こんにちは!これからデザイン関係で頑張っていく方は必見!ということで今回は、デザインをする上で欠かせないphotoshopの便利な描画モードについてまとめてみました。画像付きで解説していますので少しでも皆さんの知識になればと思いますので、ぜひご覧ください〜〜!
ENTACLではEWS(https://entertainment-web.site)にて国内を中心とした最新のゲーム・アニメサイトの情報を毎日更新・紹介しています。
その中から毎月編集部が気になるサイトをピックアップしてお伝えしています。
ENT+と合わせてEWSもチェックしてみてください!
描画モードとは??

レイヤー同士を掛け合わせて様々な表現をすることができる便利ツール!
photoshopには27種類の描写モードがあります。それをざっくり分けると6種類に分類できます。とても便利ですが、正直そんなに覚えられない、、、それにどれを使っていいのかもわからない〜ということがあると思います。
使い方を知るだけで、一気に雰囲気を変えたり、デザインを一段階上に上げることができるので、参考にしてみてください!

描画モードってこんなに数あるんですね、、、これだけではわかりずらいので、実際の使用例でみてみましょう!
通常カテゴリ:通常

「通常」は初期設定になります。ですので、描画モード無効状態とも言います。下のレイヤーに影響されることなく、指定した色がそのまま表示されます。(不透明度を下げている場合はのぞきます。)
通常カテゴリ:ディブ合成(ディゾルブ)

透明度に応じて特殊なノイズ効果を与えることができます。100%状態では変化がなく、不透明度を下げていくたびにノイズの密度が減り、拡散していくような表現になります。
減算カテゴリ:比較(暗)
.jpg)
上下のレイヤーの色を比較し暗い色を優先的に適用する合成モードです。なので、上記のロゴ周りにある白い余白は無くなり暗いロゴマークだけ適用されました。
減算カテゴリ:乗算

色と色の掛け合わせによってできる色になります。ですので、結果手に元より暗くなり、明るくなることはありません。また、白色には反映されません。
乗算は人物の加工や風景などにとても使えるので便利です!
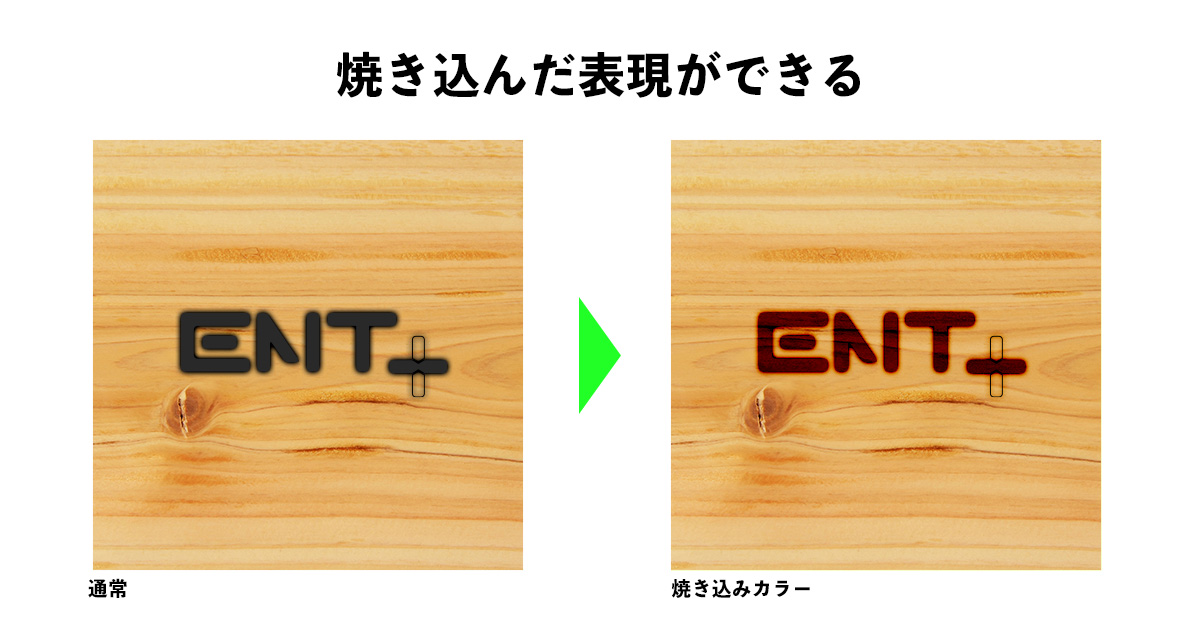
減算カテゴリ:焼き込みカラー

名前にもありますが焼き込んだ表現ができる描写モードです。色を変え合わせながらコントラストも強めます。
参考の画像のようにロゴを用意して、周りに光彩ごと焼き込みカラーに変更するととてもリアルな表現をすることができます!
減算カテゴリ:焼き込みカラー(リニア)
.jpg)
焼き込みカラーと比較するとリニアの方がよりコントラストが強くなっています。なので、焼き込みカラーよりも色を濃くしたい場合などに使えます。
減算カテゴリ:カラー比較(暗)
比較(暗)とあまり変わらないのですが、唯一違うのが「RGBの合計値」で比較をしているということです。
- カラー比較(暗):RGB数値合計の暗い方を適用※カラー比較(暗)は個々のカラーチャンネルには作用しない。
- 比較(暗):RGBの個別数値の暗い方を適用
加算カテゴリ:比較(明)
.jpg)
下層レイヤーの色のほうが明るければ変化がなく、暗ければ描画レイヤーの色が適用されます。
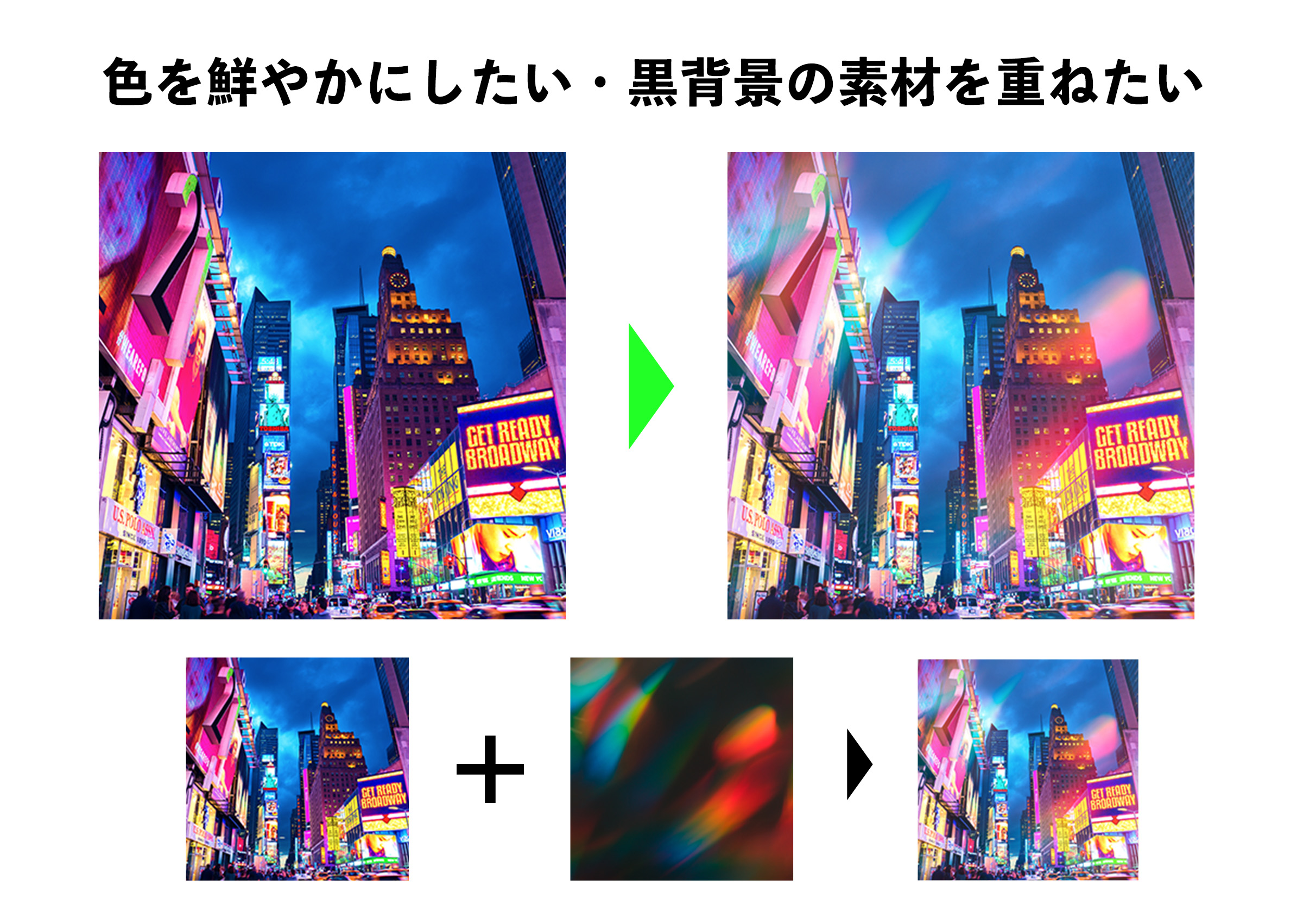
加算カテゴリ:スクリーン

色を鮮やかにしたいときや、黒い背景素材を載せたい時に使えるのが、スクリーンです。
スクリーンを適用すると、画像の黒いところが透過され、白いところは残る状態になります。なので、黒い背景の素材に適用すると、黒い背景が消えて素材部分の画像だけが残り、違和感なく画像に素材を合成することができます。上記のような黒背景のエフェクト素材をスクリーンで載せることで幻想的な街を作り出すことができます。
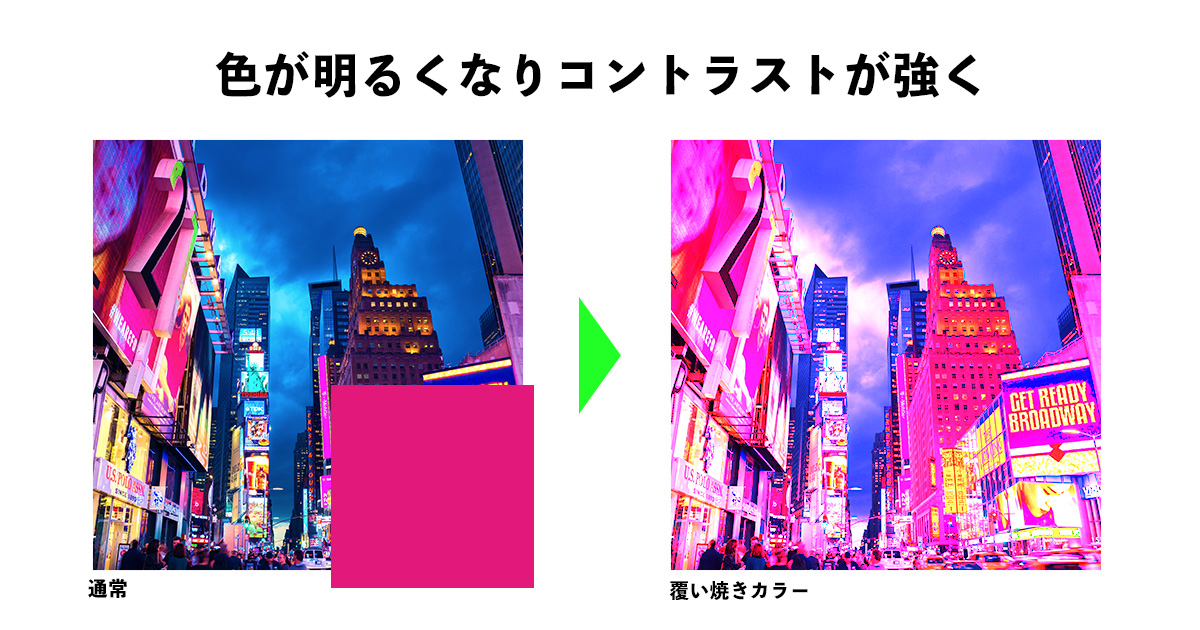
加算カテゴリ:覆い焼きカラー

覆い焼きカラーは重なった色が明るくなりコントラストが強くなるモード。また、覆い焼きカラーは加算するスクリーンと違い、黒はそのまま黒になるのが特徴。
加算カテゴリ:覆い焼きカラー(リニア)
.jpg)
そして、覆い焼き(リニア)は、さらに明るくなり、黒にも加算します。
加算カテゴリ:カラー比較(明)
上下のレイヤーを比較し、RGB数値合計の暗い方を適用します。
カラー比較(暗)と同じようにRGBの個別数値ではなく、「RGBの合計値」で比較しています。
複雑カテゴリ:オーバーレイ

明るい部分をより明るく、暗い部分はより暗くする描写モード。暗いところは乗算、明るいところはスクリーンにしてくれます。
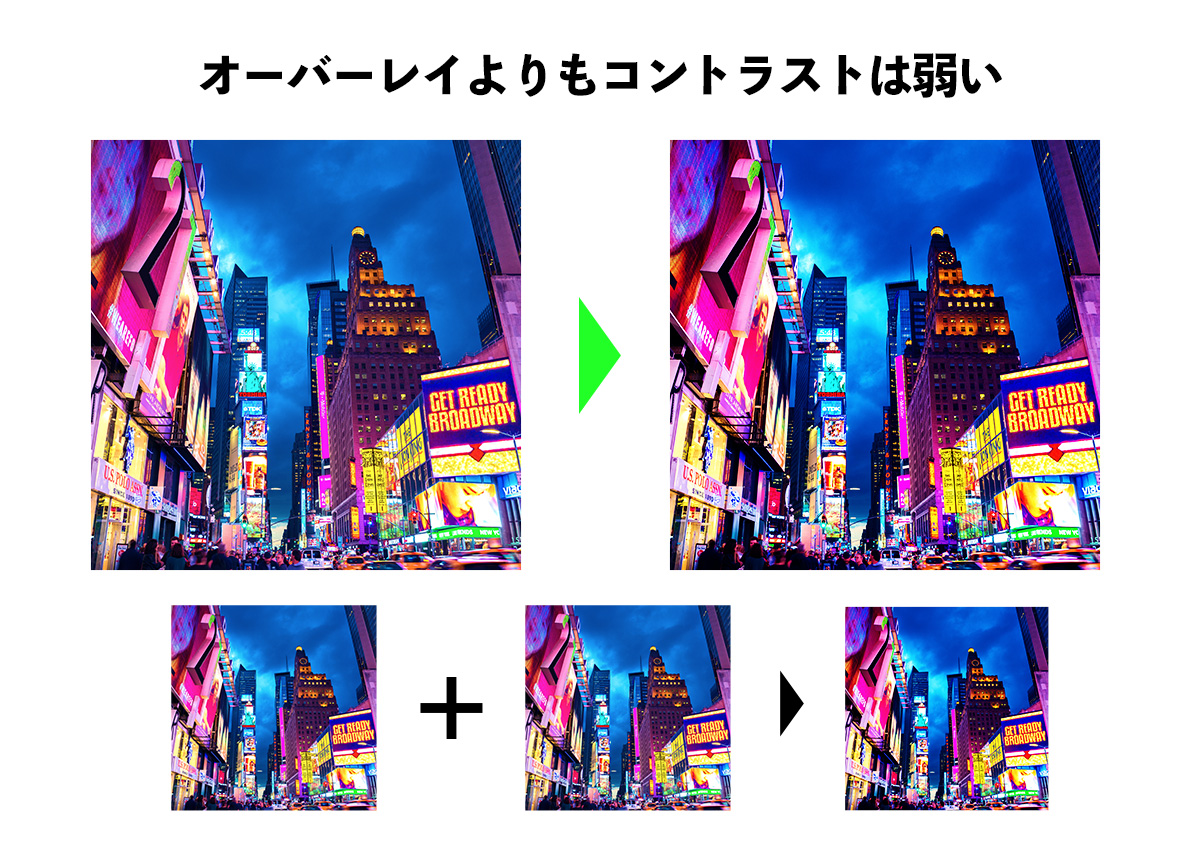
複雑カテゴリ:ソフトライト

オーバーレイと同じで、重ねた色によって色相は変えずに明るい部分をより明るく、暗い部分は暗くします。ですが、オーバーレイよりもコントラストが弱めです。
複雑カテゴリ:ハードライト

オーバーレイよりもさらに強いコントラストになります。黒色は黒色、白色は白色のまま反映されます。ハードライトという名前のとおり、強い光を当てたような効果を与えます。
複雑カテゴリ:ビビッドライト

合成色の色味に応じてコントラストを増幅または減少させ、カラーの焼き込み、覆い焼きをします。合成色(光源)が 50 %グレーより明るい場合は、コントラストを落として画像を明るくします。合成色が 50 %グレーより暗い場合は、コントラストを上げて画像を暗くする効果があります。
複雑カテゴリ:リニアライト

合成色に応じて明るさを減少、増幅させ、カラーの焼き込み、もしくは覆い焼きの効果をあたえます。合成色(光源)が 50 %グレーより明るい場合は、明るさを増して画像を明るくし、合成色が 50 %グレーより暗い場合は、明るさを落として画像を暗くします。
複雑カテゴリ:ピンライト

合成色に応じて、カラーが置き換わります。合成色(光源)が 50 %グレーより明るい場合は、合成色より暗い色が置き換わります。合成色より明るい基本色の部分は変化がありません。合成色が 50 %グレーより暗い場合、合成色より明るい基本色の部分は置き換わります。合成色より暗い色は変化ありません。同じ画像を重ねてもまったく変化はありません。
複雑カテゴリ:ハードミックス

合成色のR、G、B、各チャンネルの値を基本色の RGB の値に追加します。合計が 255 以上のチャンネルは255 になり、 255 以下のチャンネルは0 になります。つまり合成されるすべての色に、0 か 255 のいずれかの RGB 値が割り当てられます。赤、緑、青、白または黒色に変わります。
差カテゴリ
差の絶対値:明暗が反転した階調のようなネガ表現
除外 :差の絶対値よりコントラストが弱い
減算 :重ねたレイヤーの色を減算(引く)
除算 :重ねたレイヤーの色を除算(割る)
下層レイヤーとの違いを比較するときに役立ちます。
HSLカテゴリ
色相 :輝度と彩度を使用して合成色の色相をブレンド
彩度 :輝度と色相を使用して合成色の彩度をブレンド
カラー:輝度を使用して合成色の色相と彩度をブレンド
輝度 :色相と彩度を使用して合成色の輝度をブレンド
「カラー」は乗算と違って暗くならないので一部だけ指定色に変えたいときに使われます。
まとめ
なんかデザインがイマイチ決まらない、、のっぺり見える、、というときに何も考えず描写モードを変えてみると、化学反応(?)みたいなことが起きてよくなったりしますね(笑)。
photoshopの描写モードは数が多いですが、最低限使うものだけでも覚えて使えるようになればすごく便利ですし、何よりデザインの幅が広がります!もしデザインに困ったときはこのサイトをみて、引き出しを増やしてみてください!
ENTACLGRAPHICXXXでもゲーム・アニメ系のエンタメ系サイト制作を中心に様々なクリエイティブを制作しています。
ENTACLGRAPHICXXXオフィシャルサイト
サイトに掲載されていない実績も数多くございます。実績のお問い合わせ等はこちらから




















