東京24区
東京MX系列に今春スタートの「東京24区」のオフィシャルサイトです。
スタイリッシュなデザインとページ閲覧のリズムを生む演出

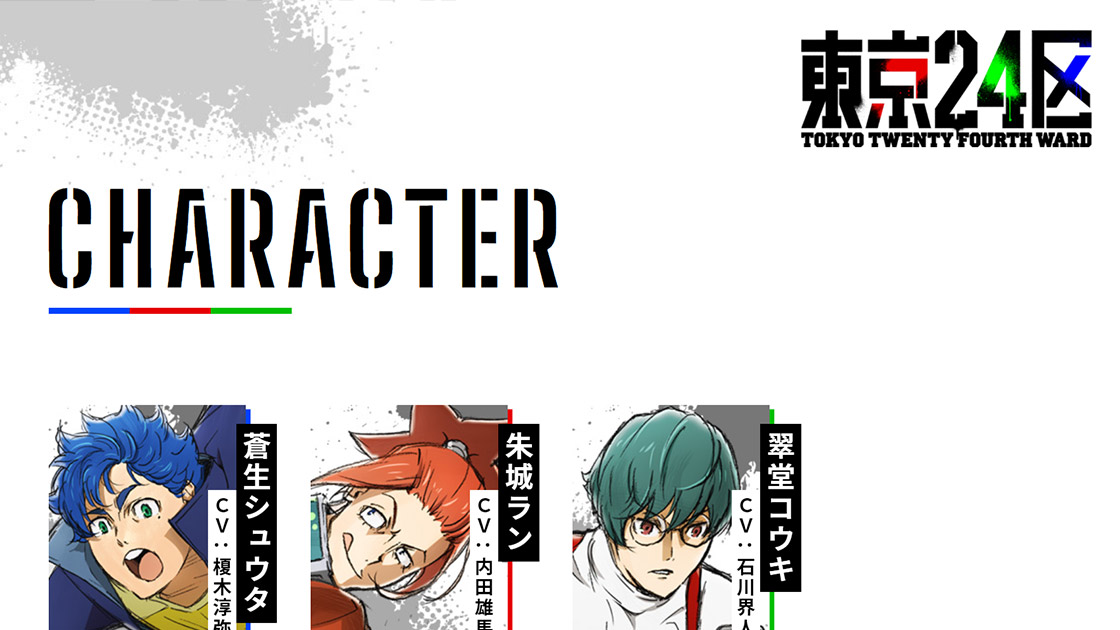
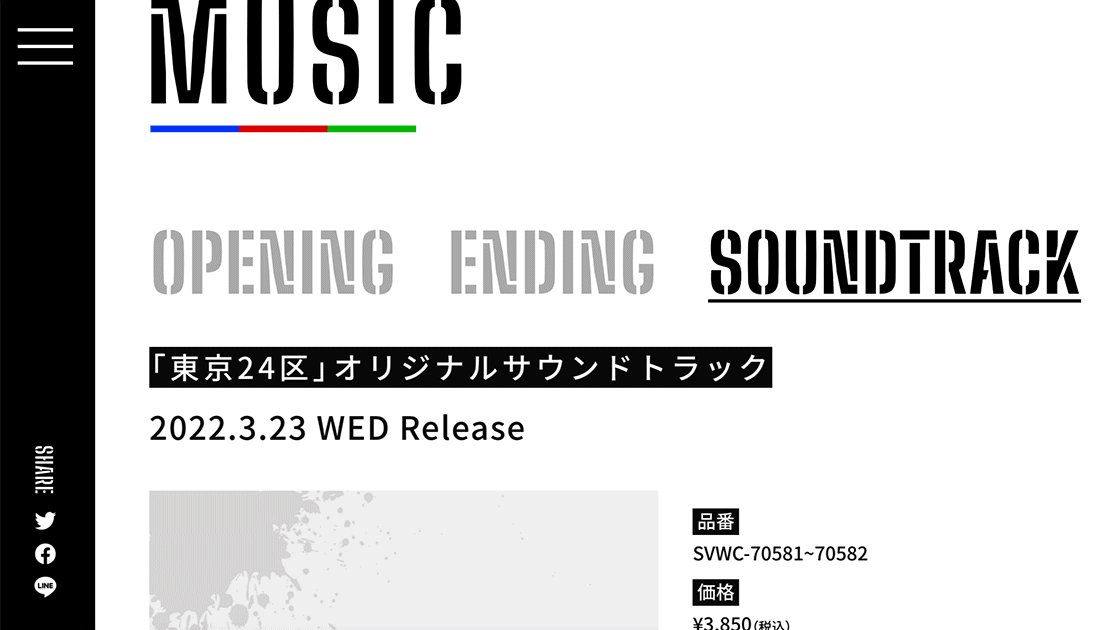
RGBの差し色も効いていたスタイリッシュでエッジの効いたデザイン
サイト全体を白基調としながら、グランジ感ある演出やデザインアクセントを入れ、スタイリッシュながらもエッジの効いた印象的なサイトです。キャラクターのテーマカラーと同調させたRGBの差し色もサイトの中にアクセントとして落とし込んでいて素敵です。
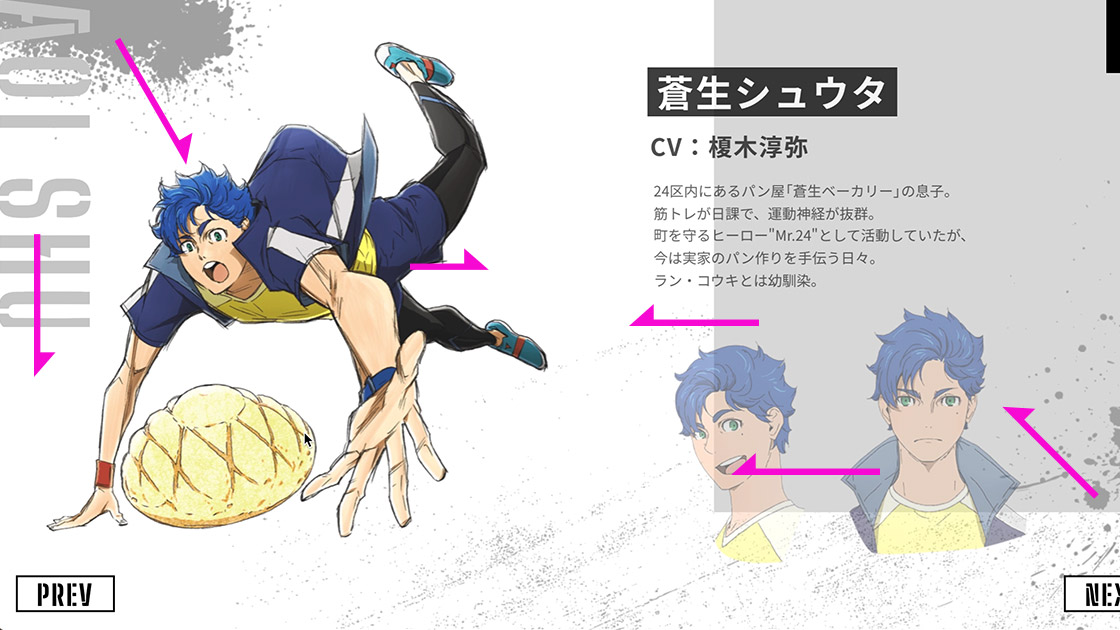
デザインの良さもさることながら、個人的に注目したのは細かな部分での丁寧なアニメーションづけの部分です。
例えば、MUSICページ内、「OPENING」「ENDING」「SOUNDTRACK」それぞれクリック可能ですが、クリック後のコンテンツの表示アニメーション、それぞれ「左からフェード」「右からフェード」「左からフェード」とフェードイン方向を左右から分けて実装しています。
この何気ない一手間ですが、この演出でボタンクリックのリズム感が生まれています。
こうしたちょっとした効果の積み重ねが、ページ閲覧時に自然とリズムを生んでいる要因となります。本サイトではそのような演出が随所に見受けられました。


ローディングアニメーション、メニューボタンのマイクロインタラクション、各オブジェクトの配置アニメーション、、、などなどこまかなアニメーションがページ閲覧のリズムを生んでいる。
からかい上手の高木さん3
からかい上手の高木さん第三期オフィシャルサイトです。
余韻を与えるフッタエリアスライド

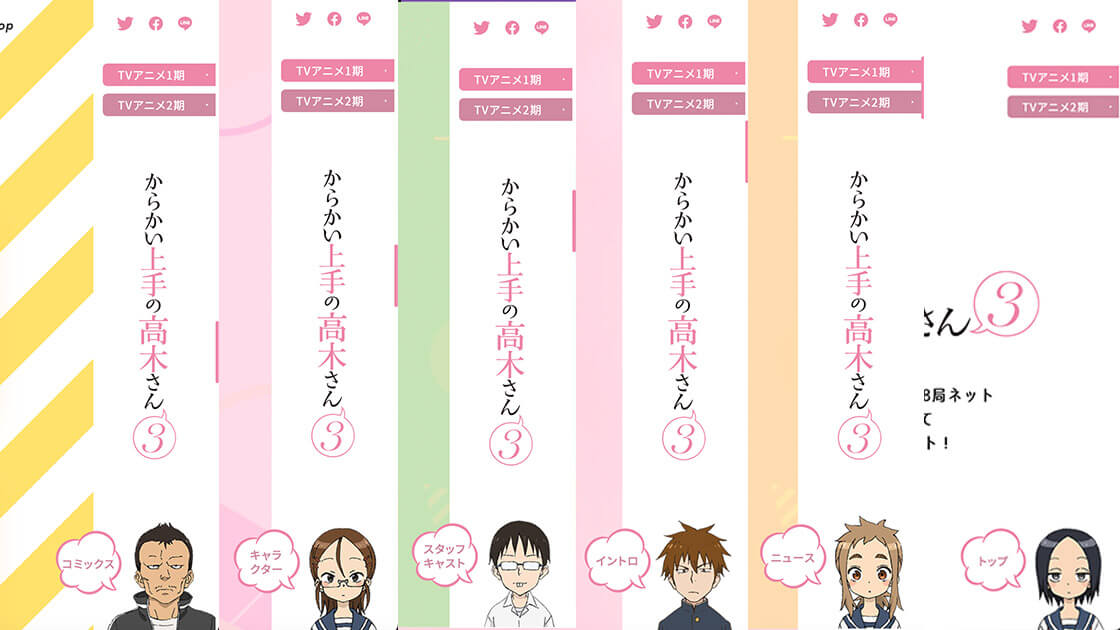
サイト閲覧をはじめるとすぐに目に留まるのが画面右下のコンテンツによって切り替わるキャラクターたちです。スクロールを楽しげに演出。
個人的に良いなと感じたのが、ページ下部までスクロールした際にフッタエリア全体で流れる画像演出です。
ビジュアル画像を単に配置することでも画面としては成立したかもしれませんが、高木さん・西方にそれぞれフォーカス(トリミングする)をあてることで、二人の関係性を連想させ且つ、サイトの中でアニメのワンシーンを覗いているような雰囲気を加えています。
決して派手な演出ではないのですがとても良い演出だと思います。

二人の関係性を想像してしまうシンプルだが効果的な演出
夜廻三
続いては、怖可愛い(?)演出、日本一ソフトウェアさんの夜廻シリーズ三作目「夜廻三」の公式サイトの紹介です。
ページ閲覧時にランダム発生する脅かし演出

懐中電灯一つで夜の街を徘徊するゲームテーマに合わせたサイトデザインが施されています。ページの内容を読み進めていると。。。

画面全体を謎の怪鳥が覆うぅ!

謎の電車ぁぁ!!

怖可愛いお化けもぉぉぉ!!!ww
特に深い意味も無く差し込まれる、一瞬無駄とも思えるこれらの演出。ですが、ゲームが「怖さ」だけに振り切っていない、ということを暗に提示してくれているようにも思えます。
まとめ
いかがでしたでしょうか?何気ない演出から驚かし演出(?)までご紹介してみました。エンタメ系サイトなどを見る際に「このサイト良いな」と思った時になにが良いと感じさせているのか?の視点からサイトを眺めてみても面白いかと思います。























