いについても、レギュレーションがガッチリ決まっている訳ではないので、ターゲットユーザーの特徴に合わせてレイアウトを考慮していることが分かってきました。
普段とは違う目線で、何気なくSNSでOGP画像を眺めてみるとまた面白い発見があるかもしれませんね!


































