GA4の導入
実際にGA4を導入する手順を最初に見ていきましょう。
既にUAを使用されている方が大半かと思いますので、ここではUAを使用している方向けの手順をご紹介していきます。
大まかな手順は下記の3つとなります。
1.プロパティの作成
2.データストリームの設定
3.トラッキングコードの設置
です。
順を追って解説します。
1.プロパティの作成

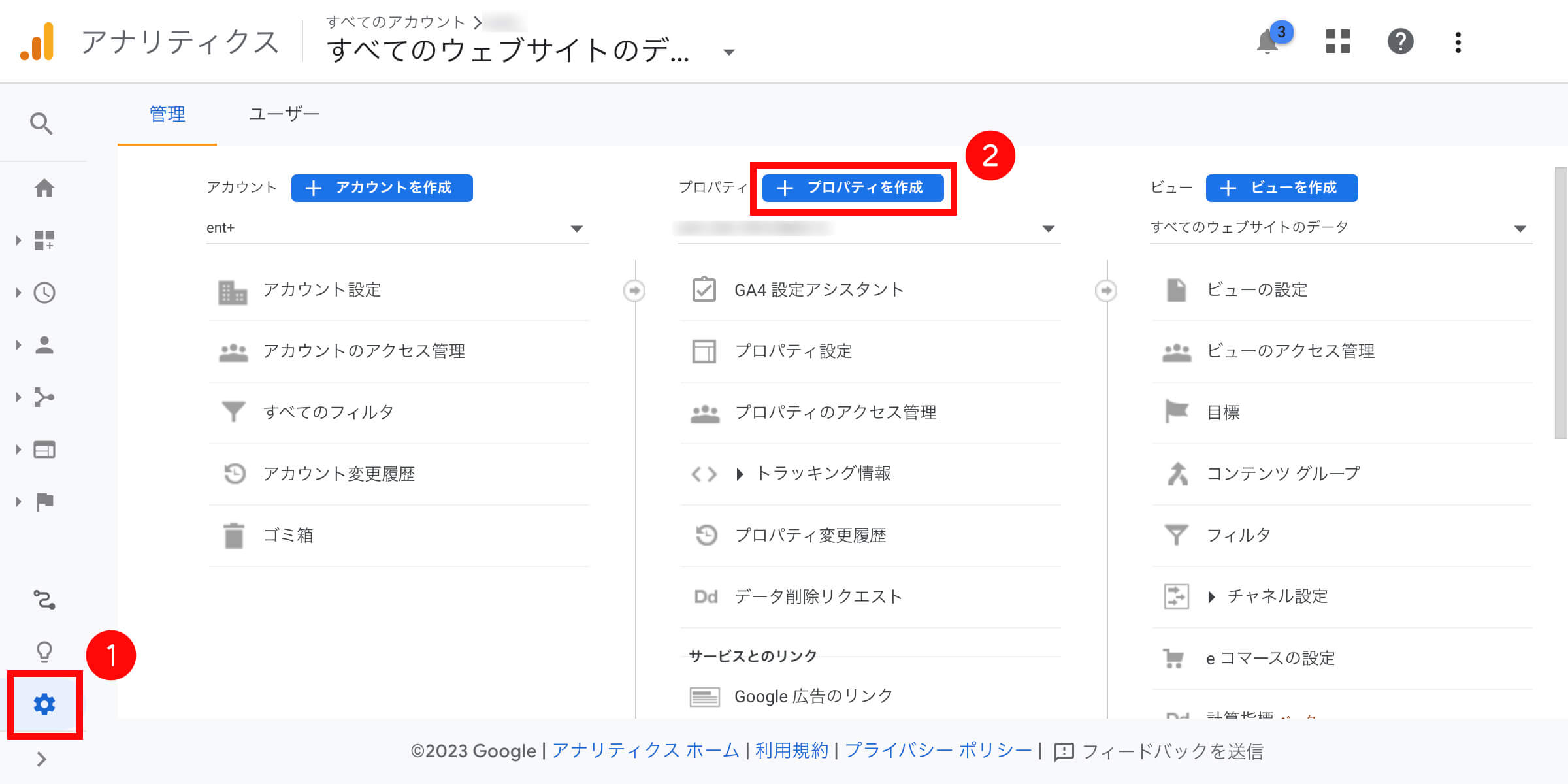
Googleアナリティクスの管理画面から1.「設定」をクリック,2.「プロパティを作成」をクリックします。

3.任意のプロパティ名、4.レポートのタイムゾーン(お使いの地域が日本であれば「日本」を選択)、5.通貨(お使いの地域が日本であれば「円」を選択)を選択します。
2.データストリームの設定
続いてデータストリームの作成です。先ほど作成したGA4用のプロパティから作業を進めます。

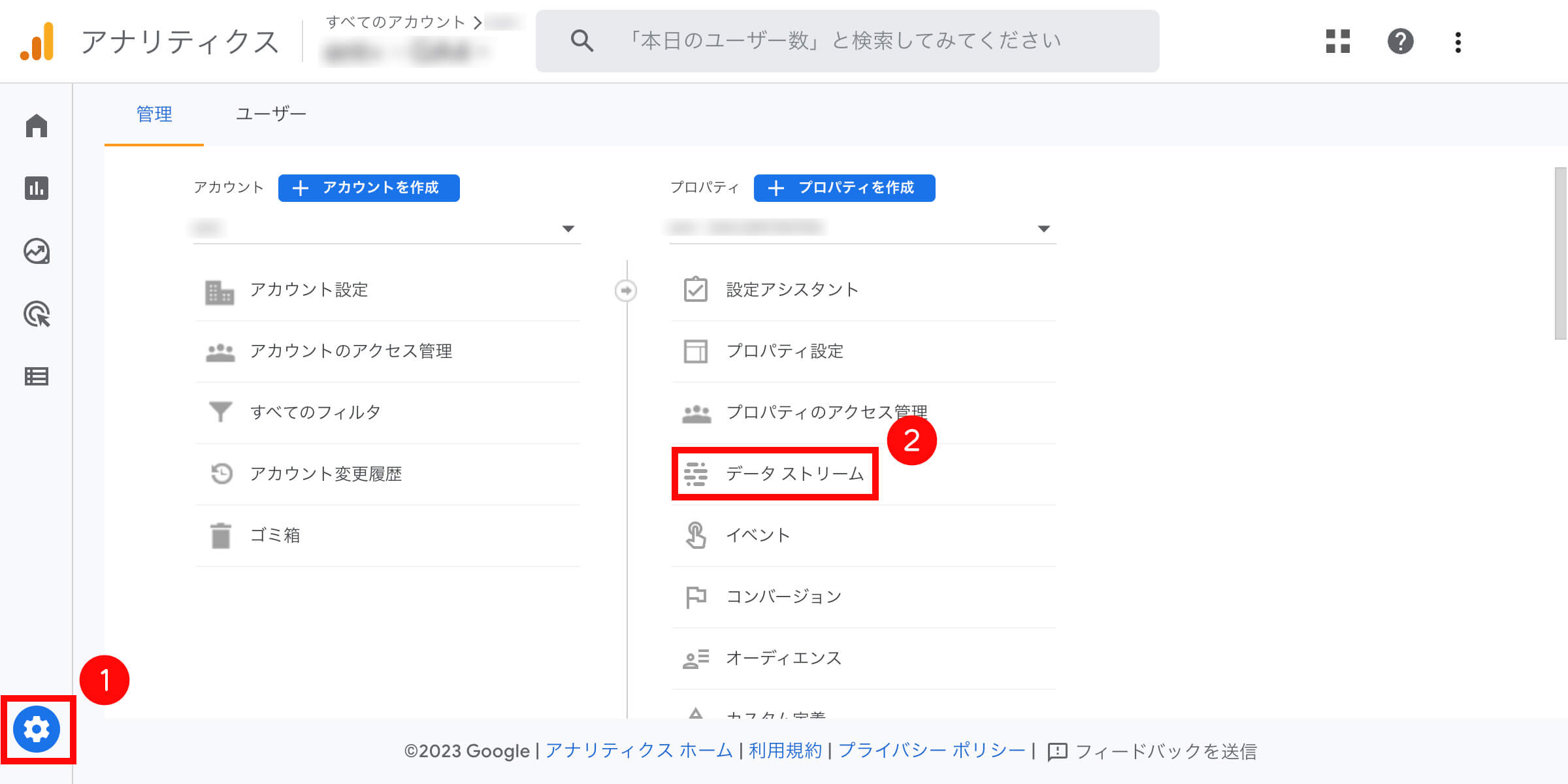
Googleアナリティクスの管理画面から1.「設定」をクリック,2.「データストリーム」をクリックします。
データストリームの設定画面では、
ウェブ
Androidアプリ
iOSアプリ
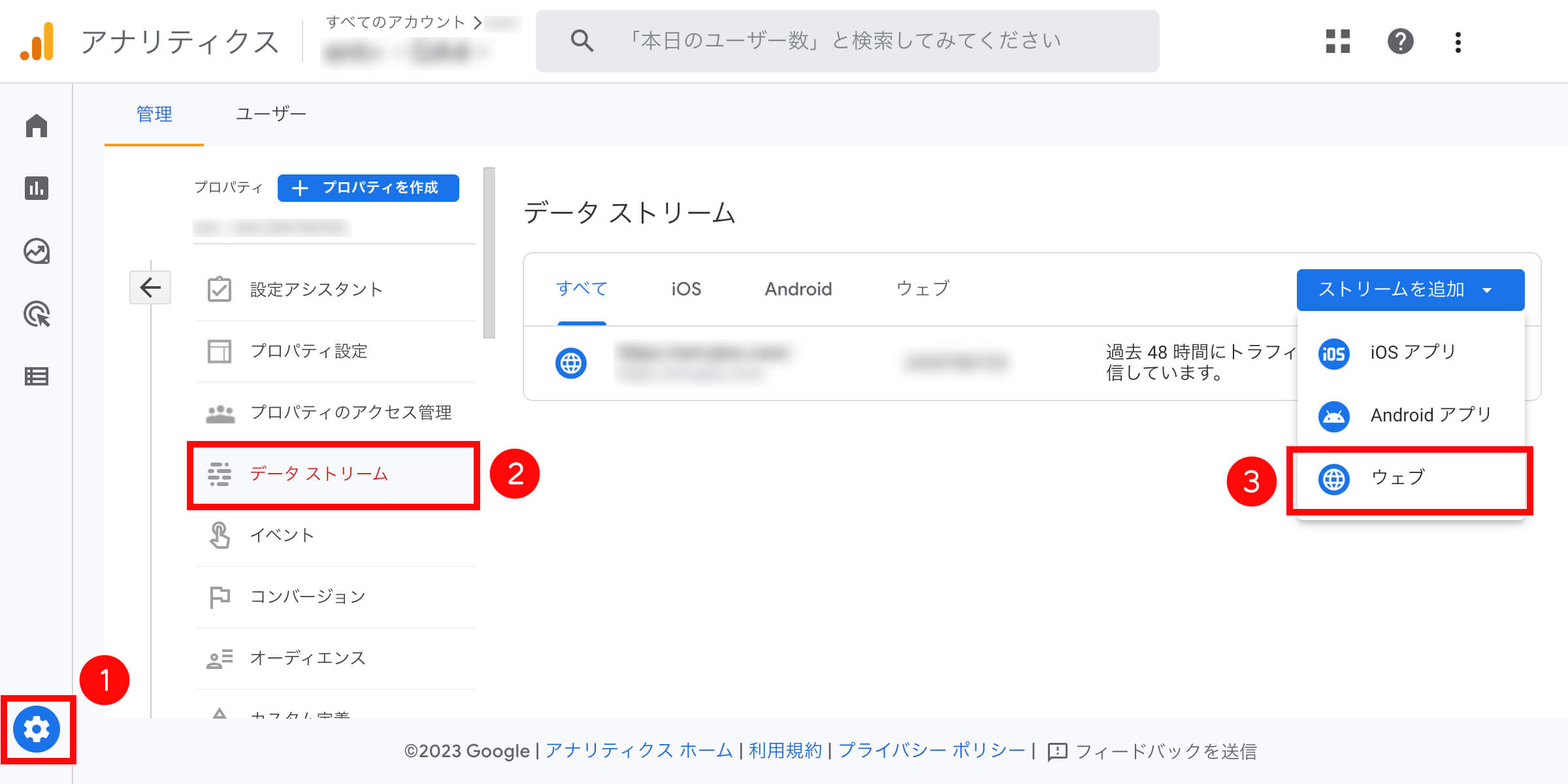
の3つのプラットフォームのデータをそれぞれ取り扱う場所を設定することができます。ここでは最もよく使用するウェブの設定について見ていきましょう。
ウェブ
Webサイトを登録する場合は、「ウェブ」を選択し、必要事項を入力していきましょう。
「ウェブサイトのURL」
「データストリーム名」を入力の上、
「データストリームを作成」をクリックして完了です。
3.トラッキングコートの設置
これで基本的な準備が完了しました、計測したいWebサイトにトラッキングコードを設置し完了となります。
トラッキングコードの設置方法は、
グローバルサイトタグ(gtag.js)を記述する方法
GTM(Googleタグマネージャー)を利用する方法
の2通りあります。
グローバルサイトタグ(gtag.js)を記述する方法

Googleアナリティクスの管理画面から1.「設定」をクリック,2.「データストリーム」をクリック,3.ウェブをクリックします。

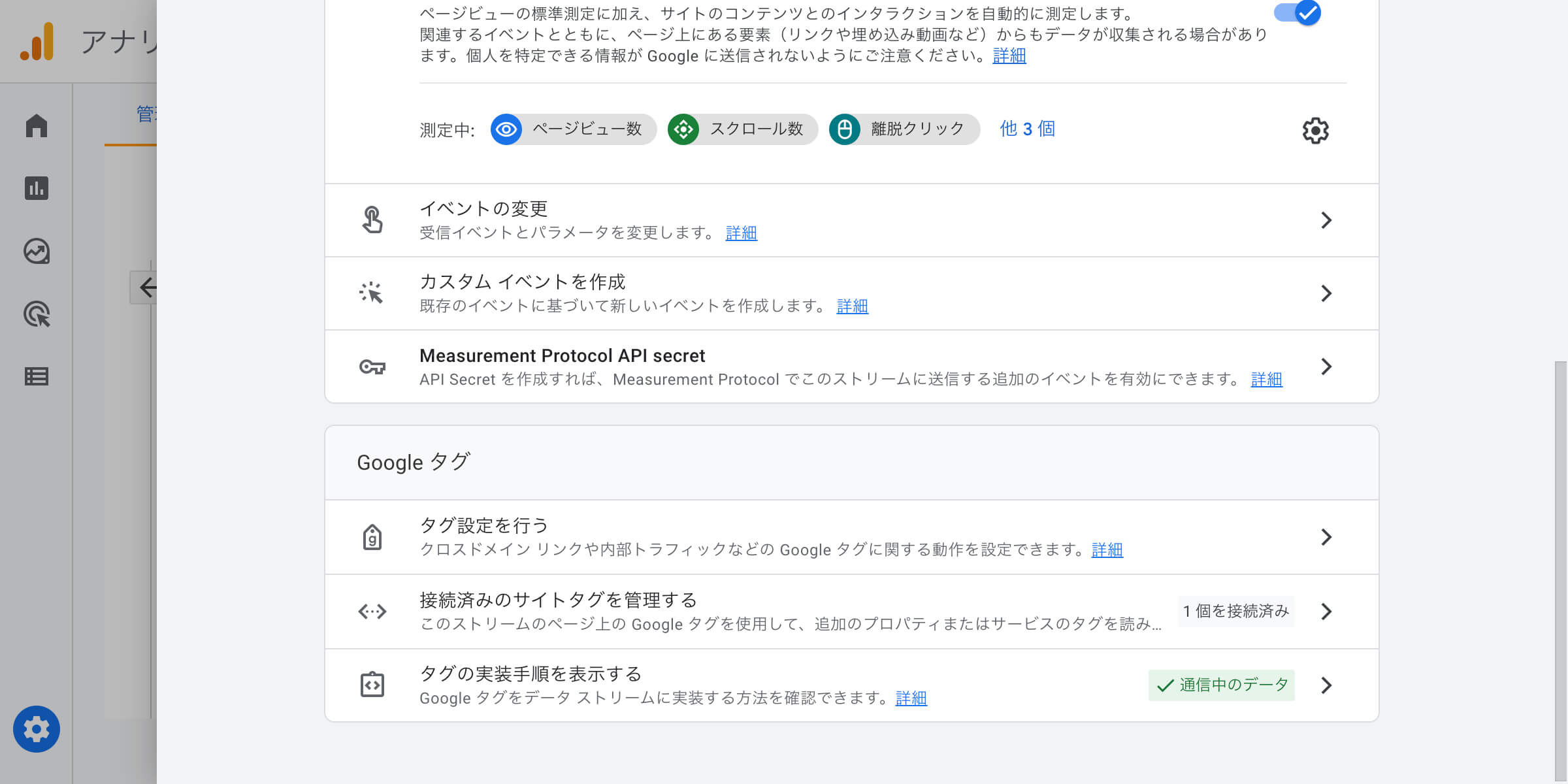
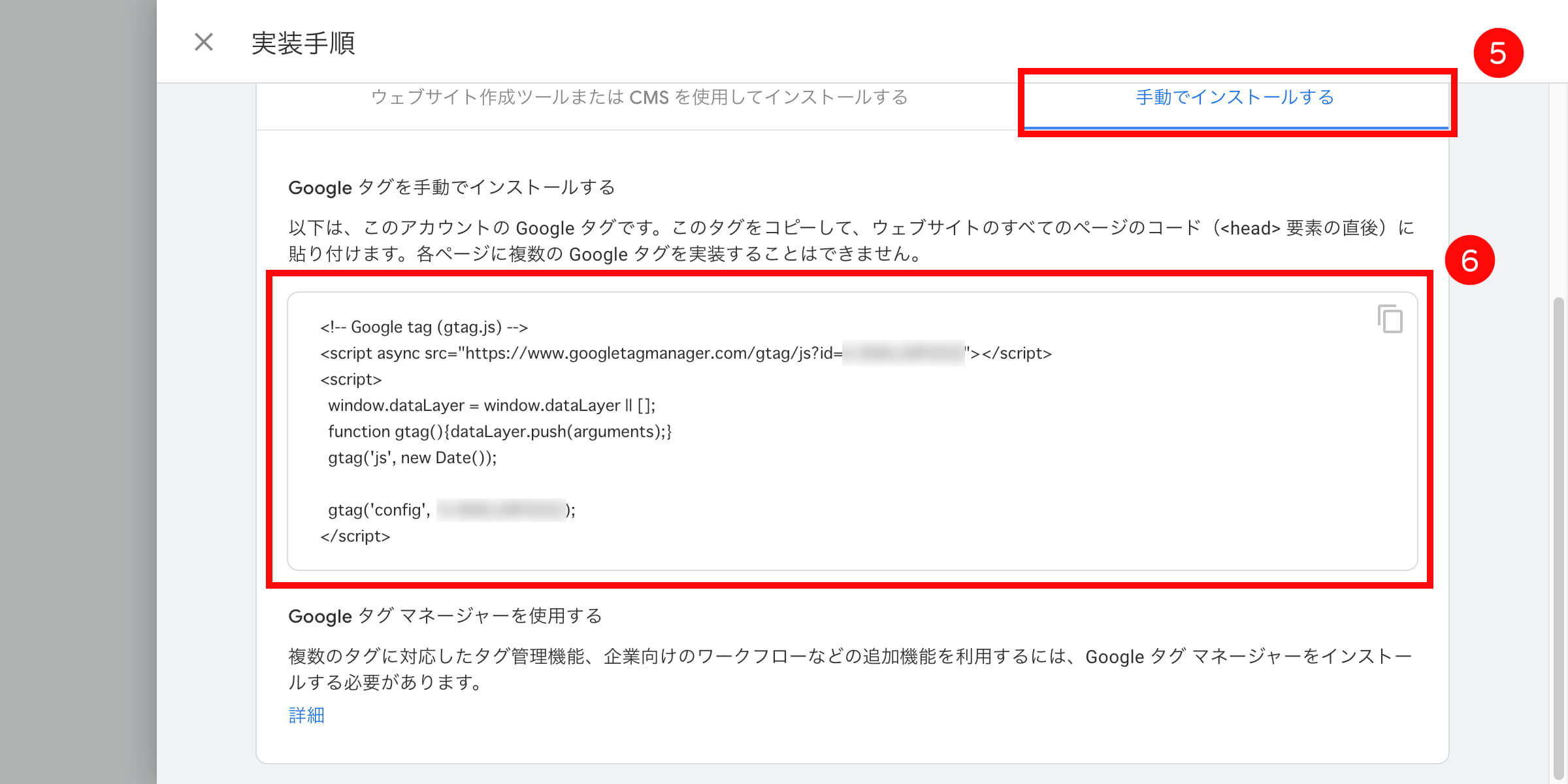
ウェブストリームの詳細を開き、4.「タグの実装手順を開く」をクリックします。

5.「手動でインストール」をクリックすると6.貼り付け用タグが生成されているのでこれをコピーします。
コピーしたタグをhtml側に貼り付ければこれで実装完了です。
GTM(Googleタグマネージャー)を利用する方法
GTM(Google タグマネージャー)を使用して設定する場合は、
1.GTMの管理画面を開き、「新しいタグを追加」をクリック
2.タグタイプで「Google アナリティクス:GA4 設定」を選択する
3.タグの設定画面で「測定ID」を入力し、トリガーと紐づければ完了
となります。
GA4のコンバージョンの設定
コンバージョンとは
GA4導入にあたり、頻出単語の1つに「コンバージョン」があります。
そもそもコンバージョンとは「WEBサイト上での目標成果」のことを指します。
「WEBサイト上での目標成果」とは
・ECサイトにおける商品の購入
・企業サイトお問い合わせや資料請求
と例に挙げるとイメージしやすいかもしれません。
GA4の導入だけではコンバージョンが測れない
GA4をWEBサイトに導入しただけでは、これらコンバージョンの測定を行うことはできません。
また、GA4ではコンバージョン設定をした場合でも、設定完了からの計測開始となるため、コンバージョン設定前の過去データを遡って集計することもできません。
その為、GA4導入後には、速やかにコンバージョンの設定を行う必要があるとされています。
UAとGA4のコンバージョンの違い
UA「目標設定」GA4「コンバージョン」
意味合いとしてはとても近しいものですが、UAでは「目標設定」と呼んでいたものがGA4では「コンバージョン」と呼ぶようになりました。
UAとGA4ではコンバージョンの設定・計測方法に違いがあるため、今までUAで「目標設定」として計測していたものもGA4では「コンバージョン」として設定し直す必要があります。
UAとGA4での計測の主体の違い
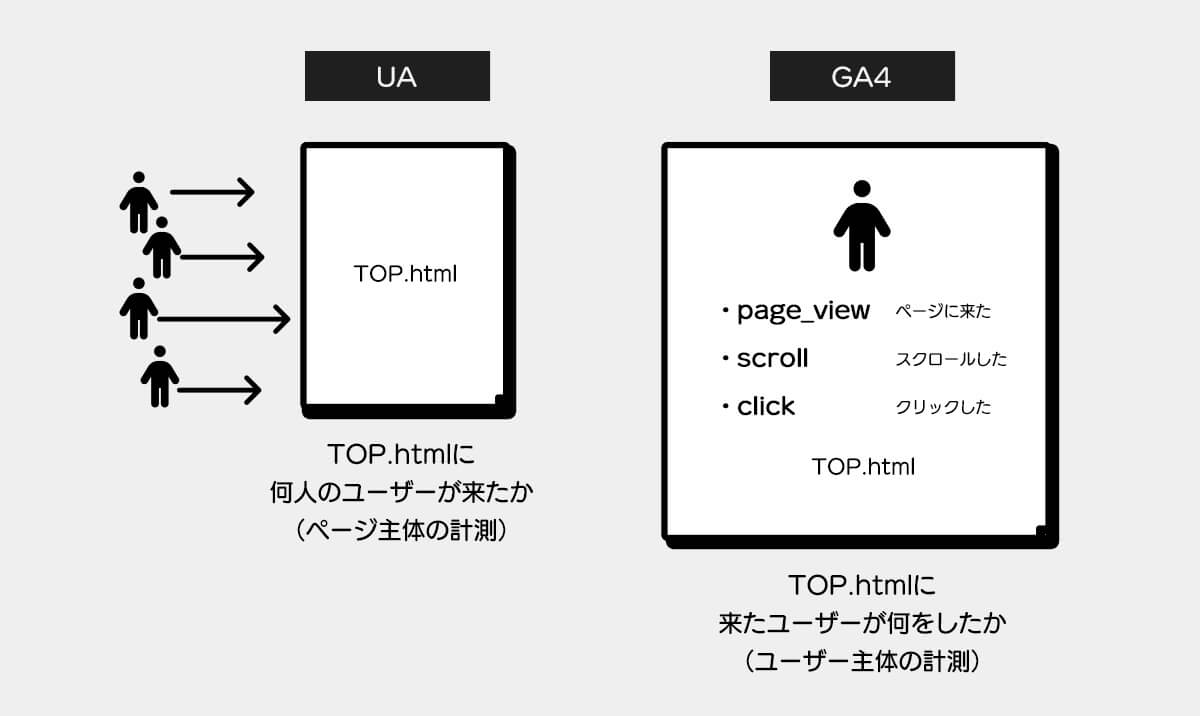
これらの変更はそもそもとして、UAとGA4で計測の主体を「ページ計測」から「イベント計測」に変更された点に起因しています。
UAではユーザーがページにアクセスしたページ情報をもとに指標の計測をおこなっていました。
例えば、[平均ページ滞在時間]はページ間のアクセスの差分で表されます。
[直帰率]なども1ページのみの閲覧で離脱したユーザーをカウントする計測です。
このようにUAではページを主体とした計測が主となっています。
それに対し、GA4ではUAの[平均ページ滞在時間]に代わる指標として[平均エンゲージメント時間]が挙げられますが、これはユーザーがブラウザ上でそのページをフォーカスしていた時間を計測します。
つまりはユーザーの行動が主体となった計測法に変わったのです。

GA4ではUAに比べカウント数が多くなる現象
上記のようにUAとGA4で計測の方法が変わったため、計測する指標の扱いにも違いが生まれています。UAとGA4で同一サイトを計測していると数値にズレが生まれる場合があります。
例えば「サンクスページを表示」をコンバージョンとして設定します。
UAでは設定した目標設定が1つのセッション内で複数回達成してもカウントは「1」となります。
GA4ではこの仕様が変わり、1つのセッション内で複数回コンバージョンが達成するとその分だけカウントされます。
このためGA4ではコンバージョン数がUAに比べ多くなる現象がみられます。
その他の違い
検索→ページA→サイト外へ離脱→広告をクリック→ページBに再び戻る
のようなサイトを跨いだ閲覧時、つまりは流入元が変わった際の挙動などにも計測方法が変更されました。
UA
ページA,ページBそれぞれに訪問した回数をカウントし、セッション数は「2」となる
GA4
ページAからページBへ遷移する迄の間の時間が30分以内(デフォルトの設定値)の場合はセッション数「1」となる
GA4のコンバージョン設定方法
それでは実際にGA4でコンバージョンの設定を行ってみましょう。
今回はサイト内でお問い合わせが完了した際に表示される「サンクスページ」の表示回数をコンバージョンとして設定する想定で解説します。
コンバージョンの設定方法は主に
・GA4管理画面上から行う方法
・GMTの管理画面からタグを発行して行う方法
など、幾つかありますが、ここではGA4の管理画面を使用した方法を解説いたします。
全体的な流れとしては
・カスタムイベントの作成
・コンバージョンの設定
・リポート画面にて確認
となります。
カスタムイベントの作成(GA4管理画面)

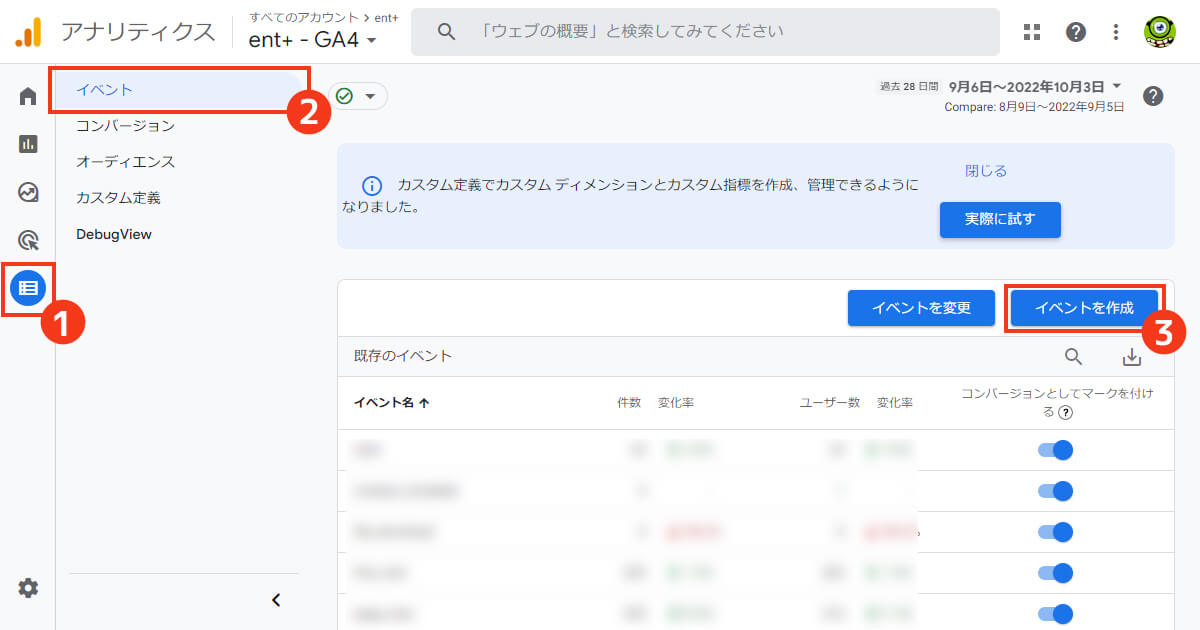
GA4の管理画面にログイン後、左メニュー「設定」→「イベント」と遷移し、画面右の「イベントを作成」をクリックします。

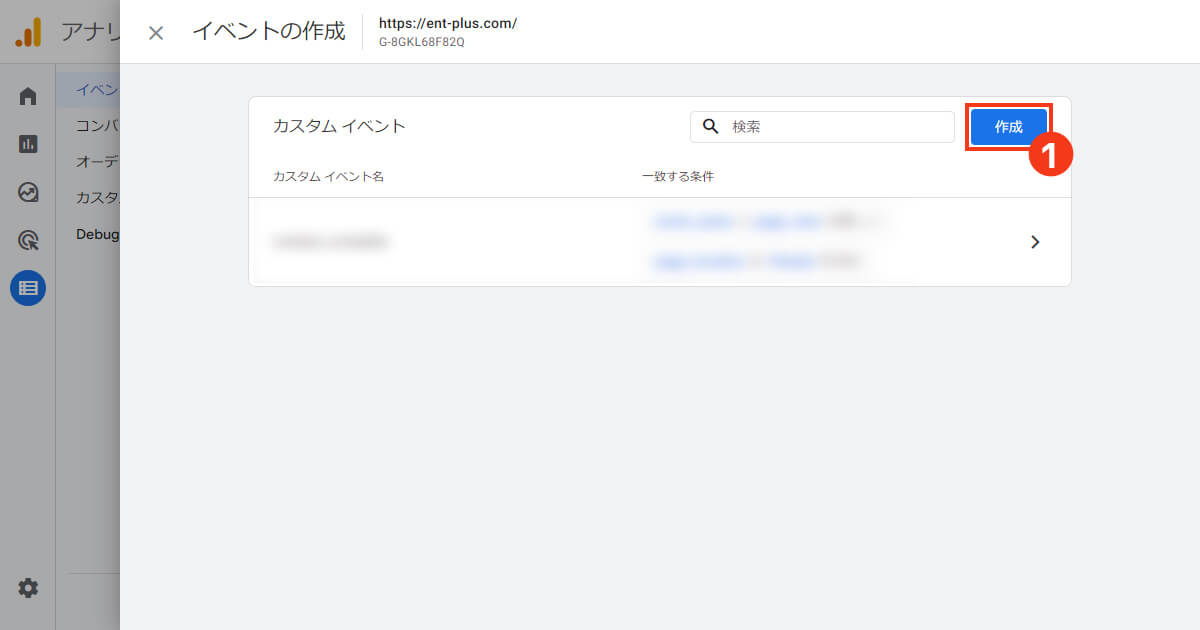
「カスタムイベント」の一覧が表示されます。画面右上の「作成」をクリックします。

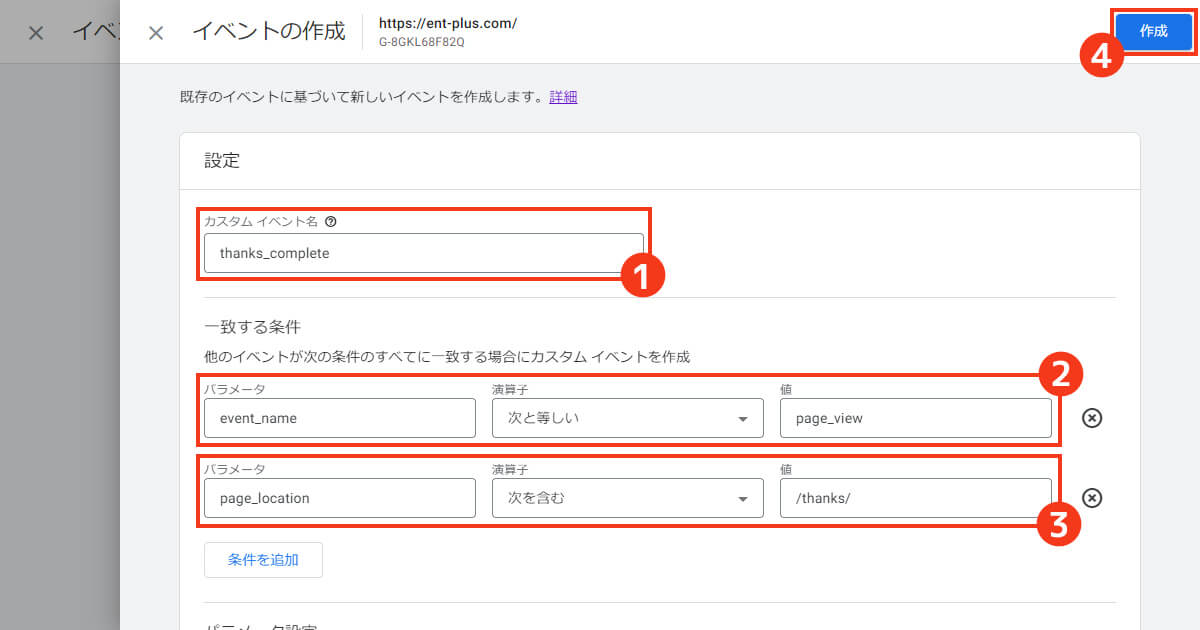
「カスタムイベント」の作成画面が表示されます。画面内にそれぞれ記入しますしていきます。
任意のカスタムイベント名を入力します。後で管理しやすいように分かりやすい名前をつけておきましょう。ここでは「thanks_coplete」としました。
2.「一致する条件」
パラメーターを入力します。
今回はお問い合わせ完了時に表示させる「サンクスページ(thanks.html)」の表示をコンバージョンに設定する想定のため、以下のように記述していきます。
1行目を
パラメーター:event_name 演算子:次と等しい 値:page_view
と記述します。
続いて左下にある条件を追加ボタンをクリックし、条件の行数を増やします。
2行目に
パラメーター:page_location 演算子:次を含む 値:/thanks/
と記述します。
これは、1行目で指定したイベントpage_viewのパラメーターであるpage_locationを追加指定し、更にその中でthanks.html(htmlの拡張子は不要)を表示したデータを計測する。という条件内容になります。
これでユーザーがサンクスページに訪れるというアクションを、「thanks_coplete」というカスタムイベントとして作成することができました。
次に作成したこの「thanks_coplete」のイベントをコンバージョンに登録していきます。
作成したカスタムイベントをコンバージョンとして計測させる

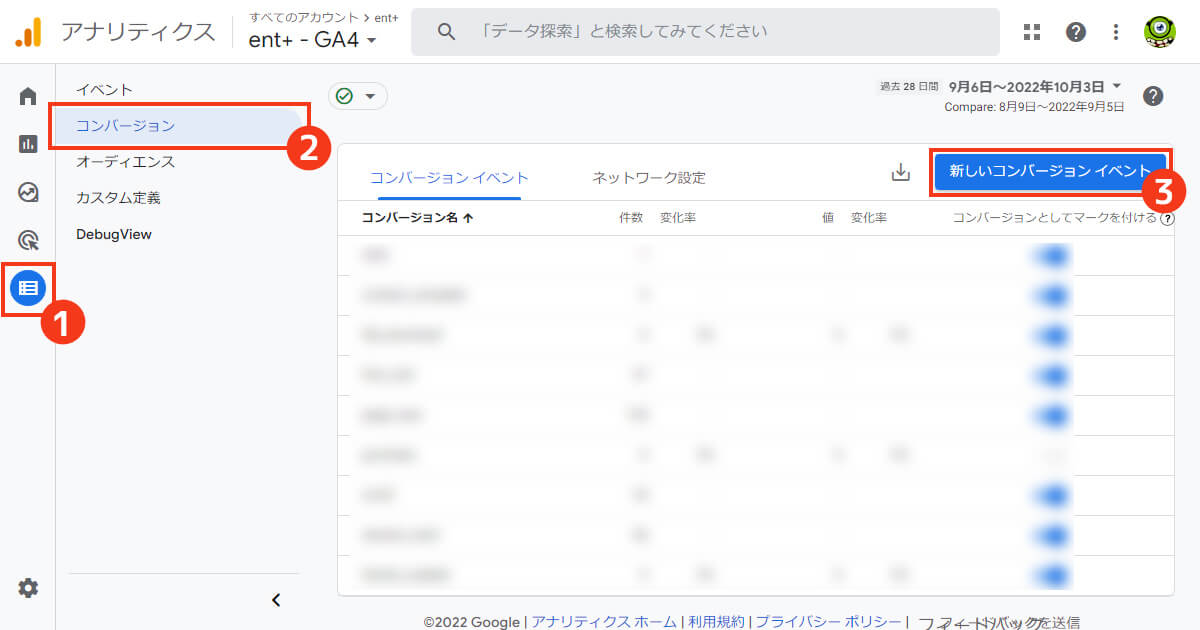
左メニューから「設定」/「コンバージョン」と進み、画面右上の「新しいコンバージョンイベント」をクリックします。

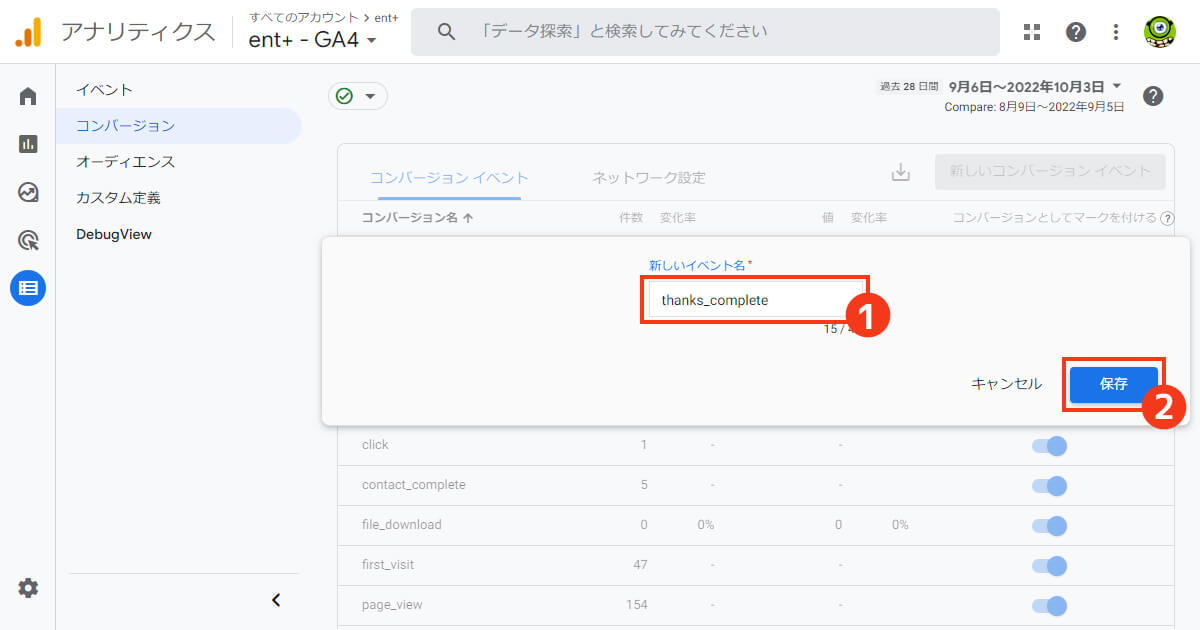
モダールが表示されるので「新しいイベント名」の箇所に先程作成したカスタムイベント「thanks_complete」を記入します。
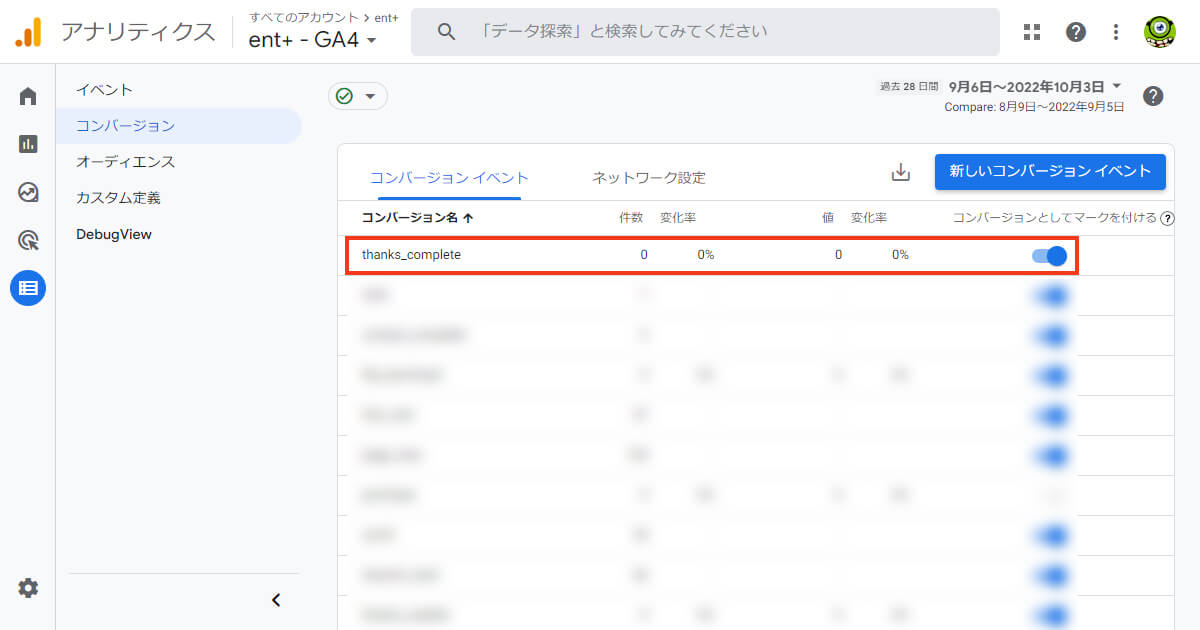
これでコンバージョンリストに「thanks_complete」のカスタムイベントが加わりました。

「コンバージョン名」の一覧箇所に「thanks_complete」が加わっていることを確認し、右端にあるトグルスイッチをONにして、コンバージョンの計測を開始します。
これで、コンバージョンの設定が完了しました。
GA4のコンバージョンが正しく計測しているかの確認
コンバージョンが正しく計測されているかは、先程作成したカスタムイベントが発生後、数時間~24時間経過すると、リアルタイムリポートに表示されるようになります。
うまく表示がされなかったときは下記の点をチェックしてみてください。
カスタムイベントが正常に発火しているか
まずは計測を行っている自身のサイトに飛び、サンクスページを表示させ、先程設定したカスタムイベントを発火させた後に、Googleアナリティクスの管理画面に戻りましょう。
作成した「thanks_coplete」が正常に発火しているか確認します。
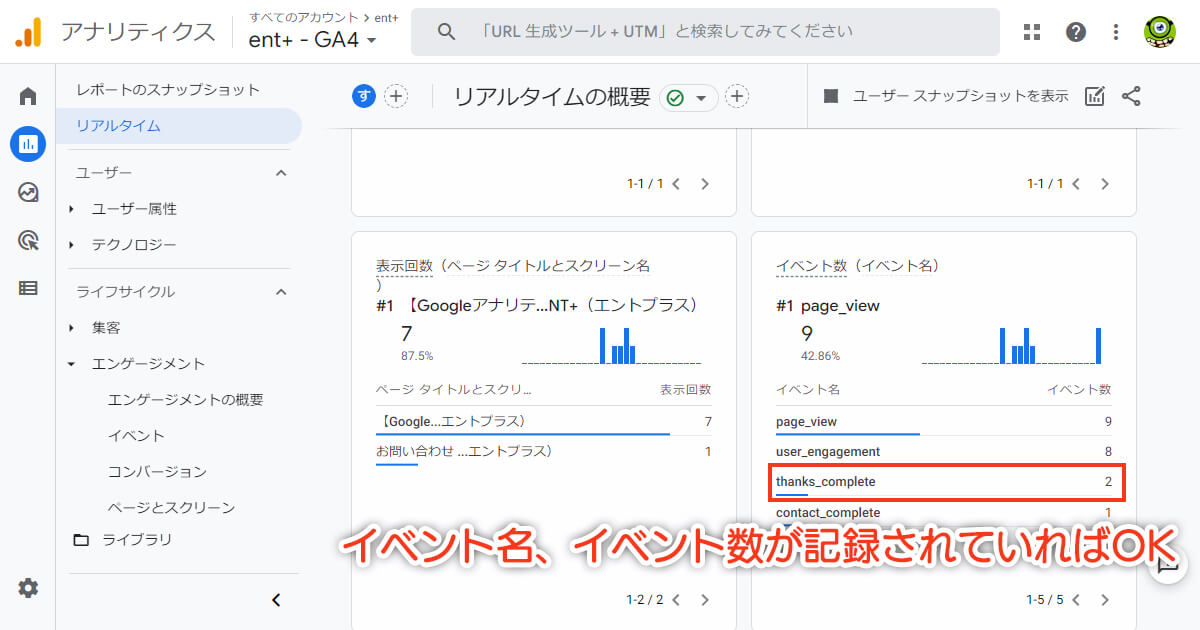
左メニュー「リアルタイムレポート」から「イベント数(イベント名)」を確認します。
「thanks_coplete」が正常に発火している場合、イベント数箇所がカウントされます。
※正常に発火していない場合はカスタムイベントの作成がうまくできていない可能性があります。上の手順に戻りもう一度カスタムイベントを作成してみてください。

コンバージョンが正常に計測できているか
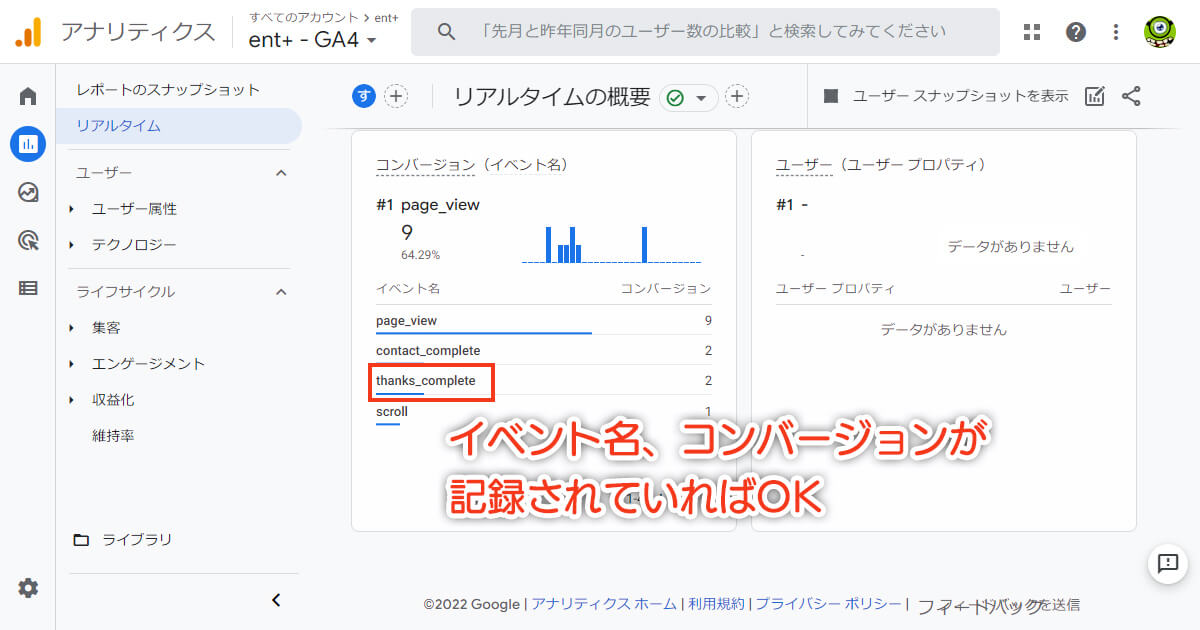
同様に左メニュー「リアルタイムレポート」から「コンバージョン(イベント数)」を確認します。
イベントが発生した後、数時間~24時間経過するとコンバージョン測定しているイベント内容が一覧に表示されます。「thanks_coplete」がイベント名一覧に表示されていれば問題なく計測されています。
※正常に計測されていない場合は、カスタムイベント名の名前などに間違いがないか上の手順に戻って確認ください。

まとめ
今回はGA4のコンバージョンの設定方法を解説いたしました。UAからGA4への移行期間ものんびりしているとあっという間にきてしまいます。移行自体のハードルはそんなに高くないかもしれませんが、UAでの目標設定をGA4のコンバージョン設定へ展開するのにはそれなりに時間のかかる作業可と思います。
時間を見つけながら少しづつ進めていくことをオススメします。




















