みなさんはweb開発でよく耳にするフレームワークをご存知でしょうか?
エンジニアの方以外では聞いたことはあるけどよく知らない、という方が多いと思います。
ですので今回はweb開発でよく使われるフレームワークについて参考事例などを含めながらお話していきます。
※今回の記事では主にJavaScriptのフレームワークについて紹介します。
Vue?React?フレームワークとはなに?

フレームワークは「開発者の助け舟」!
さて、まず前提としてフレームワークとは何なんでしょうか?
フレームワークとは、プログラミングを行う際に開発者に便利なツールや構造を提供する、言わば「開発者の助け舟」のようなものです。
例えるとするならばフレームワークは、建築工事で使われる足場のようなもので、開発者はこれらの足場を利用してより素早くかつ安定して建物(アプリケーション)を構築することができます!
フレームワークってどういう構造?
ではフレームワーク自身はどういう機能や構造をもっているかをお話していきます。
基本構造の提供
基本的にフレームワークは一般的なタスクや機能のための基本的なコード構造を提供します。
これによって、開発者はゼロから全てを書く必要がなくなるんですね!
再利用可能なコード
またフレームワークには、他の開発者が作成した再利用可能なコードや機能が含まれているので、同じ機能を何度も実装する手間を省くことができます!
ルールや標準化
フレームワークは、プロジェクト内でのコーディングの標準化やベストプラクティスの適用を支援します。これにより、開発者は統一感のあるコードを書きやすくなります!
効率的な開発
上記の特徴からフレームワークを使用することで、開発者は基本的な作業に時間を費やすことなく、アプリケーションの特有の機能や要件に焦点を当てることができるので、開発が効率化されていきます!
TIPS : ビジネス用語のフレームワークとは?
ビジネス用語では、フレームワークはビジネスプロセスや意思決定をサポートする基本的な構造や原則を指します。
なのでビジネスフレームワークは、企業の戦略、プロセス、意思決定、および組織の構造を支え、統合するために使用されることが多いです。
例えばビジネスフレームワークには、組織のビジョンやミッション、戦略的目標、業界標準などが含まれます。
簡単に言えば、ビジネス用語では組織や戦略に関する基本的な構造を指し、プログラミング用語ではソフトウェア開発における基本的な構造を指します。
ここを押さえれば簡単!Javascriptのフレームワークをより知るための基礎知識!
さて次からはJavascriptのフレームワークにはどのような物があるかを紹介していきたいと思います…がその前に!
これだけ抑えて置けば理解がはかどるJavascriptやプログラミングについての基礎知識についてお話していきたいと思います!
ここまではフレームワークの簡単な概要について説明してきました。
フレームワークと一言で言ってもこの広いインターネットの海には多種多様、星の数ほどのプログラミングフレームワークが存在します。
すべてを紹介するにはいくら時間があっても足りないので今回はJavascriptの有名なフレームワークについて簡単に紹介していきますね!
またこの先の「フレームワーク」という用語は基本的に「Javascriptのフレームワーク」として記述していきます。
UX爆増!?読み込みがいらない、シングルページアプリケーション(SPA)
まずは、フレームワークについて語るには欠かせない、シングルページアプリケーション(SPA)についてです!
SPAは、従来のウェブサイトやアプリケーションとは異なるタイプのウェブアプリケーションの一種です。
通常のウェブサイトでは、新しいページに移動するたびにブラウザがサーバーに新しいページをリクエストし、サーバーがそれに対して新しいページのHTMLを送り返します。
これにより、画面が切り替わるたびにページ全体を再読み込みする必要があります。
なのでページ遷移のたびに画面が切り替わるため、ユーザーによってはストレスになったりします。
しかしSPAでは、初回アクセス時に必要なHTML、CSS、JavaScriptなどのリソースを一度だけ読み込み、その後はページ遷移時にサーバーとの通信なしに、JavaScriptを使って必要なデータを取得し、ページを動的に更新することができます。
なのでページ遷移のたびに画面が切り替わることがないためUXが向上し、ページ遷移が滑らかになります!
SPAの主な特徴をまとめると
リアクティブな更新、そして高速なUX
ページ遷移時にサーバーとの通信が少ないため、ユーザーが行った操作に対して即座に画面が更新されます。
例えば、メニュをクリックしたとさいにメニューやフッターなどはそのままにコンテンツのみを更新することができるようになります。
なのでページ遷移時の再読み込みがないため、ユーザーエクスペリエンスが向上し、アプリケーションがより快適に動作します。
フルページの再読み込みが不要
新しいデータやコンテンツが必要な場合、JavaScriptを使用して非同期でデータを取得し、ページの一部だけを更新します。
上記のようなSPAを構築するのが得意なフレームワークには後ほど紹介する、React.js、Angular、Vue.jsなどがあります!
これらのフレームワークは、SPAを構築するための便利なツールや機能を提供しているので、SPAを従来に比べてかなり簡単に構築できるようになっています!
実際にみてみよう!シングルページアプリケーション(SPA)で作られたサイト、アプリ
さて、今ではSPAで作成されたホームページやアプリは星の数ほど存在しています!
ここではそのうちのいくつかを紹介させていただきますね。
TVアニメ「それでも歩は寄せてくる」公式サイト
TVアニメ「それでも歩は寄せてくる」の公式サイトです。
このサイトはかなりSPAを理解するのにわかりやすいサイトになっていると思います!
たとえば、画面左側のメニューをクリックするとロードを挟まずに画面遷移をしたり、変更がない部分(メニューやフッターなど)の更新を行わずに必要な部分の更新だけ行うなど…
先程お話した内容が盛り込まれていてわかりやすいですね!
ちなみにSPAならではのギミックとして画面右側のキャラが描かれている将棋のコマがページ遷移のたびに近づいていくギミックが搭載されています。
いままでだと、クッキーなどを使用して実装するのがちょっと手間だったようなギミックもさくっと実装できるようになってしまいます!
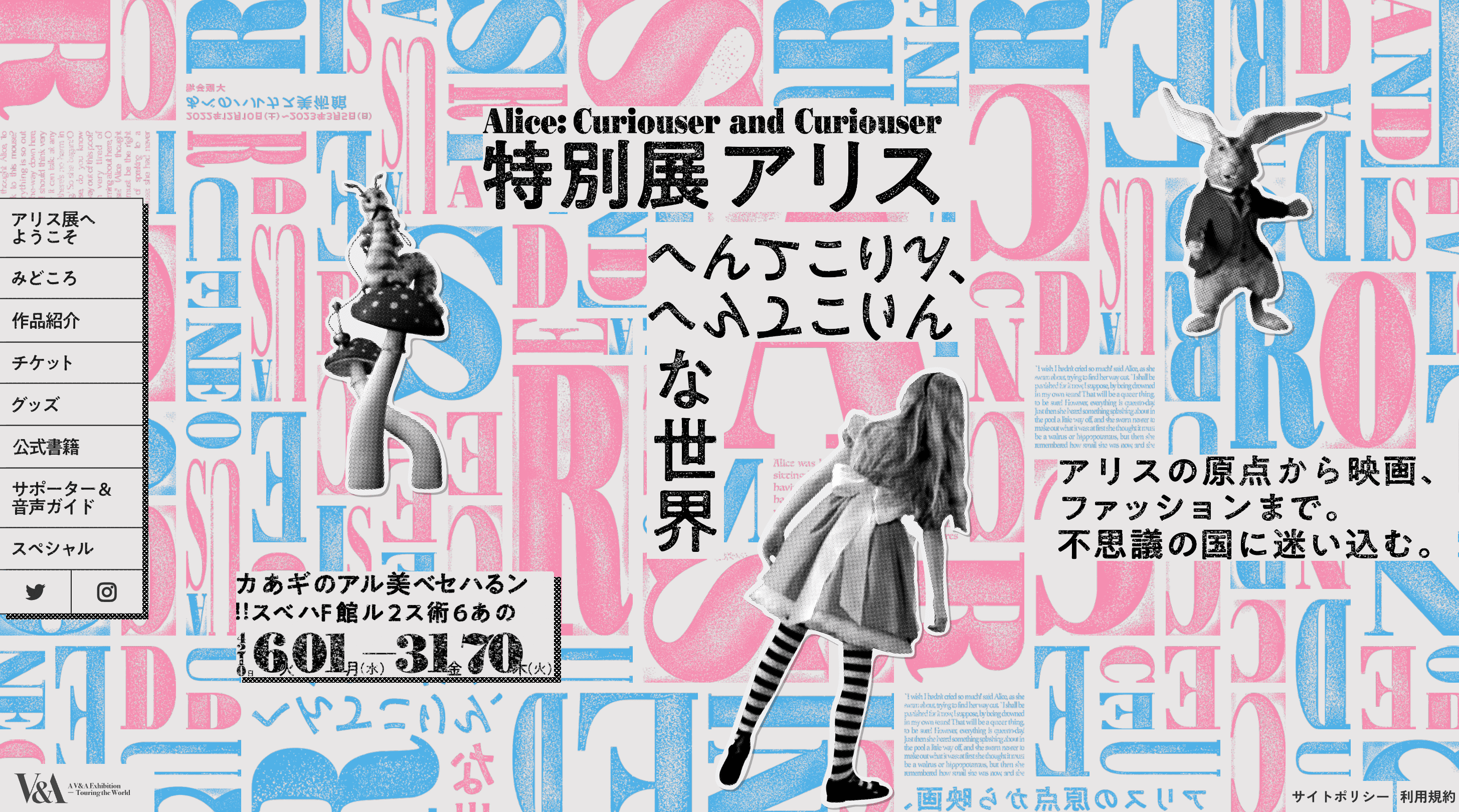
「特別展アリス」公式サイト

「特別展アリス」公式サイトより引用
「特別展アリス」の公式サイトです。
このサイトも各種メニューを押した後のモーダル内の動きが、さきほど説明したような特徴のわかりやすいSPAとしての作られています。
入力したらすぐ変わる!データバインディング
さて続いての大事な要素、データバインディングについて説明して行きます。
データバインディングとはプログラム内のデータ(例: ユーザーが入力したテキストやデータベースから取得した情報)とUIの要素(例: ページ上のテキスト、画像、入力フィールドなど)を結びつけ、これらのデータの変更が自動的にUIに反映される仕組みです!
…なにいってるんだろと言う人もいると思います。
というわけで下記にわかりやすい例を作っておきました!
こんにちは! 〇〇さん!
上記の四角の中に、お名前というテキストボックスと下にこんにちは! 〇〇さん!という文章があると思います。
このテキストボックスの中に、好きな名前を入れてください。
そうすると…
はい!下の文章も入れた名前に合わせて更新されたと思います。
これがデータバインディングです!
先程説明した流れで改めて説明すると
1.テキストボックスで名前を入力したため、「お名前のデータ」が変更される。
2.データが変更されたため、挨拶をするためのUI「こんにちは! 〇〇さん!」が自動的に更新される。
という流れです!
ちなみにデータバインディングには2つのタイプがあります。
一方向バインディング
一方向バインディングではデータが変更されたらUIが更新されますが、逆は通りません。
例としてはデータベースから取得したユーザー情報を使って、Webページ上に表示するのが挙げられます。
双方向バインディング
双方向バインディングではデータが変更されるとUIも更新され、逆も同様にUIが変更されるとデータが更新されます。
上記の例が双方向バインディングそのものでユーザーが入力したテキストが即座にデータモデルに反映され、逆も同様にデータモデルが変更されるとUIが更新されるようになっています。
データバインディングの仕組みは基本的にフレームワークに組み込まれています。
なので自分たちのようなエンジニアは手動でUIの更新処理を書く必要がありません!
これにより、コードがより簡潔で保守しやすくなるんですね。
一度作ったら再利用!コンポーネントとは何?
次に紹介するのはコンポーネントという概念です。
コンポーネントとは構成要素。部品。を意味する英単語で、プログラミングの世界だけではなく様々なところで出てくる単語です。
プログラミングの世界でコンポーネントとは、再利用可能な部品やモジュールのことを指します。
これにより、大きなプログラムを小さな部品に分割し、それぞれの部品を個別に開発・テストできるようになります。
すこし具体例を挙げて、わかりやすく説明してみましょう!
コンポーネントの具体例
例として、ウェブ開発のコンポーネントを考えてみます!
ウェブページにはヘッダー、フッター、サイドバー、コンテンツエリアなどがあります。
従来のWeb制作ではこれらを一つのファイルにまとめて記述していました。
今回はそれぞれコンポーネントとして分割してみます。
コンポーネントはそれぞれ独立して開発できるようになります。
例えばヘッダーのデザインを変更したい場合は、従来の方法だとヘッダーが存在するすべてのファイルを一つ一つ変更していかなければいけませんでした。
LPなどの1ページのみであれば問題ありませんが、ページ数が増えるに連れて作業量は膨大になり、一箇所修正するのに何時間も必要になるなどザラではありませんでした…
ですが今回はパーツごとにコンポーネントとして分割しているため、ヘッダーコンポーネントだけを修正すれば良いのです!楽!早い!
これがコンポーネントの利点であり、保守性や再利用性を向上させることができます。
ではコンポーネントという概念がフレームワークにおいてどのような重要性があるのでしょうか?
コンポーネントの重要性
実はコンポーネントとフレームワークは、ソフトウェア開発において密接に関連しています!
簡単に言えば、フレームワークはアプリケーションの基本的な構造や機能を提供し、コンポーネントはその構造や機能を構築するための再利用可能な部品です。フレームワークとコンポーネントの組み合わせにより、効率的でメンテナンスしやすいアプリケーションを構築することができます。
ざっくり例えると、フレームワークとコンポーネントは家の建築で例えることができます。
フレームワークは建築基準や土台、コンポーネントは部屋や設備とみなすことができます。
家を建てる場合、最初に土地に基準を設け、基礎を築くことが必要ですね。
この土地や基準、そして基礎は、家を構築する上での基本的なフレームワークと見なすことができます。
フレームワークはアプリケーションやシステムの基盤を提供し、開発者がそれを利用してアプリケーションを構築できるようにします。
そして家はリビングルーム、寝室、キッチンなどの異なる部屋から構成されます。
これらの部屋はそれぞれ異なる役割を果たし、再利用可能です。
部屋や設備は、家全体を構築するための再利用可能なコンポーネントと見なせます。
開発者はこれらのコンポーネントを組み合わせて、特定の機能やデザインを実現します。
この例えでは、家を建てるためには土地や基準(フレームワーク)が必要であり、それに基づいて異なる部屋や設備(コンポーネント)を組み合わせて完成させます。
同様に、ソフトウェア開発ではフレームワークが基本的な構造を提供し、コンポーネントがその構造を構築するための再利用可能な要素となります!
知らないようで知っている?DOMとは何?
長くなってきた解説もこれで最後です!
最後はDOM(Document Object Model)についての説明です。
聞き馴染みがない人がほとんどだとは思います。
DOMは、ウェブページの構造や要素にアクセス・操作するためのプログラミングインターフェースです。
基本的なポイントとしては、
ツリー構造: DOMは、HTMLやXML文書をツリー状の構造として表現します。文書全体が一番上にあり、その下に要素(タグ)、テキスト、属性などが含まれます。
要素へのアクセス: JavaScriptや他のプログラミング言語を使用して、DOMを操作できます。具体的な要素にアクセスしたり、新しい要素を追加・削除したりできます。
階層構造: DOMは親子関係や兄弟関係を持ちます。例えば、<body> 要素が <div>>要素を包んでいる場合、<body> が親であり、<div>>が子になります。
要素の属性と内容の操作: DOMを通じて、要素の属性(例: class, id)やテキスト内容を変更できます。これにより、動的なコンテンツを生成したり、ユーザーとのインタラクションを実現できます。
さて、ささっと難しい言葉で説明してしまいましたが何かピンと来る人もいたんではないでしょうか?
じつはこれ、HTMLの構造そのもなんですよね。
きちんと構造をともなって構築、要するにDOMを作り上げることによってJavaScriptなどのプログラミング言語を使用して、操作することができるようになります。
めちゃくちゃ簡単に言うとDOMはウェブページの構造をプログラムで扱えるようにしたもので、これにより動的なウェブページを作成したりすることができるようになります!
ではこのDOMがどのようにフレームワークと関わってくるんでしょうか?
それは仮想DOMという概念の存在です。
別で作って差分だけ!仮想DOMとは何?
さて上記ではDOMについて説明しました。
ここではそのDOMについての新しい概念、仮想DOMについてお話しします。
DOMはJavaScriptなどのプログラミング言語を使用して、動的なウェブページを作成したりすることができるようになるといいました。
ですがこのDOMというもの、変更することに対するコストがとっっっても高いんです。
詳しくは解説しませんが、簡単に言うと変更するたびに描画を一からしなおす、例えると書き終わった絵に対して一箇所変更するためにすべて書き直すようなことをしなければいけません。
DOMの更新はパソコンで行っている作業なので実際は大変さは目に見えていませんが、絵を都度書き直していると思うとすごい負荷がかかるのは想像に容易いと思います…
そこで!生まれたのがこの仮想DOMという概念です。
仮想DOMでは実際のDOMの仮想的なコピーをメモリ上に作成し、変更をこの仮想DOM上で行います
その後、実際のDOMと仮想DOMを比較し、変更部分だけを実際のDOMに反映させることで、効率的に画面を更新することができるようになります!
絵で例えると、頭の中に同じ絵を書いて変更したい部分を想像します。
あとは実際の絵のその部分だけを書き直す!という流れです。
人間的に考えれば当たり前のことですが、いままではそういう概念が薄かったんですね…
そしてこの仮想DOMというのはワークフレームでよく提供されている概念で多くのフレームワークで採用されています!
フレームワークにはどのような種類があるの?
さてここまで読んでいただけたら、フレームワークってこういうことが得意なんだ!もしくはこういうものが作れるんだ!
というメリットがわかっていただけたと思います!
最後にフレームワークにはどのようなものがあるのかを簡単に紹介させていただきます。
各種のフレームワークを比較するには上記で説明した知識よりもさらに多くの知識が必要となりますが、基本的には同じような機能が備わっていてところどころスペックや仕様が違うという感じです
冷蔵庫でもドラム型とか縦置きの違いに加えて、ドラム型でもヒートポンプ式とかヒータ式とか低温風とか色々ありますよね、そんなイメージでいてくれたら大丈夫です!
またここに紹介した以外にも多くのフレームワークが存在していますが、今回は最近でとくに人気のフレームワーク3つを紹介させていただきます。
Vue.js

概要と特徴
Vue.jsは、Evan Youによって開発され、2014年に初めてリリースされました。
Vue.jsは、シングルページアプリケーション(SPA)の構築に適しているとされています。
特徴としてはVue.jsは軽量であり、他のライブラリや既存のプロジェクトに統合しやすいことです。
また、柔軟性が高いため、小規模なウィジェットから大規模なSPA、または別方法で構築されたものに部分的に使用するなど…様々な種類のアプリケーションを構築できます。
Vue.jsを使ったサイト
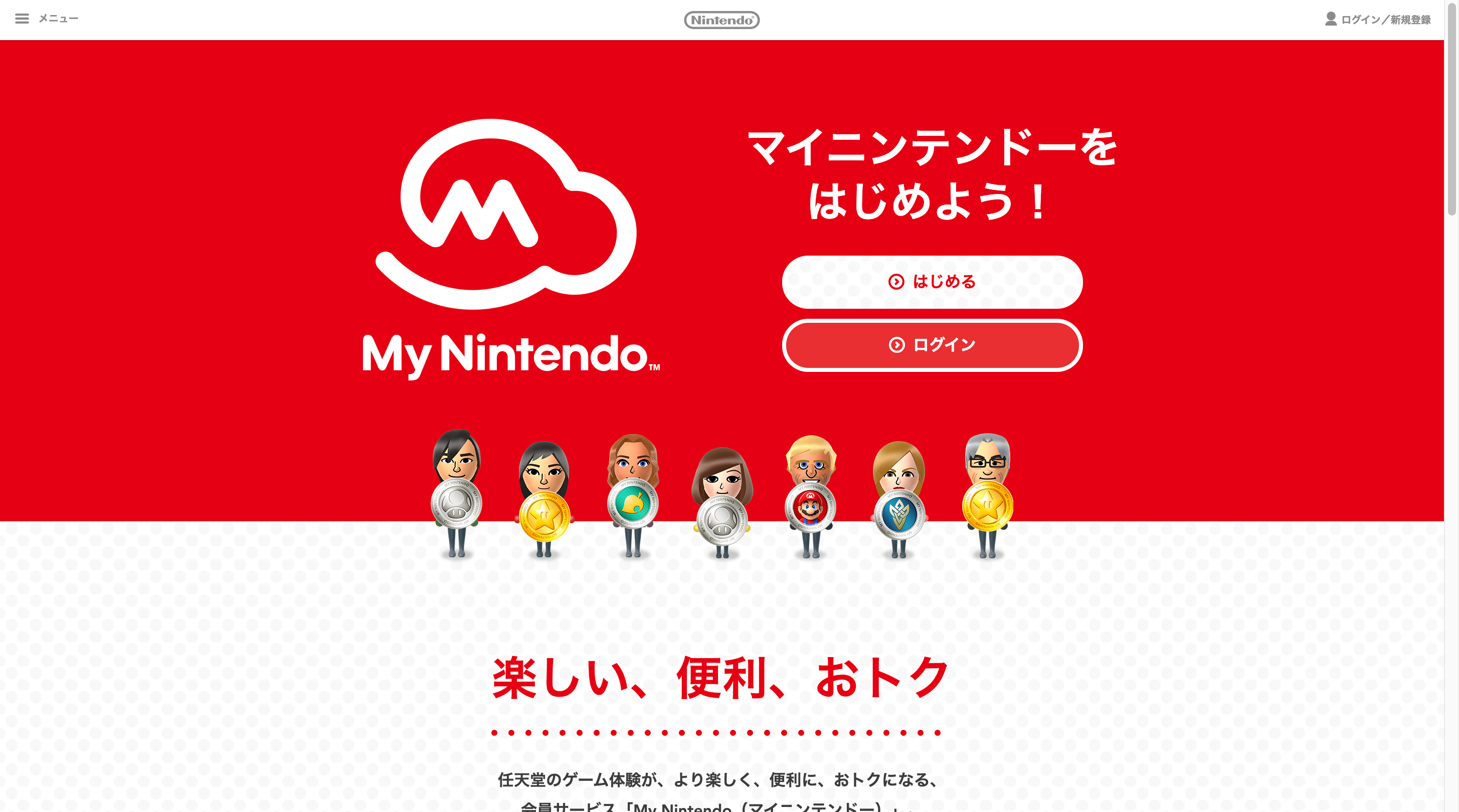
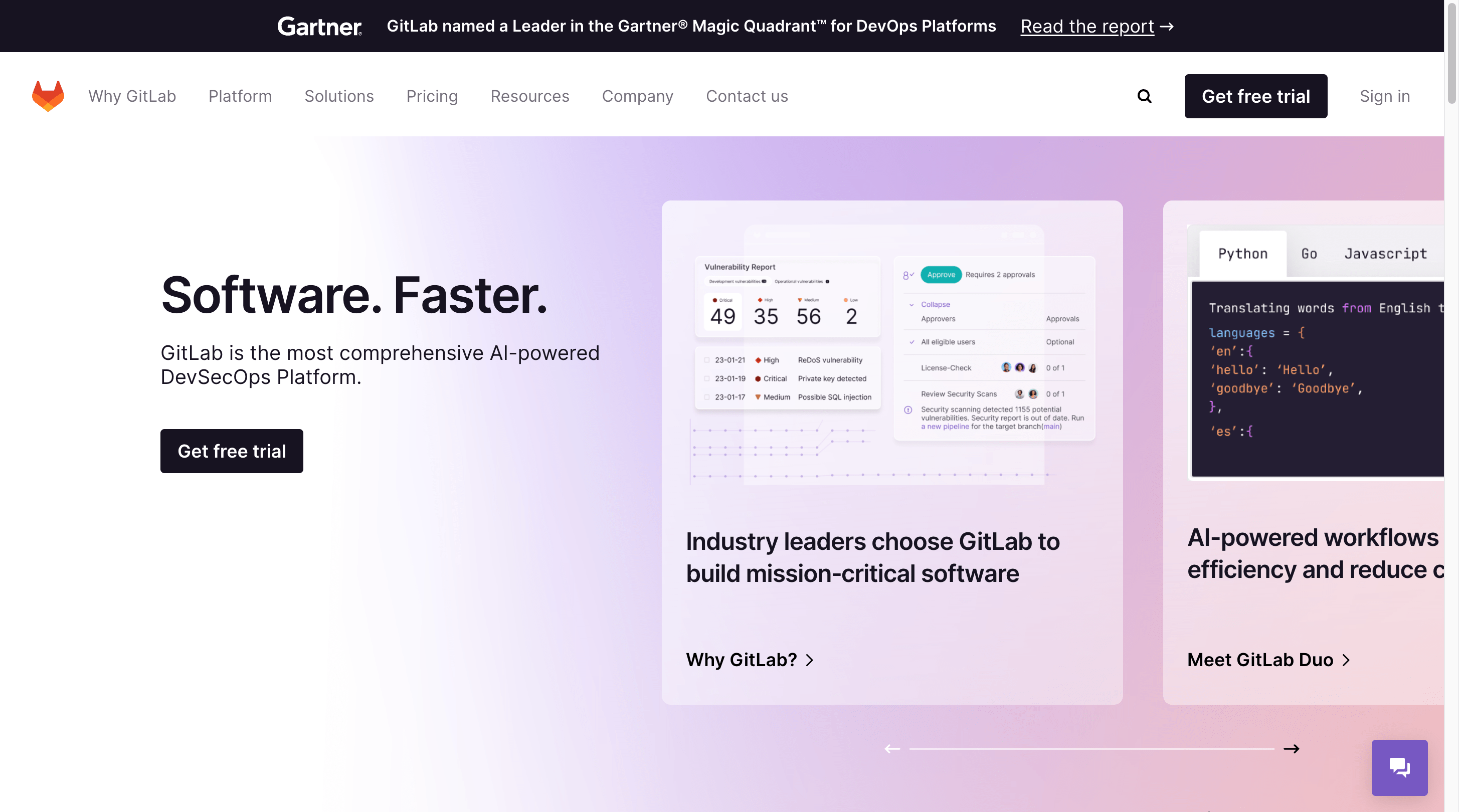
Vue.jsでは任天堂の会員サービス「My Nintendo」やGit管理サイト「Gitlab」、ワークマンの「ワークマン Online Store」など様々なサイトやアプリなどで使用されています。

「My Nintendo」より引用

「Gitlab」より引用
React.js

概要と特徴
React.jsは、Meta(旧Facebook)によって開発されたJavaScriptライブラリであり、2013年に公開されました。
React.jsは、ユーザーインターフェース(UI)の構築やモバイル開発を得意としています。
なので動的で大規模かつ複雑なUIを持つWebアプリケーションやモバイルアプリケーションの開発に非常に適しているとされています。
React.jsを使ったサイト
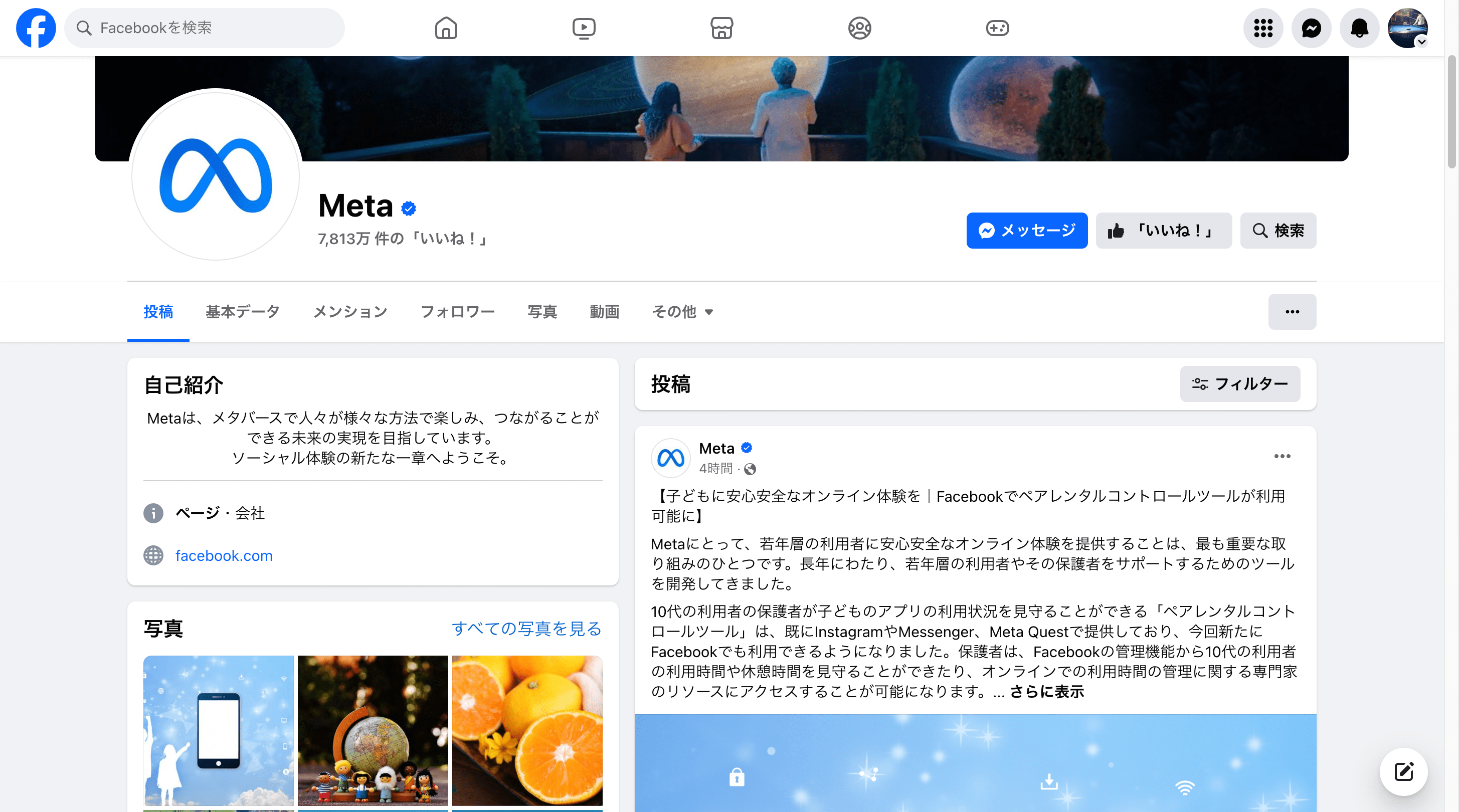
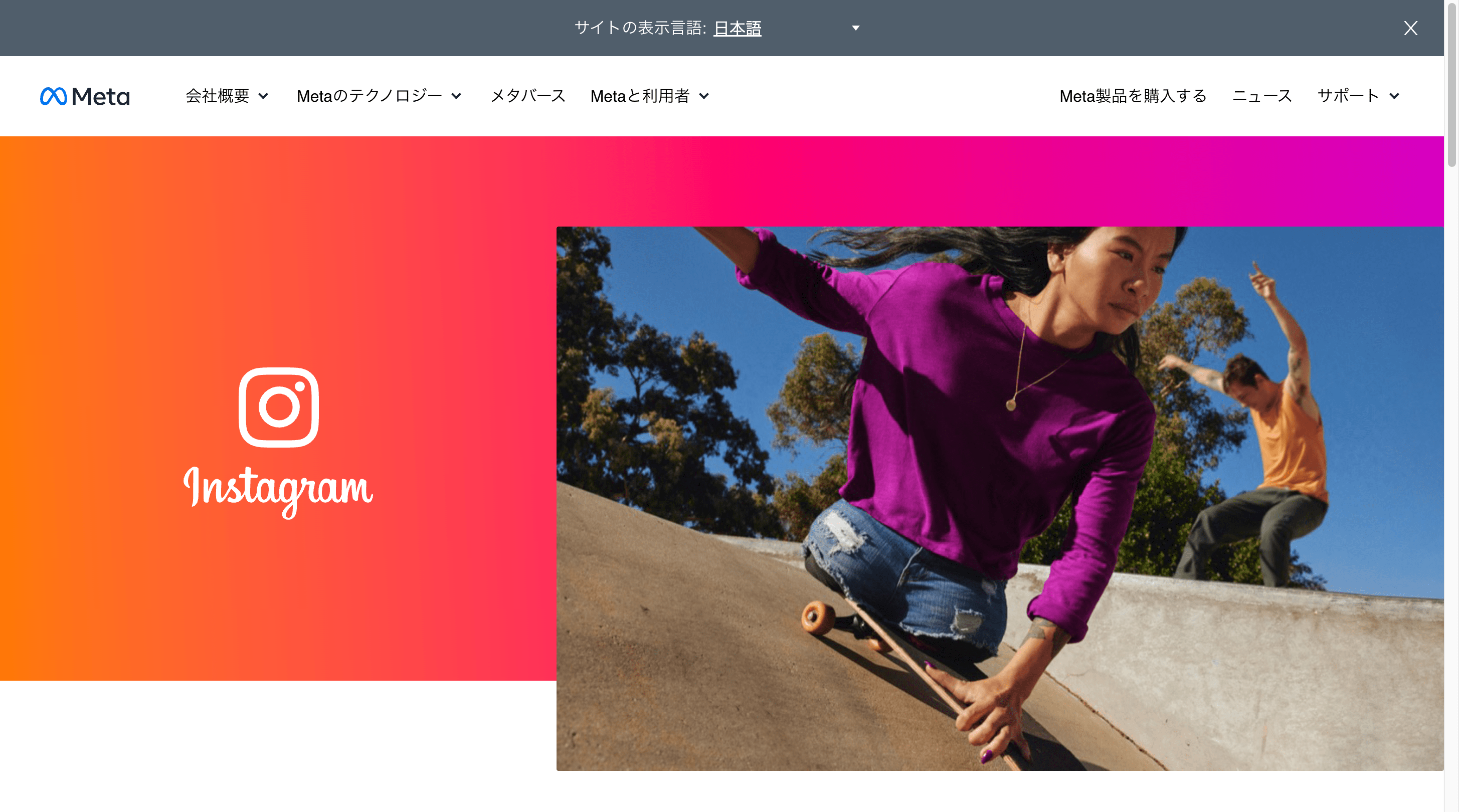
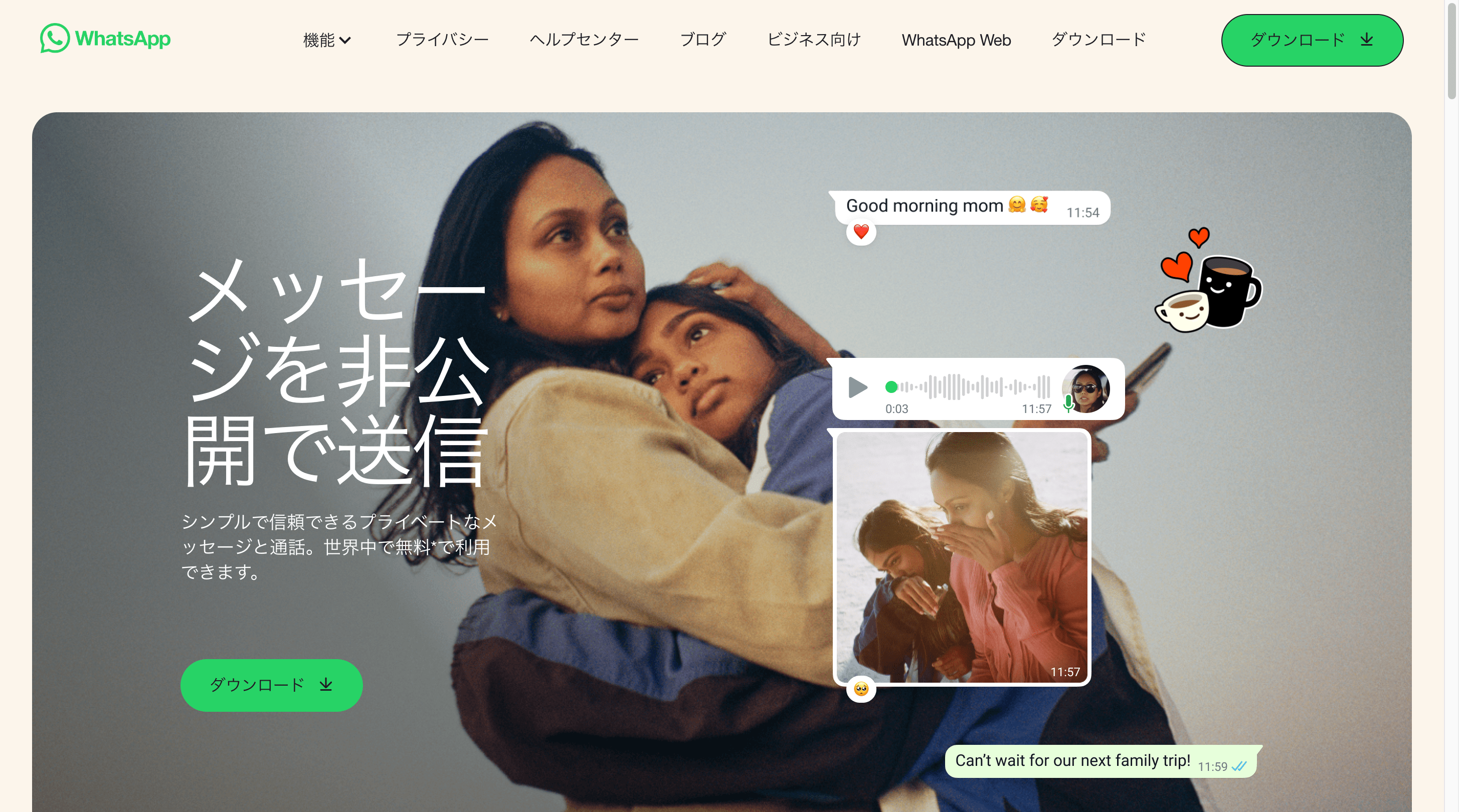
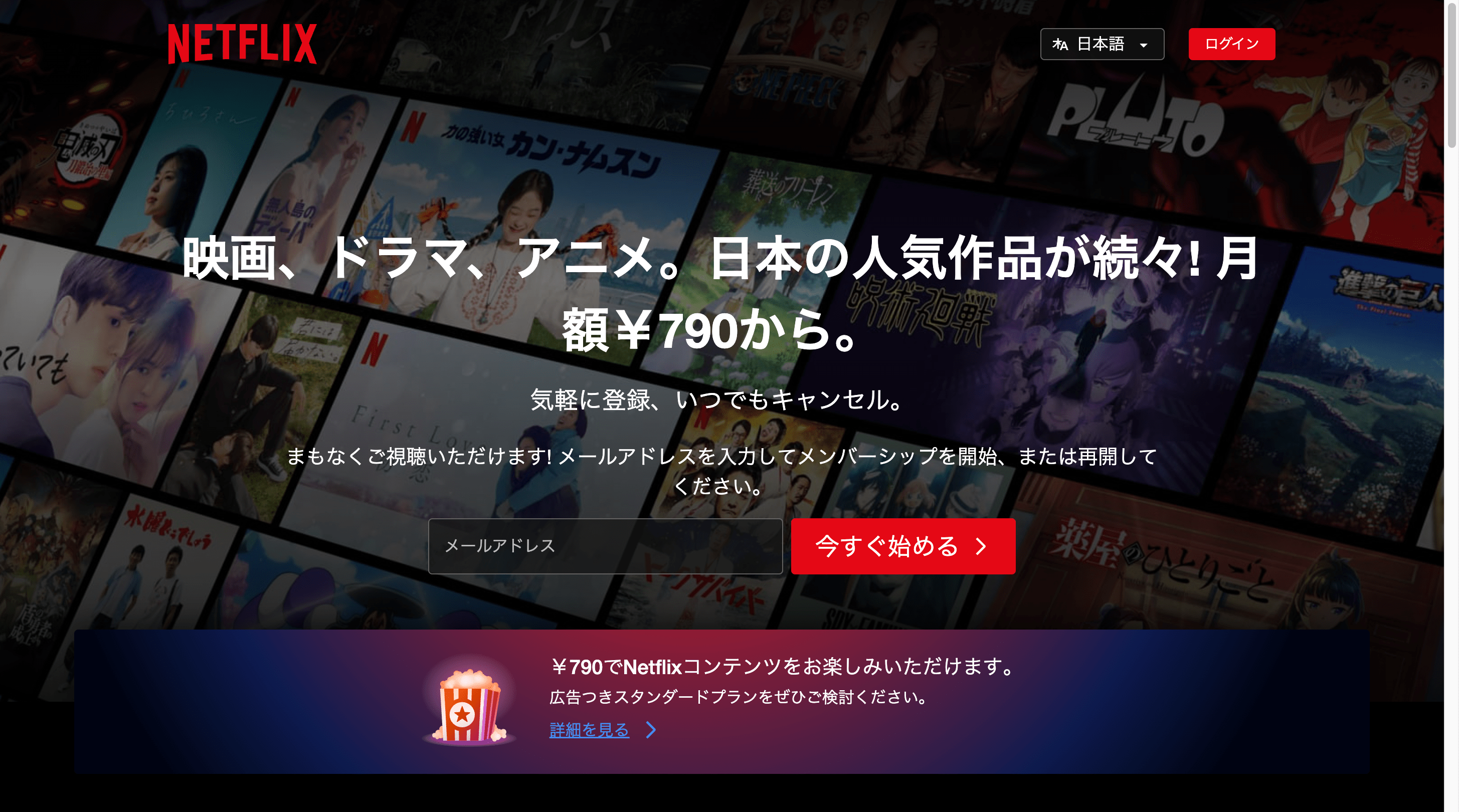
React.jsでは、作成しているMetaのSNS「Facebook」や「Instagram」、アメリカの最大級メッセージアプリ「WhatsApp」、動画配信サービスの「Netflix」の一部などで使用されています!

「Facebook」より引用

「Instagram」より引用

「WhatsApp」より引用

「Netflix」より引用
Angular

概要と特徴
Angularは、Googleが開発したフレームワークで、2016年に公開された比較的に新しいフレームワークです。
単一ページアプリケーション(SPA)を構築するのが得意で大規模なアプリケーションの開発やモバイルアプリ開発に向いています。
ただ学習難易度が高く、気軽には採用しづらいといデメリットがあります。
Angularを使ったサイト
Angularでは、作成しているGoogleの「Google AdWords」、アメリカの最大級メッセージアプリ「Microsoft Office Online」歴史のある大企業での実績が多く見られます。

「Google AdWords」より引用
まとめ
さて、どのフレームワークを選択するのかはプロジェクトの要件や開発者の好みに依存します。
Vue.jsは初心者向けに優れていて手軽に採用しやすいですし、React.jsは柔軟性とパフォーマンスに焦点を当てています。
Angularは大規模なアプリケーションや企業向けに堅牢な解決策を提供しますが、学習コストが高いとされているなど…
ほかにもPHPやPythonなど他の言語にもたくさんのフレームワークが存在します!
適宜追記をしていきたいと思いますので気になる方はぜひお気に入りしてくださいね。
ENTACLGRAPHICXXXではゲーム・アニメ系のエンタメ系サイト制作を中心に様々なクリエイティブを制作しています。
ENTACLGRAPHICXXXオフィシャルサイト
サイトに掲載されていない実績も数多くございます。
実績のお問い合わせ等はこちらから