こんにちは、デザイナーののざきです。
みなさんはwebサイト制作の際、フォントはどうしていますか?
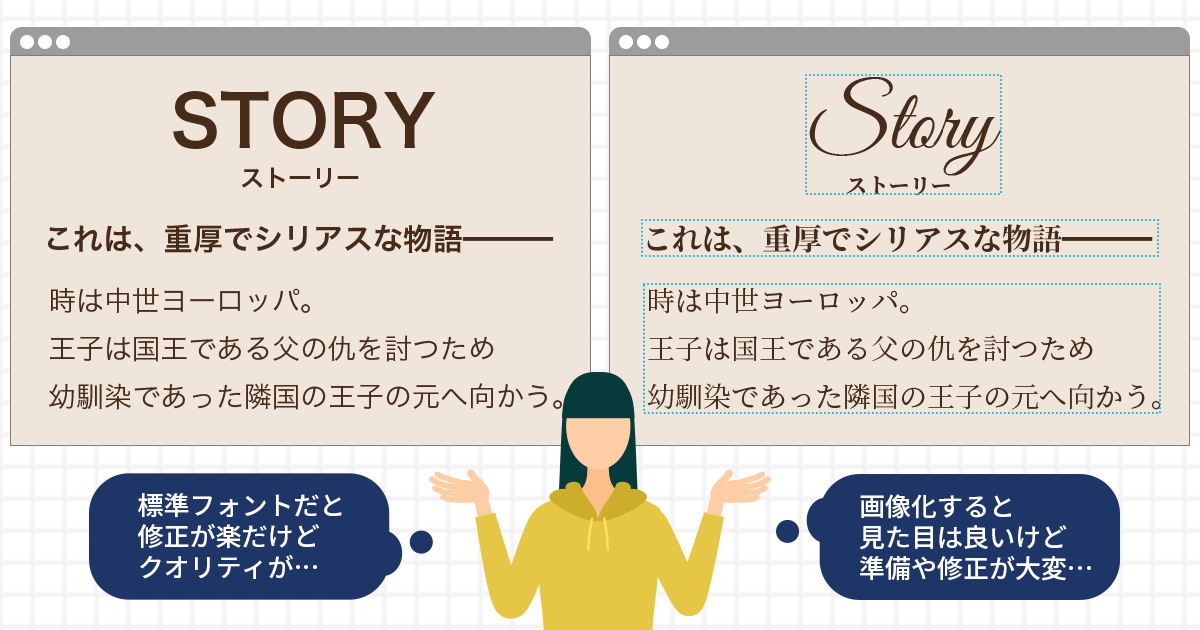
デバイスフォント(PCやスマホに元々入っている標準フォント)だけを使用するとなかなかデザインのクオリティが上がらず、かといってテキストすべてを画像にするわけにもいかず、悩むことはありませんか?

こんな悩み、webフォントなら解決できるかもしれません!
webフォントとは?
“Webフォントとは、インターネットを介してフォントを配信し、Webブラウザで表示させる仕組みのことです。
Webフォントを使ったWebサイトは、閲覧側に指定されたフォントが搭載されていなくても、制作側で指定された書体が表示されます。
パソコンだけでなく、スマートフォンやタブレットなどのWebブラウザでの表示も可能です。”
引用:TypeSquare
webフォントはCSSで制御するため、見出しはこのフォント・本文はあのフォントという風に、クラスをつければどんなテキストにも適用することができ、とても便利です。
無料で利用できるサービスもあり、導入も簡単なため、お手軽にwebページの見た目のクオリティを上げることができます!
webフォントのメリット&デメリット
とても便利なwebフォント、見た目のクオリティを上げるだけでなく様々なメリットがあります。
逆に、デメリットもあるため、使用前に確認しましょう。
メリット
・デバイスに影響を受けることなく見た目を整えられる
・CSSで制御しやすく、レスポンシブデザインに強い
・テキストとして判定されるため、SEOに強い
・画像化するテキストが減らせるため、制作工数が抑えられる
デメリット
・環境によっては読み込みに若干影響が出る
・フォントが提供終了する可能性がある(既に使用中のページには影響は出ません)
webフォントの使い方
Google Fontsを例に大まかな使い方の流れを説明します。サービスによって生成されるコード等が違うことがあるため、それぞれの使用方法を確認してください。
使用前の注意
・使用予定のサイトで使えるフォントなのかライセンスを確認しましょう(印刷物・アプリへの展開がある場合やサイトのPV数によっては、別途対応が必要な可能性があります)
・多言語対応のサイトの場合、日本語以外の表示について確認しましょう(外国語のフォントももちろん指定できます!)
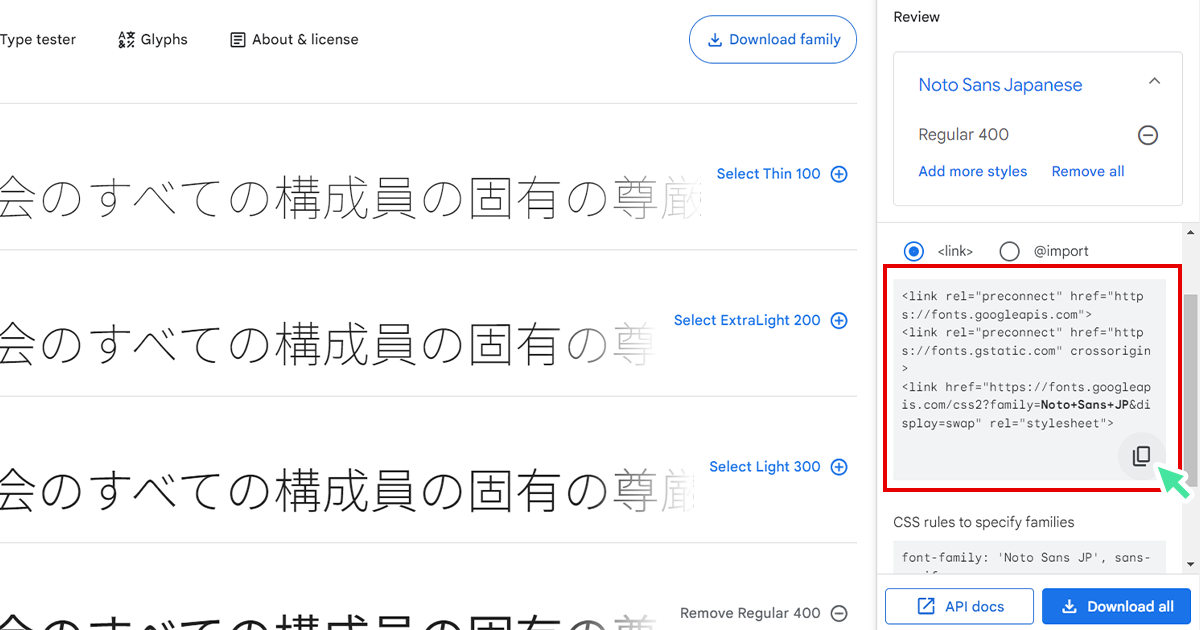
1.使用したいフォントを選択

別のフォントや同じフォントの別のウエイトなど、複数指定が可能です。
2.生成されたコードをコピー

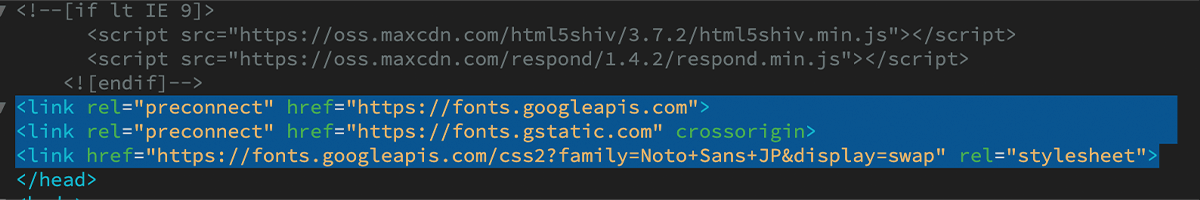
3.HTMLのhead内にペースト

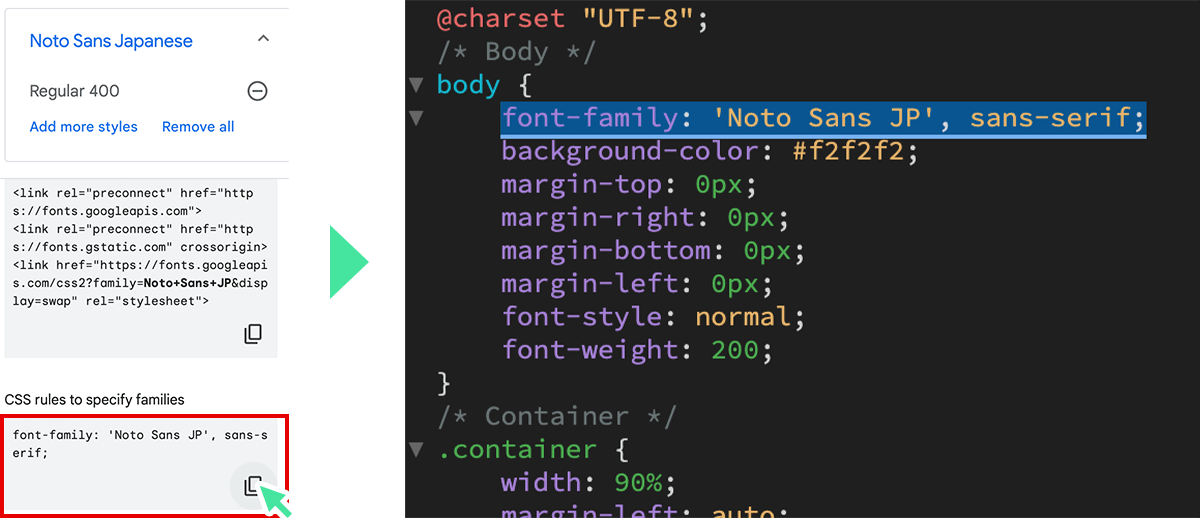
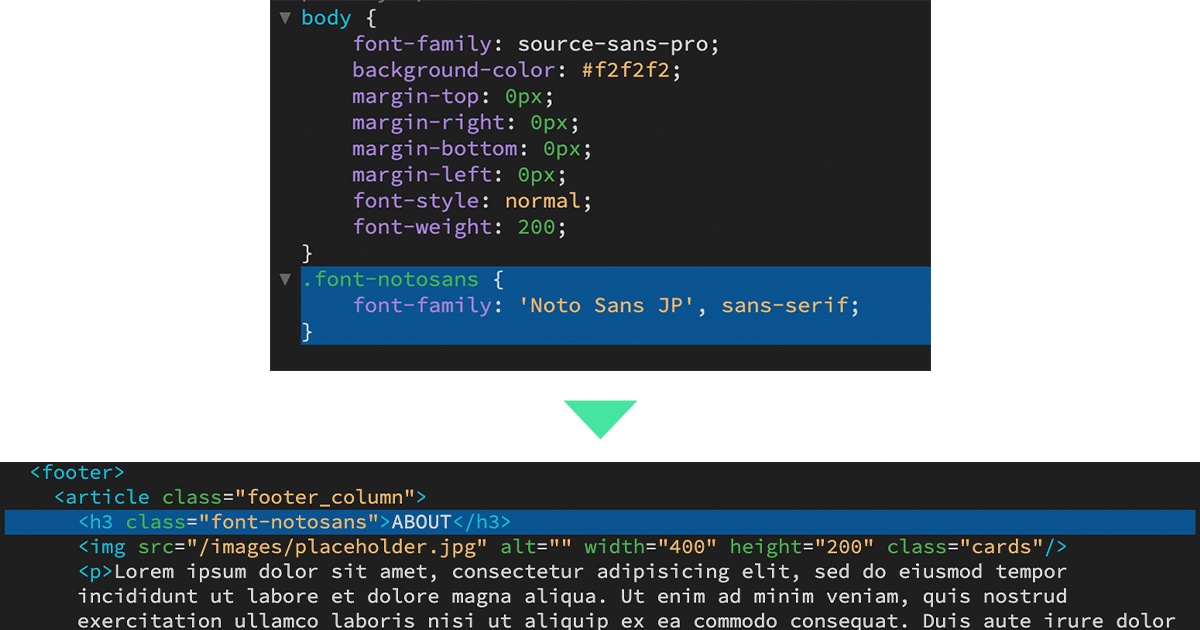
4.CSS内でfont-familyを指定

指定したフォントの後にデバイスフォントを指定しておくと、万が一読み込み時に想定していない標準フォントが表示されるのを防ぐことができます。全体をゴシック体以外のフォントにする場合は忘れず指定しておいた方が良いでしょう。
画像ではbodyに指定しているため、ページ内すべてのフォントがNoto Sansになります。
一部に指定したい場合は、下記の補足を参照してください。
補足.部分的に指定したい場合はクラスを付与

指定したい部分のCSSに直接追加するか、フォントの種類などのクラス名CSSを作成しHTML内適所に追加するか、状況や使いやすさを考えて追加しましょう。
主なwebフォントサービス
Google Fonts
無料
Googleが提供しているフォントサービス。
googleアカウントがあれば提供されているフォントすべてを制限なく利用することができます。
フォントだけでなくアイコンも使用できます。
Adobe Fonts
有料(Creative Cloudサブスクリプションが必要)
Adobeが提供しているフォントサービス。
PhotoshopやIllustratorなどの利用に必要なCreative Cloudと契約していれば、別の登録は必要なく利用できます。
提供されているフォント数は10,000以上。日本語フォントもたくさんあります。
TypeSquare
有料(利用サイトに合わせたプラン契約が必要)
モリサワが提供しているフォントサービス。
提供されているフォント数は3,000以上。複数の日本語フォントメーカーの取り扱いがあります。
FONTPLUS
有料(利用サイトに合わせたプラン契約が必要)
SBテクノロジーが提供しているフォントサービス。
国内のフォントメーカーのため、日本語フォントが充実しています。
雰囲気づくりにおすすめフォントの紹介
無料で使えるGoogle Fontsから、エンタメサイトで使えそうなフォントをいくつかピックアップしました!
サンプル画像のテキストは色変更・字間と行間の調整のみで装飾をつけたり形を変えたりはしていないため、そのままwebで再現できます。
スタンダード
■Noto Sans Japanese(日本語・多言語)
可読性が高いサンセリフ書体。ウエイトも豊富で「Noto Sans」シリーズで多言語対応も可能。とにかく使いやすい!
■Montserrat(英語)
少し横に潰れたゴシック体。見出しでも本文でも使いやすく、読みやすいです。
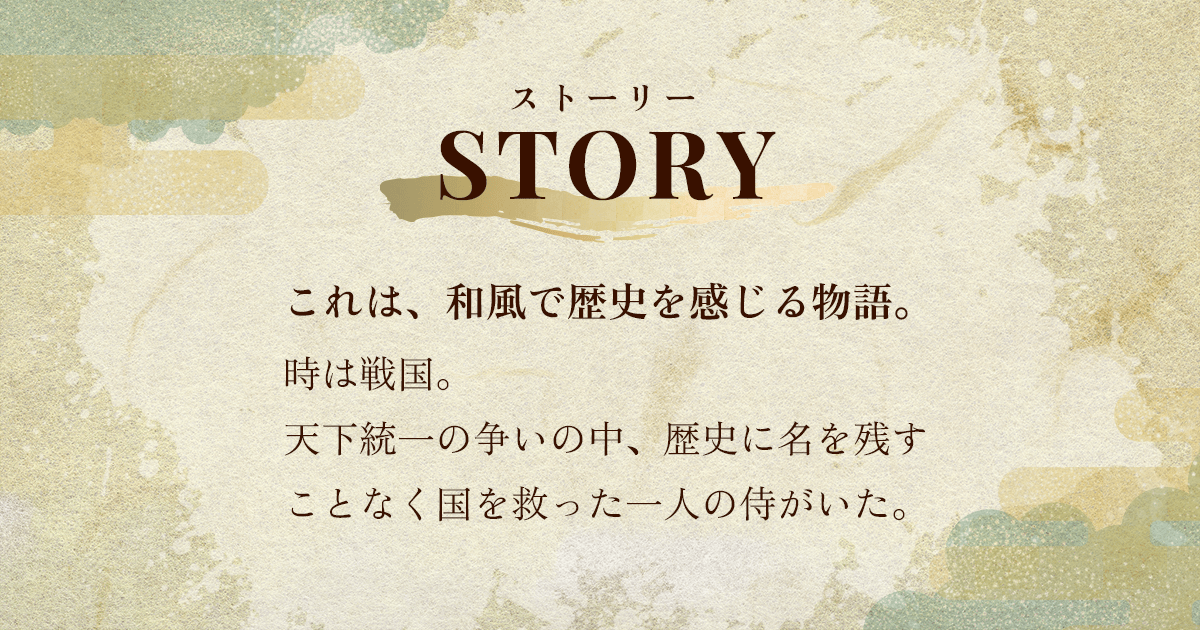
和風

■Zen Old Mincho(日本語)
格式の高さを感じる明朝体。和風のページによく似合います。
■Playfair Display(英語)
明朝体と相性が良く、読みやすいのに上品さもあるセリフ体。
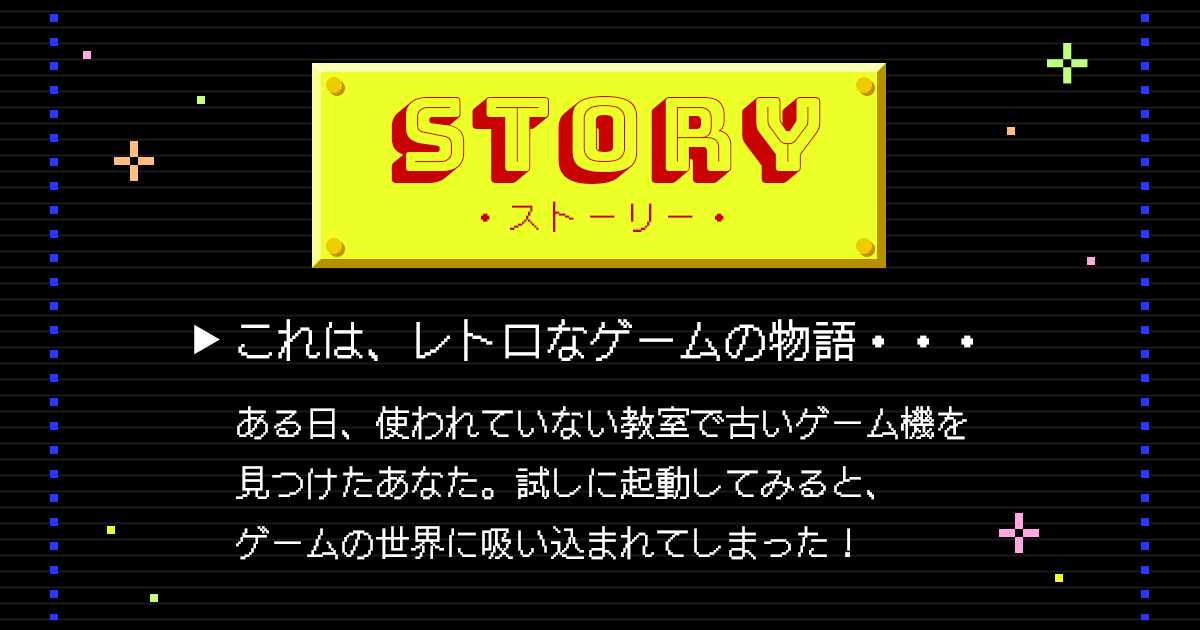
レトロ

■DotGothic16(日本語)
ピクセルドット風のフォント!漢字もしっかり使えます。レトロな画面の表現に。
■Bungee Shade(英語)
アメリカの看板に使われていそうなポップなフォントです。インパクト大!
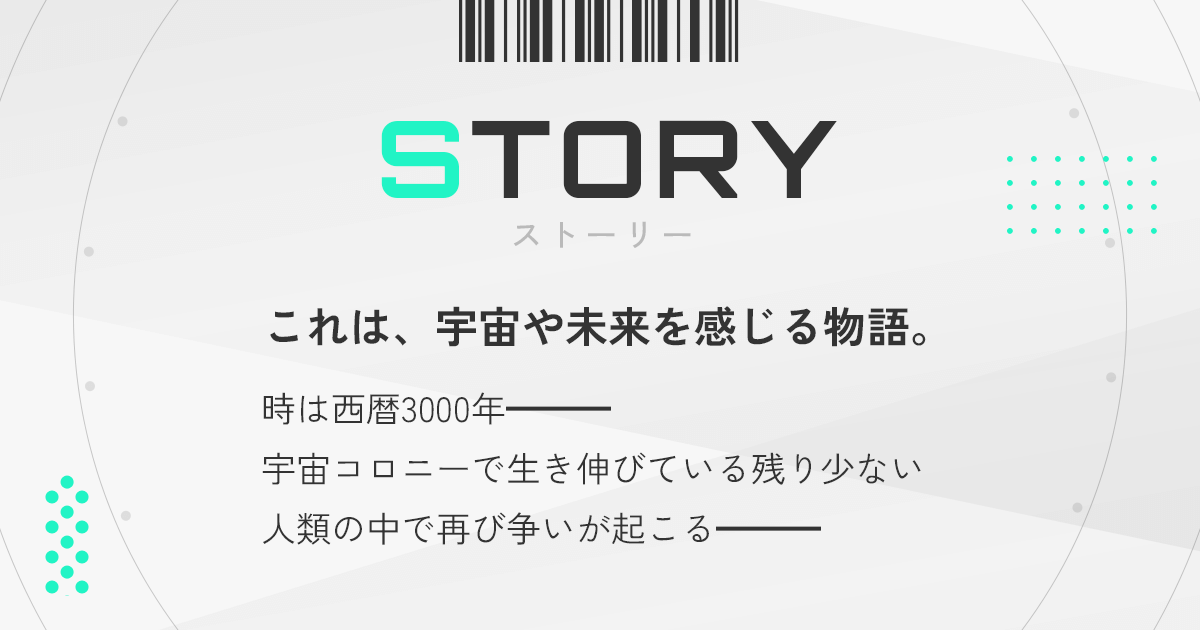
SF

■Zen Kaku Gothic New(日本語)
シンプルで洗練されたゴシック体。漢字の四角い部分の突き出る箇所が省略されており、漢字を多用してもスタイリッシュさが損なわれません。
■Orbitron(英語)
SF系デザインにぴったり!CSSやJSで表示方法を工夫するとより雰囲気が出そうです。
■Libre Barcode 39
好きな英数字からバーコード風テキストが生成できます!遊び心あるデザインのギミックに使えるかも!ちなみに画像のバーコードは「STORY」です。
可愛い・ナチュラル

■M PLUS Rounded 1c(日本語)
スタンダードで読みやすいですが、角が丸みを帯びていることで優しさや可愛さが演出できます。
■Homemade Apple(英語)
webフォントとは思えない手書き感。可読性は高くはないため装飾として使うと良さそうです。
-まとめ-
以上、webフォントの解説とおすすめフォントでした。
応用になるためメリットの項目では挙げませんでしたが、webフォントを使用することでテキストアニメーションもつけやすくなるため、よりリッチで豊かな表現ができるようになります!
イマドキでおしゃれなwebサイトには必須のツールになっていますので、是非使ってみてください!