近い将来Web制作における動画の形として新たなスタンダードとなりうる技術が徐々に頭角を表してきました。
その名も「WebM」という動画形式で、単純に容量軽減という上位互換性能があるだけでなく他にはない特徴的な長所を持っているため今後大注目の技術です。
この記事ではWebMの長所と短所、現在の状況と将来的な動向に関して紹介して行きたいと思います。
WebMとは?

WebM(ウェブエム)は、Googleが開発しているオープンでロイヤリティフリーな動画のコンテナフォーマット。ウェブに親和的なオープンなフォーマットであると共に、軽量さと高品質を両立することを目標としている。
WebMの仕様
・拡張子:.webm
・映像コーデック:VP8・VP9・AV1
・音声コーデック:Vorbis・Opus
Googleが開発しており、開発目的を知ると既視感があるかもしれません。というのもWebMは少し前に静止画像の形式で鳴物入りしたあの「WebP」の姉妹プロジェクトです。 そんなWebMには大きな特徴が二つあります。
・容量の圧縮効率
・アルファチャンネルの保持
上記こそがWebMを利用する大きなメリットと言えるでしょう。
WebMのメリット
圧縮効率
ここではわかりやすくmp4と比較して解説しましょう。
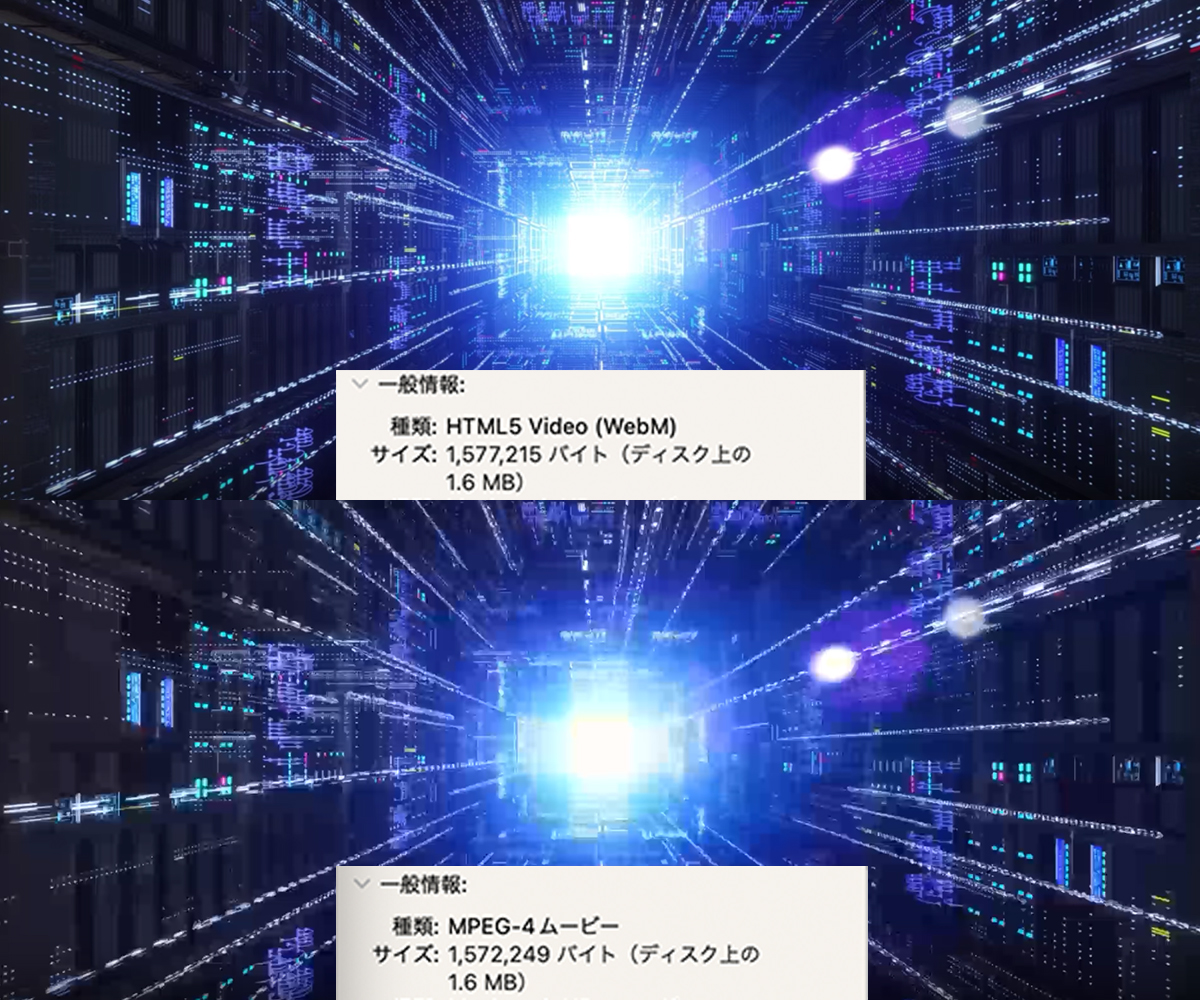
WebMは映像、音声ともにコーデックがmp4とは違ったものを使用しており、より良い圧縮効率を実現しています。例えば以下のように同じ動画をそれぞれの形式に変換した例を見てみましょう。

上がWebMで下がmp4です。両方とも同じ容量で書き出していますがパッと見てわかるレベルでWebMの画質が優れています。1バイトでも減らしたいけど画質は捨てたくない我々Web制作者としては見逃せないですね。
アルファチャンネルの保持
アルファチャンネルとは透明度の値となります。これを保持できるということは背景を透過させた動画ができるので、gifのように動く素材をmp4に近しいクオリティで使用できるということです。
上記は右から左にかけて背景をフェードで消していますのでこのサイトの背景が見えているというような動画になります。背景を透過させたアニメーションファイルはAPNGやWebP、lottieなどが使用されてきましたが、表現方法や容量次第ではWebMで代用することも十分に検討されるクオリティであることが伺えますね。
WebMのデメリット
ここまで紹介してきた内容だといいとこづくしなWebMですが、もちろん短所も存在します。
ブラウザの互換性
後述する対応状況の通り、Mac版Safariは透過非対応でiOS版Safariでは再生も対応していません。(記事執筆時点)
対応デバイス
WebMはあくまでhtml5を通して再生することを目的としています。そのためローカル環境での再生には重きを置いておらず、対応するデバイスもアプリケーションもmp4と比較して遥かに少ないです。 上記のような不得手な点ありますので、ケースに合わせて使う場所を考える必要があるでしょう。
現時点での対応状況
最新のWebブラウザでの対応状況は以下の通りで、Safariではケースに応じて対応を考える必要があります。
再生だけを行いたい場合はiOS Safari用に別の拡張子の動画を用意する必要があり、透過を利用する場合はSafari用にmovファイルを用意する必要があります。

まとめ
ここまで紹介してきましたWebMはいかがだったでしょうか?
大変有用なケースもある一方で使い所は限られる技術である事が分かったかと思います。
内容をまとめますと
・mp4よりも高い圧縮率
・透明度を保持できるのでパーツとしても使用できる
のでWeb制作では非常に便利。
一方で、
・ケースによってSafari向けに別途の対応が必要
・mp4とは用途が違う(ブラウザでの再生が前提)ため多くのデバイスやアプリケーションで再生するために広く使用される規格の地位をmp4に取って代わる可能性は低い。
といった所でしょうか。
近い将来Web制作の現場では目にする機会が増えそうですね!
もちろん、我々ENTACLもどんどん取り入れて行きたいと思いますので皆さんも是非チェックしてみてください!