こんにちは!
突然ですが、皆さんはwebサイトを閲覧する時、フッターを見ることってありますか?
正直、そこまで注視して見ている人は少ないんじゃないでしょうか。
しかし!エンタメ系サイトにおいてはそんな存在感薄めなフッターも、掲載する情報やデザインによって、コンテンツの世界観を表現する重要なパーツの1つになり得ます。
そこで今回は、エンタメ系サイトだからこそできるフッターの活用方法を事例を見ながら考えてみたいと思います!
キャラクターを載せる
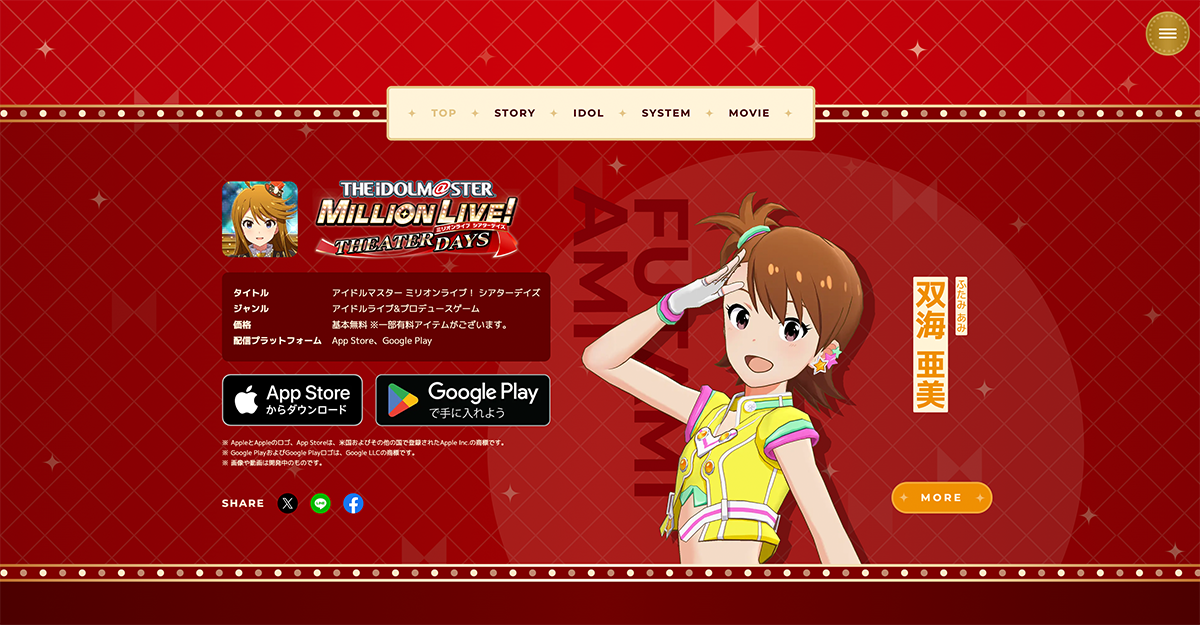
アイドルマスター ミリオンライブ! シアターデイズ(ミリシタ)
アイドル育成リズムゲーム通称「ミリシタ」の公式サイトです。
このサイトのフッターでは、ランダムでキャラクターのイラストと名前を大きく掲載しています。

アイマスはキャラクターの数がとても多いので、ページを遷移するたびに新しいキャラに出会えるのはワクワクしますね!
もし気になったキャラクターがいたら、ここから対象のキャラクターの紹介ページへ遷移することができるのも嬉しいポイントです。
スポットライトが当たっているような表現も、ページ全体の劇場のような雰囲気にマッチしていてキャラクターをより魅力的に見せていますね!
プロジェクトセカイ 4th Anniversary 感謝祭
リズム&アドベンチャーゲーム通称「プロセカ」のイベント告知サイトです。
このサイトのフッターでは、キャラクターたちの立ち絵が自動スライドする形で掲載されています。

サイトを最後まで閲覧したユーザーをキャラクターたちが迎えにきてくれたようにも見えて、イベントへの期待感が膨らむビジュアルになっていますね!
また、各キャラクターのイメージカラーで彩られたカラフルなドアがサイト全体の印象を明るくしてくれているようにも感じます。ユニットごとにドアのロゴが違うのも可愛らしいです!
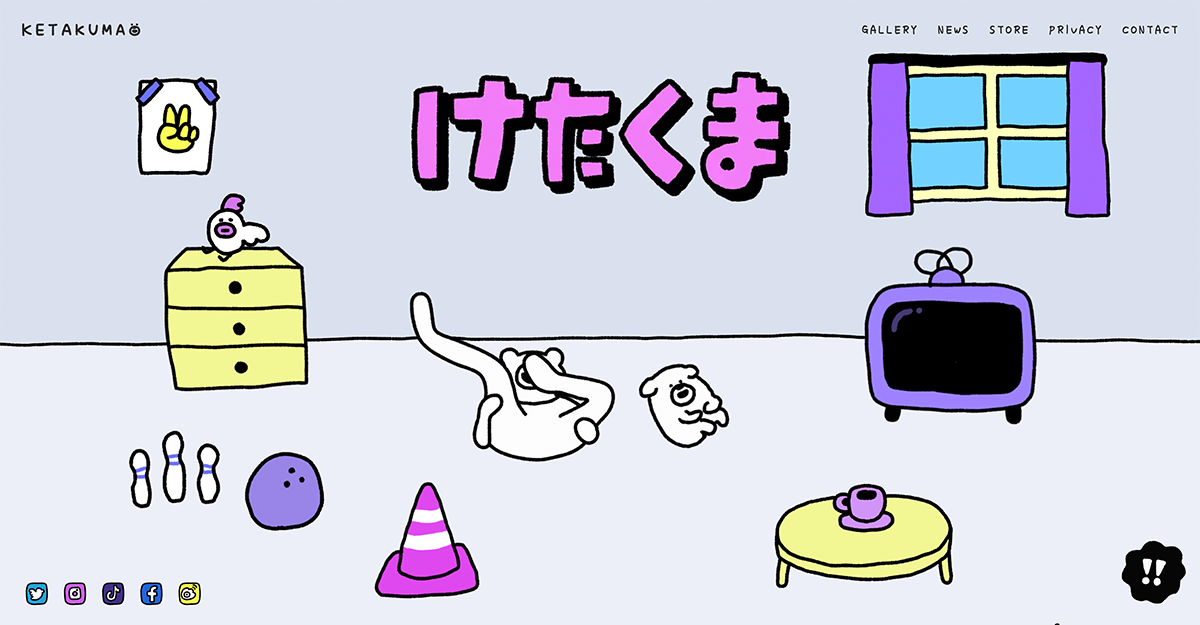
KETAKUMA Official
人気キャラクターけたくまの公式サイトです。
けたくまの魅力であるシュールな動きがページ全体に取り入れられていて、けたくまの正式名称である「けたたましく動くクマ」を存分に表現していますね。

フッターを他のエリアと完全に分断するのではなく、上部のコンテンツとの境目をシームレスにすることでページ全体のゆるい世界観を保ちつつ、けたくまとけたわんが踊り狂う(?)フィールドの役割も果たしています。
キャラクターイラストを違和感なく配置する工夫の1つとして大変参考になりますね!
キャッチコピーを載せる
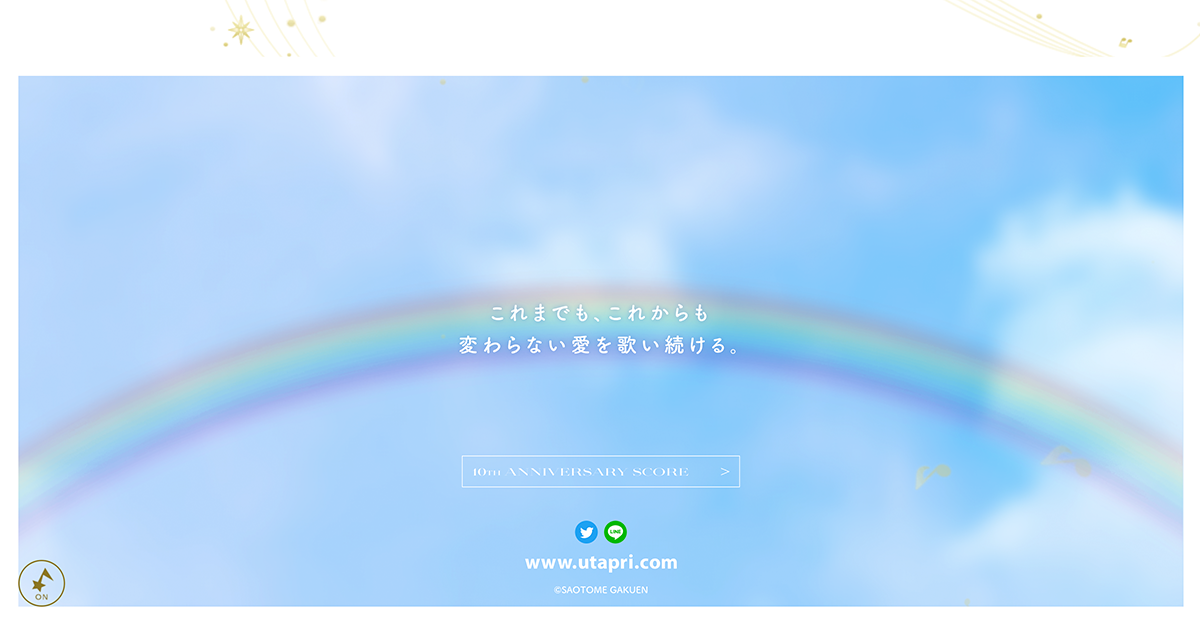
うたの☆プリンスさまっ♪10th Anniversary
女性向け恋愛アドベンチャーゲーム「うたの☆プリンスさまっ♪」の10周年記念サイトです。
五線譜が徐々に虹になり、メッセージがじんわりと表示される凝ったアニメーションがとても素敵です。

あえてページの最下部にこのメッセージを配置することで、「これまでも、これからも」という言葉通りにコンテンツがこれからも続いていくことを感じさせられる気がしますね!
『LOOP8(ループエイト)』 公式サイト
ジュブナイルRPG「LOOP8」の公式サイトです。
下へスクロールしていくにつれて、ページ下部に固定配置された日付が8/1から1日ずつ進んでいき、ヘッダーまで到達することで8/31になります。

ページ全体を使った演出の終着点をフッターにすることで、ユーザーをページ下部まで誘導し、サイト全体の閲覧を促進することができそうですね!
また、キャッチコピーをページの最後に置くことでキャッチコピーと作品の印象がリンクし、記憶に強く残るのではないでしょうか。
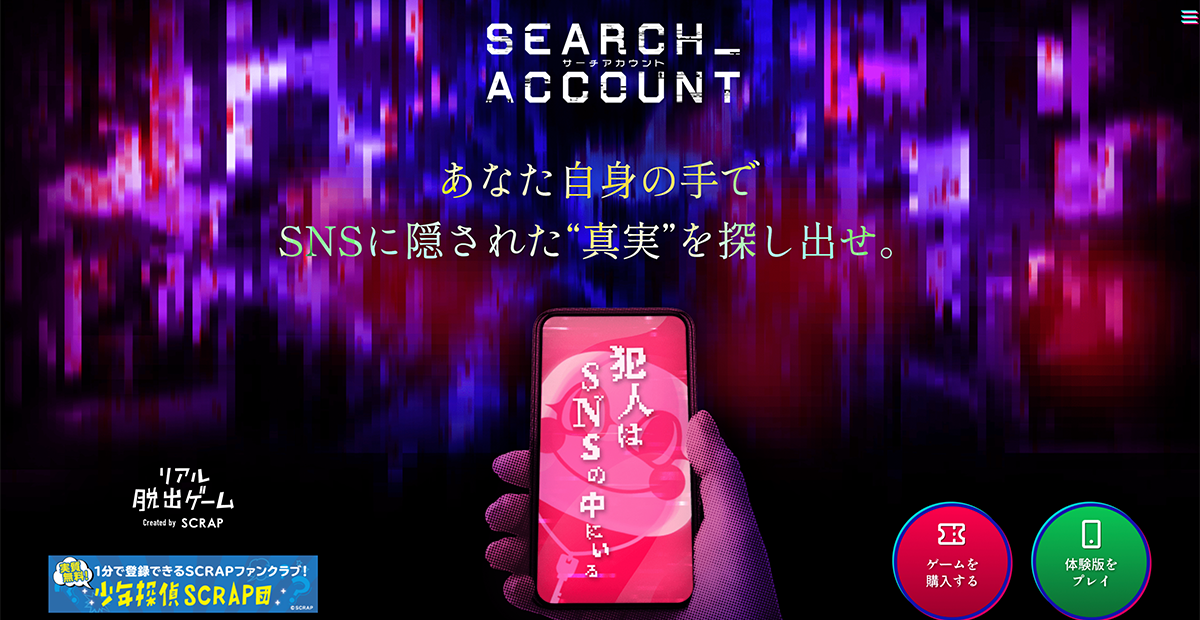
リアル脱出ゲーム『SEARCH ACCOUNT』
オンラインリアル脱出ゲーム「SEARCH ACCOUNT」の公式サイトです。
自分の手元を映されているかのようなスマホを覗き込むビジュアルとその上に書かれたキャッチコピーがリンクして、興味を惹かれるフッターデザインになっています。

フッターはコンテンツを読み終えた後に目にする場所だからこそ
あえてここに印象的なキャッチコピーを置きユーザーが後を引くような体験をさせることで、購買意欲を掻き立てる効果もありそうですね!
カウントダウンを載せる
Saegusa Akina 1st Solo LIVE “Unity” | 三枝明那 1st ソロライブ
にじさんじ所属のバーチャルライバー「三枝明那」のライブ告知サイトです。
このサイトのフッターでは、ライブ当日までのカウントダウンが設置されておりイベントのモチベーションが高まる作りになっています。

カウントダウンが進むにつれ変化していく数字を見るために何度もサイトを確認したくなる人もいそうなので、再訪問の促進にも繋がりそうですね。
当日を迎えると何か特別な変化があったりするのか、気になります!
埋め込み動画を載せる
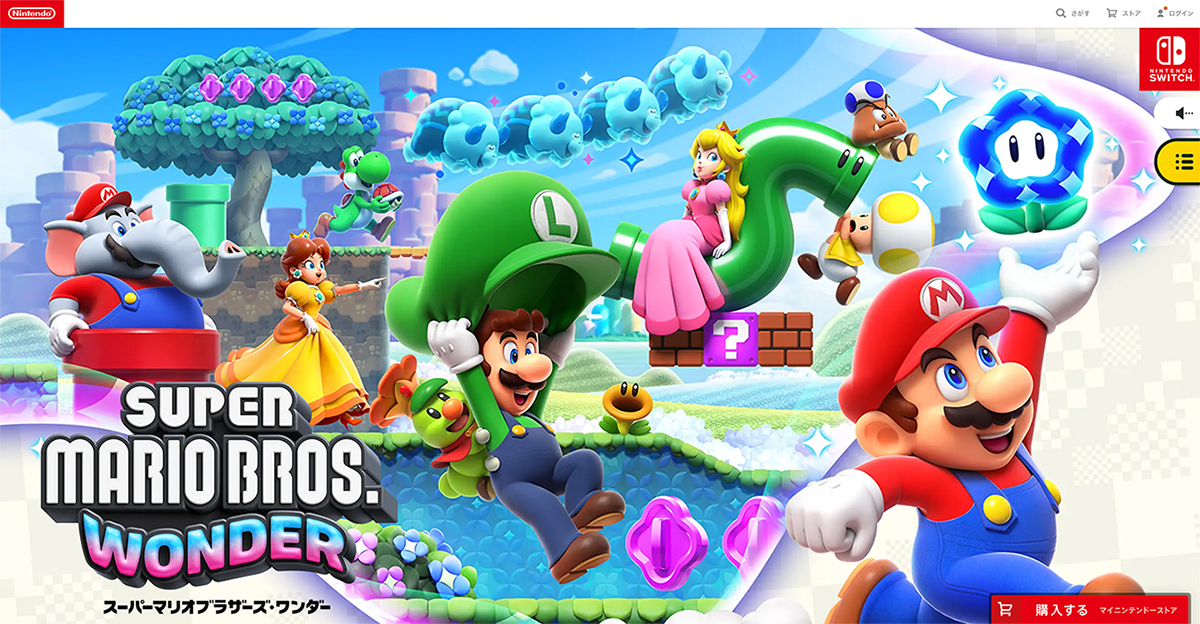
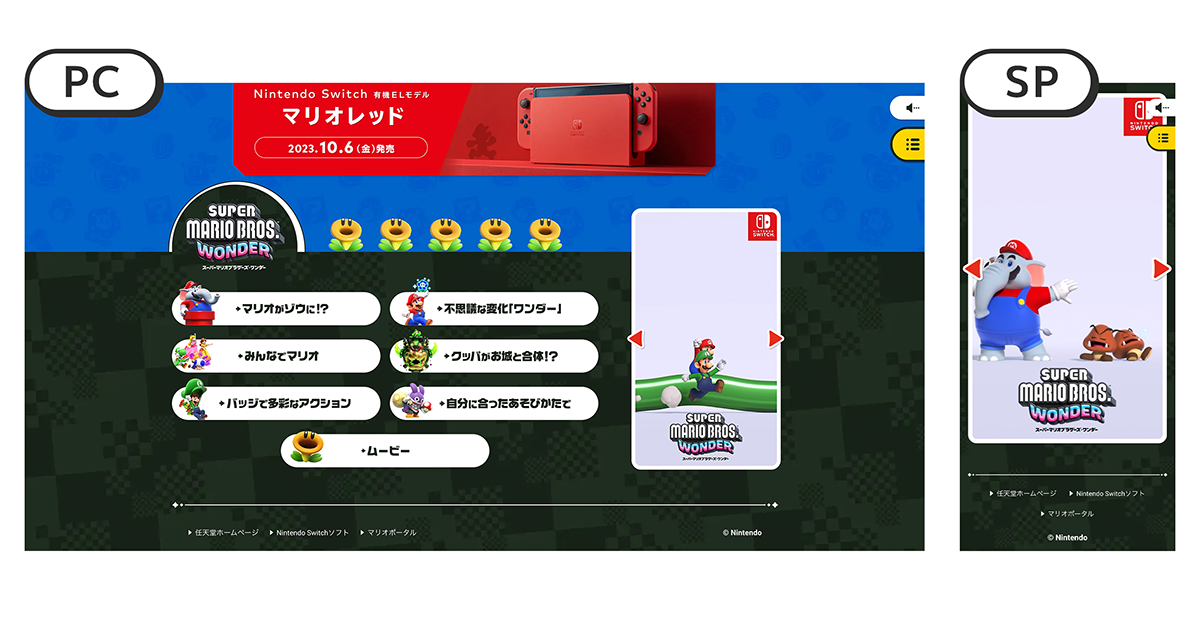
スーパーマリオブラザーズ ワンダー
スーパーマリオシリーズ最新作「スーパーマリオブラザーズ ワンダー」の公式サイトです。
このサイトではフッターにYoutubeの縦長ショート動画が埋め込まれています。

縦長サイズのため、PCでは幅をとらずに大きめに配置できますし、SPではほぼ全画面表示になるものの、ページの最下部に配置されているため煩わしさを感じません。
どれも数秒ほどのムービーなので、プライオリティによってはムービーをフッターに置くのもアリなのかもしれませんね!
まとめ
いかがでしたでしょうか。
キャラ推しのコンテンツではキャラクターのイラストをフッターにも使用して魅力をアピールしてみたり、ストーリー性の強いコンテンツやユーザーに訴えかけたいメッセージがある場合は、印象的なコピーをフッターに置いてエモさを演出してみたり…。
通常見落とされがちなフッターにあえて特別な演出を施すことで、ページの最後まで閲覧したユーザーに対し楽しい驚きや満足感を与えることができ、他のサイトとは一味違う素敵なサイトになりそうですよね!
フッターに+aで何か要素を取り入れたくなった際は、この記事をぜひ参考にしてみてください!