「あのー、スマホの見映えをPCでも使い回すやつ、何ていうんですかね…」
と、いまだにクライアントとの打合せの際にもコチャっとしてしまう例のアレ、巷でもスマホ特化型、モバイルファースト、スマポンシブなど言い方が色々なアレ、について今回は記事を書いてみようと思います。
スマホ特化型サイトとは
とどのつまりは、スマホでの見映えをベースにパソコン(以下PC)でも良い感じに仕上げる。
もう少し言うと、PCでできてしまう余白部分を良い感じに整えながらスマホのレイアウトを使い回す。な、作りのサイトのことを指しています。
※本記事では「スマホ特化型サイト」というようにしていきます。
最近では多くのサイトで取り入られているこのスマホ特化型サイトについてさっそく詳しく見ていきましょう。

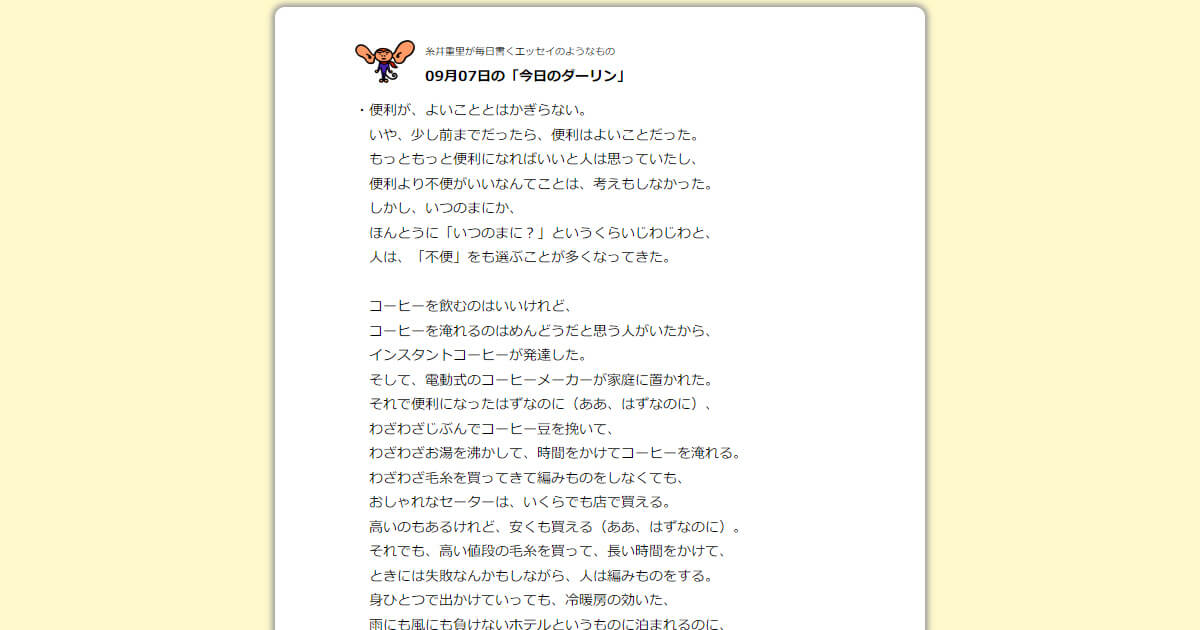
ほぼ日さんのサイトなどはスマホ特化型の走りだったのかもしれない
スマホ特化型サイトのメリット
スマホ特化型サイトを導入する最大のメリットは、「コストがかからない」という点にあります。
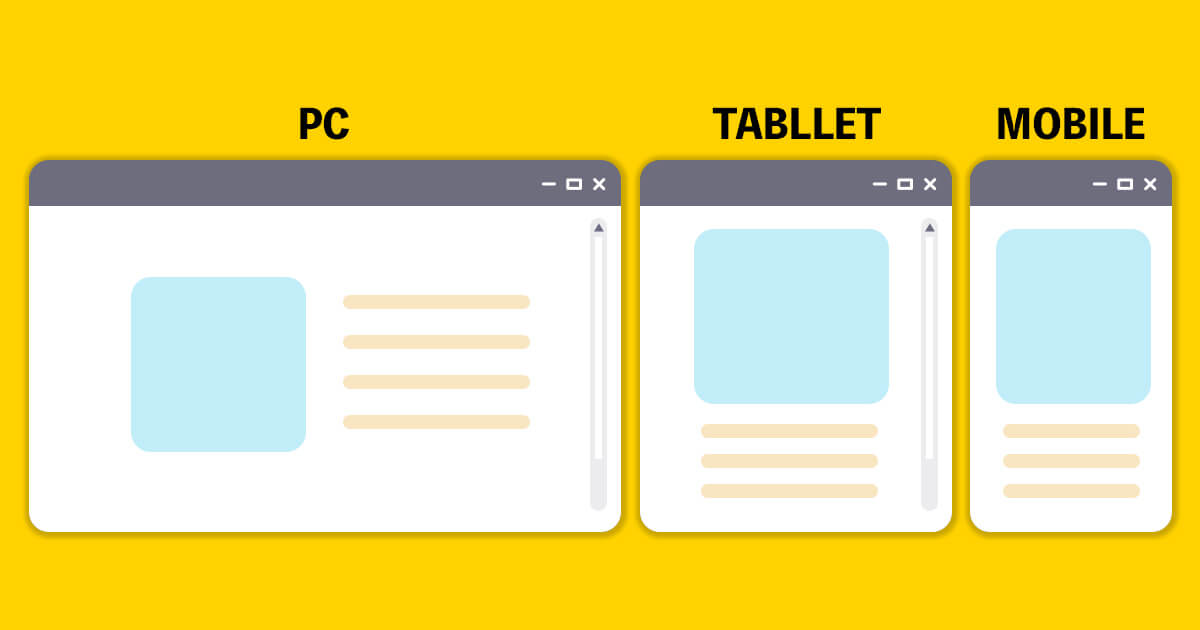
一般的には、WEBサイトを制作する際にはPC・タブレット・スマホなど各デバイスごとにサイトのレイアウトを最適化したデザインを行っていきます。

各デバイスでは画面横幅が異なるため、幅毎に最適化されたレイアウトになるようにデザインやHTMLを組むことが多い
ところがスマホ特化型サイトでは、PCなど横幅の広いデバイスでもスマホのレイアウトを流用して制作を行うため、作業コストや制作時間を減らすことができるのです(とは言え、凝り始めると話は別)。

スマホでのコンテンツ幅を流用し、PCでも使用する。作業時間を短縮できる形
出典:ゆめせかカメラ – 夢世界シリーズ
一方、デメリットとしてはPCで見た際には余計な余白が生まれるためユーザーがサイトに訪れた際に違和感を感じることががあるかもしれません。
ただ、この「違和感」を上手に取り除いてあげられれば問題ないとも言えるため、このあたりが制作サイドの腕の見せ所とも言えるでしょう。
スマホ特化型サイトの分析
今回、本記事を執筆するにあたりこのスマホ特化サイトを約100サイト近く調べました。
せっかく多くのサイトを調べたので、簡単にサイトデータをまとめてみました。
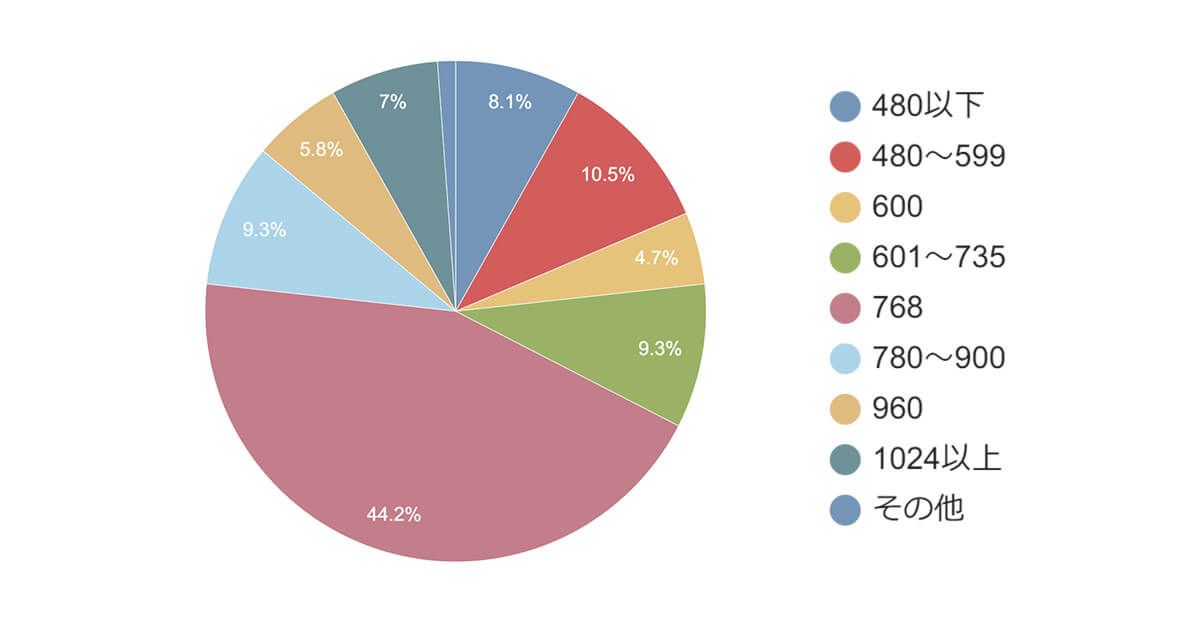
ブレイクポイント(SP)

SPへの切り替えのブレイクポイントは768pxが最も多い結果となりました。
この辺りは一般的なレスポンシブデザイン時においても多い数値ですね、日本でのタブレットの画面サイズシェア率はiPad(768pxx1024px)の影響が強くいため、そのシェア率(38%/2023年9月現在)と相関性がありそうです。
PC時のメインコンテンツ幅
メインコンテンツの幅は…めちゃくちゃまちまちでした。
最も多かったのは375pxで11%程度、500px~600pxあたりがボリュームゾーンとなり全体の30%程度を占めていました。
このあたりは制作するサイトの内容によって変わってくる印象でした。
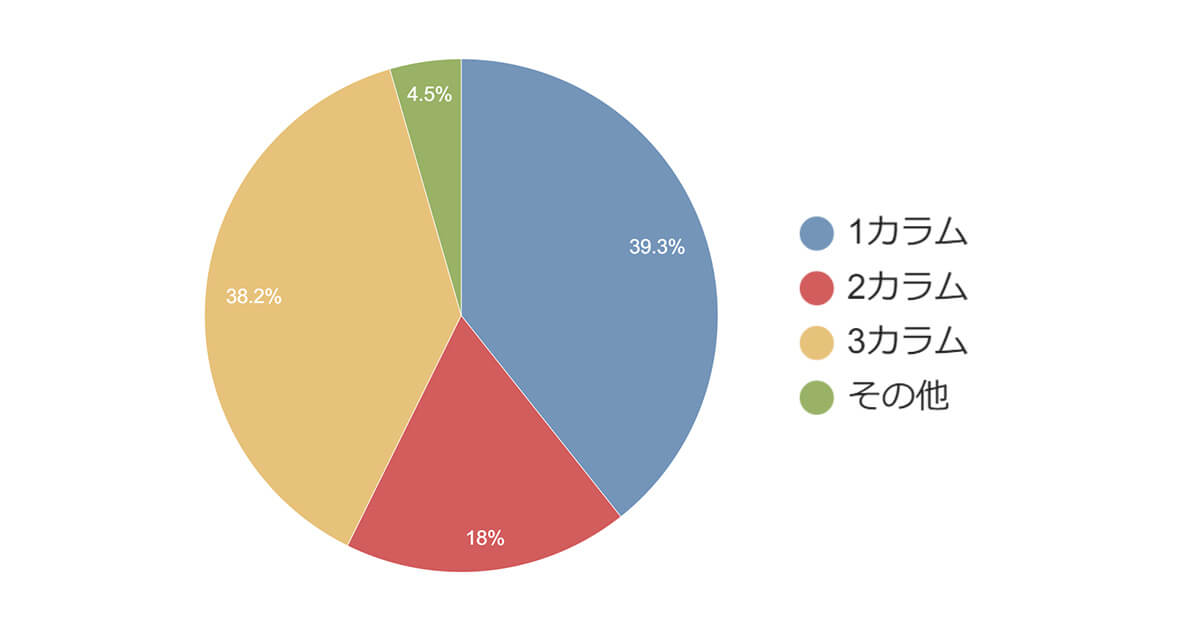
PC時のカラム数
スマホ特化型サイトは大きく分けて以下の形になりそうです。
・メインコンテンツ+背景(1カラム+背景)構成
・画面を二分した2カラム構成
・メインコンテンツ左右にナビゲーションやその他要素(SNSボタン・訴求画像・CVボタン等)などを配置した3カラム構成
など、細かな違いはありますがざっと分けるとこのようなパターンになりそうです。

2カラム構成がマイナー、1or3カラム構成でやることが大半
実はその他にも、「ナビゲーションの左右配置率」や「メインコンテンツをセンターからずらしている比率」など細かなデータも算出してみたのですが、まちまちの結果が多く、あまり有効的なデータにはなりませんでした。
100個近くサイトをみたのだよ、ということをただ単にアピールしたいだけでしたw
スマホ特化型サイトの特徴
スマホ特化型サイトではPC時の余白をどう使うか、がポイントになってくることは既に前述しました。
また、先ほどの分類で触れたカラム数に関しても、この余白部分の使用方法によって選択するレイアウトが変わってくるのだと思います。
余白の使い方や使用から無数などに注目してスマホ特化型サイトの特徴を考えてみましょう。
基本型
基本型はシンプルな形で、1カラム+背景で構成される形です。
作業コストも通常のレスポンシブサイト構築などに比べると少なく済むと思われます。
シンプルな形ですが、モバイルからのアクセスが大半を占めるサイトなどではこの形に振り切ることも充分にありえると思います。
この基本パターンでも、背景にループ画像や動画などをおくと訴求力がぐっとあがります。
神戸港クルーズ船ポータルさんのサイトではメインコンテンツの背景に動画を、余白背景部分にクルージングで堪能できるであろう横浜の街並み画像をループで表示し、訴求力を高めています。
ナビゲーション配置型
スマホ特化型サイトでよくある形は余白部分にナビゲーションを設置するパターンです。余白の使い方として一番自然なものですね。
ナビゲーションもただ配置するだけでなく
デザインのコンセプトに沿ったデザイン・機能を備えたナビゲーションといったところまで昇華できると、非常に素敵なサイトになると思われます。
GLOBAL WORKさんの3カラム構成のスマホ特化型サイトではナビゲーションがデザインに上手く馴染むように設計されています。まるで夏の冒険の絵日記を読んでいるかのようなデザインやレイアウトで非常に素敵なサイトに制作されています。ナビゲーションボタンは3日間の冒険をダイジェストで見せてくれているようでクリックすることをワクワクさせてくれます。
2カラム型
2カラム型はメインコンテンツを左右のどちらかに寄せ、残りの余白部分を大きく開けることで、訴求に使うパターンが多く見られました。
フェリシモさんのリクルートサイトは社員の方へのヒアリングメモというコンセプトで素敵にサイトをまとめています。
メモ帳に模したメインコンテンツは左に配置し、右の余白部分ではスクラップブックのような体裁でいきいき働く社員の方々のスナップなどを観ることができます。
一部メインコンテンツのスクロールとも連動し、訴求エリアではそれに合わせて内容が切り替わり、コンテンツを補完していきます。
コンセプトからデザイン設計までとても上手にまとめられたスマホ特化サイトと言えるのではないでしょうか?
エントランスページ設置型
余白の利用という観点からだと少しずれますが、エントランスページという新たな余白を設けて、来訪者へメッセージを送るサイトもいくつかありました。
LINE GAMES10周年のサイトではぎやかなスプラッシュアニメーションでエントランスページが始まります。メインページでも賑やかな演出が多いですが、10周年をお祝する雰囲気をサイト全体で表現するためにエントランスページを効果的に使用しています。
更に凝っていく型
「コストカット」などの視点からは少しずつずれ始めるものもあります。
メインコンテンツの内容をスクロールしながら読んでいくと、連動するように背景部分で画像やアニメーションが切り替わり、ユーザーに製品を訴求していきます。
「余った余白には適当に〇〇でも置いてくおくか」というマインドで処理することなく、スペースを広く見て取れるユーザーには、ブランドや製品のさらなる魅力を伝えるスペースとして有効的に使いたいという意志が見て取れます。「ローカロリー」ではないかと思いますが、訴求力ある魅力的なサイトになっていると思います。
餃子の王将 × RAGEBLUEのサイトは余白がどうとかではなく、フルスイングしたサイトになっていますw
王将さんxRAGEBLUEというコラボレーションのインパクトを、サイト内のデザインやギミックでのインパクトでも体現しているサイトと言えるでしょう。
余白の使い方もインパクトに全振りし、一度見たら忘れられないサイトとして強く認知することに成功しているのではないでしょうか?
上に挙げたどちらのサイトも、PC/SP関わらずどのデバイスのユーザーもたのしめるサイトになっていて素晴らしいですね。
まとめ
いかがでしたか?スマホ特化型サイトと呼ばれるものを片っ端から調べて、分析・分類してみました。
恐らくこれからもこの形のサイトはどんどん増えていくでしょう。また同時に、「単純なコストカット」から「全ユーザーにフレンドリーなサイト」という視点で扱われうことも多く増えていくのではないでしょうか?
いずれにしてもスマホ特化型サイトなど、呼び名もそろそろ定着し始めて来るかと思います。積極的に弊社でも提案の選択肢に加えていこうと思います。
今回調べたサイト
丸亀シェイクうどん|丸亀製麺
BOO BOO BAKKUTTEH
【御船印めぐりプロジェクト】6/10~ 神戸で船に乗って、巡って、スタンプラリー!
野々市にあるカフェ&ドライブスルー青果店|のののんのん
Double A-side | [公式]ローリーズファーム (LOWRYS FARM)通販
美味しい、楽しい、新しい!ペヤングのある日常 | ニコアンド
ゆめせかカメラ – 夢世界シリーズ
SALONIA × にじさんじ コラボキャンペーン | SALONIA(サロニア)公式サイト
STYLERS(スタイラーズ)|inborn公式通販サイト
泡おもい|肌にも未来にもやさしい無添加石けん
神戸 成人式前撮り・後撮り|Luna
ブルーロック エゴイスト診断
うたごえはミルフィーユ(うたミル) 公式サイト
『BUMP AWARD 2022』次世代型超短尺ドラマ制作コンテスト
重力から守るボディケアかるた | ワコール
ポカリ写真部「#青いボクら」|大塚製薬
EMIOZAKI WEB
夢100 7.5周年記念サイト
STEP UP キッズジム|キッズ体操スクール
ほろよい | サントリー
すしざんまい × RAGEBLUE
niko and … (ニコアンド)
わたしとサガスのデリシャスライフ
神戸女学院大学 人間科学部心理・行動科学科
みんなでつくる、キャリアの地図2022年|ONE CAREER PLUS
BOTANIST|GREEN WISHES
公式『Ririmew』
7DAYS OUTER with KIDS OUTFIT|BEAMS
創業25周年特設サイト|スパイダープラス株式会社
EiiS 2022 Autumn | グローバルワーク(GLOBAL WORK) オフィシャルブランドサイト
KPP 10th Anniversary Special Website
狂ATE the FUTURE
歩いてサウナ – サウナイキタイ
360度「しあわせ」な生き方|しあわせ360°(さんろくまる)
DADAN株式会社 | マンガの新たな体験を提供
ルクア大阪 8周年 話をしよう | LUCUA osaka(ルクア大阪)
niko and … (ニコアンド)
ALLUDEM(アリュデム) | ダーマリフトマスク
鉄板焼みつい – 北海道知床の食材をお手頃価格の鉄板料理で
大竹栄養専門学校 | 栄養士に、まっすぐ。
VillageTown
フェリシモ/リクルート
『ファッションドリーマー』公式サイト
TVアニメ「神クズ☆アイドル」公式サイト
『城郭合体オシロボッツ』公式サイト
福岡市中央区 産科・婦人科 東野産婦人科
THE FIRST TAKE
HIS × RAGEBLUE
さささ 和晒ロール
女子美術大学・女子美術大学短期大学部
GOOD DESIGN EXHIBITION 2022 | GOOD DESIGN AWARD
【公式】Salanaru(サラナル)プレスキンケアブランド
思い出をおしゃれに彩る〈Beams mini〉でつくる夏の7DAYSコーデ
ももち(牛江桃子)プロデュース。1dayカラコン LOUER(ロアー)公式サイト
信州大学農学部受験生向けサイト
サラン&ジップで冷凍貯金|旭化成ホームプロダクツ
宮古島チャペル at Hilton
メンチカツ | びっくりドンキー
EARLY SUMMER TREASURE ぼくらを誘う、初夏の服。| KIDS | グローバルワーク(GLOBAL WORK)
はじめての方へ|月の輪自動車教習所
餃子の王将 × RAGEBLUE (23SS) | RAGEBLUE
Hello! Family.|親と子の”いま”をつなぐ、みまもり家族IoT
2023 イメージガールは河村ここあさん|靴のHARUTA(ハルタ)公式通販サイト
studio CLIP meets Kazumi 2023 SPRING | レイヤード風ワンピースと愛でる春
タカオのカタヲ | 高尾の新しい楽しみ方発見メディア
from Rush(フロムラッシュ) 公式Webサイト
ネルソンさん × LOWRYS FARM
札幌PARCO GO scramble SO ramble – 札幌最大級 カルチャーの巣窟 PARCO7階 SOUND & POPCULTURE SAPPORO
いざ、居酒屋。ネオイザカヤ | niko and …
ドラマチックカリー ゴールデン中崎
BBB! | 動画でわかる韓国プサンの歩き方
マジックインキ×RAGEBLUE | RAGEBLUE
KITASATO BRANDING
中古マンションの購入・売却ならウルカモ
HugMug
UNLICS BEAUTY DIG-TIONARY
株式会社FINDERS
LINE GAMES10周年
MERAY
舞台『背信者』|ニッポン放送×ノーミーツ
Large Diversity Songs|L&PEACE|フォーエル
街のコーヒー店が集まる5日間|コーヒーシティフェスティバル2023
モグカツ|スマホひとつで、空席が招待席に
食卓の逸品「ザ★®シュウマイ&海老肉焼売」特設サイト|味の素冷凍食品
スムーズスキン公式オンラインストア
NUAN(ニュアン)|クラシエ
子育て世代向け特設サイト「子育て✕長野ろうきん」
GREEN SPOON(グリーンスプーン)
Daytona Park 16周年 RECEPTION PARTY
GREEN SPOON(グリーンスプーン)