こんにちは。コーダーのアキモトです!
みなさん、制作したサイトにGA4(Google Analytics 4)は導入していますか?
「一応、設置はしたけどね…」な状態でうまく使いこなせている気がしないという方も多いのではないでしょうか。
かくいう私もGA4になってから本格的にさわれておらず、ふわっとしているのが正直なところ…
よし、考える前に手を動かそう!ということで実際に色々と設定をし計測・確認をしてみる、ということをしてみたいと思います。

制作したのは『抽選で賞品をプレゼントキャンペーン』のLPサイト(仮)とします。
このシンプルでよくあるページに対し、設定・計測をしていきます。
※すでにGA4タグは設置済みとしてスタートします。
第1回は『スクロール率の計測』です。
私も1から勉強するつもりでやっていきますので一緒にやっていきましょう!
「スクロール率」とは
さて、今回設定・計測をするスクロール率とは、Webページ全体を100%としてスクロールされた割合のことを言います。
計測をすることで、何がわかり、どのように活かせるのでしょうか。
計測の目的と結果
スクロール率の計測をすることにより。ユーザーが「Webページのどこまで見てくれているのか」、逆に「Webページのどの部分で離脱したのか」ということがわかります。
計測の結果、例えば大半のユーザーがスクロール率20%ほどで離脱している場合は、「ファーストビューを含む上部のデザインが目立たないのか?」と考えられることができますし、
読んでほしい規約のところまで読まれていないことがわかれば「レイアウトが分かりにくいのか?コンテンツの順番を変えようか?」と検討することができ、改修に役立つわけです。
読了率とは
スクロール率と関係があるのが読了率です。
スクロール率が「Webページ全体を100%としてスクロールされた割合」を指すのに対して、「Webページを100%(=最後まで)見た割合」となります。
そんなスクロール率ですが、取得の設定方法は2つあります。
1. GA4の「拡張計測機能イベント」を使用して設定
2. GTM(Googleタグマネージャー)を使用して設定
です。
GA4の「拡張計測機能イベント」を使用
【25/01 更新】イベントとキーイベント
設定の前にここでイベントとキーイベント、というものについて触れたいと思います。
イベントとは
ユーザーがWEBサイト上(+アプリ内)で実行した行動を指します。 「ページビュー」「スクロール」「クリック」などのさまざまなユーザーの行動が含まれます。
キーイベントとは
イベントの中でも特に重要なものを指します。
なのでイベントの中でキーイベントとするものが存在するという図式になるようです。
ちなみに以前まで「コンバージョン」とされていた指標が、「キーイベント」という名称に変更されたようです。

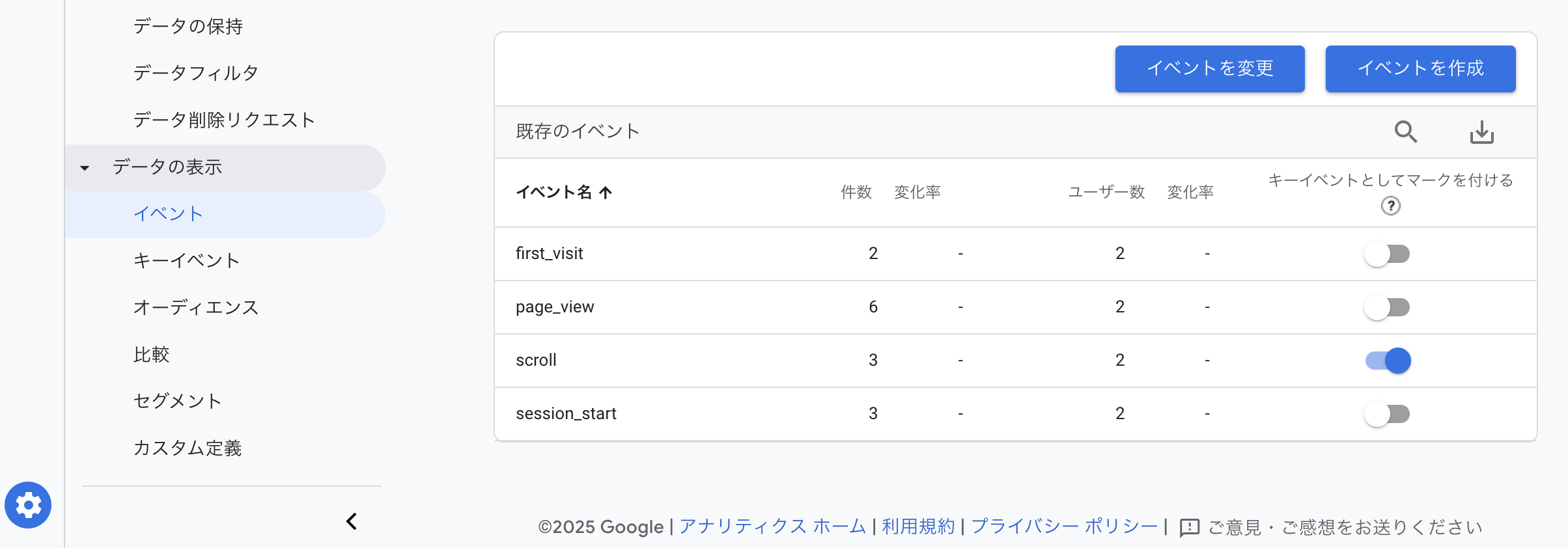
「管理」>「データの表示」>「イベント」へから、キーイベントにしたいイベントの「キーイベントとしてマークを付ける」をオンにすることで設定が可能です!
「scroll」イベント
GA4のイベントには複数の種類があります。
・自動収集イベント
手動で設定する必要性なし(ただし一部、表示・非表示は手動で行う必要あり)
計測可能イベントの例:page_view、first_visit、scroll、click
・拡張計測機能イベント
手動で設定する必要性あり(管理画面でオプション(イベント)を有効に設定する)
計測可能イベントの例:page_view、scroll、click、file_download
・推奨イベント
手動で設定する必要性あり(管理画面やGTMで設定)
計測可能イベントの例:join_group、login、purchase、search、sign_up
・カスタムイベント
手動で設定する必要性あり(管理画面やGTMで設定)
計測可能イベントの例:任意の名前で各自設定
scrollイベントは「自動収集イベント」ですが、「拡張計測機能イベント」でもあります。
どういうことかというと少しわかりにくいのですが拡張計測機能をオンにすることによって自動収集イベントとしてデータ取得ができるようになるということのようです。
[参考][GA4] 自動収集イベント
しかしながら、注意点として拡張計測機能で設定する場合は「深度90%」に到達したときしか計測ができないという点があります。
20%、40%…と細かく計測したいよという方はカスタムイベントとして「GTM(Googleタグマネージャー)」を使用した設定を行いましょう!
また、両方を設定しているとバッティングが起きてしまいうまく数値が取れないようですので、どちらか一方を採用するようにしましょう。
前置きが長くなりましたが順番に設定してみましょう。
設定方法
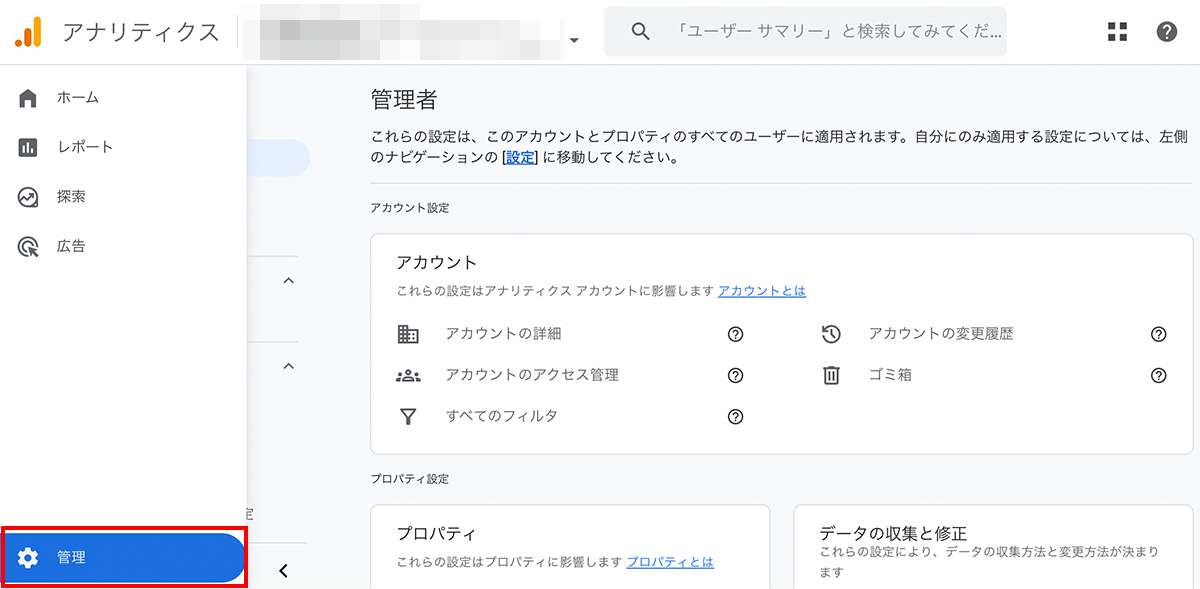
①管理画面を開き、左メニューの下にある「管理」をクリック

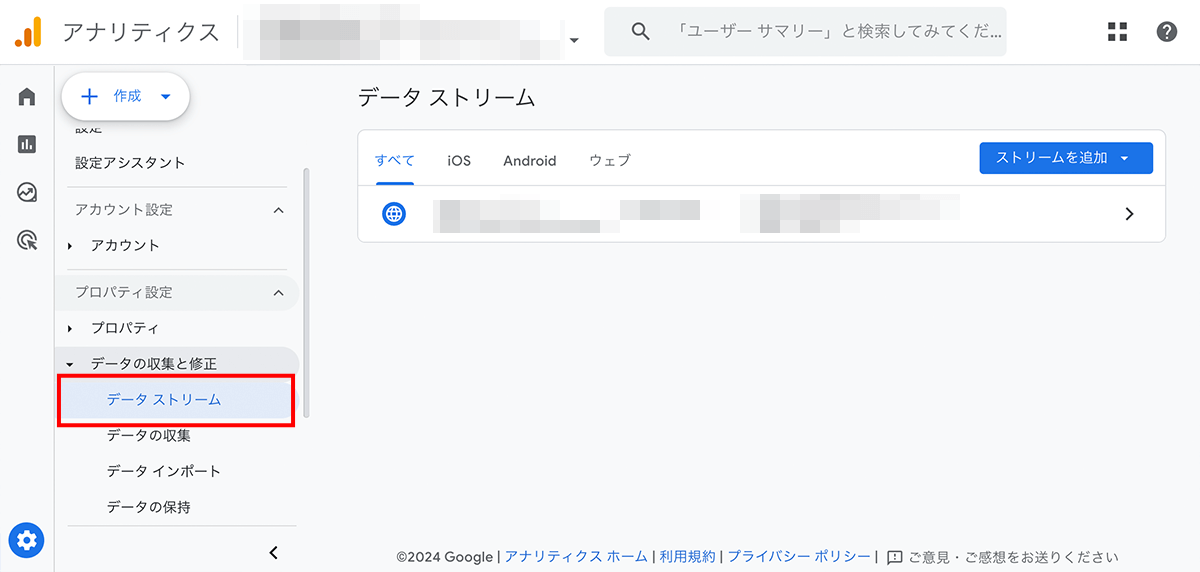
②左サブメニューの「データの収集と修正」>「データストリーム」をクリックし計測したいWebサイトを選択

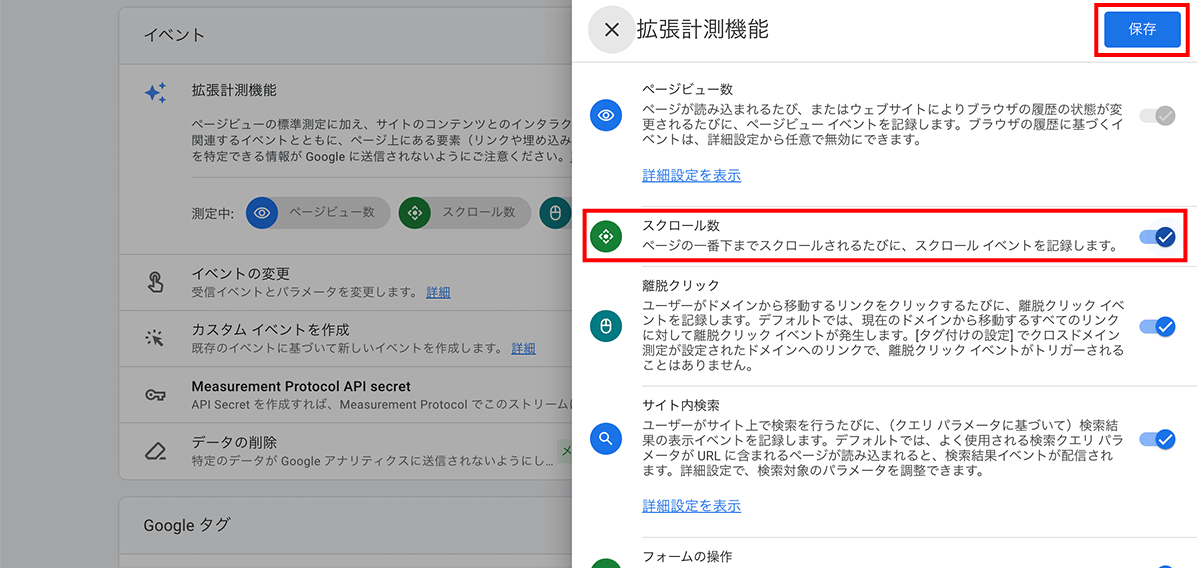
③詳細画面の「イベント」にある「拡張計測機能」を表示し、歯車マークをクリック

④拡張計測機能の「スクロール数」をオンにし、「保存」をクリック

これでスクロール率の設定は完了です!
データを取得し表示させるにはカスタムディメンションを作成する必要があります。
カスタムディメンションとは
アクセス解析の分析軸となる項目のことです。
設定すると、デフォルトにはないディメンションのデータを取得し、レポートに表示させて分析できるようになります。
表示方法
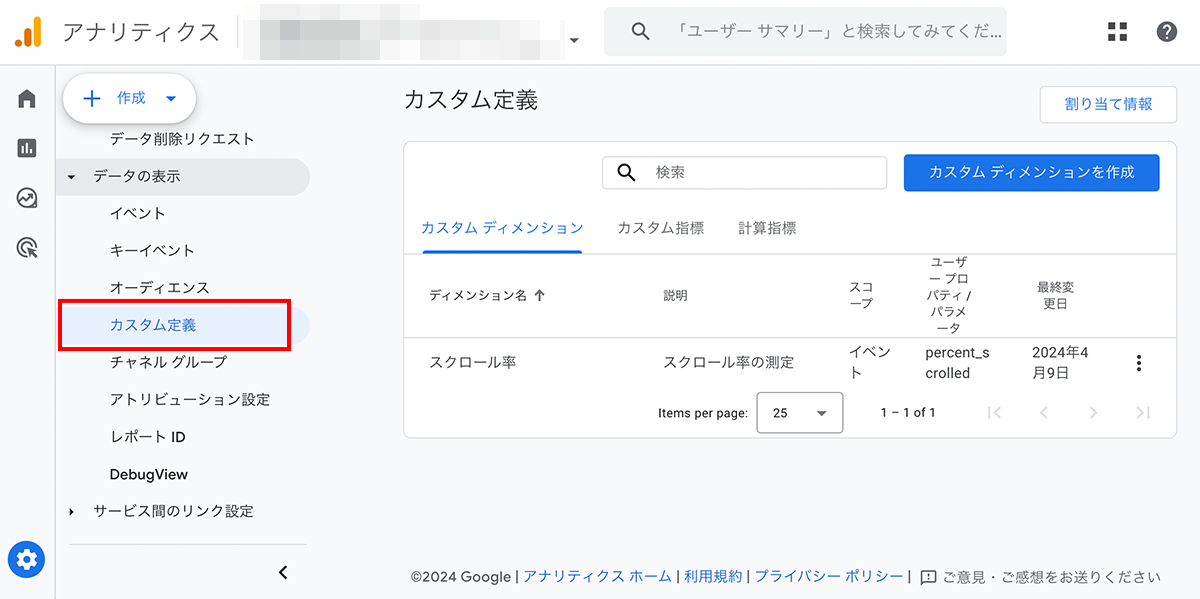
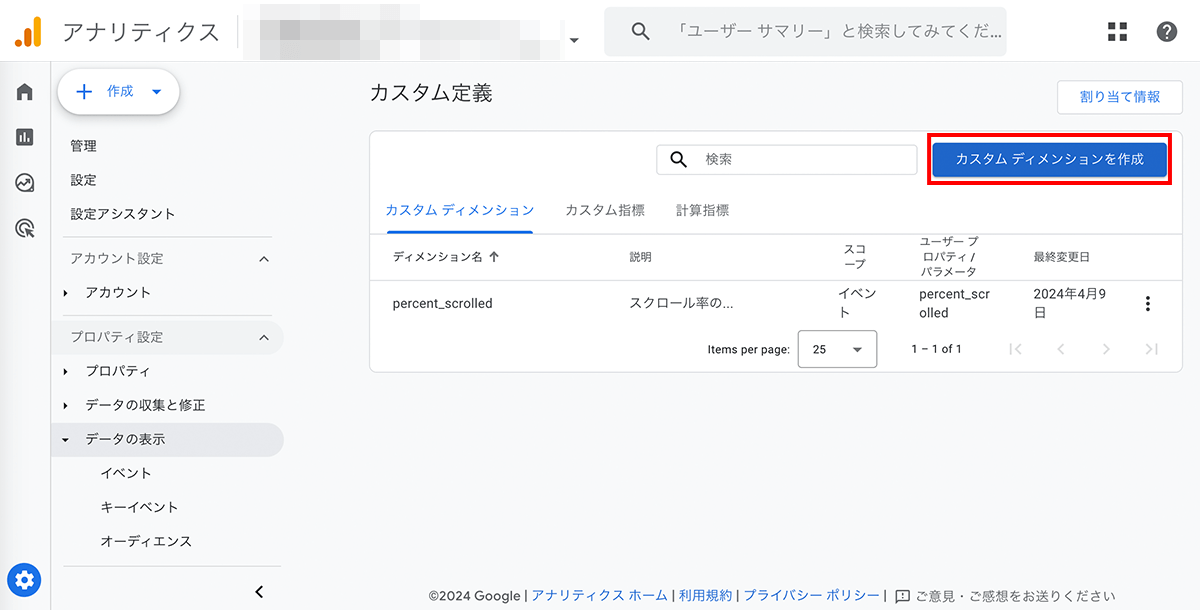
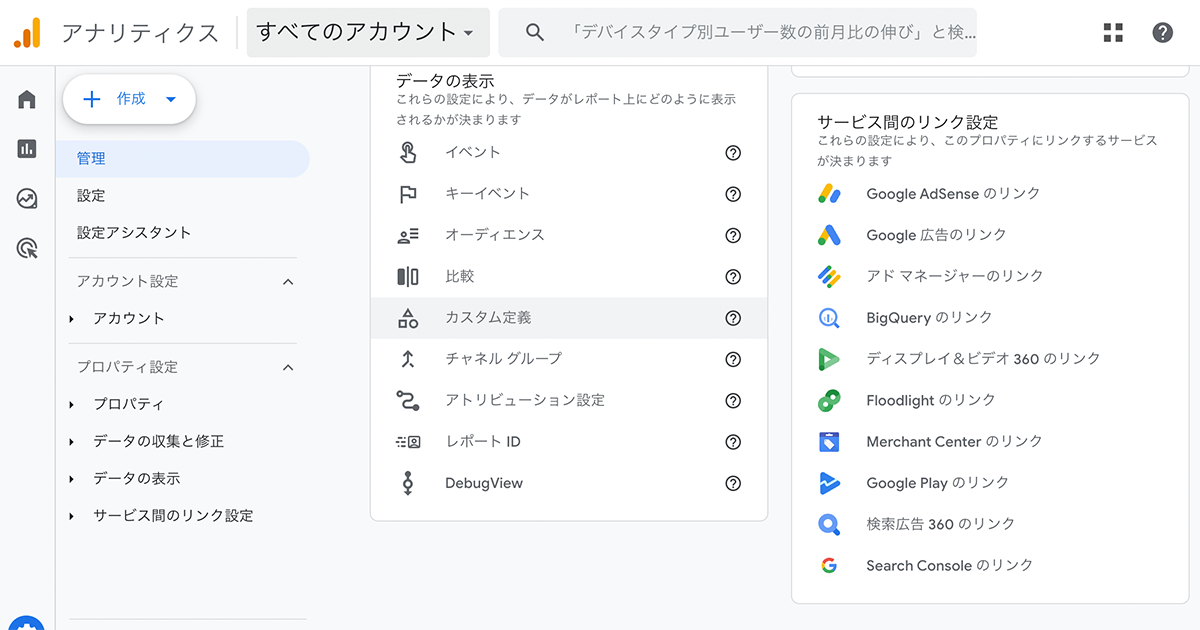
①左メニューの下にある「管理」>「カスタム定義」クリック

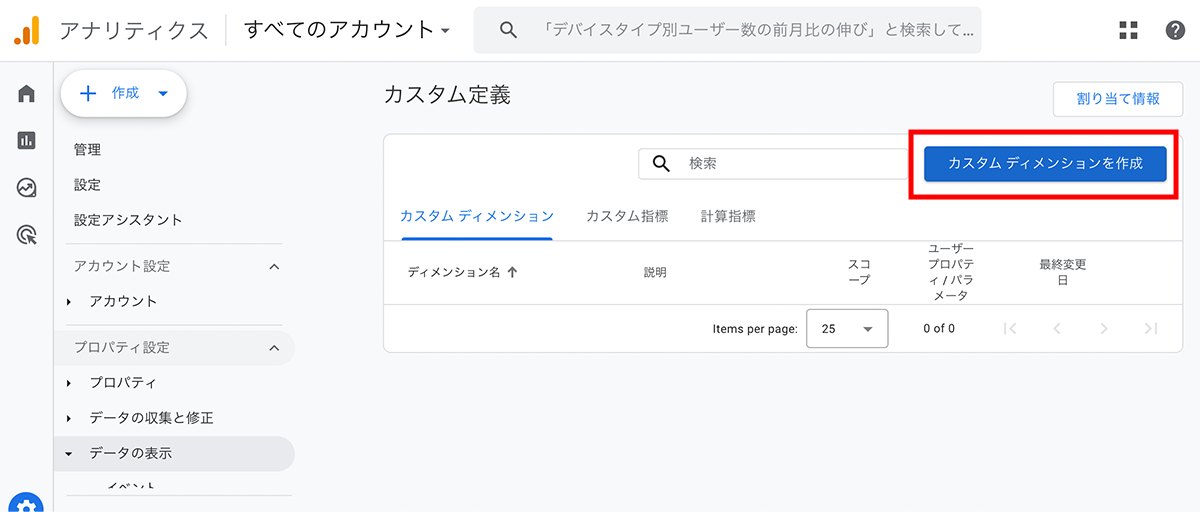
②「カスタムディメンションの作成」をクリック

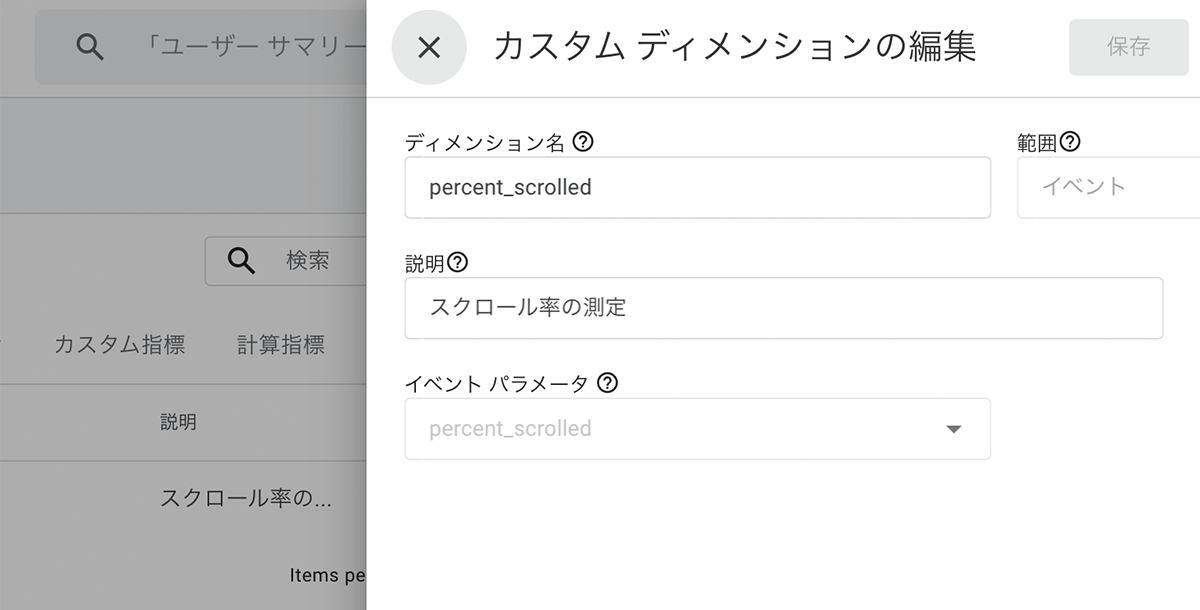
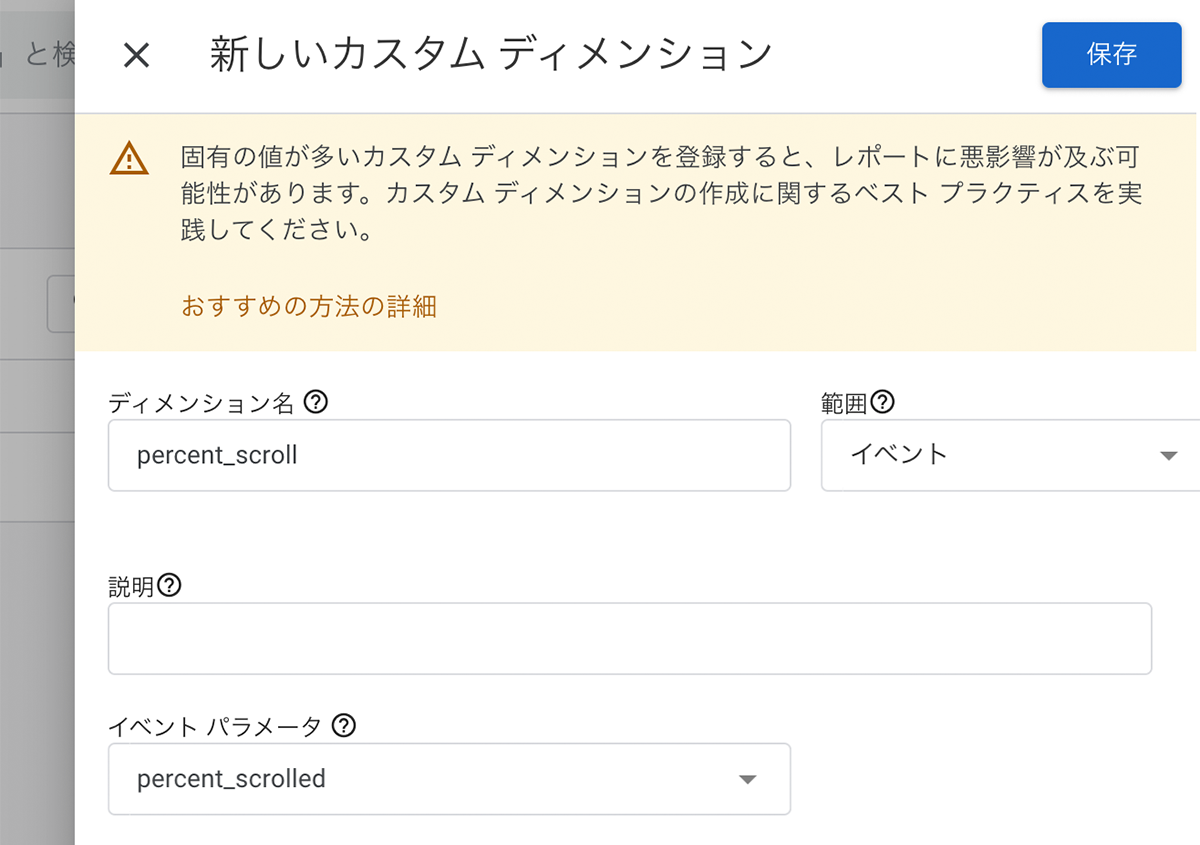
③「カスタム ディメンションの編集」にて設定
[ディメンション名(任意の名称)]、[説明]、[イベントパラメータ(= プルダウンで”percent_scrolled”を選択)]を入力し、右上の「保存」をクリック。

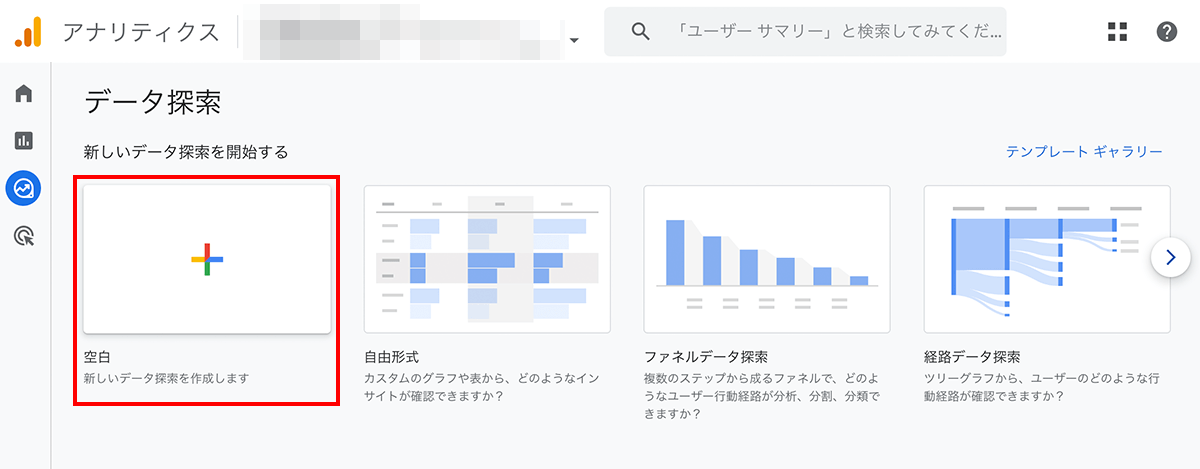
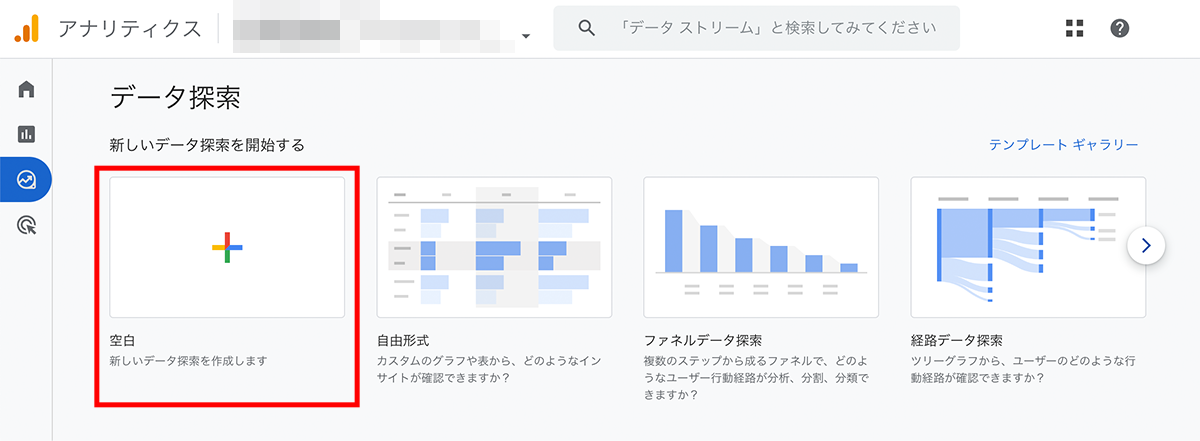
④左メニュー「データ探索」から新しいデータ探索を作成

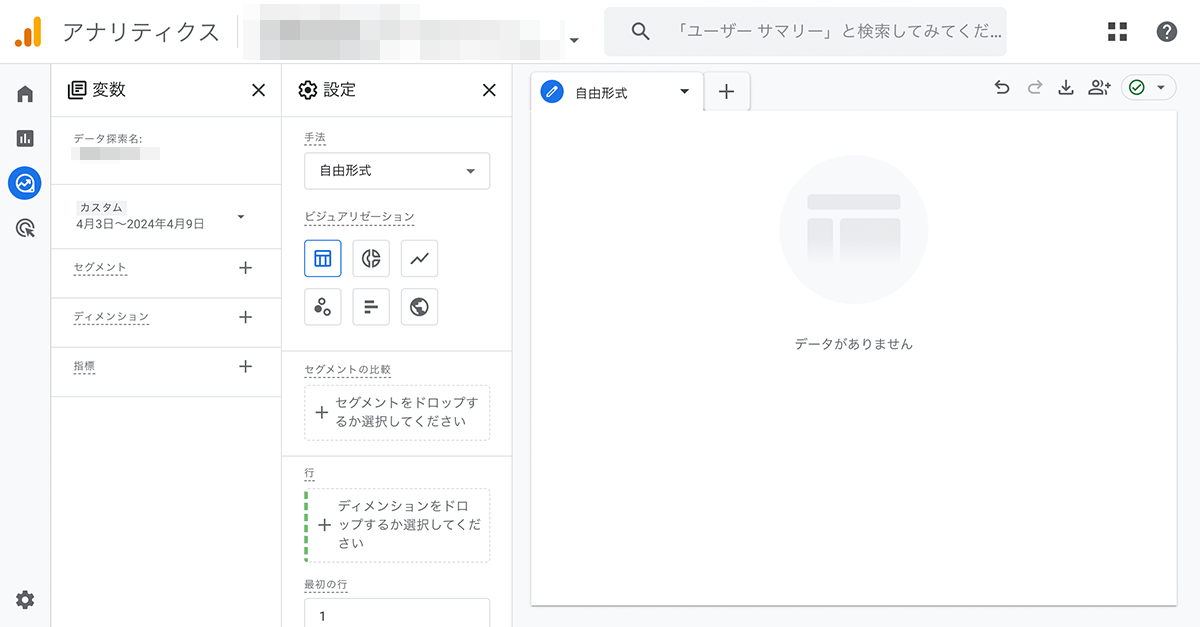
⑤編集画面より各設定をする

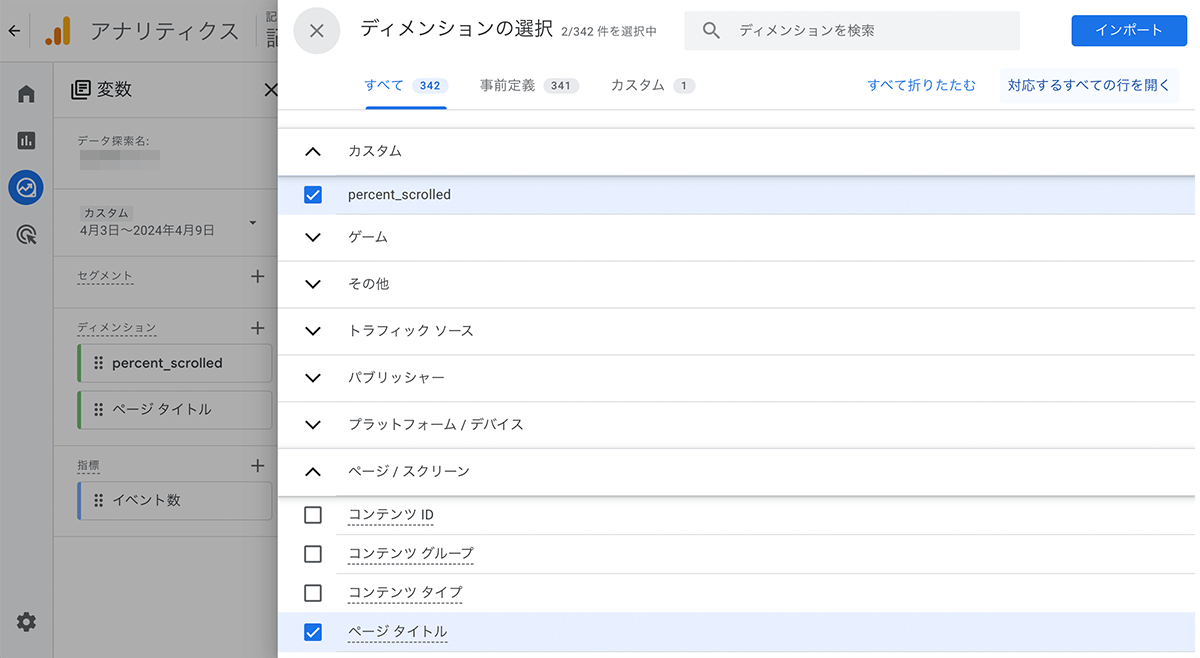
1.「変数」欄ディメンションの[+]アイコンをクリック
2. ディメンションの選択画面より「カスタム」>「③で設定したディメンション名」と「ページ/スクリーン」>「ページタイトル」を選択
3. 右上の「インポート」をクリック

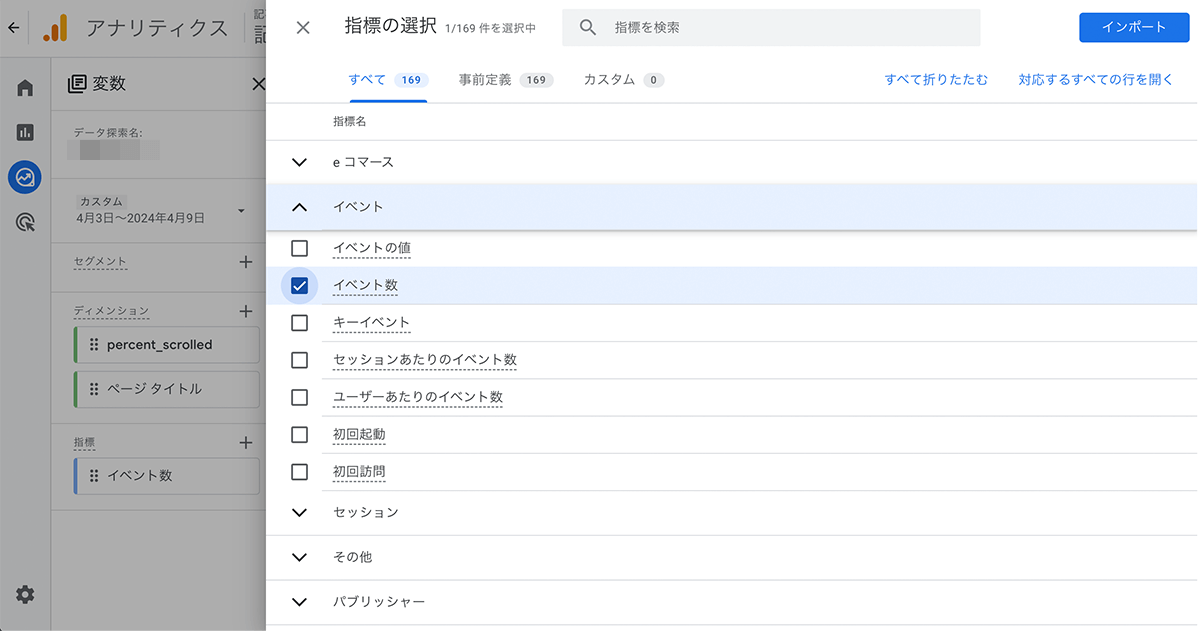
1.「変数」欄の指標の[+]アイコンをクリック
2. 指標の選択画面より「イベント」>「イベント数」を選択
3. 右上の「インポート」をクリック

⑥設定完了!
データが表示されればOKです! ※データの取得までに48時間かかりますのでご注意ください。
GTM(Googleタグマネージャー)を使用
GTMとは
Googleタグマネージャーの略。
Google広告やGoogleアナリティクスなどのタグを一元管理することができる管理ツールのこと。
設定方法
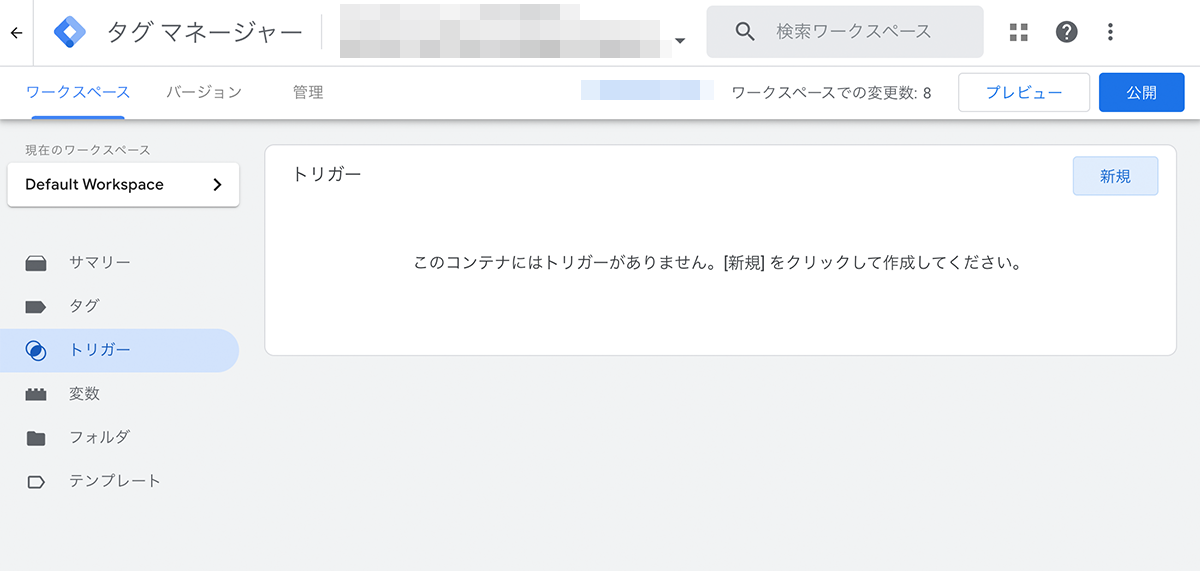
①新規「トリガー」を作成
Googleタグマネージャーの管理画面を開き、該当のワークスペースにて左メニューの「トリガー」から新規作成をクリック

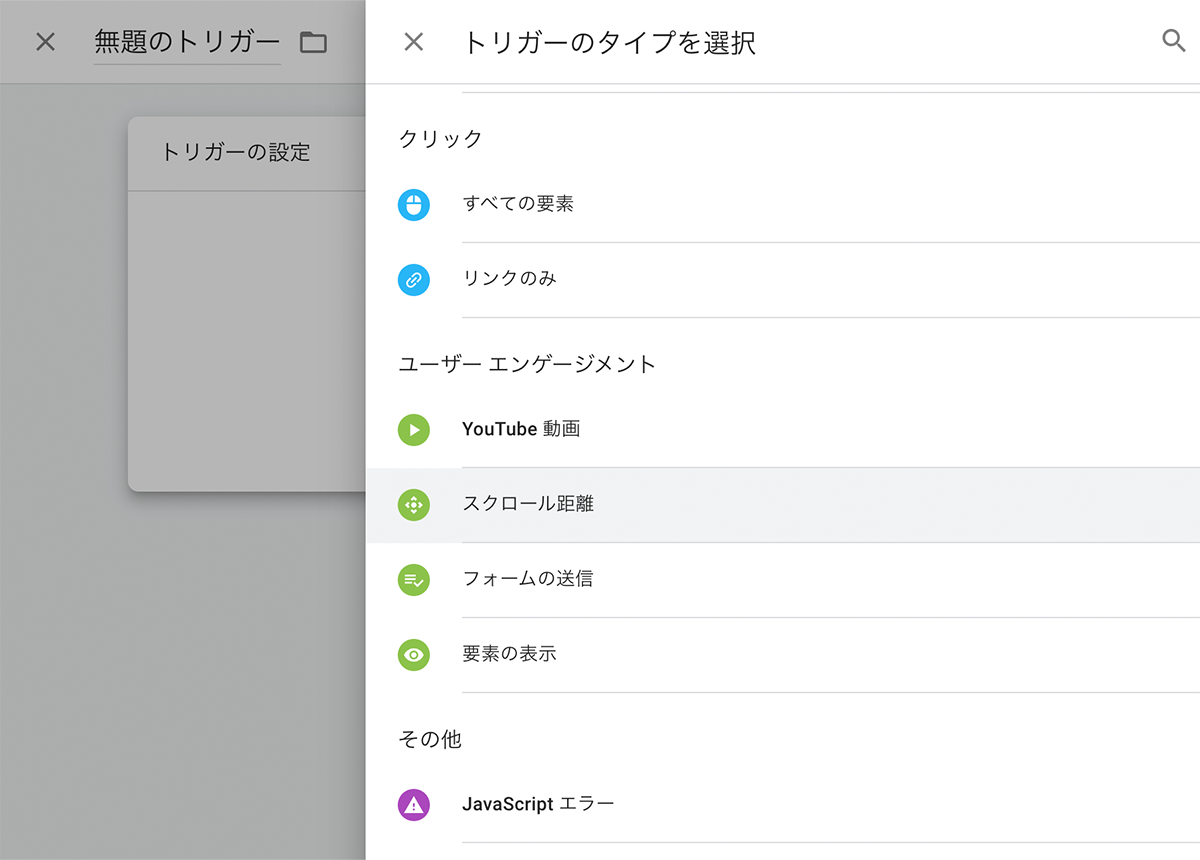
「トリガータイプの選択」からすでに用意されている「スクロールの距離」を選択

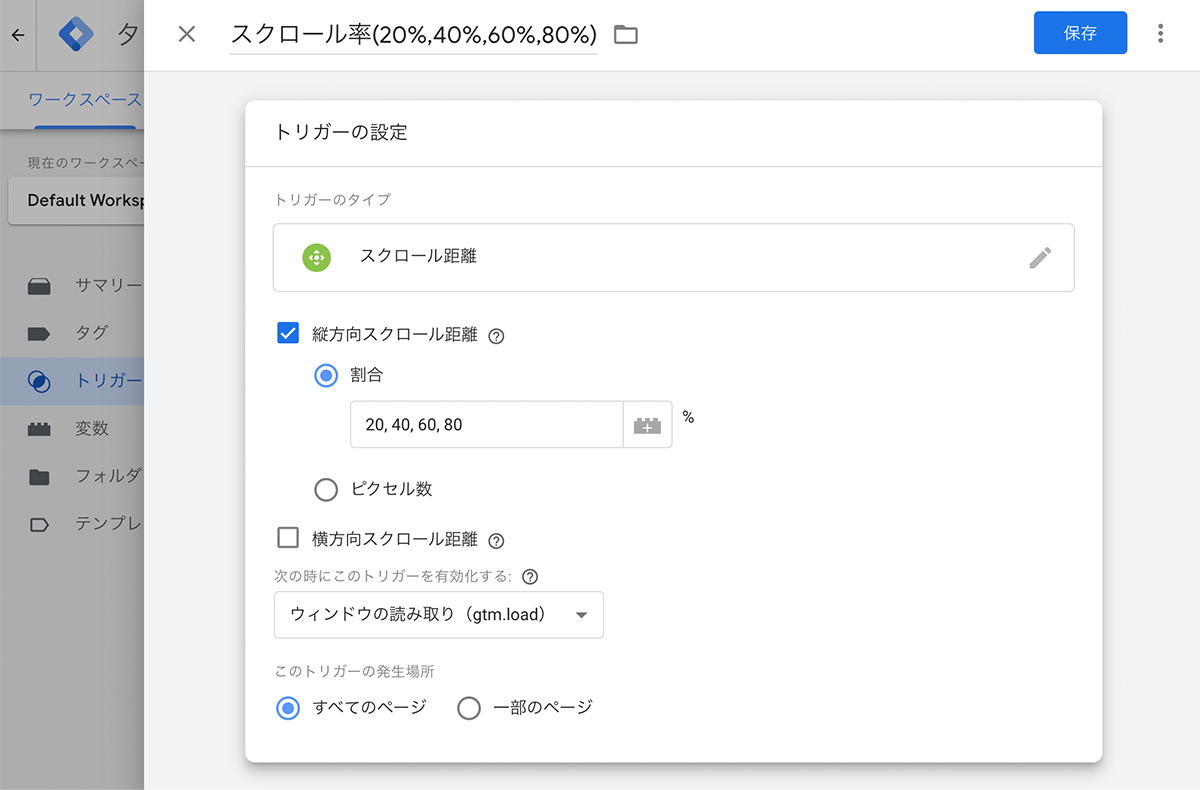
②「トリガー」の設定

1.わかりやすい任意の名前をつけます(スクリーンショット内「スクロール率(20%,40%,60%,80%)」の欄)
2.基本的にWebページは縦方向で計測になるので「縦方向スクロール距離」を選択
3.割合を選択し、区切って計測したいパーセンテージの数字を記入(スクリーンショット内「20,40,60,80」の欄)
4.次の時にこのトリガーを有効化するの箇所を「ウィンドウの読み取り」にする
5.このトリガーの発生場所を選択。一部のページに適用する場合はPage Pathを選択しディレクトリ名をを記入するなどし設定する
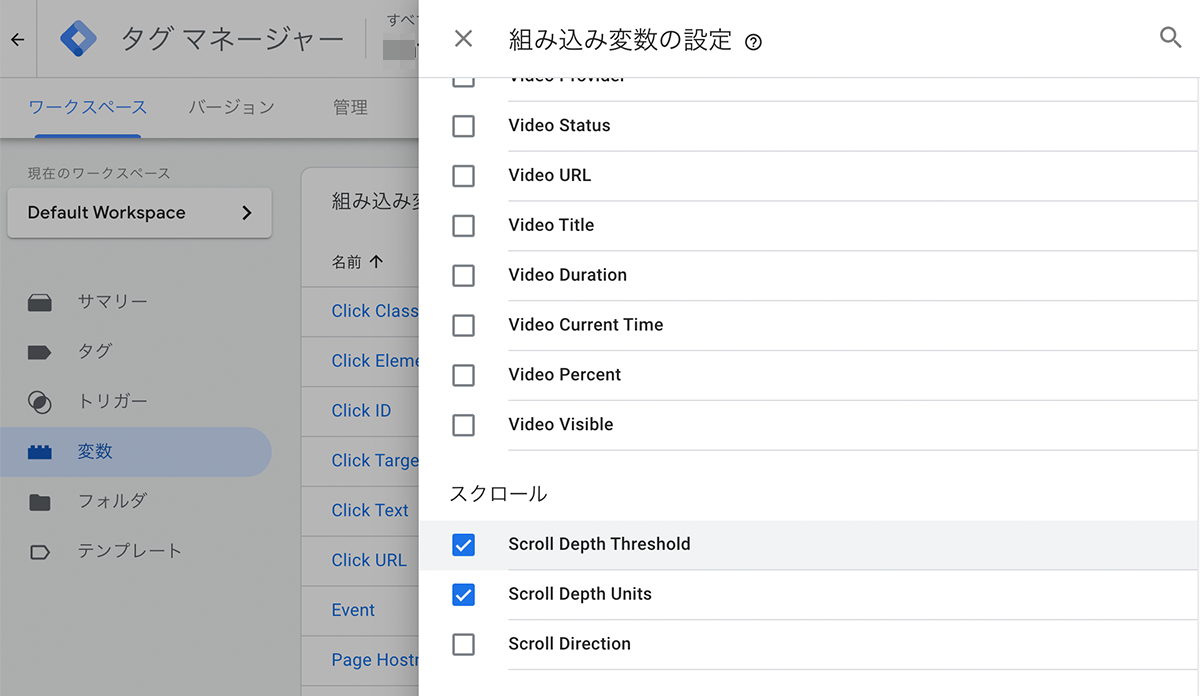
③「変数」の作成
左メニューの「変数」から、組み込み変数の「設定」をクリック

④「変数」の設定
「Scroll Depth Threshold」にチェックを入れます

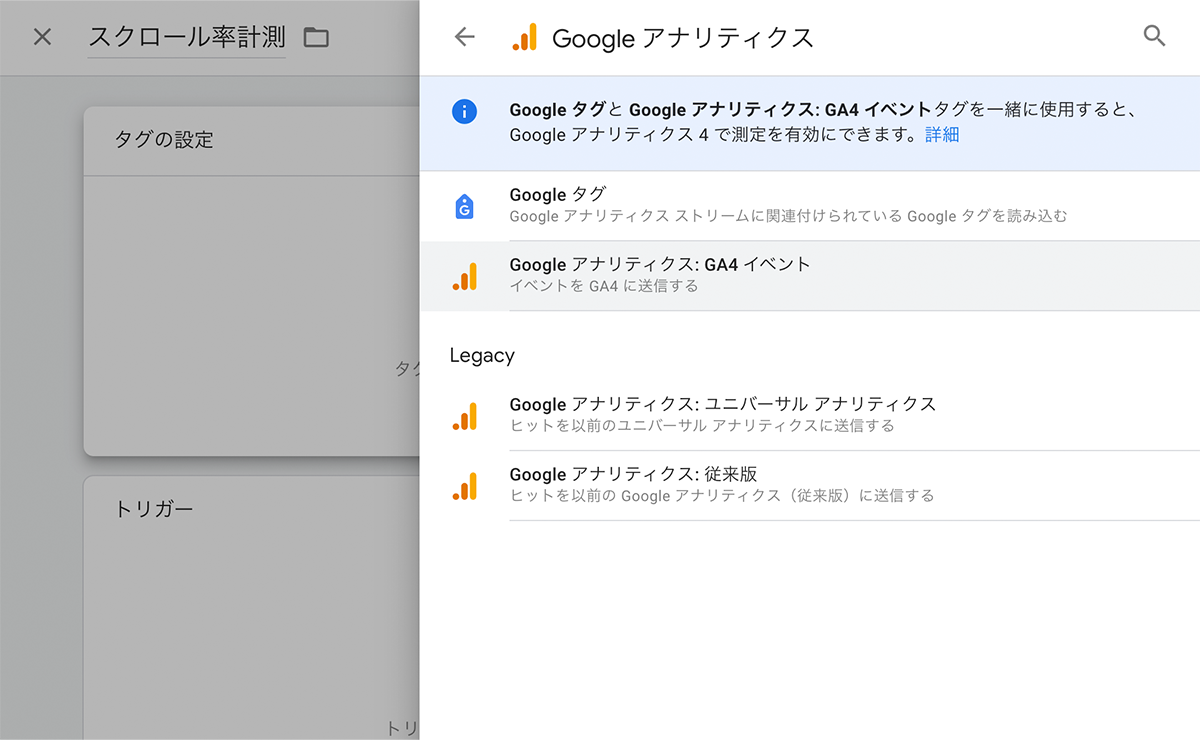
⑤GA4のイベントタグの作成
左メニューの「タグ」から、「新規」をクリックし設定画面へ

1.タグ名(任意)を記入
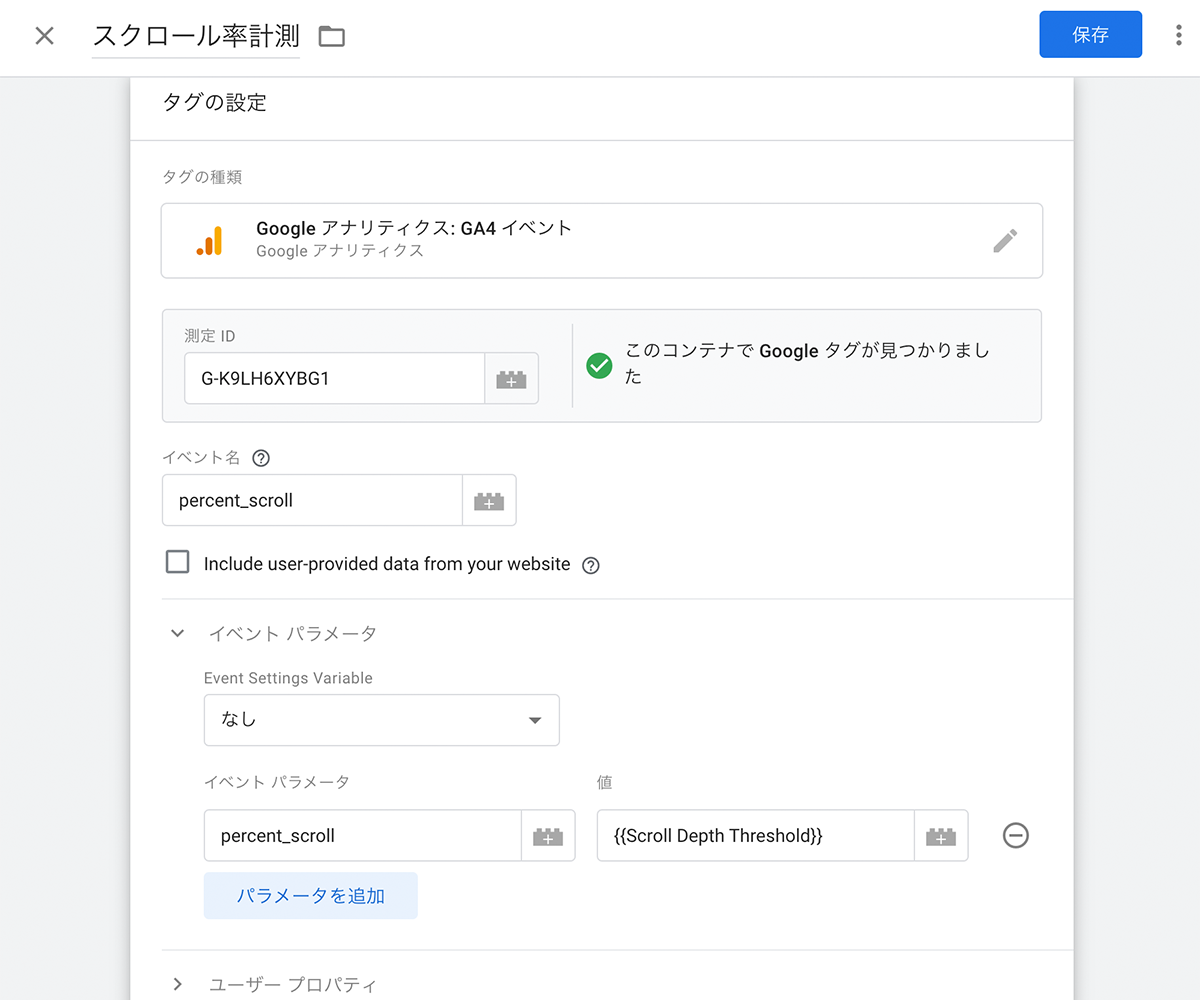
2.タグの設定から、タグの種類を「Googleアナリティクス:GA4イベント」に設定
3.測定IDにGTMタグを入力
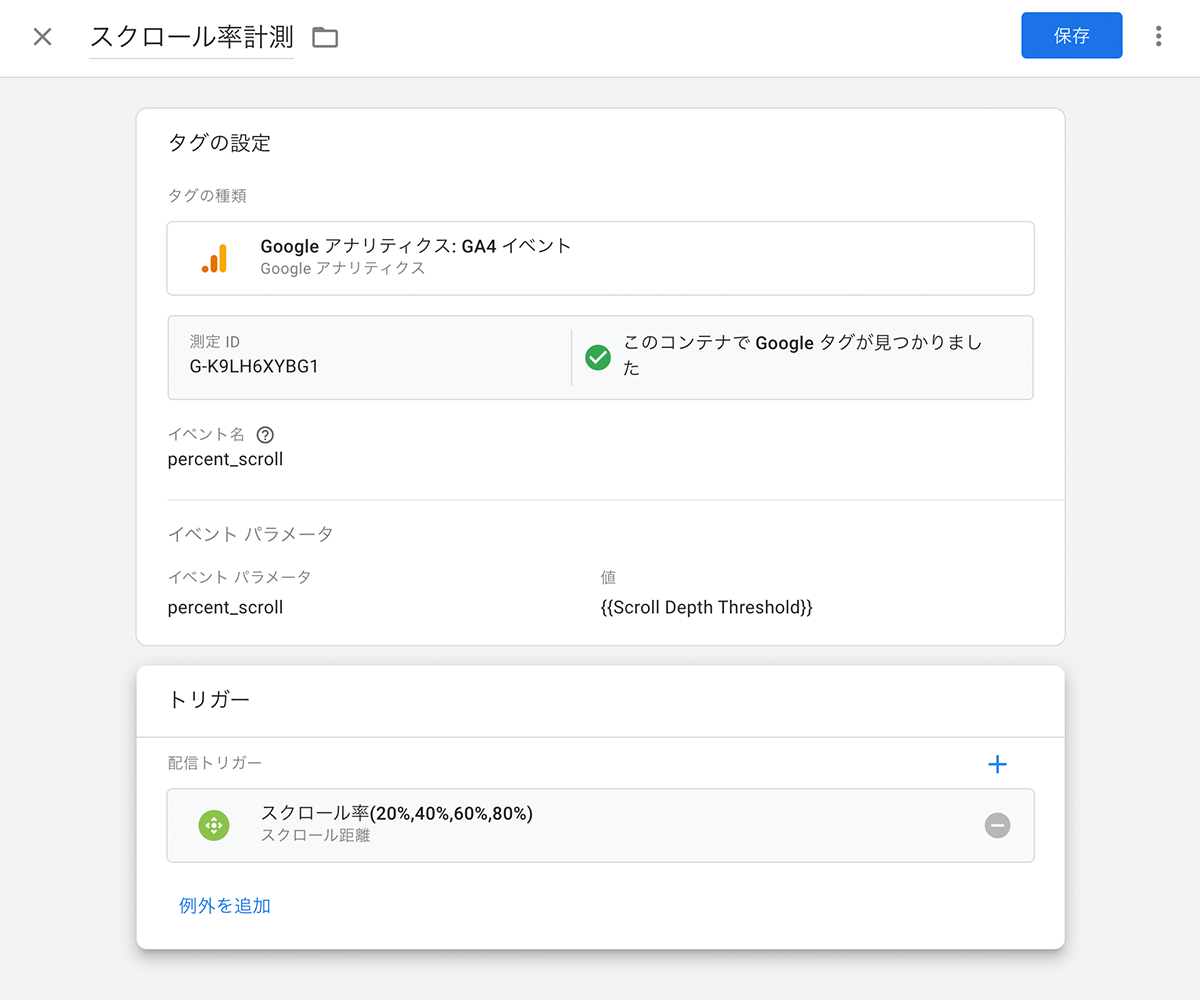
4.イベント名に任意の名称を入力(percent_scroll)
5.イベントパラメータに4と同じ名称を記入し値は「Scroll Depth Threshold」を選択。
6.右上の「保存」で設定完了



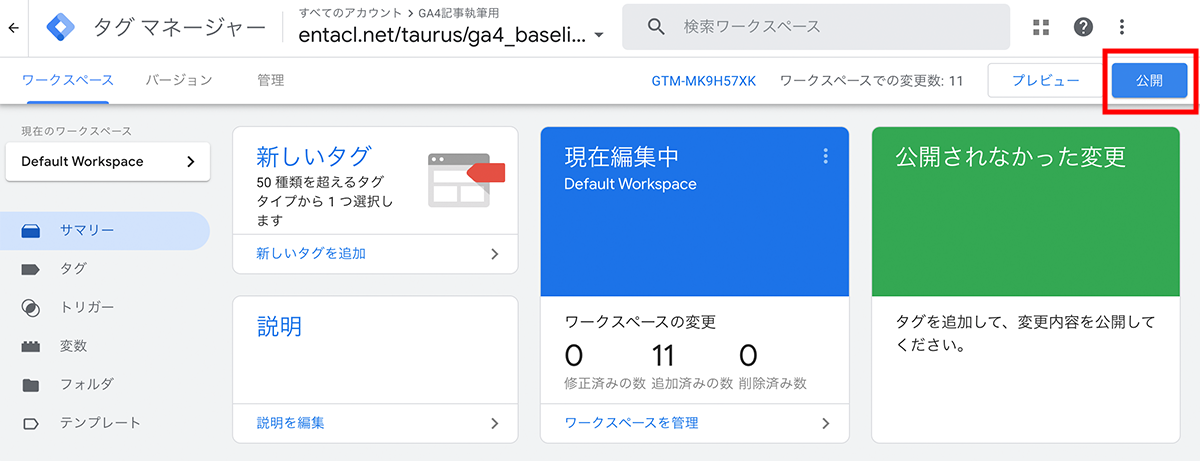
⑥タグの公開
作成したスクロール率のタグが発火してるか確認し、公開する

表示方法
①カスタムディメンションの作成
左メニュー下「設定」>「データの表示」>「カスタム定義」を選択

「カスタムディメンションを作成」を選択

タグマネージャーで設定したイベントパラメータを設定
・ディメンション→percent_scroll(わかりやすい任意の名前)
・範囲→イベント
・イベントパラメータ→タグマネージャーで設定したイベント名を入力

②左メニュー「データ探索」から新しいデータ探索を作成

③編集画面より各設定をする
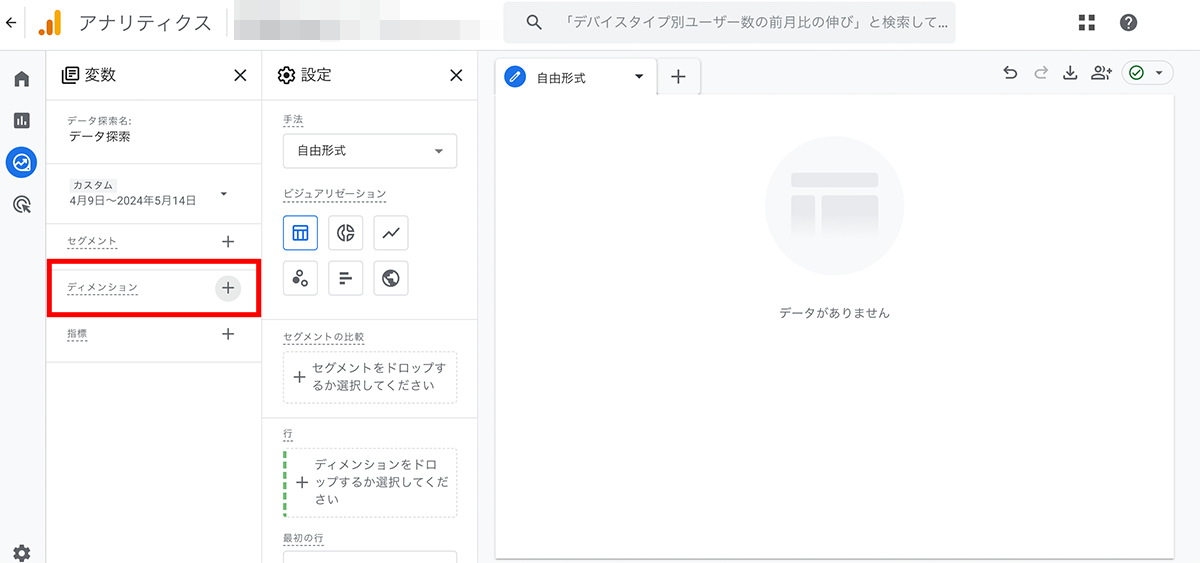
1.「変数」欄ディメンションの[+]アイコンをクリック
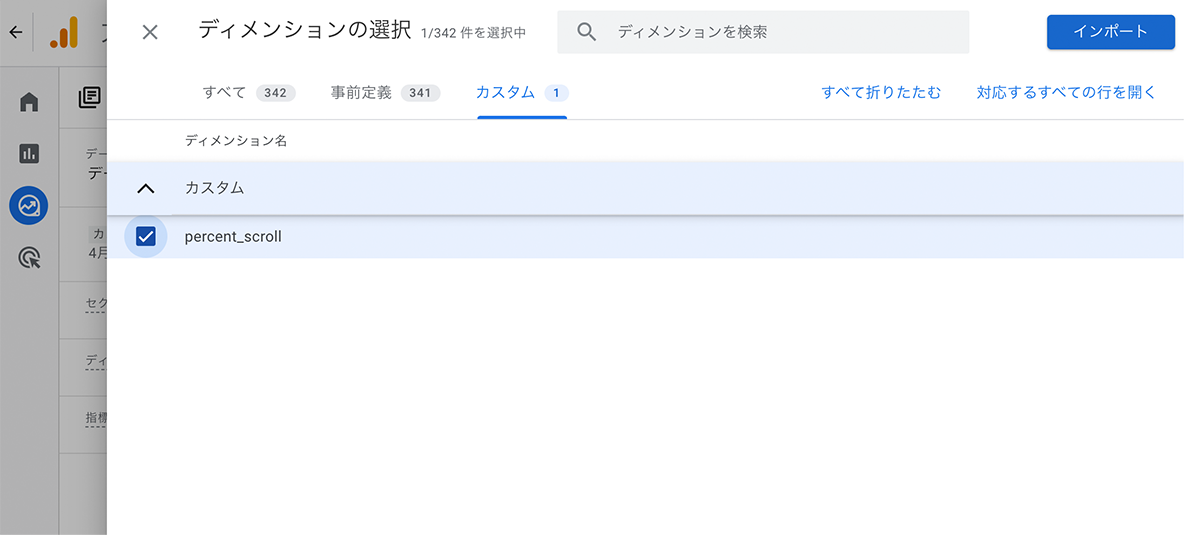
2. ディメンションの選択画面より「すべて」> 先ほど作成したカスタムディメンション[percent_scroll]を選択
3. 右上の「インポート」をクリック


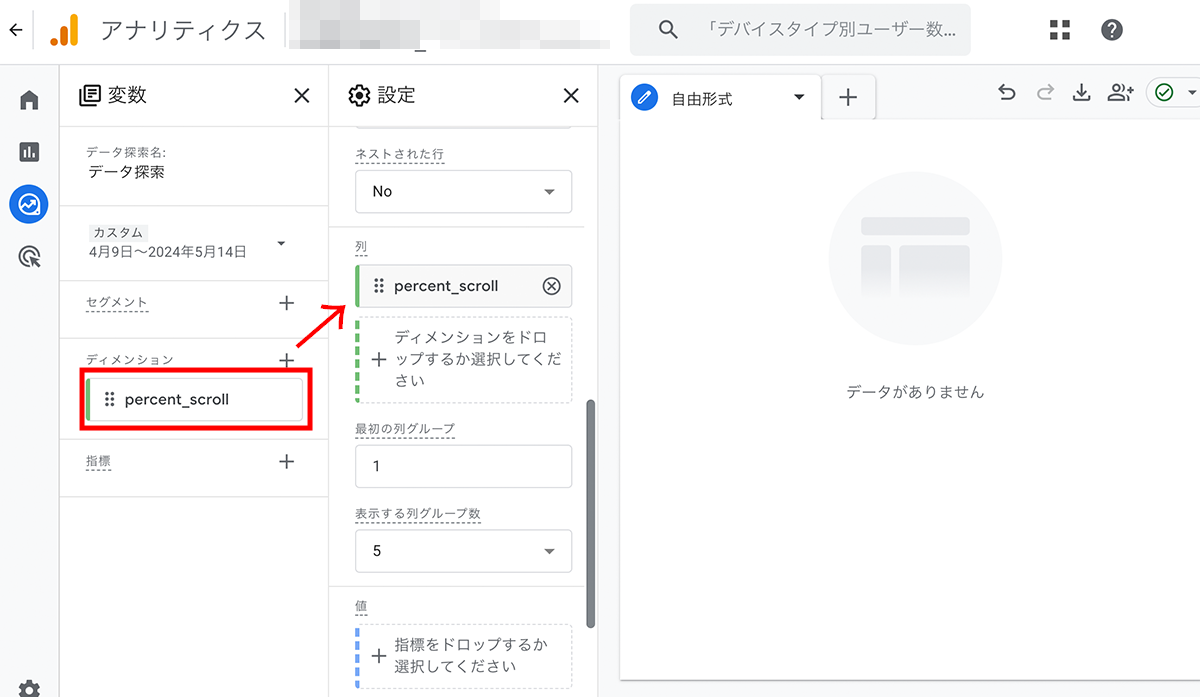
「変数」欄、ディメンションにドロップ

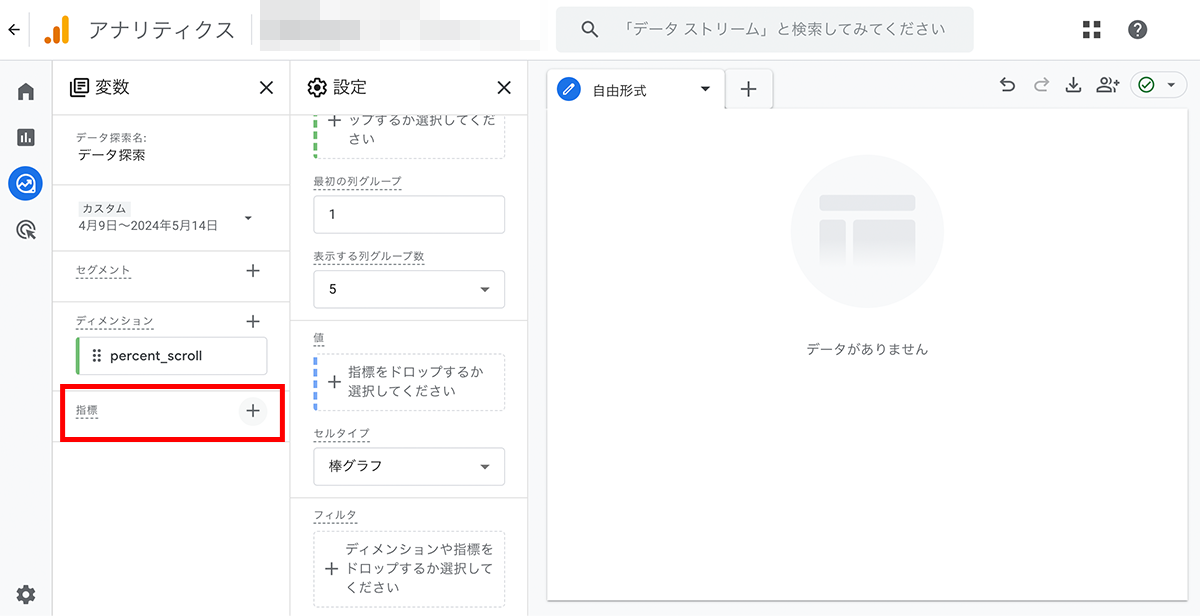
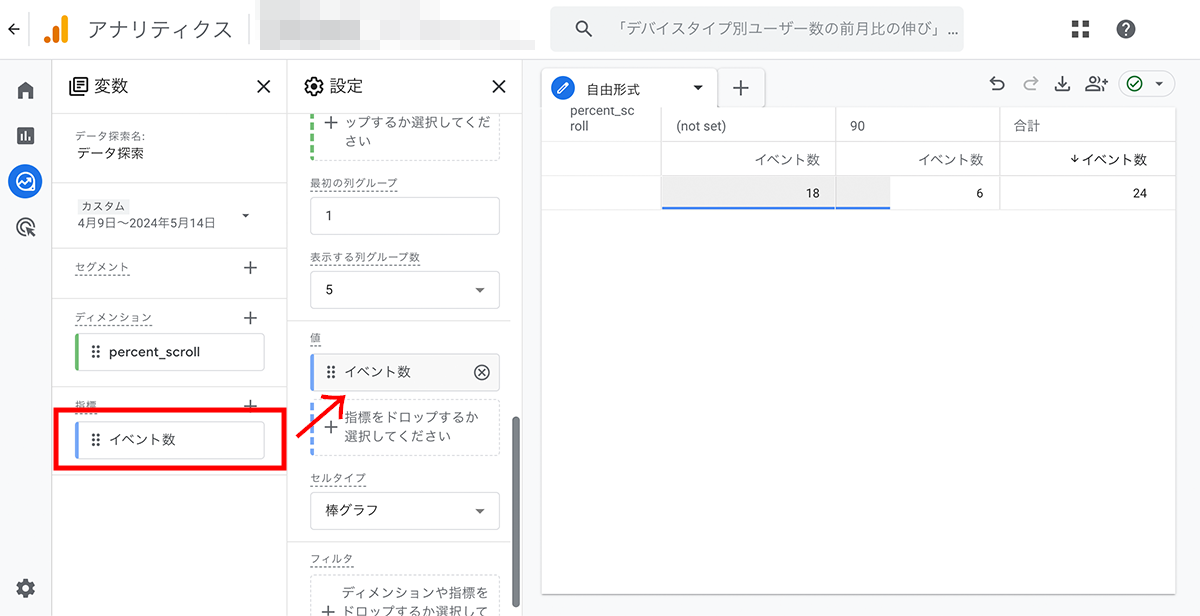
1.「変数」欄、指標の[+]アイコンをクリック
2. 指標の選択画面より「カスタム」> 「イベント数」を選択
3. 右上の「インポート」をクリック


「変数」欄、値にドロップ

④設定完了!
右の自由記述欄に表示されたらOKです!
まとめ
いかがだったでしょうか?
今回はスクロール率をメインに設定をしてみました。
限定的なものではありましたが、こうして1つずつ触っていくと理解と慣れが必要だな…と感じますね(笑)
引き続きニーズの高い要素の設定をしていきたいと思いますのでお付き合いよろしくお願いします!



















