あけましておめでとうございます!
今年もENT+は精力的に更新していきますので、定期的にチェックしていただけると嬉しいです!
2024年、今年もどんな魅力的なwebサイトたちに出会えるのか楽しみですね!
さて、魅力的なwebサイトといえば、皆さんが魅力を感じるwebサイトにはどんな特徴がありますか?
アニメーションや写真、タイポグラフィなどwebサイトを魅力的に見せる手段はたくさんありますが、私は特に「イラスト」が使用されているwebサイトに目を惹かれます!
そこで今回はwebサイトで効果的に使用されているイラストのテイストとその効果について、5つに分けて事例と共に紹介していきたいと思います!
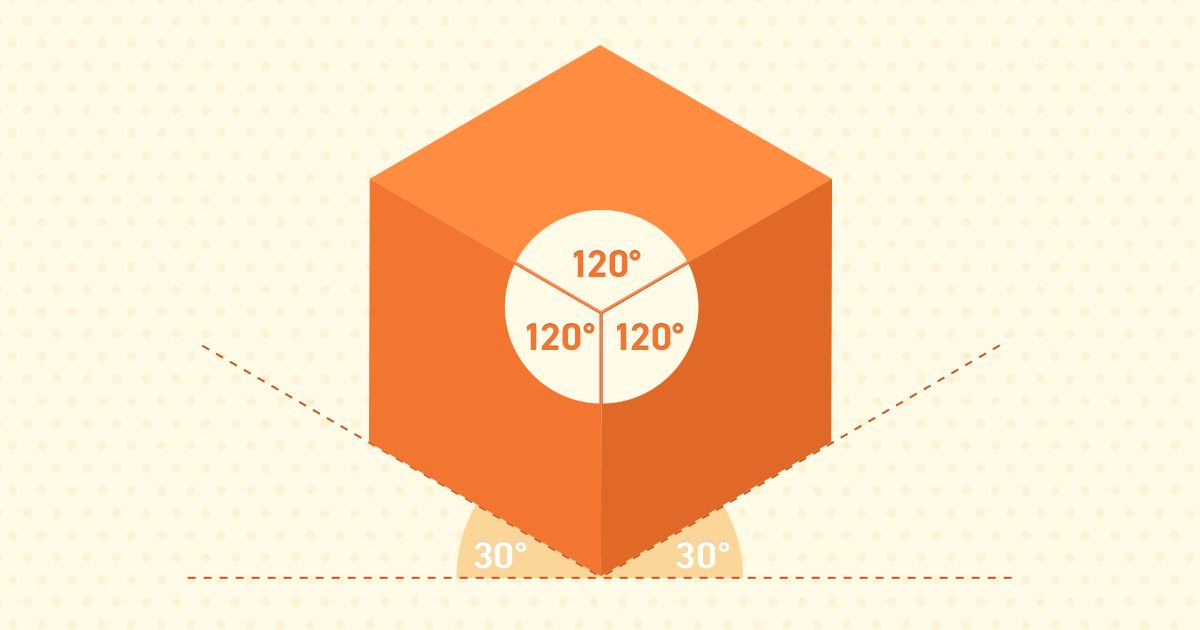
アイソメトリック
日本語で等角投影法といわれる製図法の1つで、縦・横・高さの3方向の軸の角度がそれぞれ120度になるように描かれ、対象物を斜め上から見下ろしたような立体感を感じさせるイラストを指します。

俯瞰的な表現で全体を見せることができるため、情報を視覚的にわかりやすく表現することが可能です。
また、イラストのテイストを工夫することによって、ゆるい雰囲気から真面目な雰囲気まで幅広い表現が可能です。
立体感があり、街の風景や屋内等の空間を表現するのに向いているので、IT・テクノロジー系や、インフラ・建築等のwebサイトで多く見受けられます。
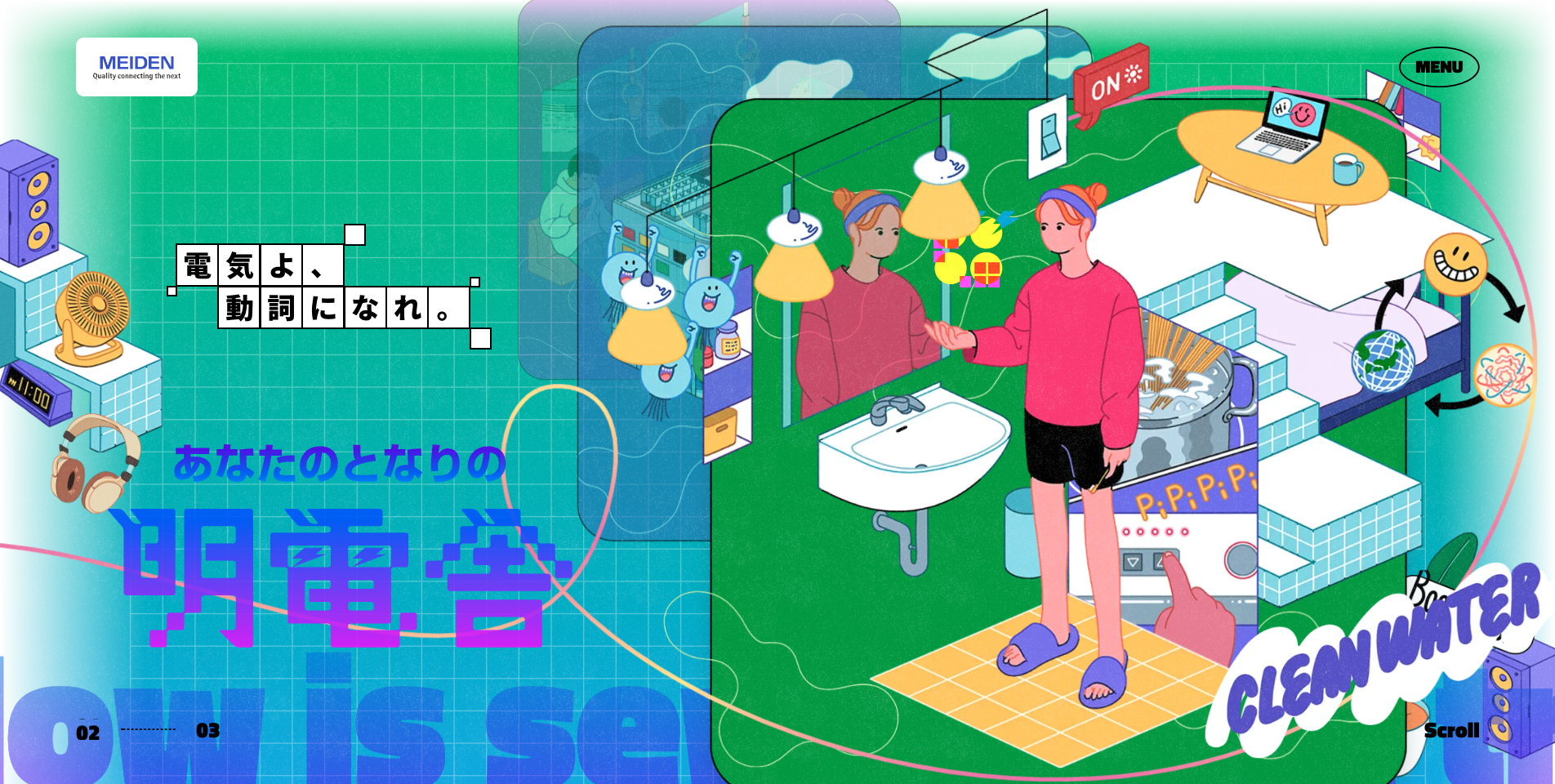
明電舎
手書き風の細い線と彩度の高い色の組み合わせで構成されたおしゃれな雰囲気のイラストで、ステッカーとかがあったら欲しいくらい個人的にはかなり好みです…!
ページ全体を通して全てのイラストがアイソメトリックになっており統一感を感じられます。
また、アイソメトリックの俯瞰的な表現により、人々の暮らしと電気の繋がりを視覚的に理解しやすくなっています。
シミズラボ2023
アイソメトリックで表現された街並みの中で働く人々が街づくりをしている様子が描かれており、20種類もの職種が1枚のイラストの中に綺麗に収まっていて、アイソメトリックの特徴でもある箱庭感が存分に生かされていると感じました。ゆるいイラストで表現された街並みがとても可愛らしいです!
日東電工CSシステム(Nittoグループ)採用サイト
ジオラマのような可愛らしい街並みが魅力的なデザインです。スクロールするとジオラマの各ブロックにズームインしていくので細部が気になってついスクロールしてしまいますね…。
また、街並みの中の細々としたオブジェクトがNittoが販売しているテープになっているのもNittoならではの表現でオリジナリティを感じられます。
フラットイラスト
立体感のない平面的でシンプルな表現手法です。
様々なwebサイトで見受けられるため、非常に馴染み深い表現ですね。

図形を組み合わせたような書き込み量の少ないものほどポップでアーティスティックな印象が強まり、書き込み量が増えて表現が細かくなっていくにつれ、カジュアルながらも情報の伝達に適したイラストになっていく傾向にあるように感じます。
フェリシモの基金活動
「募金活動」という真面目でかっちりとした印象のテーマを扱っているサイトですが、彩度の高い大ぶりなフラットイラストによってポップでカジュアルな印象にまとまっているため、情報が視覚的に受け取りやすく感じられます。
各要素の出現時のバウンスも、見ていて気持ち良くて好きです!
いきかえる・いきなおす – いきいきと生きるソーシャルアクション
ビビットカラーの大ぶりなフラットイラストによってサイト全体が元気で賑やかな印象になっており、「いきいき」というテーマとの親和性を感じられます。
また、ピクセルアートっぽさを感じるパキッとしたふちとノイズがかったテクスチャにも細かなこだわりを感じさせられますね!
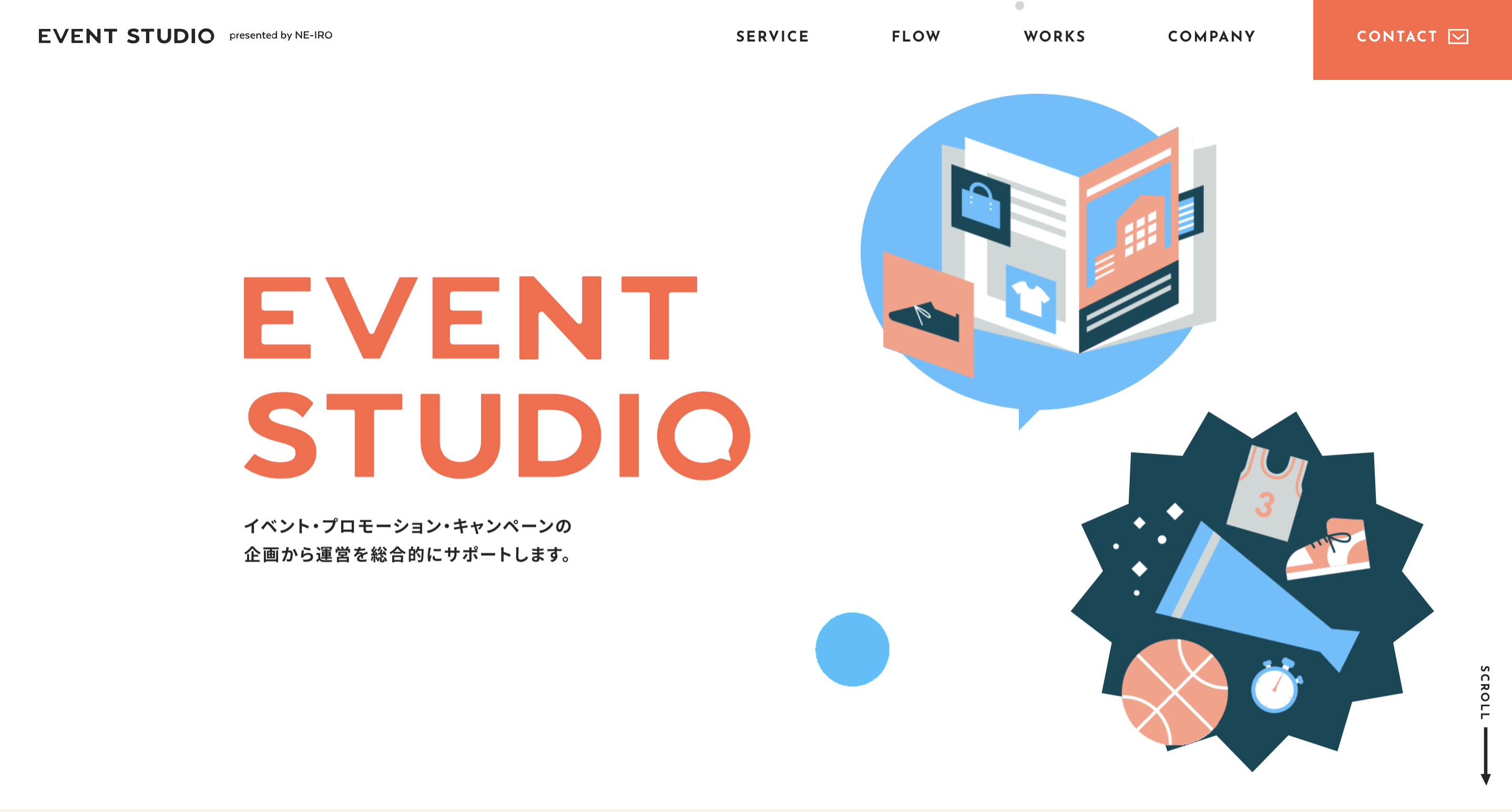
イベントスタジオ
図形を組み合わせたような一見シンプルなイラストでサービス内容を視覚的にわかりやすく表現しつつも、独特な配色によってオリジナリティも感じられます。
ファーストビューでアニメーションのついたイラストがランダムに上昇してくる様子は、ワクワクしてずっと見れちゃいます!
ラインアート
線のみで構成された表現手法です。
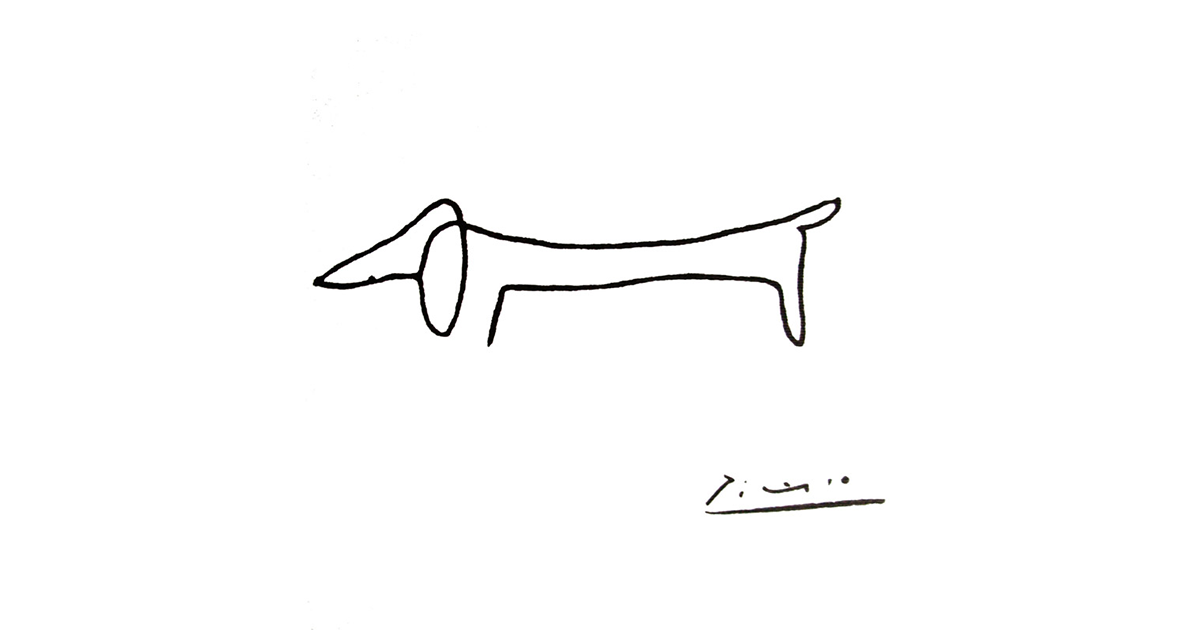
かの有名なピカソの作品にもいくつかこの技法を使ったものがあります。

『犬』パブロ・ピカソ
最近だと、アパレルやPOPEYEの表紙などで見かける長場雄さんのイラストも人気がありますよね。
I drew some product illustrations for “Kindness Day Hotel” in Taiwan, a new hotel that opened in January this year.
— Yu Nagaba (@kaerusensei) March 12, 2020
.
今年1月にオープンした台南のホテル「Kindness Day Hotel」のグッズイラストを描きました。
.https://t.co/dO9ZoIBPjj pic.twitter.com/jDrPgog6sP
要素が線だけなのでシンプルながらも、線の太さや色、タッチ等を工夫することで幅広い表現が可能です。
太い線であればポップで大ぶりな印象に、細い線であれば繊細で真面目な印象を与えることができます。
こうした表現の幅広さから、税理士・会計事務所等の堅実的なイメージの強い業界から馴染み深い飲食系の業界まで様々な種類のwebサイトで使用されています。
紬かけつぎ店
サービス内容と深い結びつきを持つ糸を表した緩やかな1本の線が、各コンテンツの境目として機能しつつページ全体に統一感と親しみやすさを印象付けています。
また、洋服のイラストの陰や模様はかなり細かく写実的に描画されているのですが、あくまでもキーカラーと同じ色相で配色されているのも、統一感を感じられるこだわりの1つなのかもしれないですね。
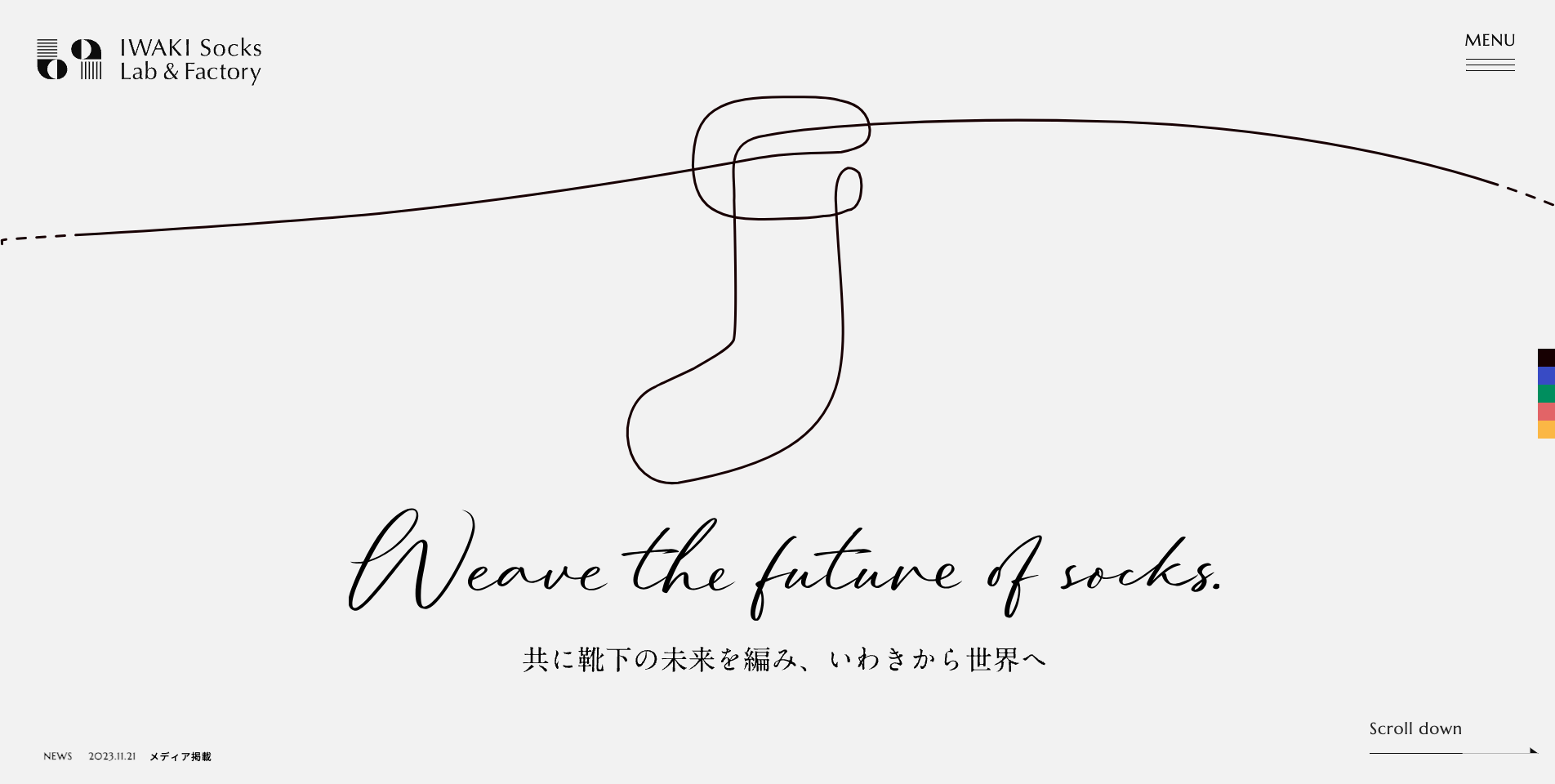
いわき靴下ラボ アンド ファクトリー
横方向へのスクロールに合わせて1本の線がイラストを描いていくアニメーションが印象的なサイトです。
糸を想起させる曲線が様々なイラストを紡いでいく様が、靴下の未来を「編む」というテーマとの繋がりを感じさせます。
また、線の軌跡のアニメーションが非常に美しいので思わずうっとりしてしまいます…!
たけだ税理士事務所
税理士事務所というと堅実的で真面目な印象になりがちではありますが、太く均一な線で表現されたラインアートによってポップな印象が強まり、親近感を感じられます。
メインビジュアルは、「頼れる相棒がいれば物語はもっと○○○。」(○○○の中身はイラストによって変わります)というキャッチコピーを体現するかのように、事務所の代表の武田さんがおとぎ話の主人公を助けているイラストが時間経過によって切り替わるようになっていて、次はどんなイラストが出てくるのか気になってつい手を止めて眺めてしまいました!
手書き風
素材の質感や色の濃淡、線の太さの強弱によって水彩や鉛筆、クレヨンなどのアナログ感を出す表現手法です。
手書きならではの親しみやすさや温かみのあるイメージを与えることができたり、オリジナリティを出しつつ他のwebサイトとの差別化を図ることができます。
保育園や病院、飲食系などで多く使用されています。
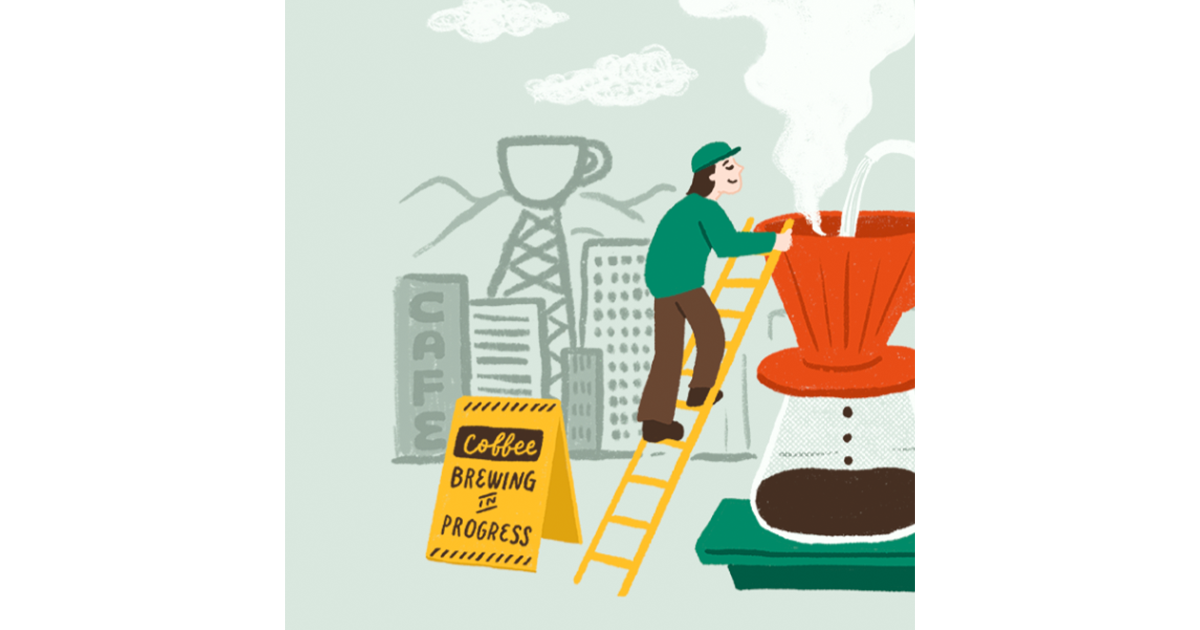
コーヒーシティフェスティバル2023
手書き風の文字やポップなイラストがとても可愛らしく、全体的に落ち着いた配色でナチュラルで親しみやすさを感じられます。アースカラーでまとまっているからか秋っぽさも感じられ、見ていてほっこりするデザインになっていますね。

メインビジュアルの遠景にあるコーヒーカップの塔が個人的にお気に入りポイントです!
コーヒーカップの上にかかった雲が、なんだか湯気のように見えますね!
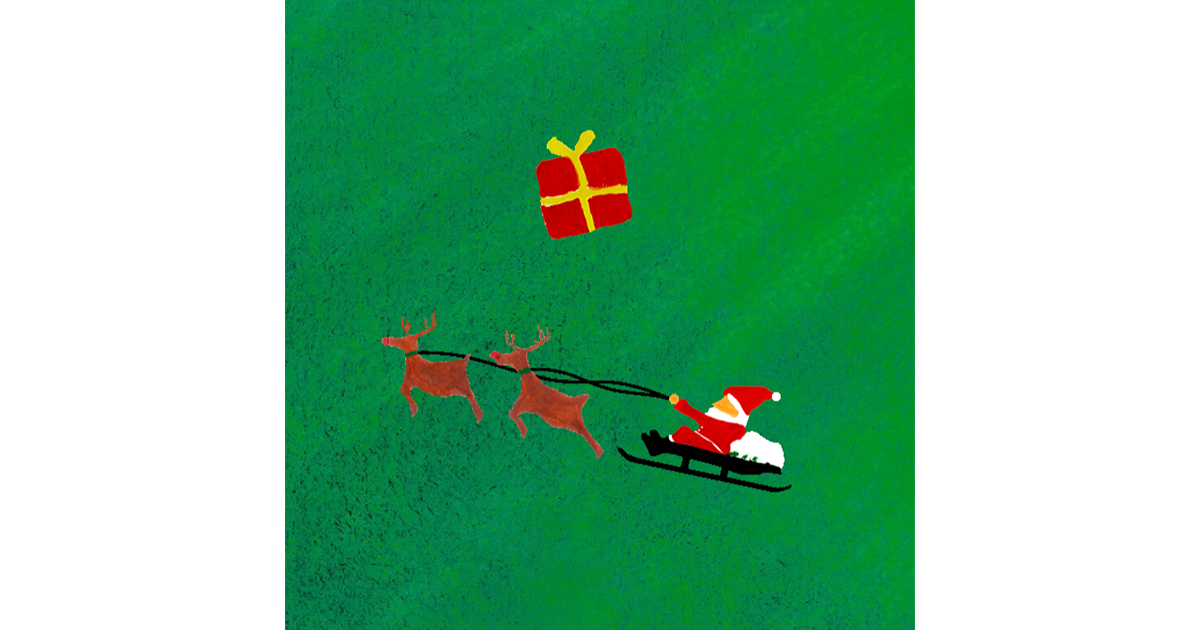
ハッピーキャップスプロジェクト
ざらりとした紙の質感と水彩で描かれたようなイラストがほっこりと温かい気持ちにさせてくれるデザインです。
背景のざっくりと絵の具で塗られたことが想像できるような筆跡やインクの滲み具合が、手書きならではの深みを出していますね。

ページの端っこでちょこちょこ動いている小さなサンタさんとトナカイが可愛すぎます!
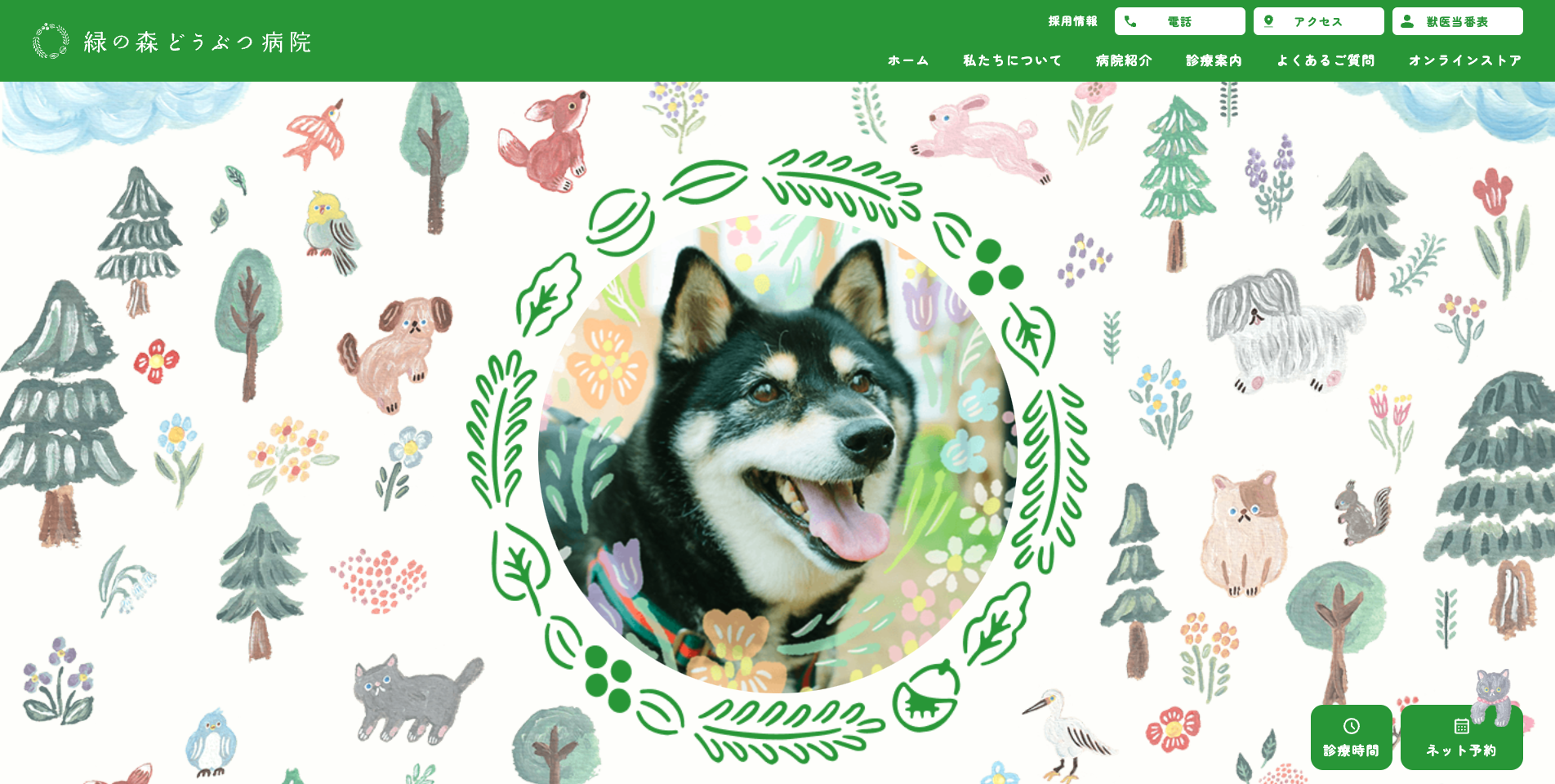
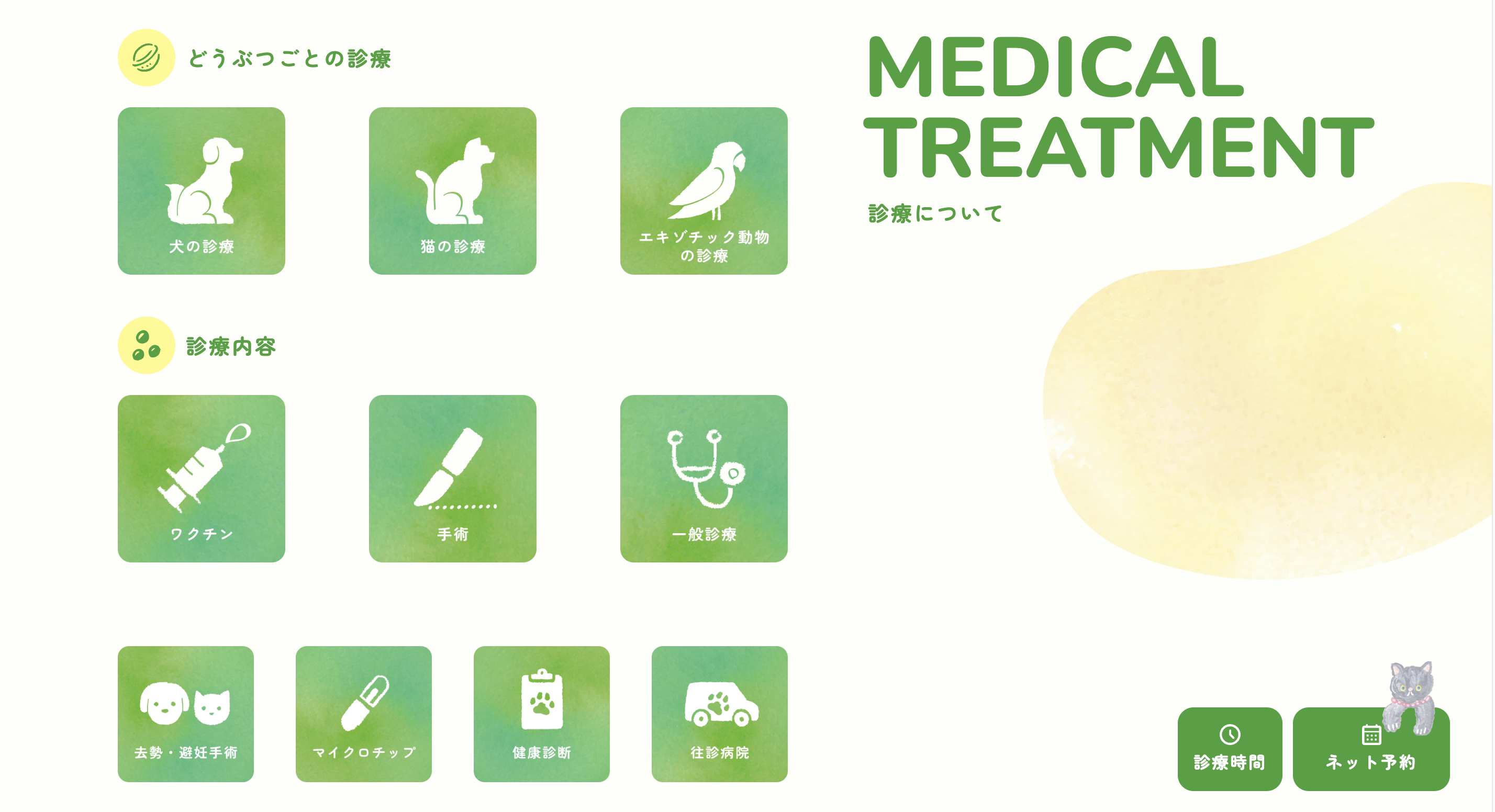
緑の森どうぶつ病院
水彩風にゆるく描かれた自然と動物たちのメインビジュアルが印象的なサイトです。全体的にアースカラーで配色されており、優しさと落ち着きを感じられるデザインです。
よーく見てみるとそれぞれのイラストに最小限の動きでパララックスがかかっていて(パララックスすらも優しい…)、細かなこだわりを感じました。

下層ページへのリンクボタンは、インクが滲んだような質感の背景に手書き風のシルエットイラスト。
シルエットがあえてブレのある感じになっているのが良い味を出していますね。
コミック調
漫画風のタッチで描かれた表現手法です。
ポップで賑やかな印象を与えることができるので、Z世代向けの採用サイトやブランドサイトなど若者をターゲットにしたwebサイトに向いているテイストです。
タグチグループ 新卒採用サイト
メインビジュアルがコミックのアニメーションになっていてサイトを訪問した瞬間からインパクトを感じられるサイトです。
採用サイトなので説明文が多くなりがちですが、全体がコミック調で統一されているためラフに情報を受け取ることができます。

インタビュー記事へのリンクの各社員さんの背景がハーフトーン加工で漫画の背景のようになっているのが、ポップで遊び心があって好きです!
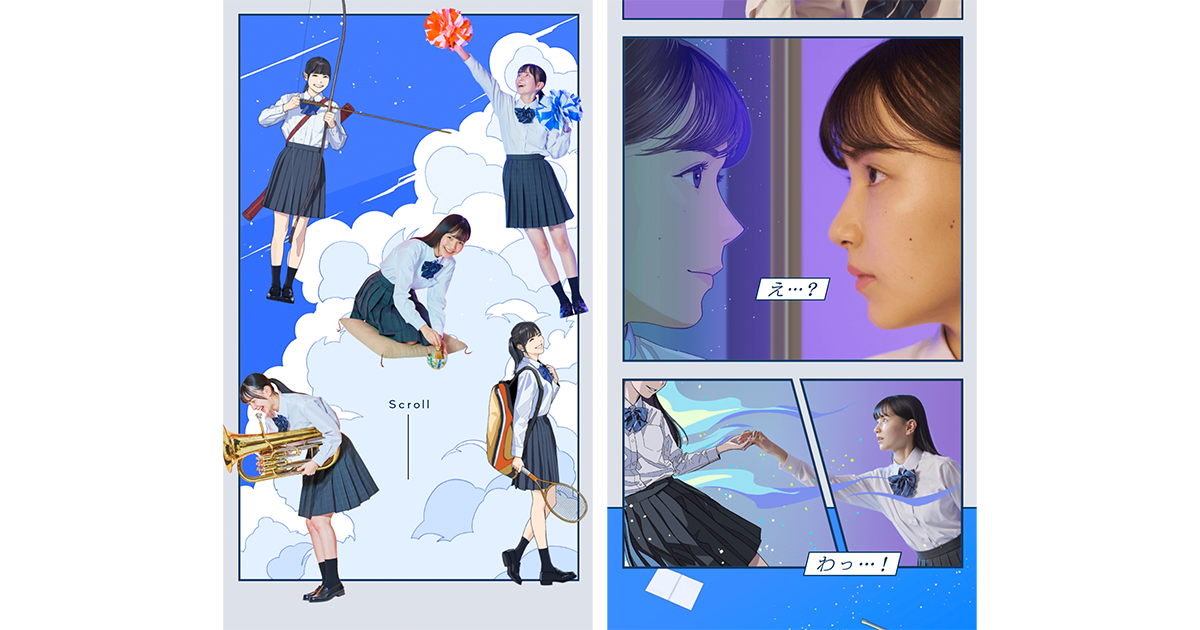
靴のHARUTA(ハルタ)公式通販サイト
サイト自体が最近流行りのウェブトゥーンになっているので先が気になってどんどんスクロールしてしまいますね!イラストの絵柄はリアルテイストでありつつも劇画ほどのリアルさもなく、程よい感じに写実とアニメの中間くらいなのが今時っぽさを感じさせます。

この絵柄だからこそ、実写の女性がウェブトゥーンの世界に違和感なく馴染んでいるような気がしますね!
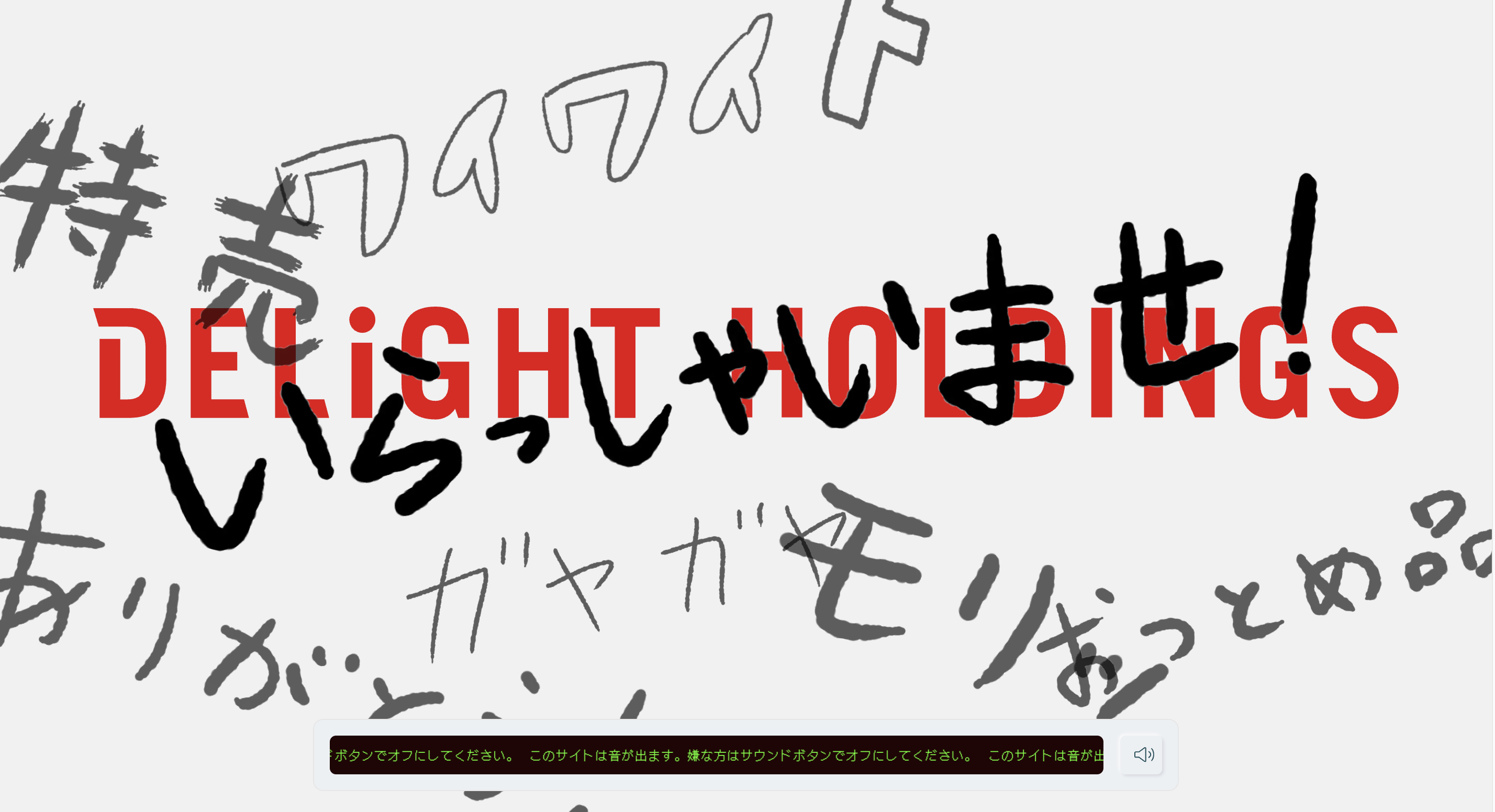
デライトホールディングス株式会社

マンガの効果音っぽく描かれた、スーパーでよく見る用語や聞こえてくる音で画面が埋め尽くされる一風変わったローディング演出から始まります!
ローディングが終わると、コミカルなタッチで描かれたイラストが画面いっぱいに動いていて、その忙しない雰囲気とBGMも相まって、賑わったスーパーに入店したような気持ちになります。
背景は単色でサイトを構成する要素的には一見シンプルなのですが、ギャグ漫画にありそうな独特なタッチのイラストたちが全体を陽気で明るい雰囲気にしていて、見ていて楽しいです!
まとめ
いかがでしたでしょうか。
イラストが効果的に使用されているサイトは、やはり見ていて楽しいし一気に興味を引きますよね!
また、テキストだけのデザインよりも視覚的に情報が受け手に伝わりやすいため、イラストはデザインを構成する重要な要素の1つと言えますね。
しかし、ひとえにイラストといっても様々なテイストのものが存在しているので、それぞれのテイストが与える印象をきちんと理解した上でイラストを選定していくことが大切だと思います。
イラストの選定に迷った時や、こういう雰囲気のイラストって何ていうんだっけ…?となった時はぜひ参考にしてみてください!