AdobeFireflyとは?
昨今目まぐるしく発展を続けているジェネレーティブAIは皆さんご存知でしょうか?

ジェネレーティブAIとは、生成して欲しいコンテンツを形容するテキストやデータを入力することで AIが学習データを利用して自動的にテキストや画像などのコンテンツを生成する技術のことです。
例えば、「鳥が部屋でテレビを見ている」とテキストで入力するとAIが文章に基づいた画像を自動的に生成してくれます。 AIによる画像生成が普及すると画像が大量に必要になった際のコストが劇的に下がることが期待されています。
また、 AI画像生成ツールがたくさんリリースされていることで企業でなくても誰でも簡単に利用できるという点も 普及速度に拍車をかけており、さまざまな分野で注目されている技術です。
実用できれば大変魅力的な技術ですが、以下の点でその扱いには知識が必要なものとなります。
・ツールによる機能差
・生成される画像のクオリティはツールの得意分野次第
・大多数のツールにおいて生成用promptの言語は英語
・学習に使用されるデータの著作権問題
上記の中では特に著作権問題では慎重な対応が求められ、個人利用にとどめざるを得ないユーザーが多い状況です。そんな中遂に、状況を打破できるのではと期待を寄せられている新たなジェネレーティブAIサービス「Adobe Firefly」が登場しました!
Adobe Fireflyの特徴
著作権問題に不安無し!

Adobe Fireflyは、Adobe自身のストックフォトサービス「Adobe Stock」を学習元データとして使用しています。つまり、著作者が許諾したデータのみを学習しているので商用での利用が可能です。
※現在はBeta版のため商用利用はまだ保証されていません。
Adobeソフトとの連携

Adobe FireflyはジェネレーティブAIですがこれのみで利用するだけでなく、Adobeソフトの機能として各ソフトに親和性のある形で搭載されます。
他のサービスの場合生成はツールで行なって編集はまた別のソフト・・・といったフローが発生する所をAdobe Fireflyなら迅速に作業ができますし、今までにない直感的な操作や使用方法の提起に期待が寄せられます。
実際に執筆時点ではPhotohopのBeta版にて「生成塗りつぶし」機能、Illustratorには「Generative Recolor」(日本語版は後日)が搭載されています。
AdobeFireflyの使い方
では実際にその機能を使用してみましょう!
https://www.adobe.com/jp/sensei/generative-ai/firefly.html
現状利用可能な機能は以下の4つです。
・テキストで画像生成
・テキスト効果
・生成再配色
・生成塗りつぶし(Photoshop Betaに搭載済)
※Adobe CCアカウントがあれば誰でも利用する事が可能です。
テキストで画像生成
1、下部の入力欄に生成したい画像を形容する文字列を入力し、Generateを押下。
2、読み込みの後4つの画像が生成されます。理想の結果が出ない場合は右のパネルよりスタイルを指定することで精度を上げて再生成を行うことができます。
テキスト効果
1、下部の入力欄の左に元になる文字列、右に文字列に加えたい効果を表す文字列を入力してGenerateを押下します。
2、読み込みの後4つの画像が生成されます。理想の結果が出ない場合は右のパネルよりスタイルを指定することで精度を上げて再生成を行うことができます。
生成再配色
1、再配色を行いたいSVG画像をアップロードします。
2、現れた入力欄に再配色のイメージを表す文字列を入力してGenerateを押下します。
3、読み込みの後4つの画像が生成されます。理想の結果が出ない場合は右のパネルよりサンプルのスタイルを指定して再生成を行うことができます。
生成塗りつぶし
生成塗りつぶしはAdobeFireflyだけでなくPhotoshopBetaに既に搭載されています。せっかくなのでPhotoshopBetaで試してみましょう!
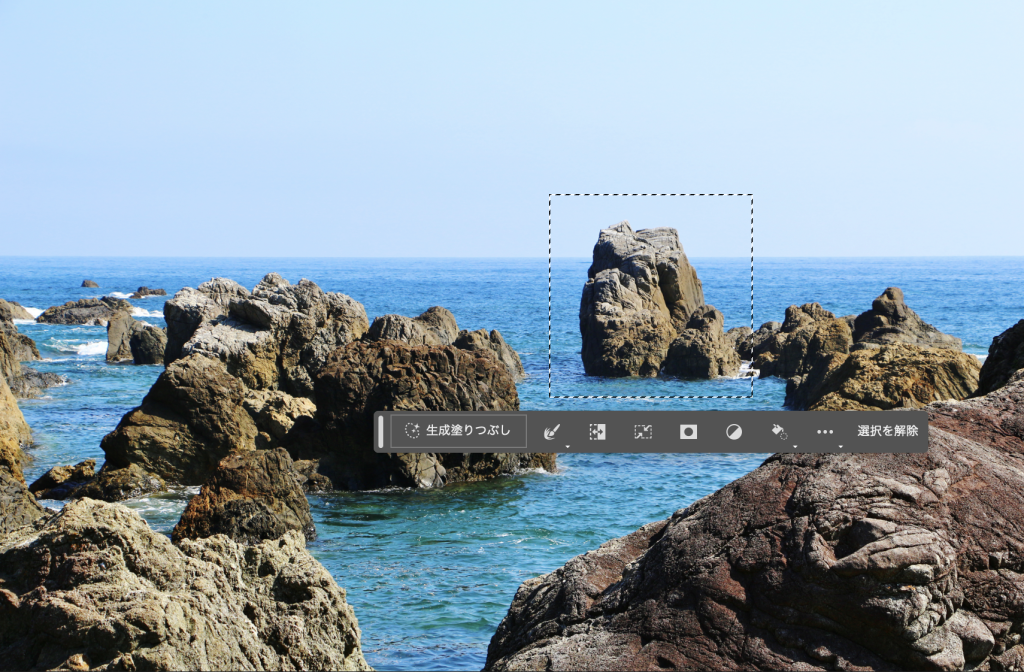
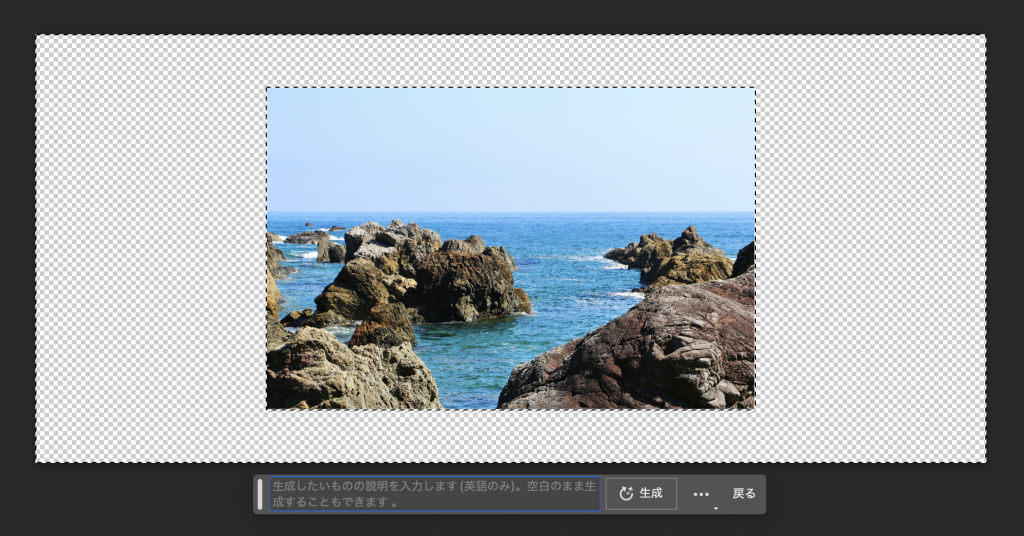
テストでこのような海の画像を用意しました。

この画像に対して「生成塗りつぶし」 で編集を加えていきます。
手順1.画像内のオブジェクトを消す

-画像内の岩を囲うように選択範囲を設定し、

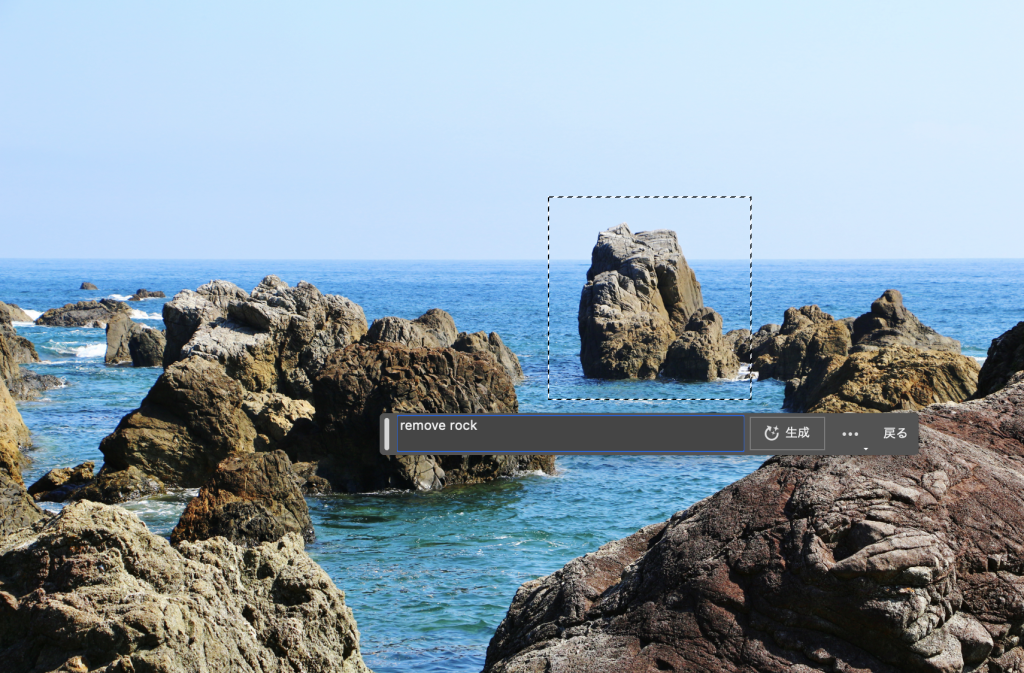
-プロンプトに「remove rock」=岩を削除と記入して生成

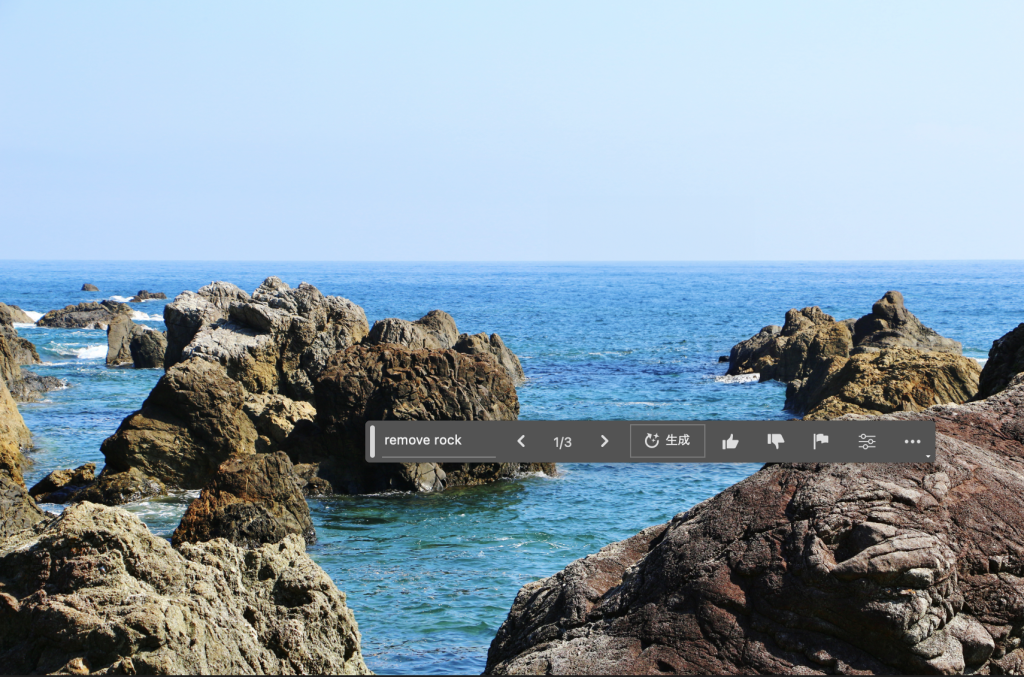
-するとこの通り、岩が消えました!

-基本的に「生成塗りつぶし」では塗りつぶしの結果を3パターン出してくれるので、それぞれを見て自分の理想に近い形を選択して確定しましょう。
手順2.画像を拡張する
この画像ではサイズが足りない・・・。という時も「生成塗りつぶし」が役に立ちます。

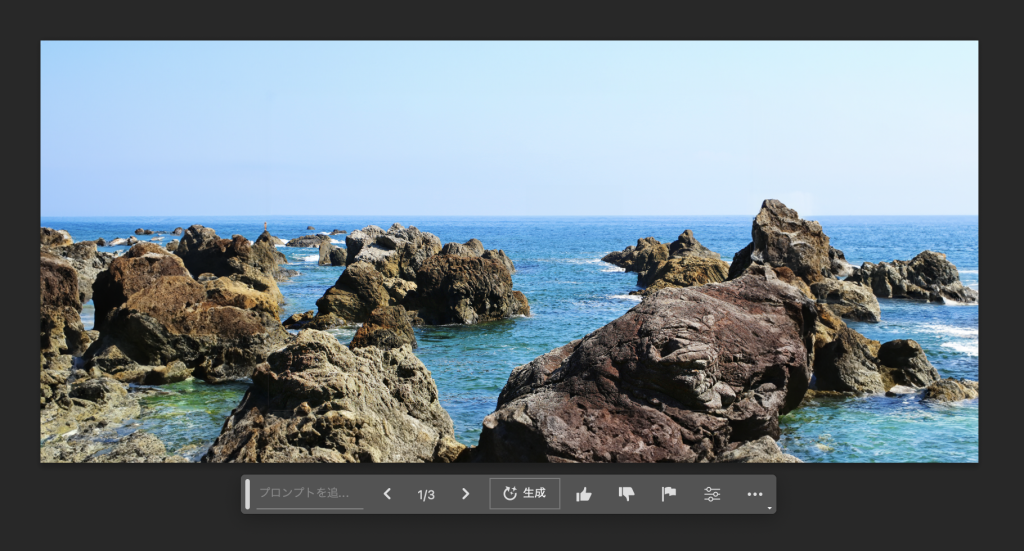
-必要な画像の大きさにカンバスサイズを拡大し、画像自体の選択範囲を取って反転します。この状態でプロンプトは未入力状態で生成。

-すると空白部分が生成されました!理想の画像だったのにサイズが足りなくて断念。。というケースが減りそうですね。
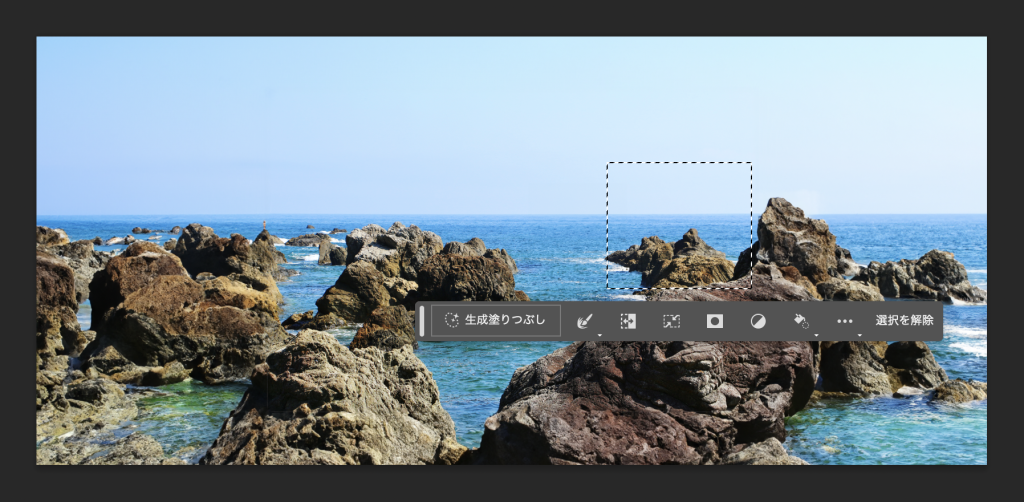
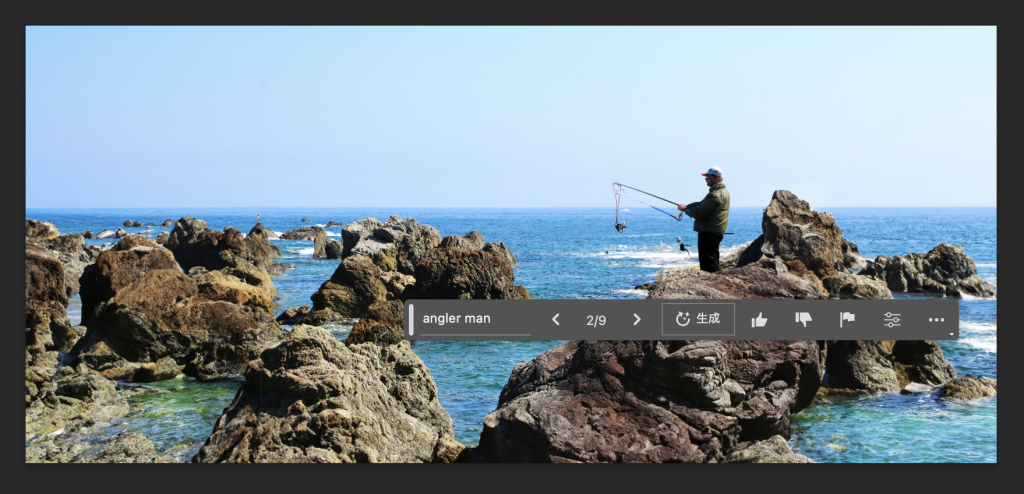
手順3.画像内にオブジェクトを追加する

-オブジェクトを追加したい場所を選択範囲で指定し、

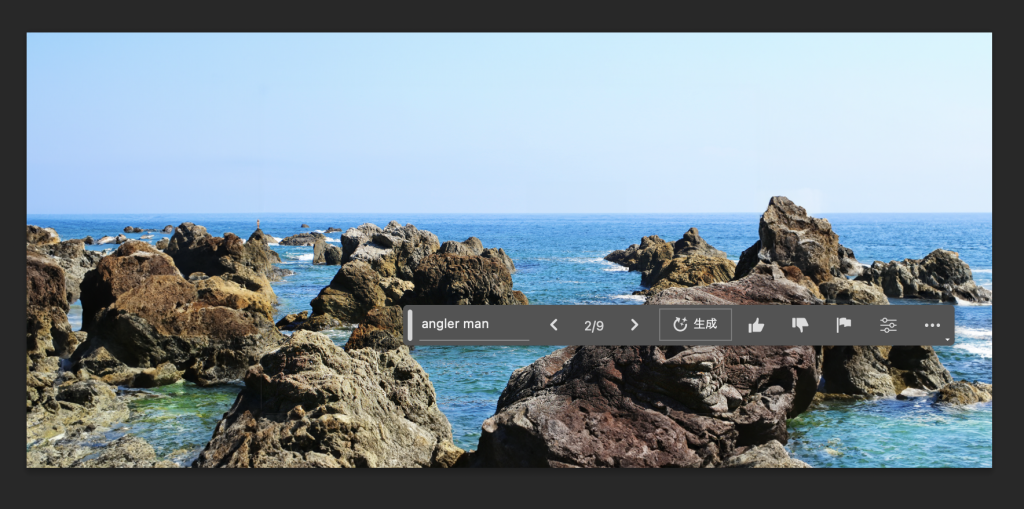
-プロンプトに「angler man」=男性の釣り人を入力

-するとプロンプト通りのオブジェクトが追加されました!
使っていてちょっと気になったところ
今回「生成塗りつぶし」に関して3つの実例を紹介しましたがいかがでしたでしょうか?
良いところを主に紹介しましたが、正直ここはウーン・・・となった点もありました。
イラストに弱い
実写には強いんですがイラスト調の生成はあまり得意ではないようです。画像の拡張はテイスト次第ではうまく機能しますが、オブジェクトを追加するとテイストが違うのでかなり違和感が。。特に日本の可愛らしいイラストなどは難易度が高いように感じました。

祭りの屋台のイラストに「日本の祭りに参加する男性のイラスト」を追加した結果になります。プロンプトの修正次第でもあると思いますが現状の仕様だとかなりの時間を要するでしょう。
生成時間
記事内の動画では間をカットしていますが、生成にあたり5~10秒ほどは待たないと反映されないのでプロンプトをあれこれ変えて検証していると待つ時間が多くなっちゃう印象でした。
とはいえ、まだまだ試行されていない使い方やプロンプトのコツなどは存在するでしょうしAdobeも正式リリースに向けて目下開発を進行しています。長期的なアップデートなども視野に入れると、Beta版でもポテンシャルは十分に感じられるかと思います!
今後はIllustlater、Premiere Pro等に機能の追加が発表されています。そう時間が経たないうちに試せる機会がやってくる事が予想されますので、公式サイトのチェックを忘れないようにしましょう。
その時はもちろん、我々ENTACLGRAPHICXXXがいち早く皆様にご紹介させていただきますのでお楽しみを!