はじめに

今回はSNSの投稿などをWEBサイトに表示するための方法をご紹介します!
近年はSNSでマーケティングを行なうケースが増え、業態によってはビジネスの大きな主軸となっている企業も少なく無いのではないでしょうか?
Webサイト持っている場合、SNSを表示させる(=連携する)ことでSNSを相乗効果が期待できます!
例えば…
①SNS更新をWebサイト側の更新として運用できる
Webサイトの更新は多少なりとも専門知識が必要になることが多いため、学習コストや更新コストがかかってきます。
しかし、SNSは基本的には誰でも更新が可能なものですよね。
なのでSNSの投稿をWebサイトに連携し表示させることができればWebサイトも同時に更新ができることになり、使い方次第ではコストを下げることが可能となるのです(タイムラインや投稿の自動取得には外部サービスが必要なことが多いです。)。
②Webサイトからのフォロワー増加が見込める
中には「SNSなんてやってないよ〜」「アカウントは持ってるけど全然使ってないよ〜」なんてユーザーも少なくありません。
そういった方々にもWebサイトに表示することで閲覧できる機会を与えることができ、そこからのフォロワーの増加も見込めます。
複数のSNSを力を入れて運用している場合、Webサイトに持ってくることによってまとめてユーザーに見てもらえる、というのも大きなメリットかもしれませんね。
③滞在時間が伸び直帰率が低くなるとSEOの評価が上がる
単純にSNSを表示させることで、Webサイトのコンテンツが増えます。
そして内容が魅力的な場合やボリュームが多い場合、ユーザーの興味を引くことができるのでサイト滞在時間が長くなりますよね。
そうするとTOPページだけではなく気になった他ページなどにアクセスしてくれる可能性が高くなるので直帰率*が低くなるためSEOの評価が上がる可能性を高められる、というわけです。
*直帰率とは
最初のページだけしか見てもらえなかった割合のこと
④Webサイトのデザインに合わせられる
制約や限界はありますが、多少でもWebサイトのデザインの体裁に合わせることができるので、例えば「企業カラーを枠の色として設定する」、「表示エリアにイメージキャラクターの背景を入れる」などで統一感を出すことができます。
などが挙げられます。
メリットがわかってきたところで早速、代表的なSNSの表示方法を見ていきましょう!
X(旧Twitter)

1つ目は「X」のタイムライン埋め込み方法です!(個人的にはTwitterに戻してほしいと願うばかりですがそれは置いといて…)
弊社ではゲーム系のサイトに埋め込み表示させることがよくあります。ゲーム系ではキャンペーンなど含むお知らせをXで告知することが多いのでWebサイトでも「お知らせ」として活用する、というケースが多いですね!
表示方法
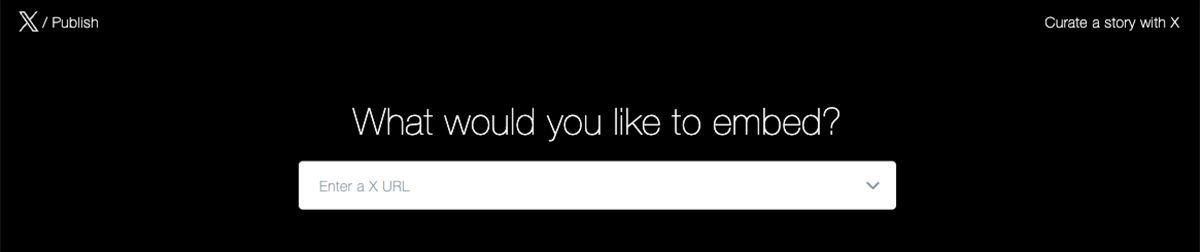
①https://publish.twitter.com/#にアクセス

②URLと埋め込み表示したい形態を選択

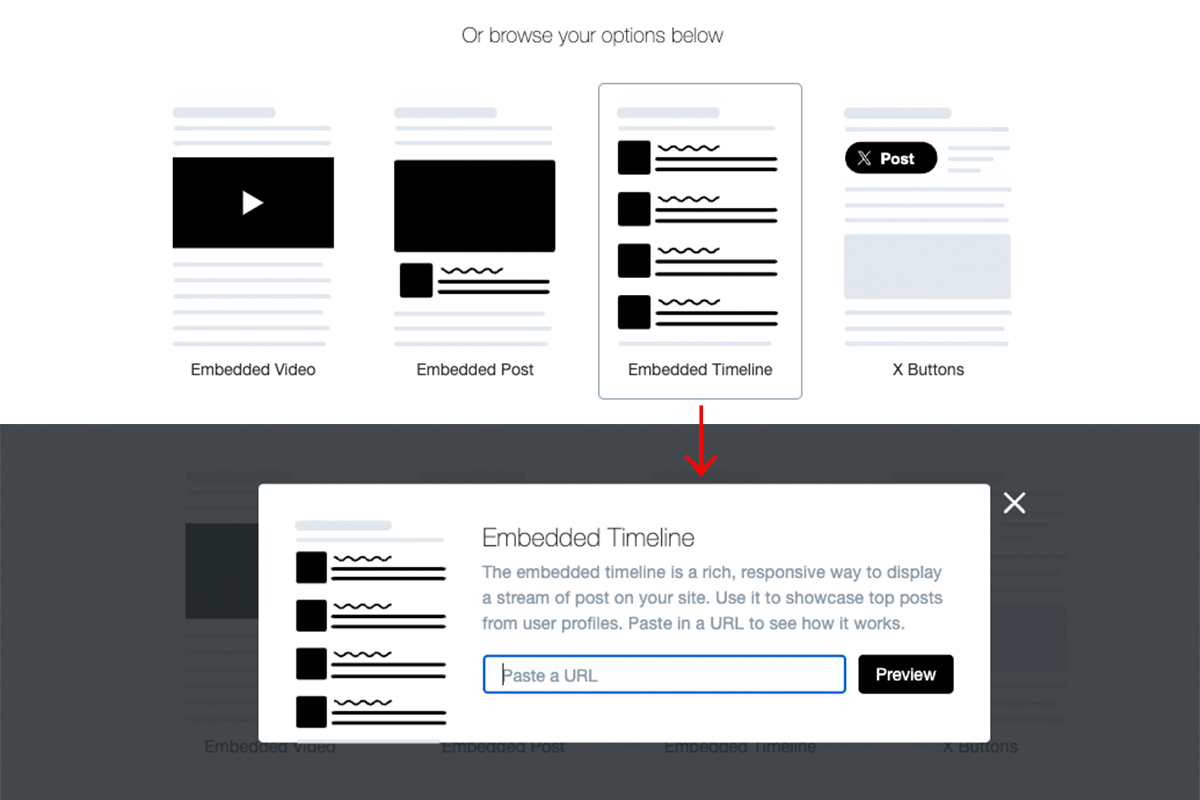
「Or browse your options below」にて埋め込みしたいものの形態を選択し、タイムラインを取得したいアカウントのURLを記入します。
今回は最も多い”Embedded Timeline”(=選択したアカウントのタイムライン)にします。
・”Embedded Video”は動画の表示
・”Embedded Post”は特定のポスト1つだけ表示
・”X Buttons”はシェアボタンの表示
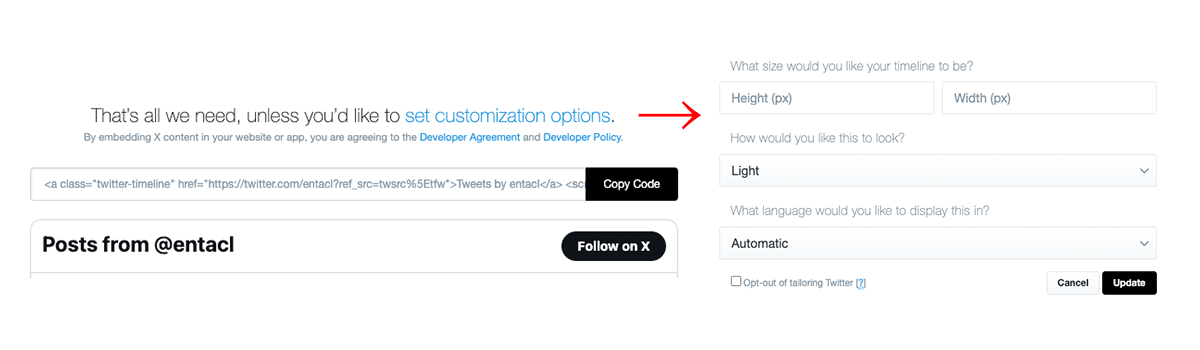
③サイズやテーマを選ぶ

プレビュー画面とともに「set customization options.」という青字のテキストが出ますので、こちらで表示サイズやライトテーマなのかダークテーマなのかを選べます。
問題なければ「Cooy Code」をクリックします。
④Webサイトに貼り付け
③でコピーしてきたコードをHTML上の表示させたい位置に貼り付けます!
上記で基本的な表示は完了です!
補足
「特定のハッシュタグのついたポストだけを拾って一覧表示させたい」「デザインをサイトに合わせてカスタマイズしたい」などの場合はTwitter APIを使用しなければなりません。
こちらは専門知識が必要なので制作会社などに相談し対応が必要になるかと思います。
注意点
非公開アカウントは当然ながら一般公開されていないので表示させることはできません。
また、自分もXにログインしていないとタイムラインが表示されません。
YoutTube

2つ目は「YoutTube」の動画埋め込み方法です!
「プロモーション用のPV」や「CM」などを埋め込んだり、施設/会場などへの道のりをまとめた「アクセス動画」などを会社概要に埋め込んだりと用途は多岐に渡ります。
弊社ではやはりゲームタイトルのサイトでPVやトレーラー動画などを埋め込みすることが多いです!動画は力を入れているコンテンツの中でも上位に入るものなので積極的に見てもらえる場を作りたいですよね。
表示方法
①埋め込みたい動画のページにアクセス
②動画下、高評価ボタンの隣の「共有」をクリック

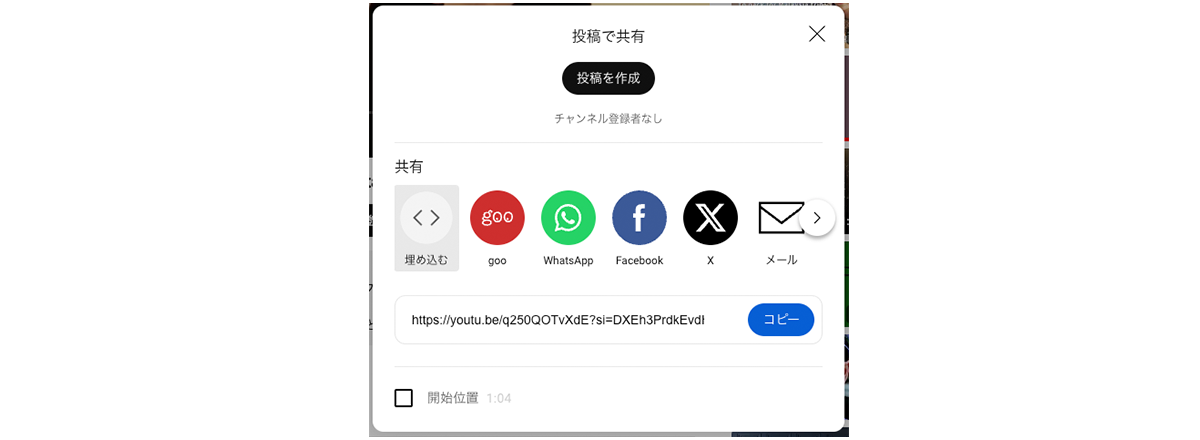
③モーダルが立ち上がるのでその中の「埋め込み」をクリック

④コードをコピー

⑤Webサイトに貼り付け
④でコピーしてきたコードをHTML上の表示させたい位置に貼り付けます!
上記で基本的な表示は完了です!
補足
「動画をミュートしたい」「操作UIなどを表示させないようにしたい」などがある場合はこちらもAPIを使って制御する必要があります。
全画面背景として動画を流したいんだよな〜という場合には「YTPlayer」というプラグインがおすすめです!
注意点
非公開動画は当然ながら一般公開されていないので表示させることはできません。
YouTubeはユーザー側の通信環境によって画質が自動で調整されてしまいますので、画質が絶対命!という場合には不向きかもしれません。

3つ目は「Instagram」の投稿埋め込み方法です!
今は魅力的なビジュアル写真と動画で商品アピールしている企業が増えましたよね!個人的にはコスメなどの新商品の投稿なんかは色味も分かりやすく重宝しております(笑)
商品紹介などでおすすめのものをピックアップして表示などしてあげるとユーザーにとって便利になりそうですよね!
無料の埋め込みに関してはPCとスマートフォンで少し異なりますので個別に紹介します。
表示方法(PC)
①ブラウザでInstagramを開く
②埋め込みたい投稿を選択する
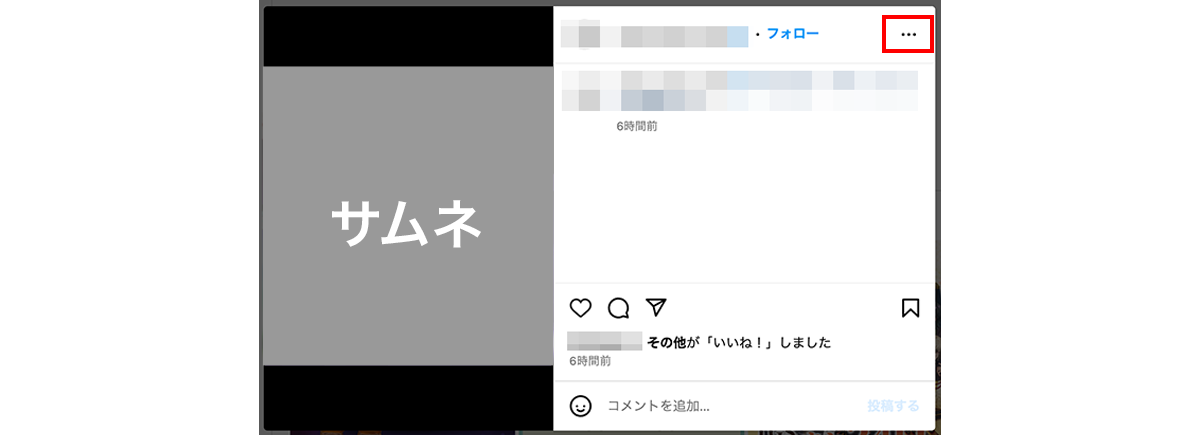
③各投稿の右上の3つの点をクリック

④モーダルが立ち上がるのでその中の「埋め込み」をクリック

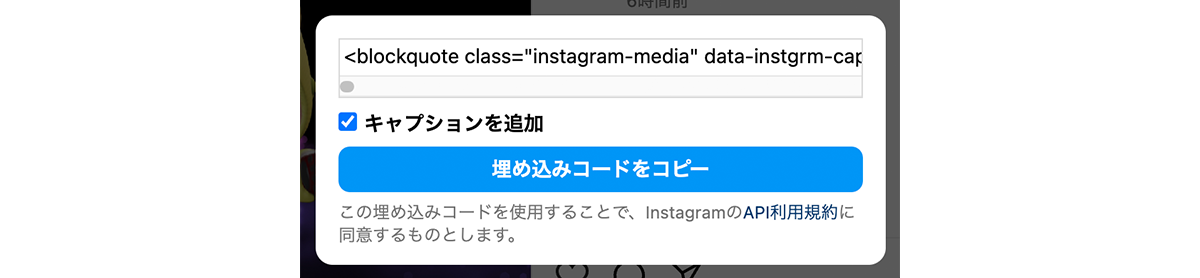
⑤コードをコピー

キャプション分も一緒に表示させたい場合は「キャプションを追加」にチェックを入れます。
⑥Webサイトに貼り付け
④でコピーしてきたコードをHTML上の表示させたい位置に貼り付けます!
上記で基本的な表示は完了です!
表示方法(スマートフォン)
①アプリでInstagramを開く
②埋め込みたい投稿を選択する
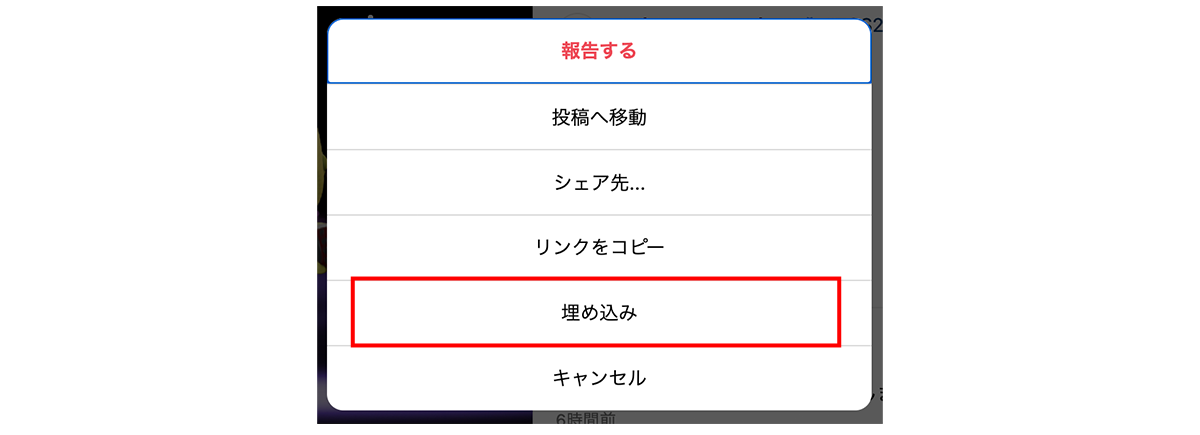
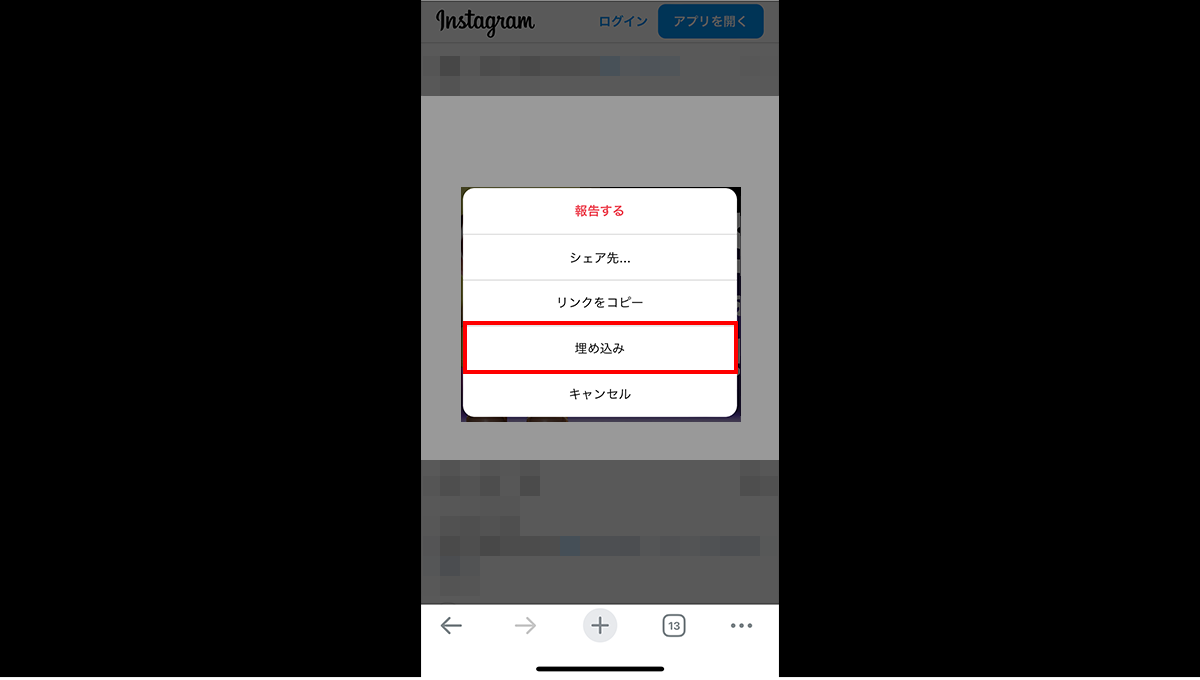
③各投稿の右上の3つの点をクリック
④メニューからURLをコピー

メニューを開いたら「リンクとシェアとコピーのオプションを見る」をクリックし、次の画面の「リンクをコピー」をクリック
⑤ブラウザを開いてコピーしたリンクを開く

あとはPCの手順③からと同じ操作をするだけで表示は完了です。
正直、スマートフォンは面倒くさいのでPCで行うのがおすすめです…(笑)
補足
無料の埋め込みでは1つ1つ投稿を選んで埋め込んで〜と少し手間がかかってしまいます。
アカウントの投稿一覧などを取得したい、ハッシュタグで引っ張ってきたいなどがある場合、APIが必要です。
有料サービス -EmbedSocial
ここで有料サービス「EmbedSocial」のご紹介です。
こちらは今まで取り上げた3つはもちろん、Google レビューやTikTokなども簡単にWebサイトに表示ができます。
管理画面上で見た目のカスタマイズもできたりと、非エンジニアの方でも比較的簡単に操作ができるのではと思います。
やりたい仕様によってはAPIで1から実装するコストより、こういったサービスを利用した方が低くできるケースもありますので制作会社とぜひ相談してみてください!
-まとめ-

いかがだったでしょうか?
SNS全盛の今、Webサイトとの連携は効果的に使えれば大変有益なものになること請け合いです。
コストバランスを考えた上で、ぜひ積極的に活用してみてください!























