「閲覧するまで時間がかかる!」や「表示速度が遅いとSEO的に大丈夫?」などホームページの表示速度は、Webディレクターをいつも悩ませる要因の一つとなっています。特に近年のモバイルファーストの時代では、表示速度の重要性はさらに増しています。
表示速度が改善することによって、ユーザーのホームページ閲覧性が向上するのはもちろんSEO対策やユーザーの離脱を防ぐことができるのでぜひ実装していきたいが何をすれば用意すればいいかわからない…そんなあなたのためにすぐにでもできる軽量化方法をまとめました!Googleが推奨する表示速度の基準値もご紹介します。
Webサイトの表示速度を改善する:画像最適化の重要性
まずページの表示速度に一番影響があるのが、画像のサイズです。画像のファイルサイズはなるべく小さくして通信にかかる負担を減らすのが、表示高速化における最重要ポイントといえます。実際のところ、多くのWebサイトでは画像が全データ容量の60-70%を占めているとされています。
画像サイズの圧縮に関してできる方法としては以下の3つが挙げられます。これらを組み合わせることで、最大で70%程度のファイルサイズ削減が可能です。
– ファイル形式の最適化
– 適切な解像度にする
– 画像ファイルを圧縮する
効果的な画像最適化:最適なファイル形式の選択方法

画像サイズの圧縮のためにはまず最適なファイル形式を選ぶ必要があります。画像の種類によって最適な形式が異なることを理解しましょう。
一般的によく使用されているのはJPG、PNG、SVGの3つの形式です。画像編集ソフトのAdobe PhotoshopやAffinity Photoでは、これらの形式で簡単に書き出すことができます。例えば写真のような色数が多い画像にPNGを使用すると、JPGと比較して2〜3倍もサイズが大きくなってしまう場合があります。そのため、画像の種類や用途に応じて適切なファイル形式を選択することが重要です。
写真やグラデーションを含む画像→JPG
ロゴや単色のアイコン→PNG
図形やイラスト→SVG
また、最近では新しい画像形式としてWebPが注目を集めています。Googleが開発したWebPは、従来のJPEGと比較して約30%程度ファイルサイズを削減できることが特徴です。ChromeやFirefox、Safariなど主要なブラウザでサポートされており、TinyPNGやSquooshなどのオンラインツールを使用して簡単に変換することができます。
最適な画像解像度の設定:デバイス別対応戦略

近年では大画面で高解像度のディスプレイが増えており、画質重視で解像度大きくしていくと,どんどんファイルサイズが大きくなってしまいます。例えば、4Kディスプレイ向けに2160×3840ピクセルの画像を用意すると、1920×1080ピクセルのフルHD画像と比較して約4倍のファイルサイズになってしまいます。
ですのでクオリティを相談しながら最低限の解像度を決めることが重要です。一般的な目安として、デスクトップ向けには1920×1080ピクセル、タブレット向けには1024×768ピクセル程度が適切とされています。
特にモバイル端末向けには、画面サイズに応じた最適な解像度を設定することをお勧めします。スマートフォンの場合、多くの機種で750×1334ピクセルあれば十分な表示品質を確保できます。また、srcset属性を使用することで、デバイスの画面サイズや解像度に応じて最適な画像を自動的に選択することも可能です。
効率的な画像圧縮:推奨ツールと圧縮率の選択

上記の見直しをおこなったあとは画像ファイルの圧縮をしていきます。圧縮とは、画質をできるだけ維持しながらファイルサイズを削減するプロセスです。JPEGだとオリジナルの80%程度であればそれほど劣化も見られずに圧縮することができます。特に写真などの自然画像では、人間の目では違いがほとんど分からないレベルまで圧縮が可能です。
PNGファイルなども外部サービスを使用して圧縮することができるのでweb制作の際はマストの作業にしたいですね。PNG画像は特にロゴやアイコンなどのグラフィック要素で使用されることが多く、適切な圧縮を行うことで、画質を損なうことなく大幅なサイズ削減が可能です。
特におすすめのツールとしては、TinyPNGやImageOptimなどが挙げられます。TinyPNGは無料で使えるWeb上のツールで、ドラッグ&ドロップで簡単に圧縮が可能です。また、ImageOptimはデスクトップアプリケーションとして利用でき、バッチ処理による大量の画像圧縮にも対応しています。これらのツールを使用することで、平均して40-60%程度のファイルサイズ削減が期待できます。
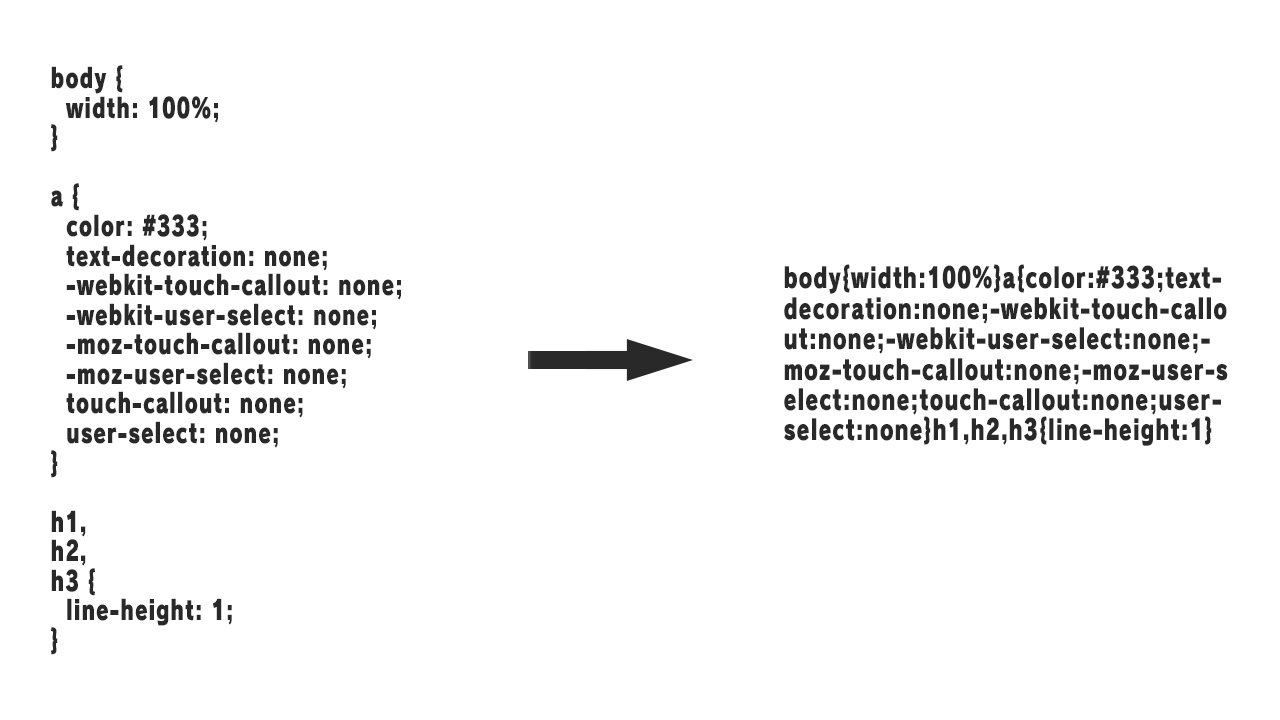
コード最適化:CSS・JavaScriptファイルのMinify化テクニック

Minify化とは、CSSやJavaScriptのコメントアウトや空白・改行の削除などを、ツールを使って機械的に行うことを言います。タスクランナーでCSSやJavaScriptをMinify化することもできますが、ウェブサービスでも手軽にMinifyできます。代表的なツールとしては、UglifyJSやClean-CSSなどがあります。
Minify化をすると、ファイルサイズはかなり軽量化できます。一般的に20-30%程度のファイルサイズ削減が期待できます。
しかし人が読むにはとても難しい状態になるので納品後にクライアント側でソースコードを変更する可能性があるなどの場合には、Minify化すべきかどうかは考慮する必要があります。開発環境と本番環境で分けて管理することなどをお勧めします。
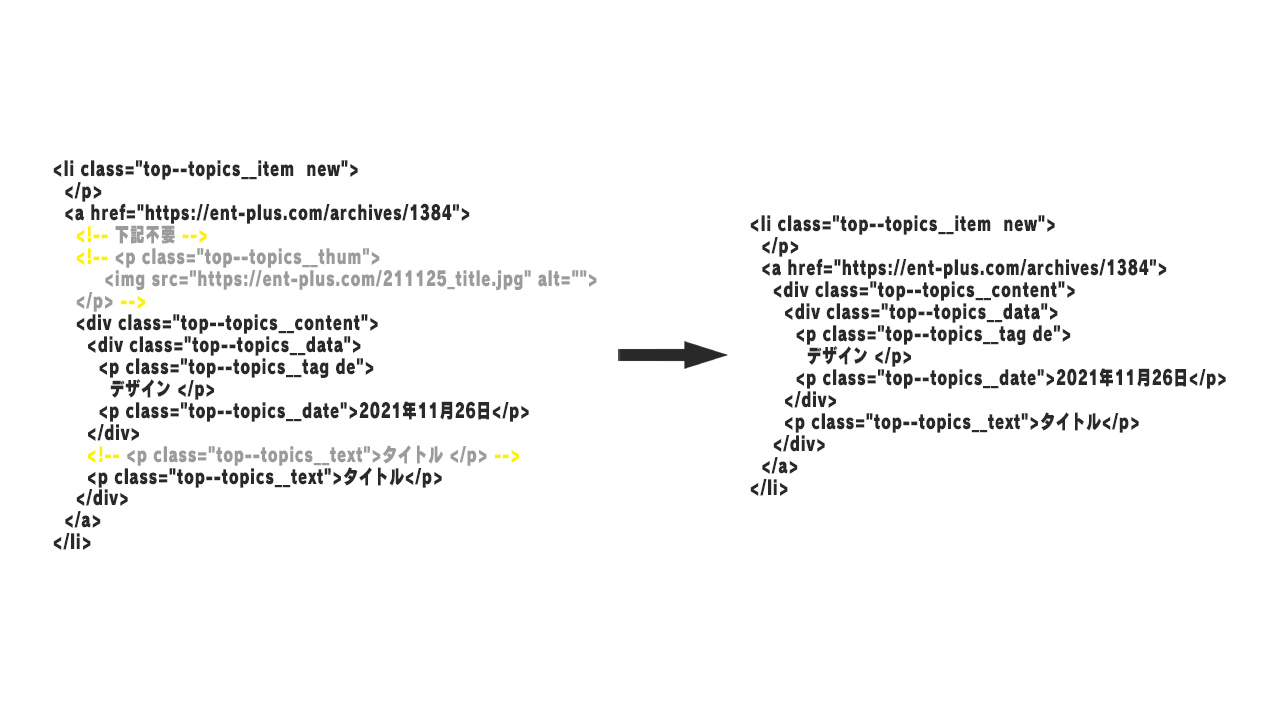
コード最適化:不要なコードの特定と削除プロセス

ソースコードの文字数が多く、ファイルサイズが大きくなるにつれてダウンロードにかかる時間などが長くなるためページ表示速度は遅くなってしまいます。特にJavaScriptファイルは実行時間にも影響するため、最適化が重要です。
ですので表示高速化のためには、不要な記述は削除し、ファイルサイズを軽量化するようにしましょう。コード解析ツールを使用することで、使用されていないコードを特定することができます。
普段から開発中に生まれた残す必要のないコメントアウトや使用していないコードなどの記述は削除しておくべきです。定期的なコードレビューを実施することをお勧めします。
差分などをどうしても残す必要がある場合はGitを使うなどの管理方法を検討しましょう。バージョン管理システムを使用することで、コードの履歴を安全に保持できます。
HTTP最適化:外部ファイルの効率的な結合方法

メンテナンスなどの観点から、CSSファイルやJavaScriptファイルを複数に分割したくなる時もあると思います。しかし、内で外部ファイルの読み込み数が増えるほど読み込むファイル1つにつき、HTTPリクエストが1回増えてしまうため、ファイル数が多いほど、表示までの時間が遅くなってしまいます。
現在広く普及しているHTTP/1.1では、この「HTTPリクエストに対してHTTPレスポンスを返す」という処理を、1つずつしか捌けず、HTTPリクエストの回数が増えるほど、通信に時間がかかってしまいます。HTTP/2を導入することで、この問題は部分的に解決できます。
ですので、ファイルを複数に分割して、複数回のHTTPリクエストを送るよりは、ファイルを結合し、少ない回数でHTTPリクエスト/HTTPレスポンスが行われるようにした方が、結果的には表示速度が改善します。ただし、キャッシュの効果的な活用も考慮に入れる必要があります。
まとめ
ほかにも様々な改善方法がありますが上記の方法を用いればいますぐにでもWebページの表示改善を行うことができます!特に重要なのは以下の点です:
– 画像の最適化(形式選択、解像度調整、圧縮)
– コードの最適化(Minify化、不要コードの削除)
– ファイル結合によるHTTPリクエストの削減
– モダンな技術(WebP、HTTP/2)の活用
残りの改善方法についても改めて記事にしていきたいと思いますのでお待ち下さい!




















