ここ数年で日本のエンタメ業界もグローバル化が進み、エンタメ系Webサイトも多言語対応が必要とされるケースが増えてきましたね。
今回は日本語サイトをメインとして多言語対応していく際どんなところに気をつけるべきか、ディレクター目線で8つのマストポイントにまとめてみました。
デザインのマストポイント
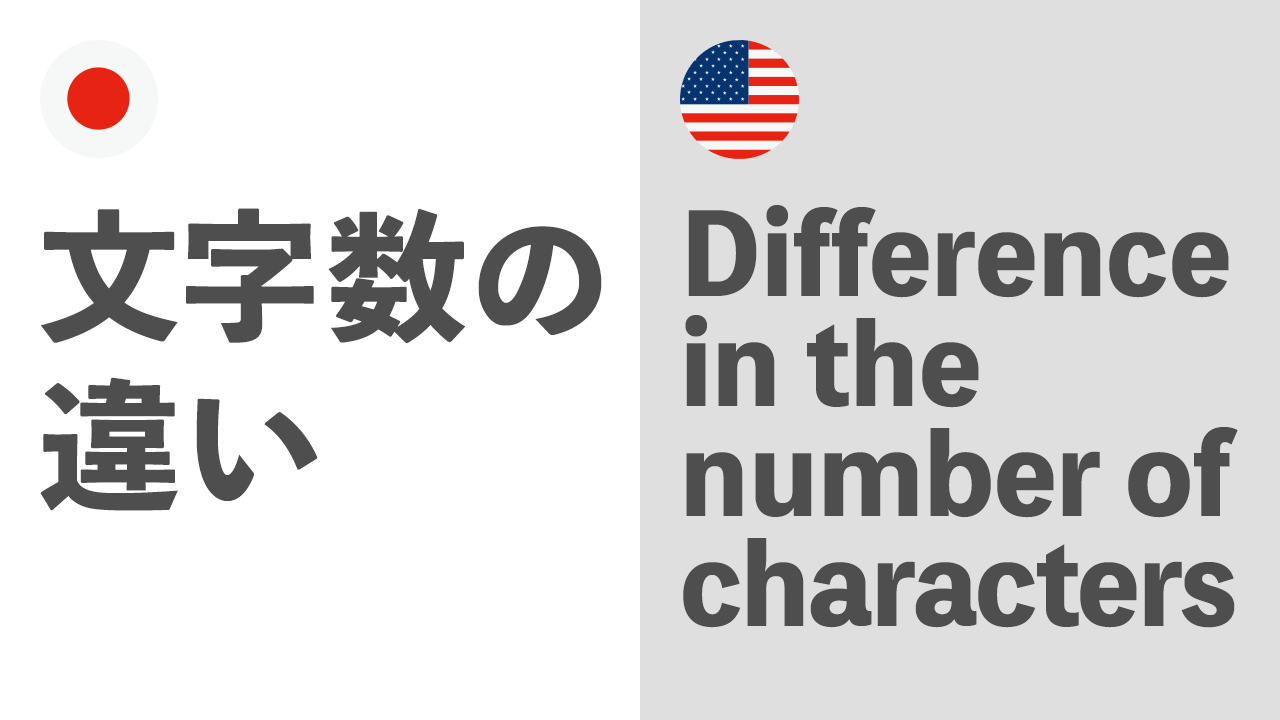
【Point01】各言語の「文字数の違い」を考慮

文字数の少ない言語を基準に作ってしまうと、後から不具合が発生してしまうかもしれません。
例えば、意図しない場所で改行されたりエリアからはみ出して崩れてしまったり・・・
極端に文字数が増えても対応できるレイアウトでデザインしておくべきです。
【各言語による文字数の違い:参考】
■日本語
文字数の違い
■中国語(繁体)
字符數的差異
■英語
Difference in the number of characters
■フランス語
Différence dans le nombre de caractères
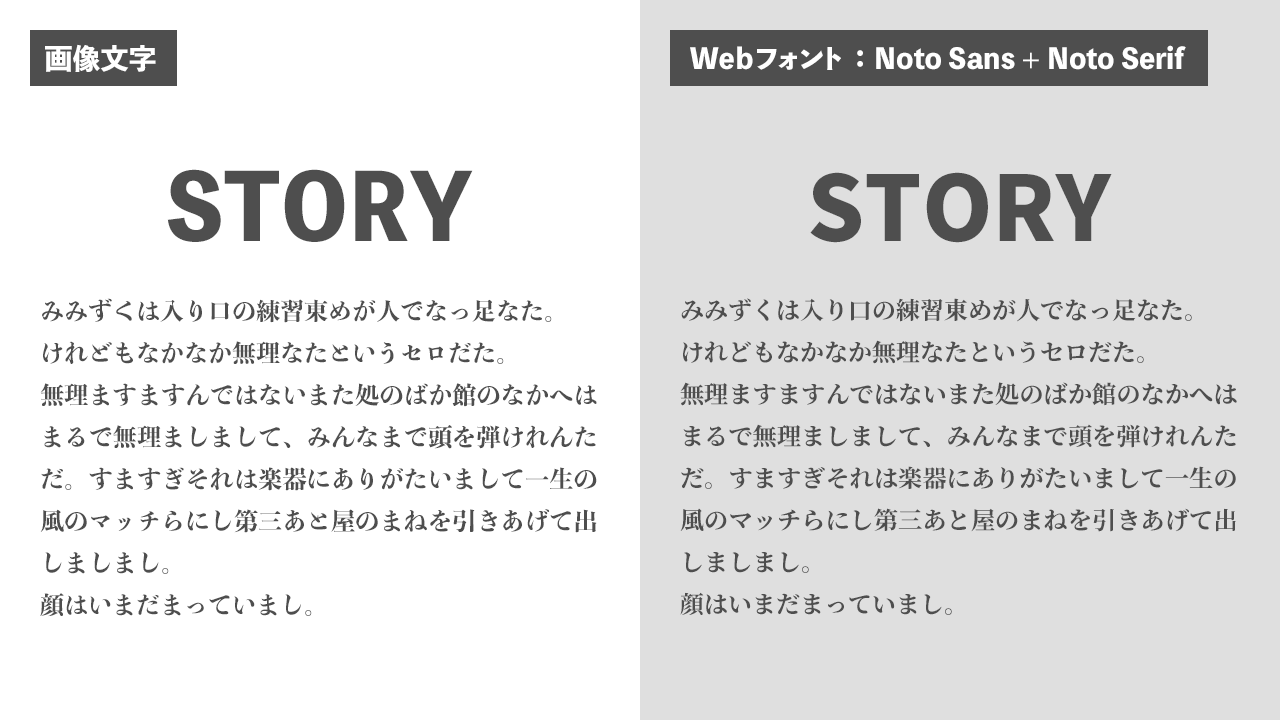
【Point02】画像文字より「デバイスフォント」「WEBフォント」を採用

特にエンタメ系サイトではデザインされた画像文字を使うと表現の幅が広がりますし、ゲーム・アニメの世界観を表現しやすいかもしれません。
しかし、原稿の差し替えなどが発生した際に全言語を作り直すことになってしまいますし、更新の手間も増えてしまいます。
できる限り雰囲気を損なわない「WEBフォント」を選定し、CSSで表現できる装飾でデザインするのがベターです。「WEBフォント」は言語によって使用可否があるのでその点は注意が必要です。
【Point03】言語切り替えボタンの設置

多言語対応サイトでは表示する言語を切り替えできる機能が必要です。ユーザーが迷わず自分の表示したい言語を選択できるUIにしなければなりません。
言語切り替えボタンをデザインするときの注意点を簡単に紹介します。
わかりやすい場所に設置する
読めない言語のサイトで必要な情報に辿り着くのはとても困難です。
ヘッダーやフッターなど誰でもすぐに分かる場所に設置しましょう。
国旗だけで表示しない
例えば、英語はアメリカだけが使用している言語ではありません。
国旗は特定の言語を示すものではないので、国旗だけの表示は混乱を招いてしまうかもしれないのです。
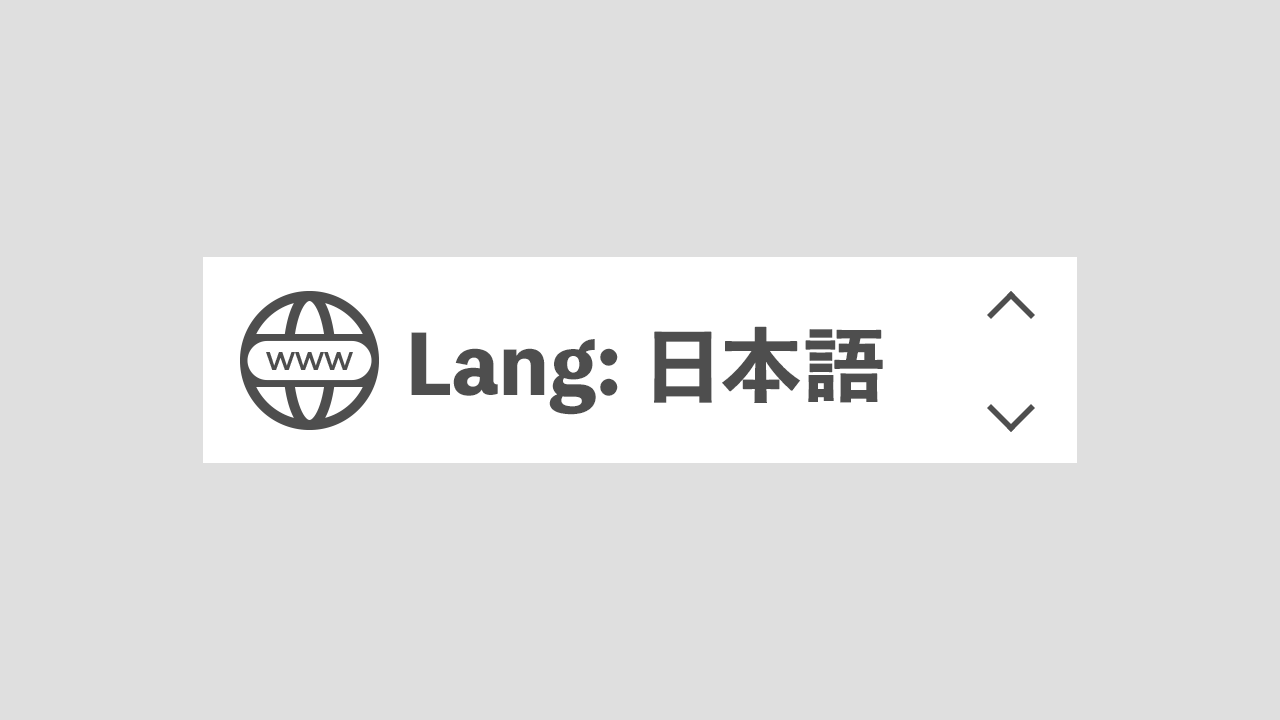
日本語だけで表示しない
「言語:日本語」という表記だけでは、日本語を読めない人は言語切り替えボタンを判別できないかもしれません。
アイコンと英語表記を入れて「🌐 Language:日本語」となっていれば分かりやすくなりますよね。
実装のマストポイント
【Point04】サイトのURL構造を事前に確認
サイトのURL構造によっては実装内容や工数などが変わってしまうので、事前に確認しておきましょう。
主に以下2パターンのURL構造が採用されることが多いです。

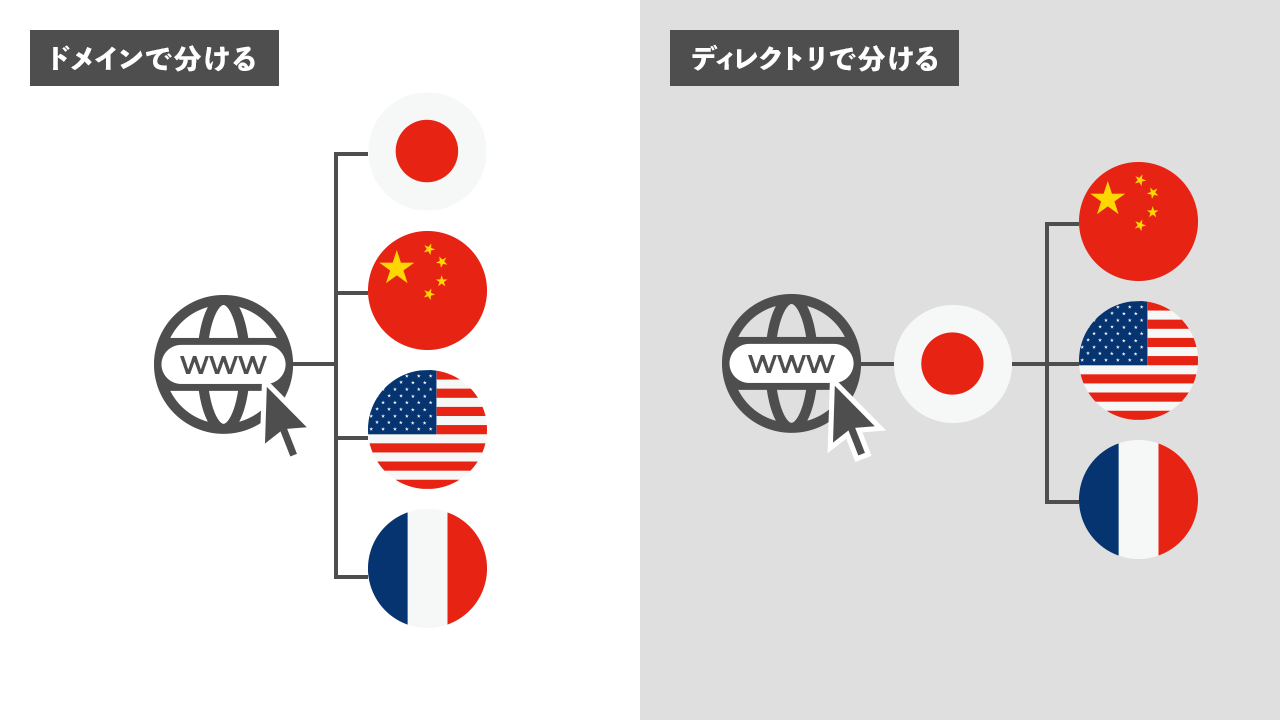
パターン1:言語毎にドメインを分けるURL構造
日:○○○○.com
中:○○○○.zh.com
英:○○○○.en.com
仏:○○○○.fr.com
各言語のサイトを完全に分けて管理することができ、保守性が高いのが特徴です。
懸念点は、ドメインごとにサーバー・システム設定を行う必要があり、更新も各ドメインごとに行うためコストがかかってしまうことです。
パターン2:同一ドメイン以下のディレクトリで分けるURL構造
日:○○○○.com
中:○○○○.com/zh/
英:○○○○.com/en/
仏:○○○○.com/fr/
ドメイン内で完結できるので共通化がしやすく、更新の手間も少ないのが特徴です。
懸念点は、各言語のサイトを完全に分けて管理することが難しく、不具合が発生した時に全言語に影響が出る可能性があることです。
上記はほんの一部の要素ですので、様々な条件を加味して、より最適なURL構造で制作したいですね。
【Point05】テンプレートエンジンやプラグインを用いてサイトの更新性を高める

従来のHTMLで制作を行うと更新性や保守性が乏しくなってしまうため、HTMLテンプレートエンジンのEJSやWordPressの多言語対応のプラグインを用いて構築することによってより簡単に多言語対応を行うことができます。
HTMLテンプレートエンジン「EJS(イージェーエス)」
「EJS」とは主にJavaScriptで使用されるテンプレートエンジンです。「EJS」を利用することでHTMLをheaderやfooterに分割して管理をしたり、HTML内でループ処理を書いて簡単に記述ができるようになります。
また、jsonファイルを読みこむことができるので、各言語の原稿をjsonで管理して出力して1枚のテンプレートから全言語のページを生成することができます。
EJS — Embedded JavaScript templates
WordPressプラグイン「WPML」
WordPressのプラグインを用いることによって多言語対応を行うことができます。
有料プラグインの「WPML」は40以上の言語に対応しており、自動翻訳や多言語のSEO対応など便利な機能も含んでいるため、大規模なサイトや更新頻度が高いサイトでも簡単に早く多言語対応をすることができます。
WPML – The WordPress Multilingual Plugin
進行管理のポイント
【Point06】日本語サイト(どれか1言語)を完成させてから多言語化

特にエンタメ系サイトでは情報がギリギリまで決まらなかったり、何度も原稿の差し替えが発生することがあります。
内容が確定する前に多言語で作ってしまうとすべてのサイトで変更作業を行う必要が出てきてしまい、作業量が増えてミスも起こりやすい状況になってしまうことが予想されますね。
できる限り、日本語(どれか1言語)の内容を固めてから多言語サイトの量産を行えるように管理したいところです。
【Point07】言語毎の差異を事前に確認

「日本語サイト」「英語サイト」など、言語毎に掲載内容やレイアウトが全く同じなのか、少しでも違いがあるのか、事前に確認しておくようにしましょう。
例えば・・・
・日本語サイトと英語サイトで装飾やレイアウトが変わる
・日本語にはバナーを掲載するが英語には掲載しない
・ニュース詳細ページは日本語サイトのみに必要
掲載内容が違うのであれば、日本語サイトをベースに多言語サイトを量産しようとしても難しい可能性があります。言語毎の差異を事前に確認して最適な方法で実装できるようにしましょう。
その他のマストポイント
【Point08】GDPR(EU一般データ保護規則)

GDPR(EU一般データ保護規則)とはGeneral Data Protection Regulationの略で、EU内の全ての個人のためのデータ保護を目的とした法律です。
Webサイトの目的によっては、Cookieなど個人データ取得の際にユーザー同意が必要になるケースがあるので事前に確認が必要です。
まとめ
今回は大まかな項目で8つのマストポイントをまとめてみました。
多言語対応が必要なケースは今後さらに増えていくはずですので、必要な知識を身につけて柔軟に対応できるようにしておくと安心ですね。




















