ここ数年のWebデザインのトレンドである「タイポグラフィ」。
書体の種類やサイズ感、レイアウトによって様々なデザイン表現が可能です。
書体の種類によってはユーザーに与える印象が大きく変わるので、タイポグラフィにおいて書体の選定はとても重要なことだと思います。
そこで今回は、そんなタイポグラフィについて書体ごとに3つのカテゴリに分けて事例と共に紹介していきます!
ゴシック・サンセリフ体でデザインされたタイポグラフィー
アールイコール採用サイト
リユース系の企業「アールイコール」の採用サイトです。
赤ベタのシンプルな背景の上にグレーがかったゴシック体のテキストが大胆に配置されていてシンプルながらも格好良いサイトです。
テキストが1文字ずつ回転しながら現れるアニメーションが力強さを感じさせ、「ドン!」という効果音が聞こえてきそうです!
構成がシンプルな分、テキストの大胆な配置と力強いアニメーションがキャッチコピーをより引き立たせていて、ユーザーの興味を惹きつけそうですね!
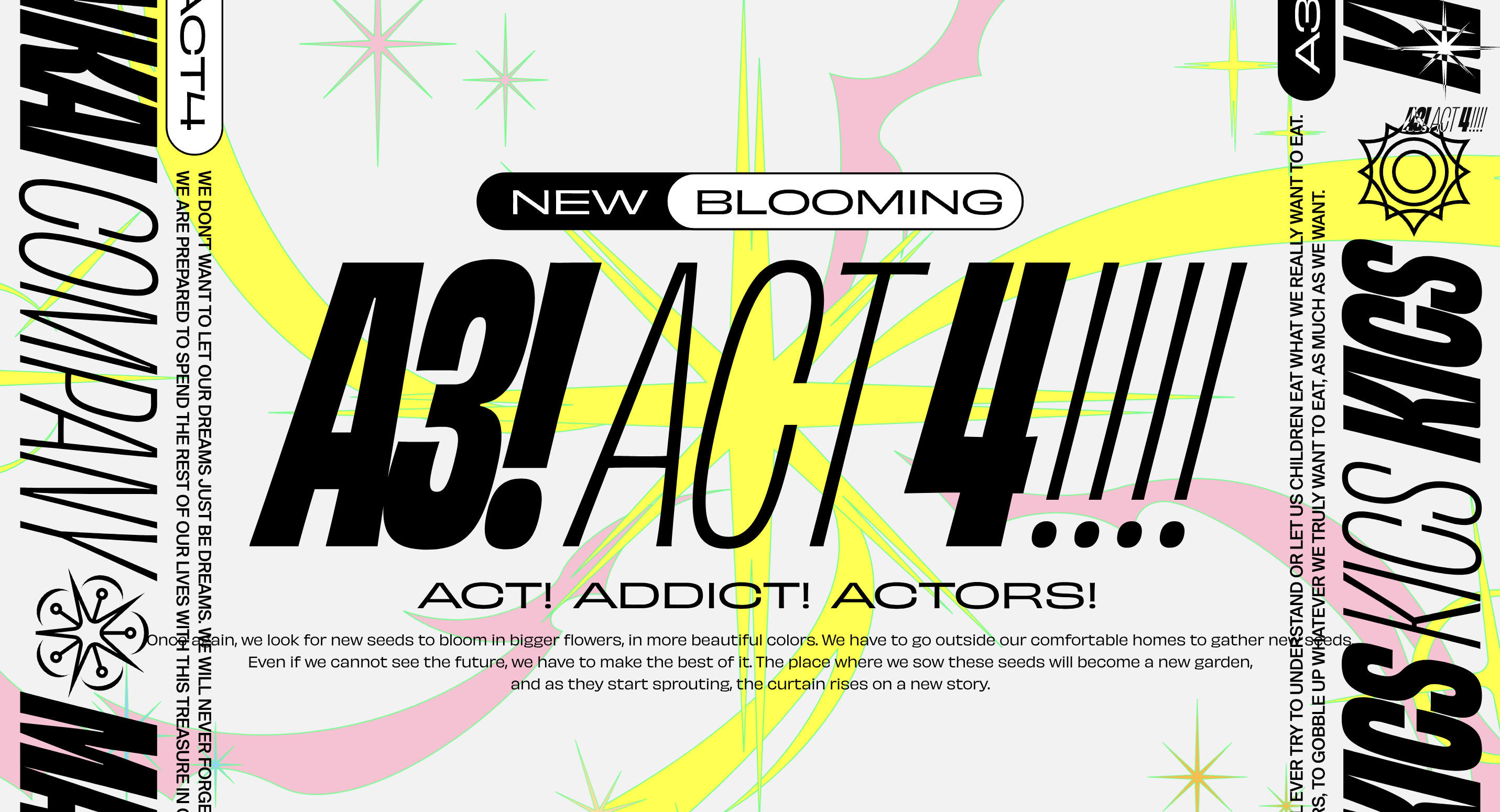
A3!第四部特設サイト
イケメン役者育成ゲーム「A3!」の特設サイトです。
アニメ・ゲーム系のWebサイトのKVでは魅力的なキャラクターたちのビジュアルが配置されていることが多いですが、こちらのサイトは図形とタイポグラフィのみでKVを構成しています!
大胆に大きく配置された斜体文字がスタイリッシュで目を惹きますね!
あまりにおしゃれなので、スポーツウェアブランドの広告を見ているかのように気持ちになってきます…。
明朝体・セリフ体でデザインされたタイポグラフィー
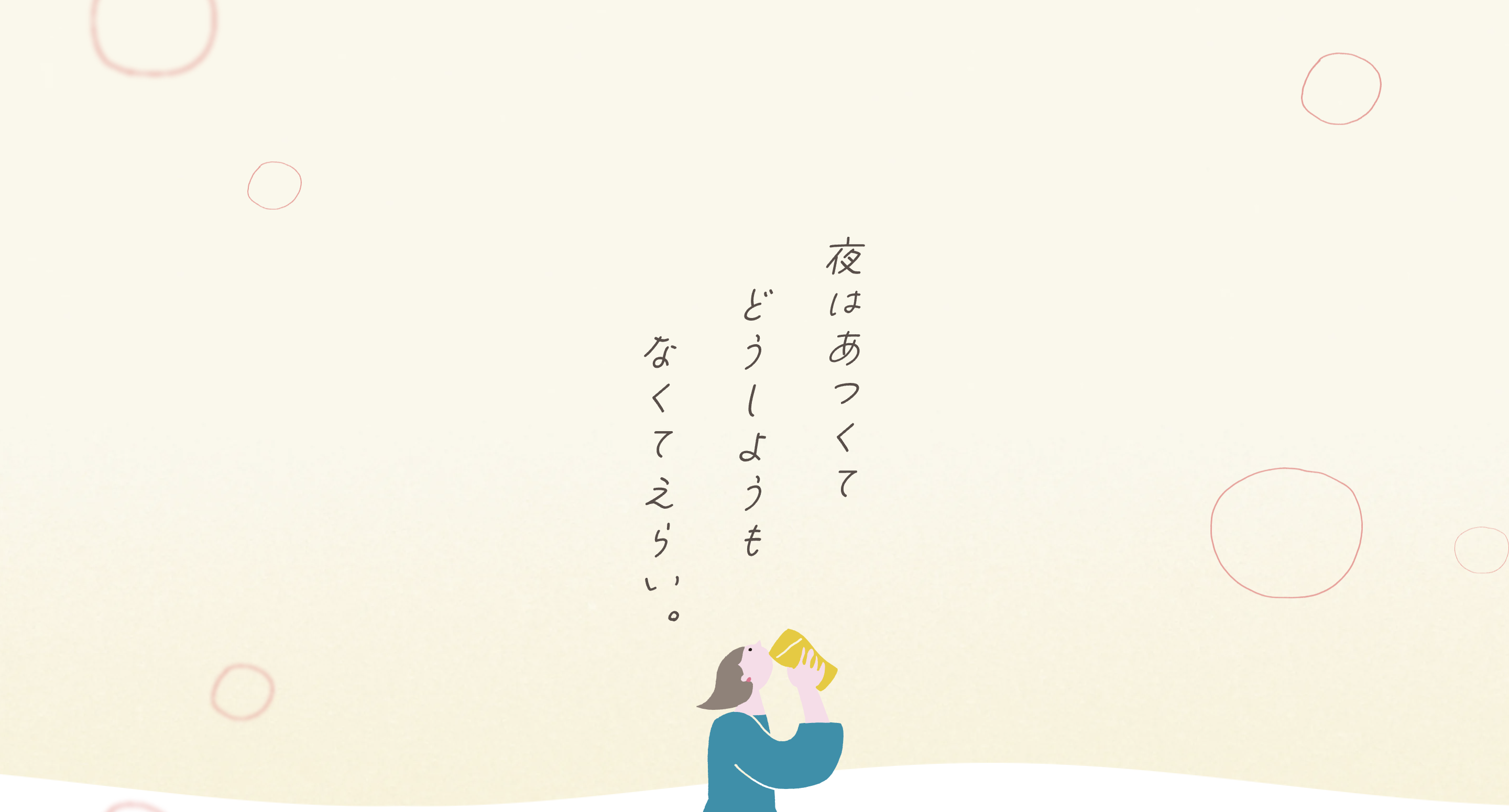
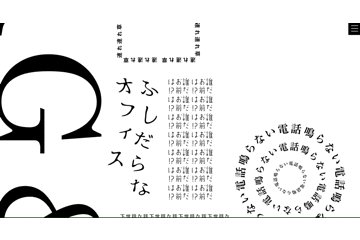
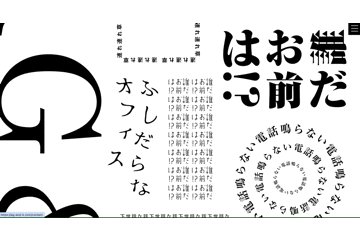
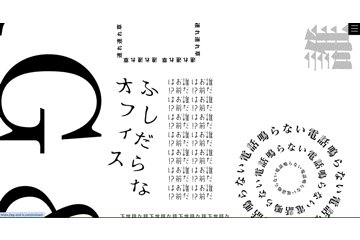
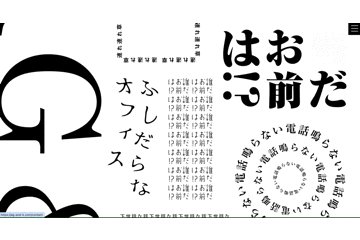
福永あずさウェブサイト 踊
ライター「福永あずさ」さんの個人サイトです。
細くて繊細な印象の明朝体で表されたコピーの数々が緩やかなカーブを描きながら流れるように表示されるアニメーションが印象的なサイトです。
トップに大きく配置された「踊」の文字をよく見ると溶けたような表現がされていて、サイト全体の柔らかでゆるい雰囲気をさらに深めています。

所々で見られる手書き風の文字が絶妙に可愛らしく、ほっこりしたサイトの雰囲気とマッチしていますね!
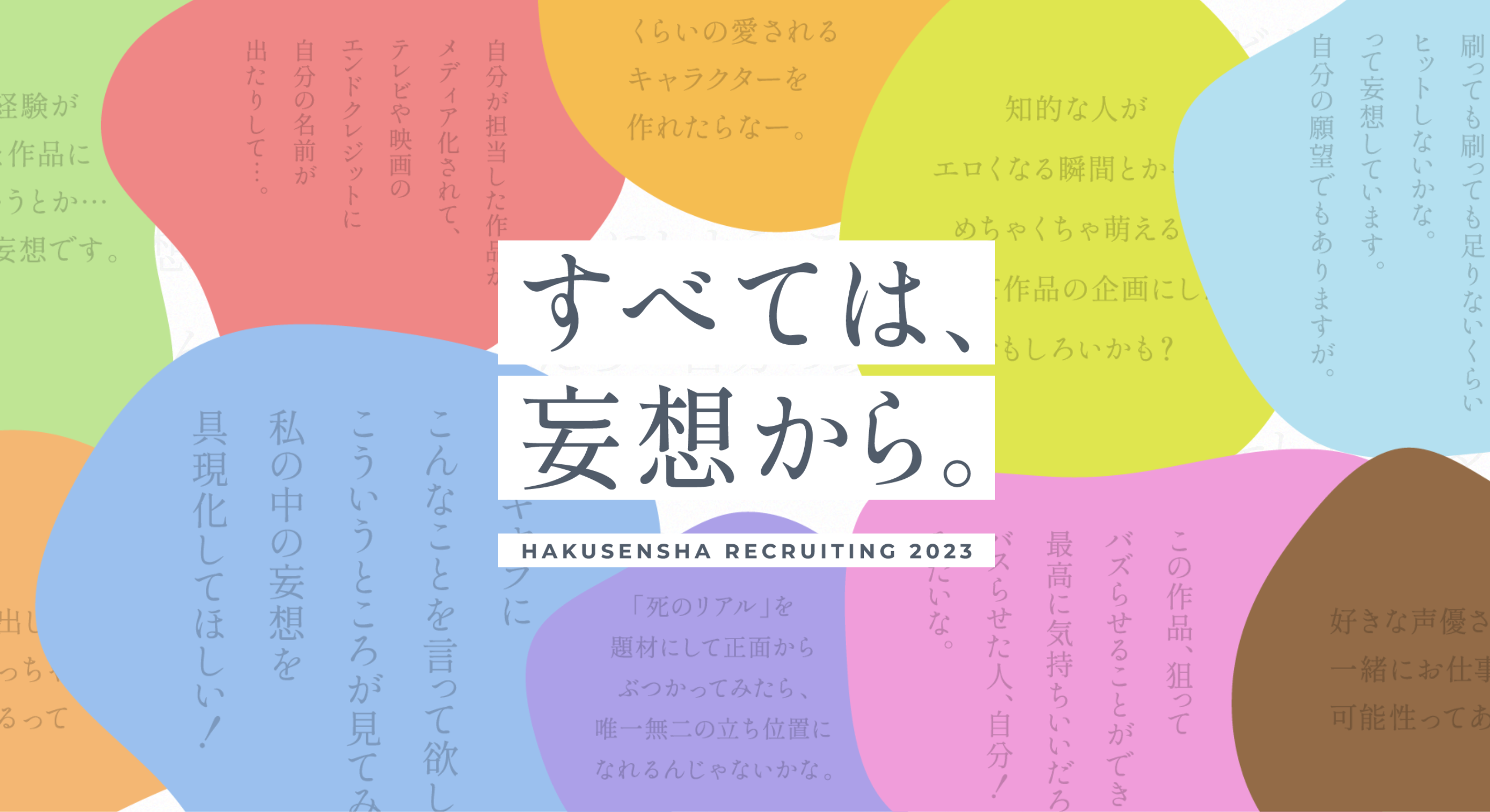
白泉社2023年度定期採用情報サイト
出版社「白泉社」の採用サイトです。
「すべては、妄想から。」という印象的なキャッチの背景にはいろんな妄想文が敷き詰められていて、文字量のインパクトが強いサイトです。
明朝体でKVが構成されているので、小説の一部分を読んでいるような気持ちになって文章がスッと頭に入ってきます…!
これがゴシック体だったらまた違った印象になりそうです。
カスタム書体でデザインされたタイポグラフィー
AG&K
広告制作、メディア制作を手掛ける「AG&K」の企業サイトです。
なんと、あしらいなどの装飾は一切なく、様々な書体を組み合わせた文字だけで構成されています!
サイトを構成する要素自体はシンプルながらも、下層ページへのリンクの文言がどれも独特で、書くことを仕事にしている企業だからこそできる表現だと感じました。

構成がシンプルだからこそ、アニメーション表現がより際立っているような気がします。
オードリーのオールナイトニッポン in 東京ドーム
お笑いタレント「オードリー」のイベント公式サイトです。
ロゴのラフが描かれていくオープニングアニメーションが印象的なサイトです。
ロゴや各セクションの見出しが手書き風で可愛らしいですね。また、独特すぎることで有名な春日語が見出しに使われていてファンの方にとっては嬉しい表現だなと感じました!
見出しや所々に配置されている文字はオードリーのお二人が書かれたものなのか気になるところですね…!
ASH&D Corporation
芸能事務所「アッシュ・アンド・ディ・コーポレーション」の企業サイトです。
FVからずらっと所属タレントの方々のお名前が並んでいるのですが、それぞれがオリジナリティに溢れたデザイン書体で表現されています。
芸能事務所のWebサイトというと、所属タレントの方々のビジュアルを全面に押し出したものが多い印象があるので、かなり挑戦的なデザインだと感じました…!
ネームバリューのある方々が多く所属している事務所だからこそできる表現ですね。
まとめ
いかがでしたでしょうか。
こうして見てみると、使用する書体の種類によって感じる印象が違うことがわかります。
ゴシック・サンセリフ体は直線的な形状ゆえに力強さを印象づけることが可能なので、強く押し出したいメッセージなどがある採用サイトや企業サイトでよく見受けられますね。
明朝・セリフ体の曲線的な形状は、柔らかく落ち着きのある印象を与えることができます。また、文庫本や新聞では明朝体を使用されることが多いので出版系のWebサイトとの相性がよさそうです。
カスタム書体はユニークなものであればあるほどオリジナリティを出すことができるのでブランドや企業の個性を強調したい場合に使用すると高い効果を発揮しそうですね。
もちろんどんな配置やアニメーション表現をするかによっても印象は左右されますが、タイポグラフィを用いてWebサイトをデザインする際の指標にしていただければと思います!