みなさんこんにちは。コーダーJです!
6年前Web制作業界に入り日本在住のタイ人。現在エンタクルにてマークアップエンジニアとして活躍中ですが、日々勉強中です!
サイト制作の際に、CSSに慣れているとデザイン通り記述できますが、慣れるまでHTML・CSS構造をパッと考えられない時もあるでしょう。
本編では簡単に使える便利なジェネレーターをピックアップしました。
イメージ通りのデザインを作る時に、ジェネレーターを活用することでソースコードとプレビューを確認しつつ、微調整することもできていてよりイメージを掴みやすくなる場合があります。
また、慣れている方々でもジェネレーターを使用することでより効率がいい場合もありますね。
HTML・CSSを独自中の方々でも利用できますので、ぜひチェックしてみてください。
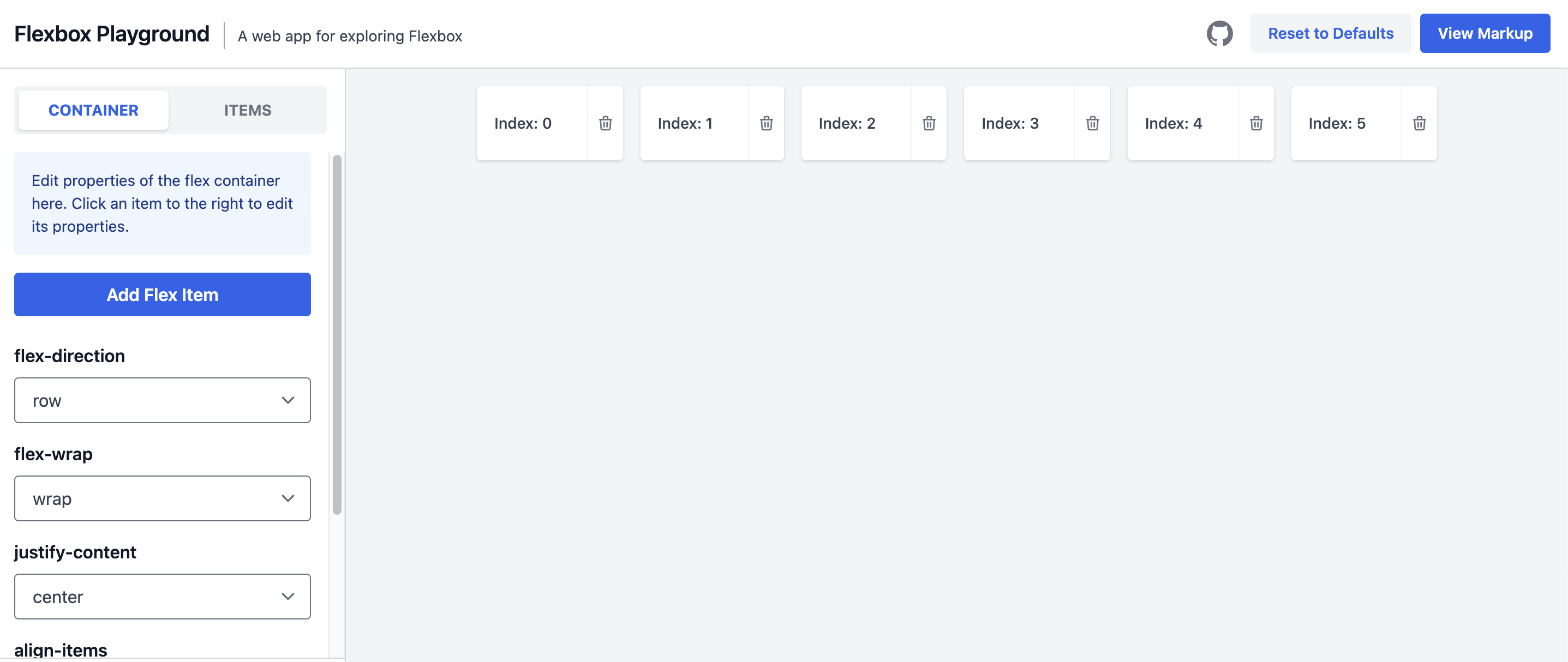
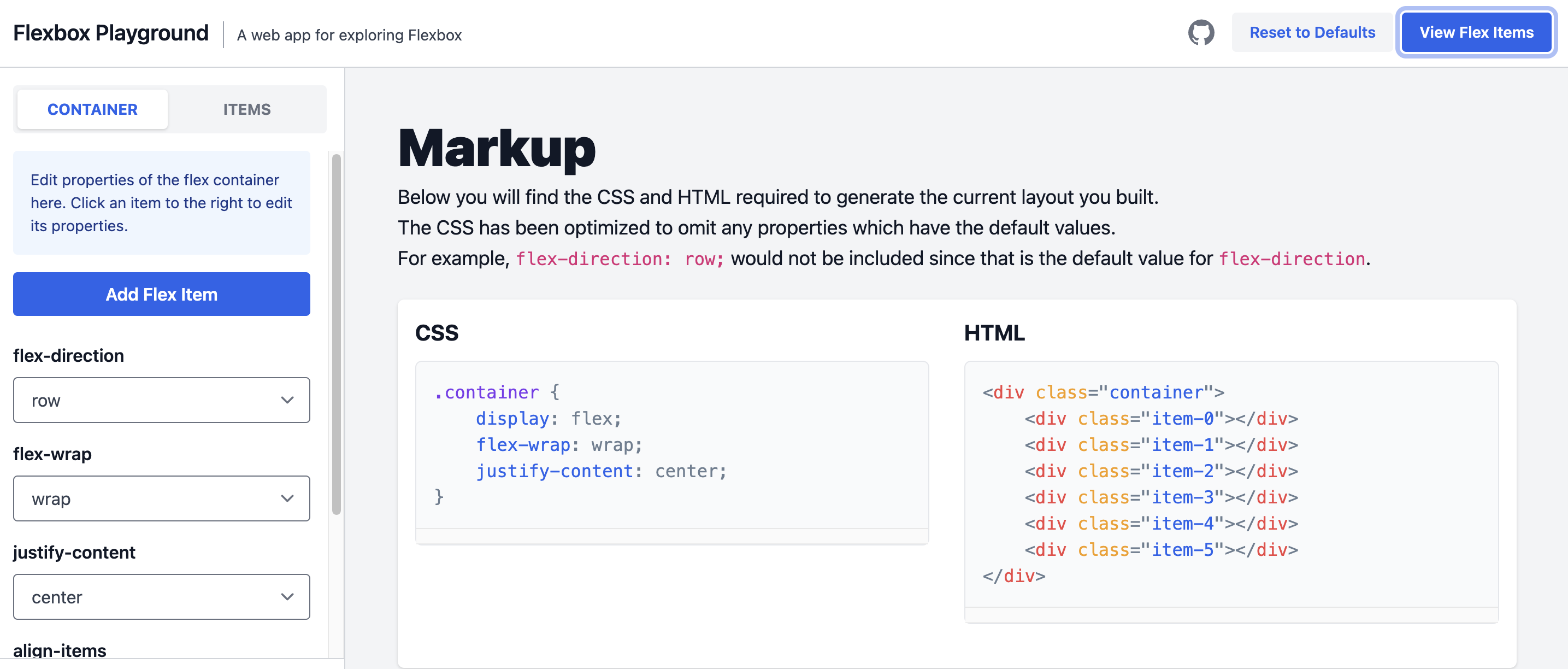
Flexboxジェネレーター「Flexbox Playground」
まず、コンテンツ並びに適用するFlexboxのジェネレーターを紹介します。
何かできるかというと、簡単にFlexboxのソースコードを生成することができます。
「Add Flex Item」ボタンでFlexboxアイテムを追加し、上記の例では6つ追加しました。
画面の右上にある「View Markup」ボタンを押すとHTML・CSSのコード生成画面に切り替えます。

「View Flex Items」ボタンを押すと、Flexboxレビュー画面に戻ります。シンプルに使い勝手なUIですね。
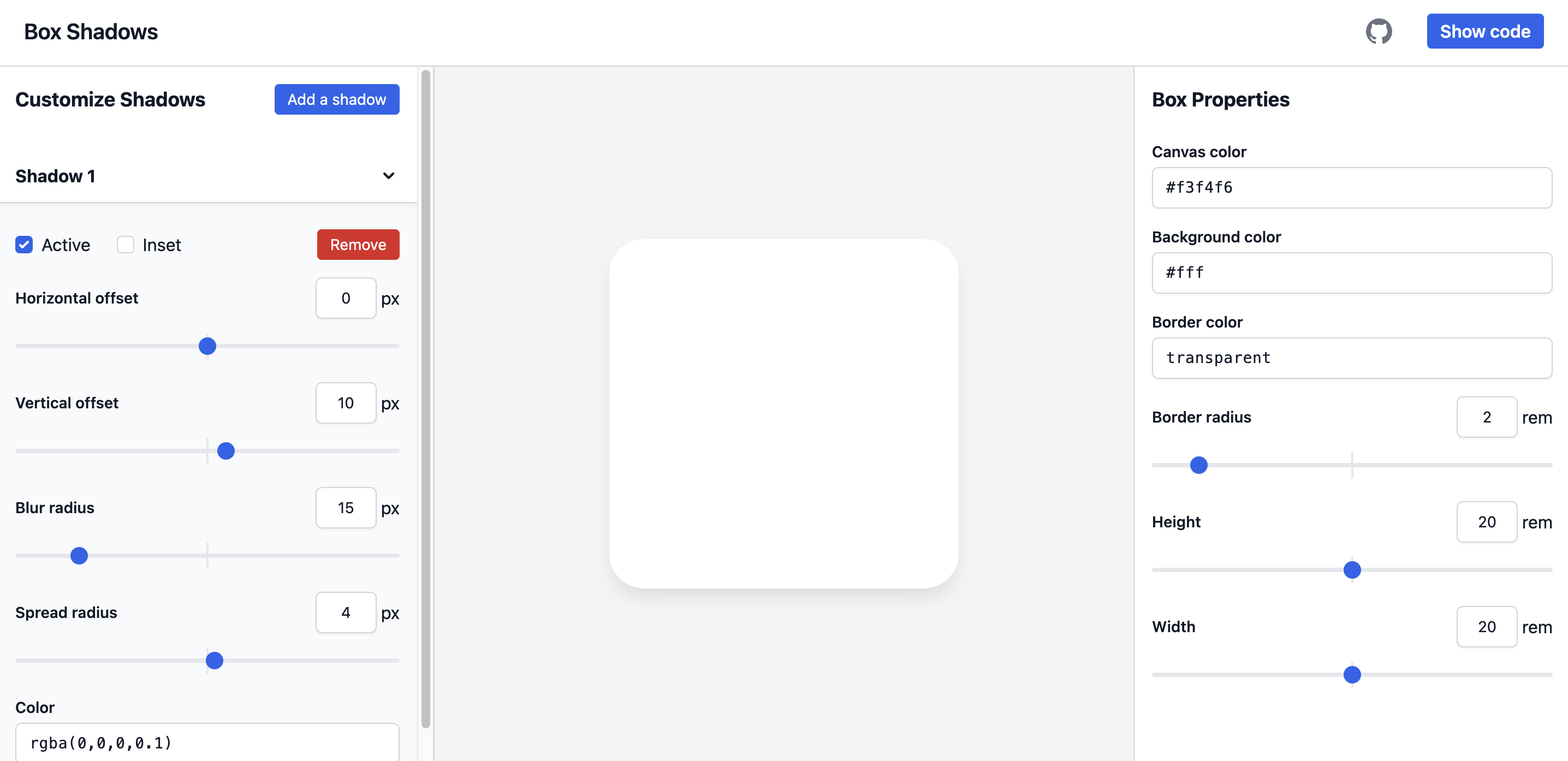
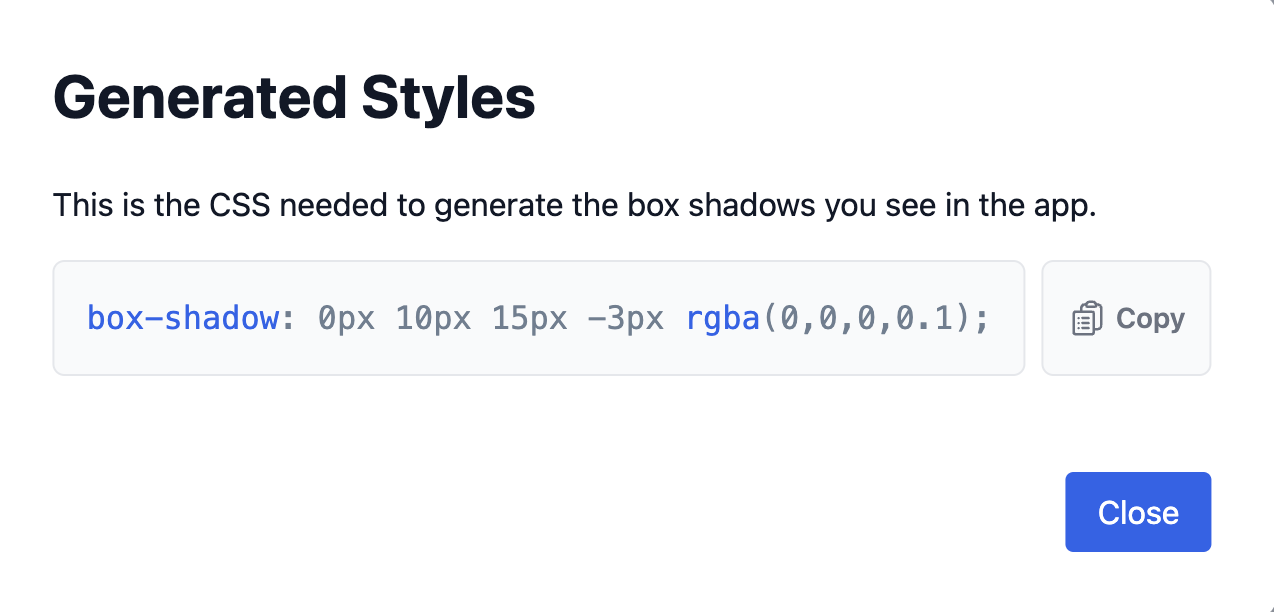
ボックスシャドウジェネレーター「Box Shadows」
名乗りの通りbox-shadowプロパティ中心のジェネレーターとなります。
このジェネレーターではbox-shadowプロパティにactiveやinset、offset、blur radiusなど指定し、自動でプレビューできますので、非常に使いやすいです。

「Show Code」ボタンを押すと指定したものが生成されますので、そのままコードをコピーして使っても良さそうです。
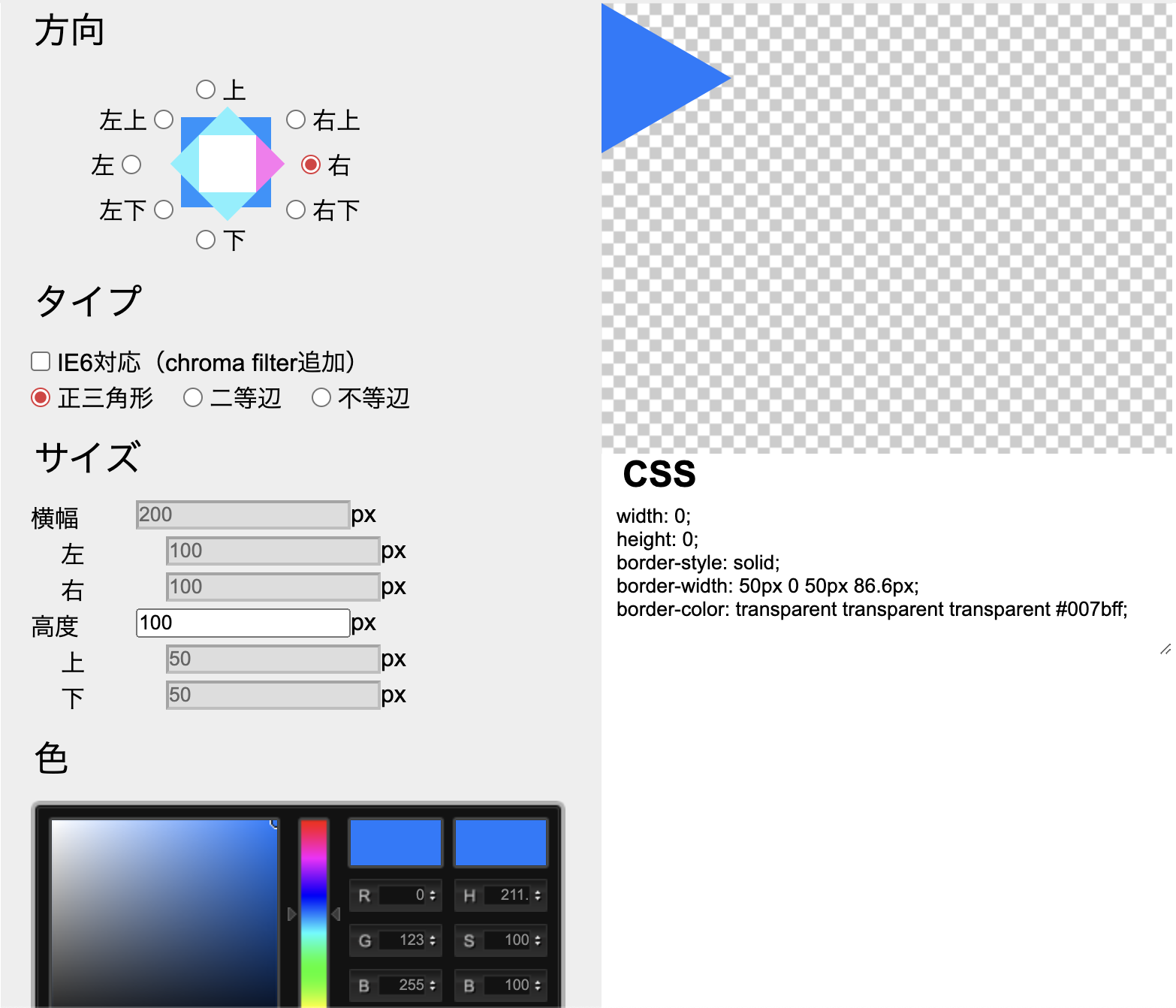
三角形ジェネレーター「CSS三角形作成ツール」
CSSで三角形を記述することには頂点の方向とかサイズ感とかで思考する時もありましたね。
その時は、三角形作成ツールを利用しました。
三角形の向きを簡単に指定できるし横幅と高さもそこに入力できますので、思考に使う時間が省略できますね。
指定したものも自動で生成されますので、そのコードをコピーして少し微調整して適用する形でもいいですしそのまま使うことも楽ですね。
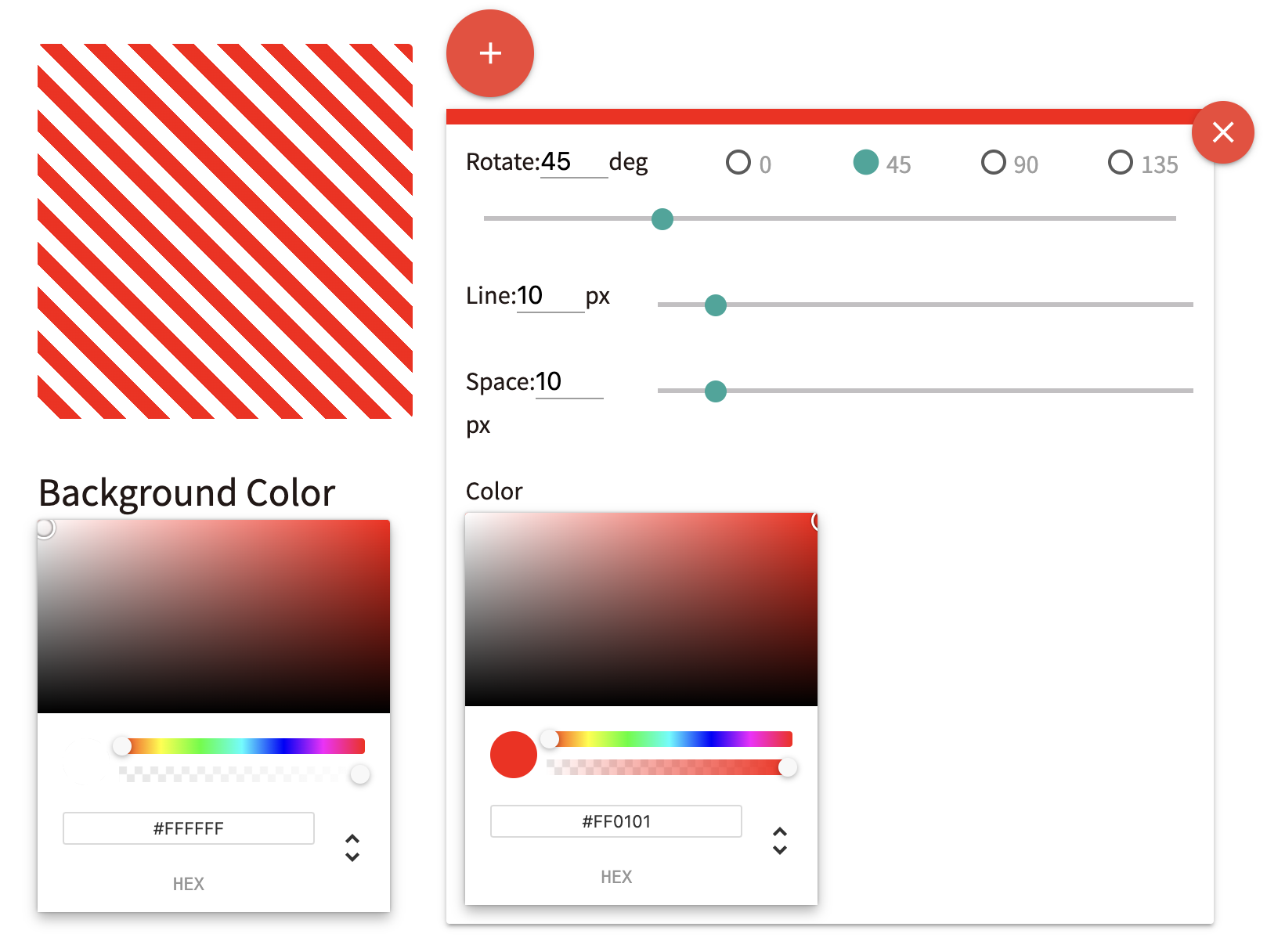
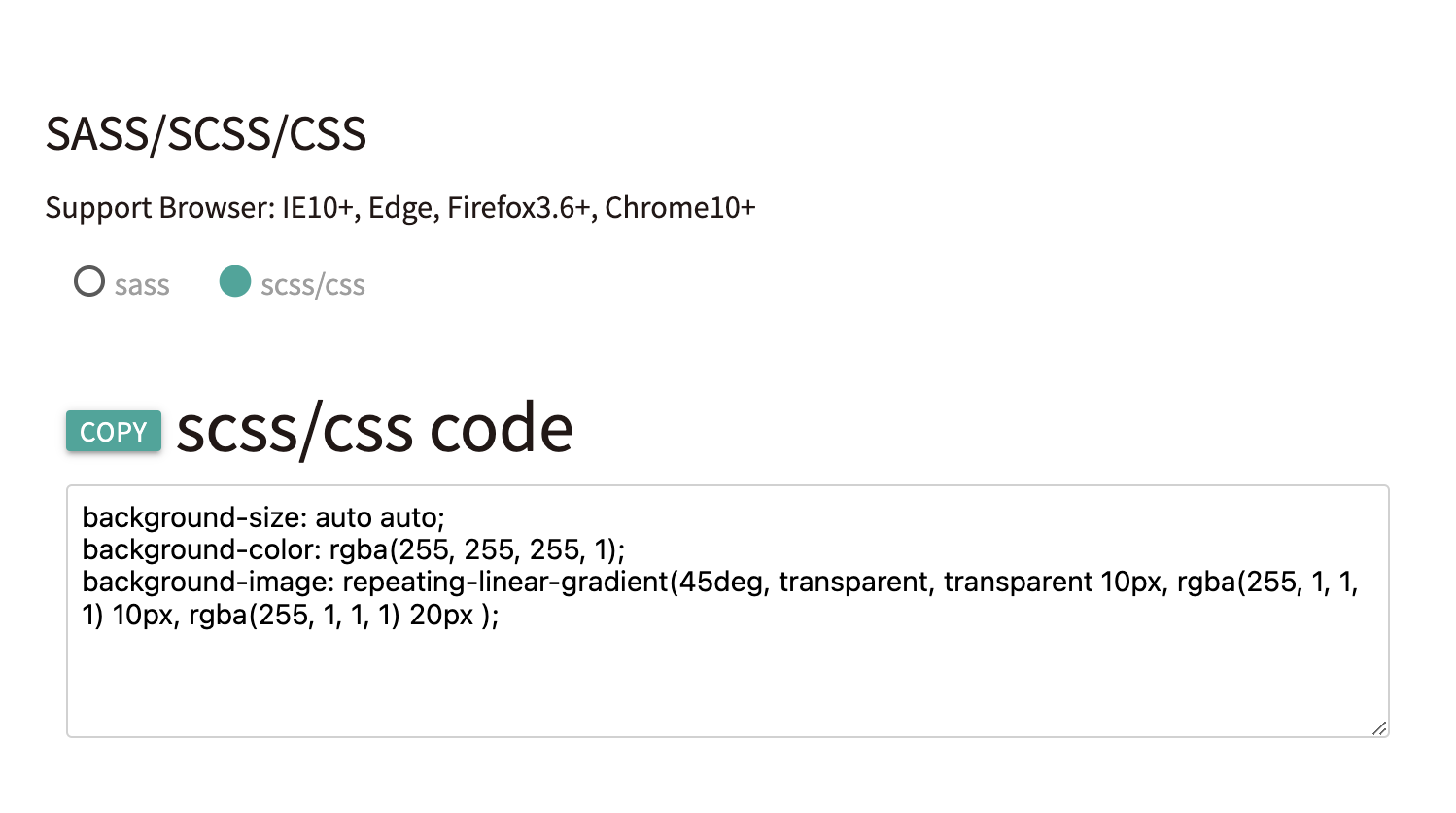
ストライプジェネレーター「CSS STRIPE GENERATOR」
簡単にストライプ柄のCSSを生成できるツールです。
ストライプ柄の幅、余白、角度、それぞれの色を指定することで簡単にストライプ柄を作成できます。

指定したスタイルが自動的に生成されますし、SASSかSCSS/CSSのいずれも利用できます。
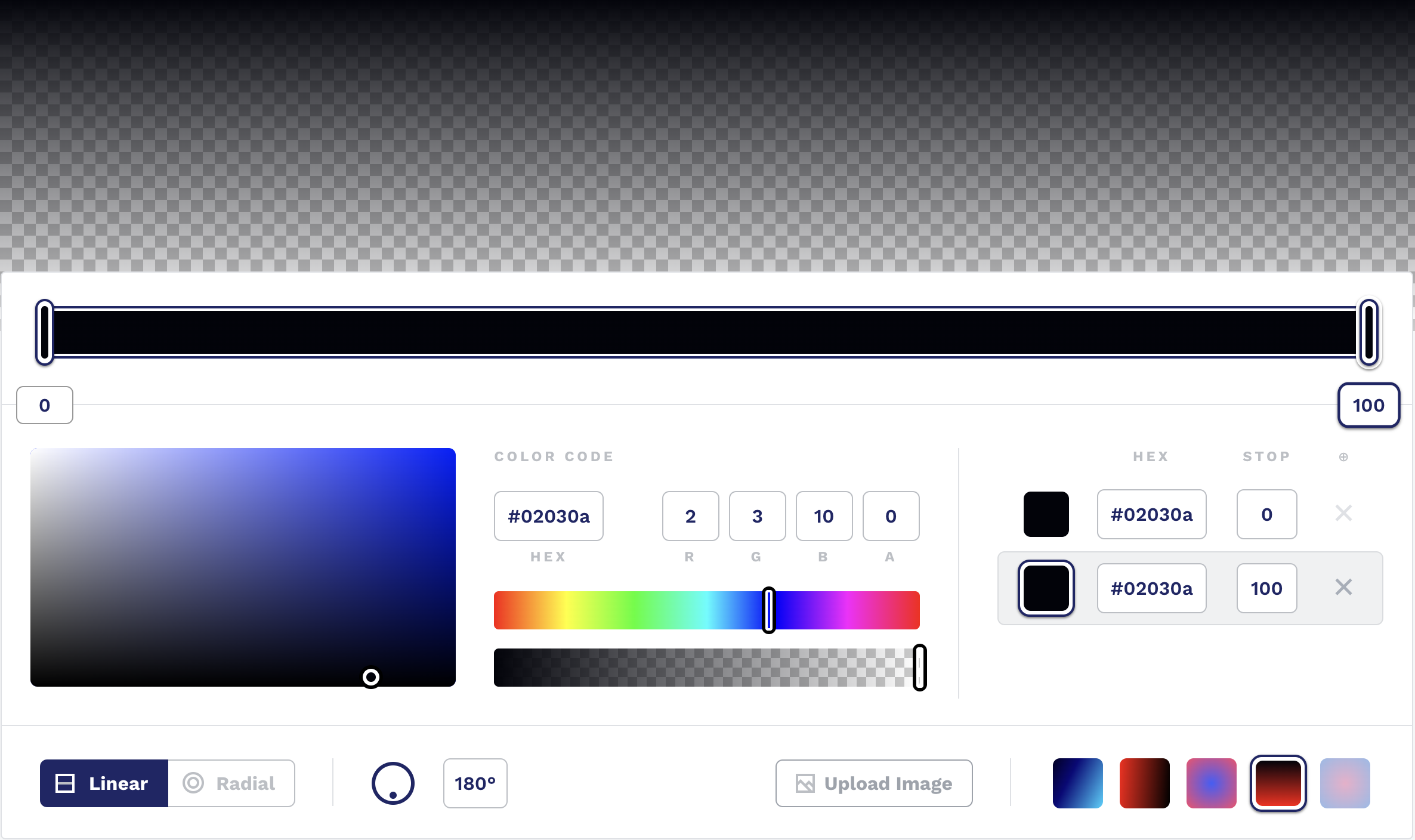
グラデーションジェネレーター「CSS Gradient」
最後に、グラデーションを簡単に作成できるツールとなります。
このツールでは、グラデーションの色も複数色を追加できますし、0%~100%細かく位置を決められますし、綺麗なグラデーションを調整するのも簡単です。
しかもlinear-gradientに限らずradial-gradientも簡単に作れます。

指定した形と色のコードをそのままコピーして使用できますので、非常に便利なツールです。
まとめ
本編ではおすすめのCSSジェネレーター5選をご紹介しました。
ご紹介したものはシンプルなUIで手間もかからず使い勝手なツールでもあり、サイト制作の際に簡単に使えますので、ぜひ使ってみてください〜
それでは、また次回。