GA4とUA(ユニバーサルアナリティクス)でのイベントの違い
ユニバーサルアナリティクス(以下UA)にも「イベント」は存在していましたが、Googleアナリティクス(以下GA4)の「イベント」とは何か違うのでしょうか?
GA4とUAの計測の概念の違い
UAとGA4で計測の主体となる概念が「ページ計測」から「イベント計測」に変更されました。
例えば、[平均ページ滞在時間]はUAではユーザーがページに訪れた時間と離れた時間、ページに対してのアクセスの差分で計測します。
それに対し、GA4では[平均エンゲージメント時間]として、ユーザーがブラウザ上でそのページをどれだけの時間フォーカスしていた時間を計測します。
つまりはこれは、UAがページを主体としものから、ユーザーがページを見ているという行動(イベント)が主体となった計測法に変わったことをさしています。
GA4とUAのイベントの定義の違い
UAでも「イベント」は存在していましたが、仕様設計自体が変更されています。
GA4での「イベント」とUAでの「イベント」は別のものとして捉えて問題ないと言えるでしょう。
GA4でイベント計測するメリット
それでは、わざわざ手間をかけて、GA4の「イベント」計測へと変更させるメリット、今までと何が変わるのでしょうか?
GA4のイベント主体な計測に変わることで得られる代表的な3つのメリットをご紹介します。
• 単一のページ内で起こしたユーザーの行動を計測できる
• WEB-アプリ間を横断した計測ができる
• AIによる機械学習分析による計測ができる
単一のページ内で起こしたユーザーの行動を計測できる
単一のページ内でユーザーが起こしたアクション、例えば、動画を閲覧する、ページの下まできちんと読み切った、サイト内検索した…などの計測が可能になります。
ページ内でのより細かい行動分析ができるようになります。
WEB-アプリ間を横断した計測ができる
アプリでのユーザー行動計測はWEBとは別に、Firebaseなどを使用して計測する必要がありました。
Firebase自体がイベント計測主体の仕様であるため、イベント計測を主体とするGA4との間の連携が取りやすくなり、WEBとアプリを横断的に計測できる様になります。
WEB-アプリ間を跨いだユーザーの行動を計測しやすくなったと言えるでしょう
AIによる機械学習分析による計測ができる
イベント計測が主体となったことで、Googleの機械学習機能を使い未来を予測する「予測指標」が導入されました。具体的には「購入の可能性」「離脱の可能性」などの予測を可能にします。
※ただし、予測指標を利用するにはいくつかの条件があります。詳しくは[GA4]予測指標]を参照ください。
GA4のイベントの種類と使い分け
GA4のイベントは自動的に収集されるイベント、利用者側で設定するイベントとイベントの種類を分けることができます。
ここではそれぞれの種類と使い分けを見ていきましょう。
自動的に収集されるイベント
自動的に収集されるイベントはデフォルトで収集されるものと、管理画面で拡張計測機能をONすることで収集されるものとに分かれます。
自動収集される代表的なイベント例
page_view:ページが表示されたイベント
first_visit:サイトに初めてユーザーが訪れたイベント
session_start:ユーザーがサイトに訪問したイベント
scroll:ユーザーが同一ページ内の90%までスクロールしたイベント
click:ユーザーが外部リンクをクリックしたイベント
※管理画面で拡張計測機能をONにする手順はこちらの記事にて解説しています。
推奨イベント
Googleから推奨されているイベントです。必要に応じて手動で設定する必要があります。
推奨イベントの代表的なイベント例
login:ユーザーがログインしたイベント
purchase:ユーザーが購入を完了したイベント
search:ユーザーがコンテンツを検索したイベント
sign_up:ユーザーが登録したイベント
カスタムイベント
上記のイベント以外でイベント計測を行いたい時にユーザー自身で設定して行うイベントです。
ユーザーが自由にイベント・パラメーターを設定することができます。
例えば「ユーザーが特定のページに訪れたことをイベントとする」、「ユーザーが特定の外部リンクをクリックしたことをイベントとする」など自身で独自のイベントを作成できるようになります。
カスタムイベント作成時の注意点
1.カスタムイベント名には既存のイベント名をあてるとエラーが起きる可能性がありますのでなるべく避けておきましょう。
2.自動収集イベント・推奨イベントに計測したいイベントがないかをまずは確認しましょう。どちらにもなかった場合にカスタムイベントを作成しましょう。
※既存のイベントがある場合はそちらを使用したほうがアップデートの際などに有効なため
イベントの設定
それではGA4のイベントを設定していきましょう。
自動収集イベント 拡張計測機能のON
自動収集イベントは自動的に計測されるイベントのため設定は不要です。拡張計測機能は管理画面上で有効にする必要があります。
カスタムイベントの設定
カスタムイベントは主に自動収集イベントや推奨イベントを使用して独自のイベントを作成することを指します。GA4の管理画面からの方法とGTMを使用しての方法と2通りの実装方法があります。ここではGA4の管理画面からの方法をご紹介します。
※詳しくはこちらの記事をご参考にしてください。
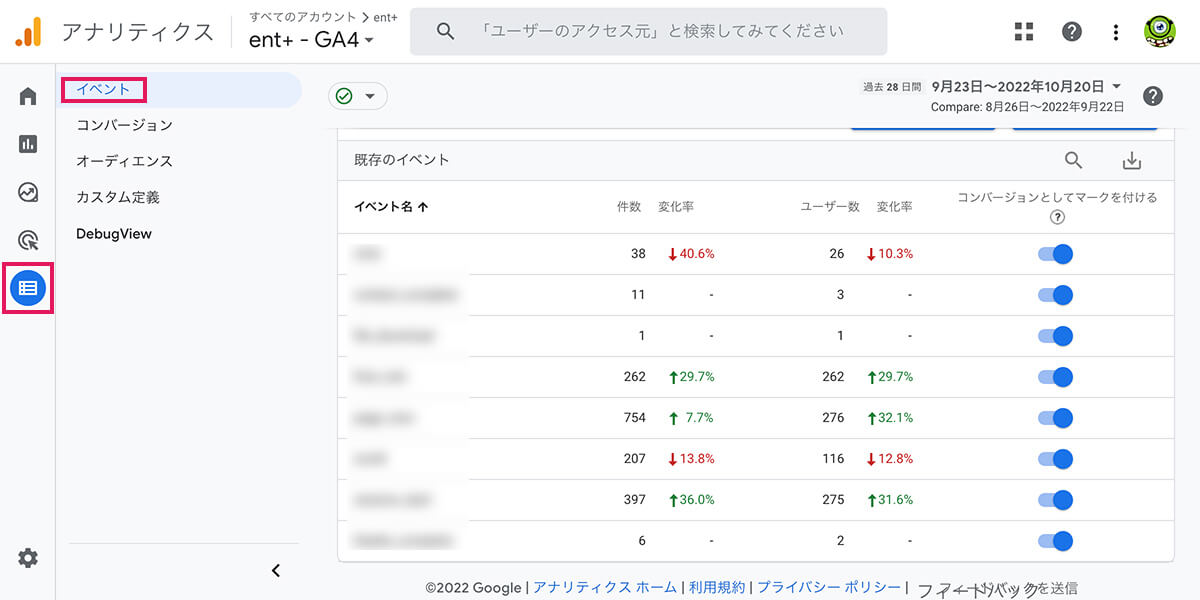
GA4で計測したイベントを確認してみよう
イベントメニューからイベントが正しく動作しているかいくつか方法がありますが、「イベント」から確認してみましょう。 ただし、計測データが反映されるまでには数時間ないし、数日かかる場合がありますので、少し時間を空けてから確認するようにしましょう。

左メニューの「設定」>「イベント」から設定したイベントが動作しているかを確認します
まとめ
いかがでしたでしょうか?今回はGA4のイベントについて紹介いたしました。
UAからGA4の移行期間内にしっかりと身につけて、上手に活用していきましょう!





















